modern php
This article was sponsored by Modern.IE. Thanks for supporting the sponsors that make SitePoint possible!
本文由Modern.IE赞助。 感谢您支持使SitePoint成为可能的赞助商!
There’s no shortage of front end tools to help us test the quality of our code. Some examples of these tools are JSHint and JSLint, to test our JavaScript files, the W3C Markup validator, to test that our HTML code is valid and written according to the specifications, and the W3C CSS validator to verify our style sheets, but there are many more.
不乏可以帮助我们测试代码质量的前端工具。 这些工具的一些示例包括JSHint和JSLint,测试我们JavaScript文件, W3C标记验证器 ,测试我们HTML代码是否有效并根据规范编写,以及W3C CSS验证器以验证我们的样式表。还有很多。
Recently on SitePoint, we’ve been highlighting another such tool: Microsoft’s Modern.IE. The service includes the ability to scan your website to identify common coding problems and generate a report (also available as a .pdf file). This report contains the result of each test and some recommendations about how to fix or improve it. This way you can ensure your code adheres to the current best practices, performs well, and implements features specifically designed to target Windows 8. All you have to do is to provide the URL of the web page you want to analyze.
最近在SitePoint上,我们一直在强调另一个这样的工具:Microsoft的Modern.IE 。 该服务包括扫描您的网站以识别常见编码问题并生成报告(也可以作为.pdf文件使用)的功能。 该报告包含每个测试的结果以及有关如何修复或改进它的一些建议。 这样,您可以确保代码遵循当前的最佳实践,性能良好并实现专门针对Windows 8设计的功能。所有您需要做的就是提供要分析的网页的URL。
Louis Lazaris wrote a great guide to this scan tool in his article Using modern.IE to Identify Common Coding Problems. His article covered live sites. In this tutorial, we’ll look at how you can perform the scan on a project hosted on your machine.
路易斯·拉扎里斯 ( Louis Lazaris )在其文章“ 使用modern.IE识别常见编码问题”中为该扫描工具撰写了出色的指南。 他的文章涵盖了现场站点。 在本教程中,我们将研究如何对计算机上托管的项目执行扫描。
什么是Modern.IE? (What’s Modern.IE?)
Modern.IE is a service that provides a collection of different tools to test our web pages from different points of view and for different purposes. For example, Modern.IE offers several free Windows virtual machines to run any edition of Internet Explorer from a Windows, Mac, or Linux host.
Modern.IE是一项服务,提供了不同工具的集合,这些工具可以从不同角度和目的针对我们的网页进行测试。 例如,Modern.IE提供了几个免费的Windows虚拟机 ,可以从Windows,Mac或Linux主机运行任何版本的Internet Explorer。
Another feature is a free screenshot automation tool powered by BrowserStack. This tool loads up a given website on a range of mobile and desktop devices and presents captured screenshots in a few minutes. This means you can get screenshots of your website as it would be seen on the Android browser running on Android, on Firefox and Opera running on Windows 8, or even on devices you might not easily have access, to, like an iPhone 4S using mobile Safari.
另一个功能是由BrowserStack提供支持的免费屏幕截图自动化工具 。 该工具可在一系列移动和台式设备上加载给定的网站,并在几分钟内显示捕获的屏幕截图。 这意味着您可以获取网站的屏幕截图,就像在运行于Android的Android浏览器,运行于Windows 8的Firefox和Opera上,甚至是在您可能不易访问的设备(例如使用移动设备的iPhone 4S)上看到的一样苹果浏览器。
If you want to know more about this and other features, you can read the articles Quick Browser Screenshot Testing at Modern.IE by Craig Buckler and Browser Testing with Modern.IE by James George.
如果您想了解更多有关此功能和其他功能的信息,可以阅读Craig Buckler 撰写的Modern.IE上的Quick Browser Screenshot Testing和James George 撰写的Modern.IE中的Browser Testing文章 。
Now that you have the context, let’s delve into scanning a local project.
现在您有了上下文,让我们深入研究扫描本地项目。
如何分析本地网站 (How to analyze a local website)
安装扫描工具 (Installing the scan tool)
The Modern.IE tool to scan a website is available for free on GitHub. To get a copy of the source, you can open the command-line and run the command:
GitHub上免费提供用于扫描网站的Modern.IE工具。 要获取源代码的副本,可以打开命令行并运行以下命令:
git clonehttps://github.com/InternetExplorer/modern.IE-static-code-scan.gitYou can grab a copy, install it and then start scanning your projects locally using a Git client.
