八岐大蛇蛇的伤害算谁的伤害
SitePoint recently published Lean Websites, by Barbara Bermes—a book that presents the latest techniques for improving web page performance. In this article, Barbara details some of the performance pitfalls that all too often catch us unawares.
SitePoint最近出版了Barbara Bermes撰写的《 精益网站》 ,该书介绍了改善网页性能的最新技术。 在本文中,Barbara详细介绍了一些性能陷阱,这些陷阱经常使我们无所适从。
Web performance matters. Studies have shown that improvements in website performance—such as page load times—can dramatically increase user engagement and profits.
网络性能很重要。 研究表明 ,网站性能的改善(例如页面加载时间)可以大大提高用户的参与度和利润。
However, life's short, and time is money. As web developers, we're paid to get the job done—by clients, bosses and colleagues who may not appreciate the importance of site performance. So the temptation is to cut corners to get the job done—to find the quickest solution, without regard for performance. In these times of rising mobile usage and search engine preference for lean websites, average page weights continue to soar. It's not a good situation.
但是,生命短暂,时间就是金钱。 作为Web开发人员,我们为完成工作而付费—由可能不了解网站性能重要性的客户,老板和同事完成。 因此,诱惑在于偷工减料来完成工作-寻找最快捷的解决方案,而不考虑性能。 在当今移动使用率上升和搜索引擎偏爱精益网站的时代, 平均页面权重持续飙升 。 这不是一个好情况。
Temptation: the pressure to give in to a desire for easy or immediate pleasure
诱惑:屈服于渴望轻松或即刻享受的压力
The consequences of giving in to temptation are often not felt until afterwards.
屈服于诱惑的后果往往直到事后才感受到。
This article describes some of the temptations you've probably faced in your web development journey, and why it's better not to give in to them.
本文介绍了您在Web开发过程中可能遇到的一些诱惑,以及为什么最好不要屈服于它们。
使用现成的脚本 (Using Ready-made Scripts)
It's a typical scenario: you need to add something to a web page—such as a slideshow. So you google "web slideshow" and get hundreds of results. There are so many to choose from, all ready to go, and free. Why not just use one as is, save time, and get paid? Doesn't everyone else?
这是一个典型的场景:您需要在网页上添加一些内容,例如幻灯片。 因此,您使用Google“网络幻灯片”并获得了数百个结果。 有很多可供选择的选择,并且都可以免费使用。 为什么不按原样使用它,节省时间并获得报酬? 难道不是所有人吗?
We often forget to consider the performance of the scripts we choose. Is the code well written? Is it optimized? Do we need all the functionality it contains?
我们经常忘记考虑我们选择的脚本的性能。 代码编写正确吗? 优化了吗? 我们需要它包含的所有功能吗?
In Chapter 4 of Lean Websites, I examine how to differentiate between copy and paste and copy and waste.
在精益网站的第4章中,我研究如何区分复制和粘贴以及复制和浪费 。
漂亮的图像和设计 (Pretty Images and Designs)
A picture is worth a thousands words; and when it comes to web performance, a picture might be worth more that a thousand lines of code in terms of page weight! Poorly optimized images are by far the the biggest cause of bloated websites.
一幅画值得一千个字; 就网页性能而言,一张图片的页面权重可能超过一千行代码! 到目前为止,优化效果不佳的图片是网站膨胀的最大原因。
There are some image considerations that can make a huge difference to web page performance.
有一些图像注意事项可能会对网页性能产生巨大影响。
并非每个设备都需要高分辨率 (Not Every Device Needs a High Resolution)
There's no need to show everybody the high resolution version of the image if not needed. Be context sensitive, considerate and respectful. Don't fill your page with unnecessary heavy assets like images just because you don't know what else to put there. Trust me, none of your users on their mobile device while roaming wants to download a 2MB retina image.
如果不需要,则无需向所有人显示图像的高分辨率版本。 对上下文敏感,体贴和尊重。 不要仅仅因为您不知道还需要放置什么东西而在页面上填充不必要的繁重资产(例如图像)。 相信我,漫游时您移动设备上的所有用户都不希望下载2MB的视网膜图像。
图片费用带宽 (Images Cost Bandwidth)
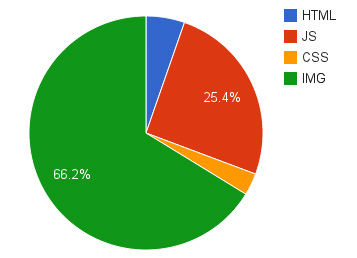
Images remain the biggest performance culprits. They currently take up most of the file sizes and usage on the internet, as shown in the chart below:
图像仍然是最大的性能元凶。 它们目前占用互联网上的大多数文件大小和使用情况,如下图所示:

Bandwidth usage of various content types
各种内容类型的带宽使用
The temptation web developers face, especially when working under a lot of time pressure, is to just plug in big images, without considering whether to convert them into a more efficient image dimension or format.
Web开发人员面临的诱惑,尤其是在大量时间压力下工作时,面临的诱惑是仅插入大图像,而不考虑是否将其转换为更有效的图像尺寸或格式。
In my book Lean Websites, I look in depth at ways to optimize your images and other site assets to ensure that your site is as performant as possible—especially on devices connected to mobile networks.
在我的《 精益网站》一书中,我深入探讨了优化图像和其他网站资产以确保您的网站性能最佳的方法,尤其是在连接到移动网络的设备上。
性能优化是开发的一部分 (Performance Optimization as a Part of Development)
When time is money, there's always a temptation to cut corners. One way to cut corners is to put things off and never end up doing them. Performance testing and optimizing are critical, but it's tempting to put them off till later and then forget all about them.
当时间就是金钱时,总会有偷工减料的诱惑。 偷工减料的一种方法是拖延时间,永远不要结束。 性能测试和优化是至关重要的,但是很容易将它们推迟到以后再忘记。
Performance optimization is often not mentioned as part of the common software development life cycle at all. But as Ilya Grigorik says, "performance is a feature", and shouldn't be relegated to an afterthought.
通常在通用软件开发生命周期中根本没有提到性能优化。 但是正如Ilya Grigorik所说,“ 性能是一项功能 ”,不应将其归于事后。
Lean Websites discusses how you can automate optimization, and make it part of your deployment process, with some easy-to-use and free tools.
精益网站讨论了如何使用一些易于使用且免费的工具来自动执行优化,并将其纳入部署过程。
库和框架 (Libraries and Frameworks)
Christian Heilmann, a web evangelist at Microsoft, calls it "death by a thousand plugins". It's so easy to attempt to use modern web development trends by including yet another plugin or library. We sometimes forget that anything you put on your page will cost you and your visitor when it comes to performance. Don't let too many plugins bloat your website. Heilmann also encourages us to remember that "it is not about what you can add—it is about what we can’t take away". Something to remember next time when you want to paste another plugin into your site.
微软的网络传播者克里斯蒂安·海尔曼(Christian Heilmann)称其为“ 千个插件导致的死亡 ”。 通过包含另一个插件或库,尝试使用现代Web开发趋势非常容易。 有时我们会忘记,放到页面上的任何内容都会使您和访客失去性能。 不要让太多的插件at肿您的网站。 Heilmann还鼓励我们记住“这不是您可以添加的内容,而是我们不能带走的内容”。 下次要将其他插件粘贴到您的站点时要记住的事情。
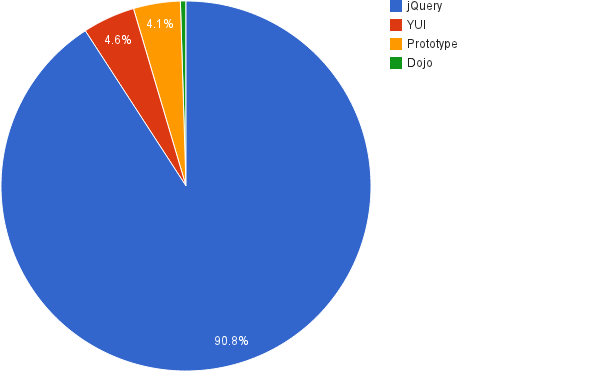
Libraries like jQuery, Dojo, and YUI are popular tools that help developers kick-start JavaScript projects, making access to JavaScript objects and methods faster and easier. They simplify the coding experience—but at what cost?