您可以获取一份副本,进行安装,然后使用Git客户端开始在本地扫描项目。
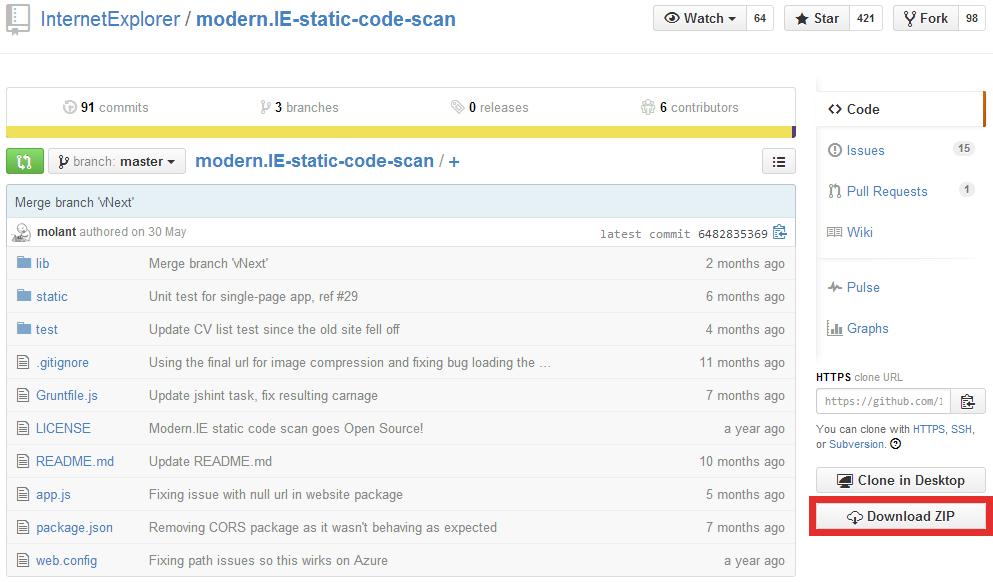
Alternately, you can click on the Download button on the right side of the page as shown below.
或者,您可以单击页面右侧的“下载”按钮,如下所示。

Once you have downloaded the tool, you’ll need to download and install Node.js (version 0.10 or higher). If you already have a version of Node.js installed, well, you’re one step closer to using this tool.
下载该工具后,您需要下载并安装Node.js(0.10版或更高版本)。 如果您已经安装了Node.js版本,那么距离使用此工具仅一步之遥。
Now, locate the source code and install its dependencies by running the command:
现在,找到源代码并通过运行以下命令安装其依赖项:
npm installThe last step to perform is to start the scan service. To do so, run the command:
要执行的最后一步是启动扫描服务。 为此,运行命令:
node app.jsAfter executing the previous command, you’ll see a message showing the status of the service and the port number in use (by default the port is 1337). Open your browser of choice and go to the URL http://localhost:[PORT-NUMBER]/ where [PORT-NUMBER] is 1337 if you haven’t changed the default settings.
执行上一条命令后,您将看到一条消息,显示服务状态和使用中的端口号(默认情况下,端口为1337)。 打开您选择的浏览器,然后访问URL http:// localhost:[PORT-NUMBER] / ,如果未更改默认设置,则[PORT-NUMBER]为1337。
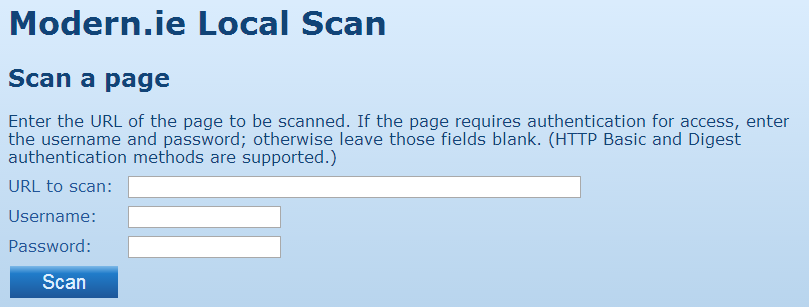
If you followed the instructions and all went well, you should see the page shown by the figure below.
如果您按照说明进行操作,但一切顺利,您应该看到下图所示的页面。

You’re now ready to analyze your local project.
现在您可以分析本地项目了。
创建报告 (Creating a report)
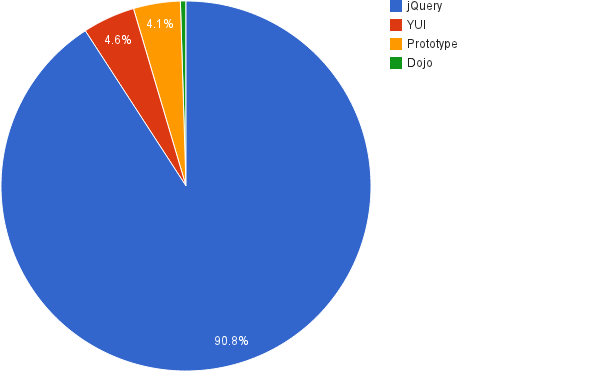
With all the prerequisites installed and configured, you’re now ready to scan a local version of a website. Before starting, keep in mind that the current version available relies on jQuery and to include the library Microsoft uses the jQuery CDN. That means you must have an Internet connection, even if you’re testing an offline website, otherwise the tool will fail (with the error “Uncaught ReferenceError: $ is not defined”, because it can’t load jQuery).
安装并配置了所有必备软件后,您现在就可以扫描网站的本地版本。 开始之前,请记住,当前可用版本依赖jQuery,并且要包含Microsoft使用jQuery CDN的库。 这意味着,即使您正在测试脱机网站,也必须具有Internet连接,否则该工具将失败(错误消息“ Uncaught ReferenceError:未定义$”,因为它无法加载jQuery)。
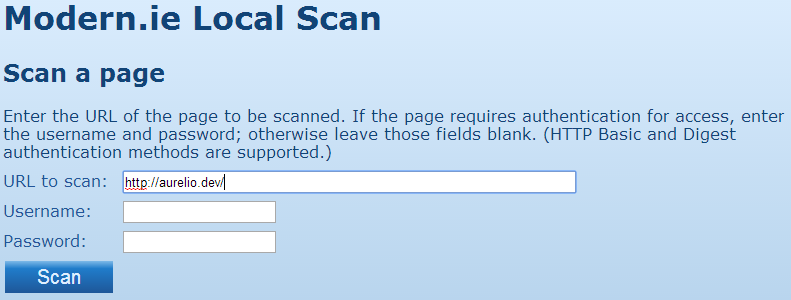
To scan a page, you have to write its URL in the relevant field and click the Scan button as shown below.
要扫描页面,您必须在相关字段中写入其URL,然后单击“扫描”按钮,如下所示。

If you’re using an authentication system, such as HTTP Basic and Digest, you can specify the username and the password.
如果您使用的是身份验证系统,例如HTTP Basic和Digest,则可以指定用户名和密码。
Once the process has been completed, the tool generates an output using the JSON format.
该过程完成后,该工具将使用JSON格式生成输出。
JSON报告 (The JSON report)
Once the scan completes, the tool produces a set of scan results in JSON format. An example of output for a successful test is shown below:
扫描完成后,该工具将以JSON格式生成一组扫描结果。 成功测试的输出示例如下所示:
“imageCompression”: {
“testName”: “imageCompression”,
“passed”: true
}An example of a failed test is shown below:
测试失败的示例如下所示:
“ie11tiles”: {
“testName”: “ie11tiles”,
“passed”: false,
“data”: {
“square70”: false,
“square150”: false,
“wide310”: false,
“square310”: false
“notifications”: false
}
}You can either parse the result using your own script, or send it to the Modern.IE website clicking the Create Report button, shown in the second step of the process. If you choose the second option, the website will display the report in the same way it would if you used the online version. Please note that at the time of this article’s publication, the offline version of the tool is affected by an issue that doesn’t allow it to show a local scan report on Modern.IE.
您可以使用自己的脚本来解析结果,也可以单击过程的第二步中显示的“创建报告”按钮将其发送到Modern.IE网站。 如果选择第二个选项,则网站将以与使用在线版本相同的方式显示报告。 请注意,在发布本文时,该工具的脱机版本受到一个问题的影响,该问题不允许它在Modern.IE上显示本地扫描报告 。
结论 (Conclusion)
Modern.IE provides a great set of tools to analyze your websites, either online or offline, in order to detect compatibility issues and possible improvements. Thanks to this local version you can test your projects before they go live, so can avoid looking silly in front of your users and clients.
Modern.IE提供了很多工具来分析您的网站(联机或脱机),以检测兼容性问题和可能的改进。 借助此本地版本,您可以在项目上线之前对其进行测试,从而避免在用户和客户面前显得愚蠢。
Have you tried Modern.IE? What did you think?
您是否尝试过Modern.IE? 你觉得呢?
翻译自: https://www.sitepoint.com/test-site-locally-modern-ie/
modern php