诸如jQuery,Dojo和YUI之类的库是流行的工具,可帮助开发人员启动JavaScript项目,从而使访问JavaScript对象和方法的速度更快,更容易。 它们简化了编码体验,但是要花多少钱呢?

Most popular libraries
最受欢迎的图书馆
The file size of these libraries may vary a lot, especially if they are not minified, gzipped and compressed. jQuery minified and compressed is almost eight times smaller than sending it over the wire without optimization (252 KB uncompressed, 32 KB minified and gzipped).
这些库的文件大小可能相差很大,尤其是如果未缩小,压缩和压缩它们的话。 缩小和压缩的jQuery几乎比未经优化通过网络发送的jQuery小八倍(252 KB未压缩,32 KB缩小并压缩)。
It's important to decide what framework or library to use early on in a project. It normally doesn't make sense to use more than one library or more than one MVC JavaScript framework with a project, as different libraries tend to achieve the same goal. And of course, a library should only be loaded once, though it's not uncommon to see multiple instances of jQuery on a single page:
决定在项目的早期使用哪种框架或库很重要。 通常,在一个项目中使用不止一个库或不止一个MVC JavaScript框架是没有意义的,因为不同的库往往会实现相同的目标。 当然,一个库只应加载一次,尽管在单个页面上看到多个jQuery实例并不罕见:
| Website | Count | Different jQuery version loaded |
|---|---|---|
| www.reddit.com | 2 | 1.7.2,1.7.1 |
| www.washingtontimes.com | 2 | 1.4.2,1.4.4 |
| www.tudoseo.com | 10 | 1.6.2,1.7.2,1.7.1,1.6.4,1.8.2, 1.4.2,1.10.1,1.4.4,1.9.0,1.8.3 |
| 网站 | 计数 | 加载了不同的jQuery版本 |
|---|---|---|
| www.reddit.com | 2 | 1.7.2,1.7.1 |
| www.washingtontimes.com | 2 | 1.4.2,1.4.4 |
| www.tudoseo.com | 10 | 1.6.2,1.7.2,1.7.1,1.6.4,1.8.2, 1.4.2,1.10.1,1.4.4,1.9.0,1.8.3 |
Duplicate loading of jQuery, source: example Google Big Query on HTTP Archive for the month of July 2014
重复加载jQuery,来源:2014年7月月份HTTP存档上的Google Big Query示例
Why would you want to load more than one version of jQuery? Isn't this screaming for a good clean-up? There is definitely some legacy code in there that might require an older version of jQuery. Hence, the temptation is pretty big to just add a new version in addition to use newer functionality in jQuery. That seems like a lot of maintenance and legacy trouble. Instead, take some time, go through the functionality of your site and determine which version to convert to.
您为什么要加载多个版本的jQuery? 这不是在要求良好的清理吗? 肯定有一些旧代码可能需要旧版本的jQuery。 因此,除了在jQuery中使用较新的功能之外,仅添加新版本的诱惑也很大。 这似乎是很多维护和遗留问题。 相反,请花一些时间浏览网站的功能,然后确定要转换为哪个版本。
While sometimes there might be a good reason to include several JavaScript frameworks, there could also be other reasons that should be verified. The overlapping and duplication of plugins can stem from different reasons:
尽管有时有充分的理由要包含多个JavaScript框架,但也有其他理由应加以验证。 插件的重叠和重复可能源于不同的原因:
- The team building the site didn't agree on a common framework or library to use. 建立站点的团队不同意要使用的通用框架或库。
- Tangled code that developers have to work with. Sometimes they are only being provided with isolated include files, with very little visibility to the parent code. They could be tempted to just plug in their preferred library and version if needed, to continue their work. 开发人员必须使用的复杂代码。 有时,仅为它们提供隔离的包含文件,而对父代码的可见性很小。 如果需要的话,他们可能会愿意插入他们喜欢的库和版本来继续工作。
- Missing enforcement techniques. 缺少执法技术。
- Carelessness or laziness of developers. 开发人员的粗心或懒惰。
- Use of other web components including the same frameworks. 使用其他Web组件,包括相同的框架。
Lean Websites looks in detail at the consequences of using libraries and frameworks, and how to make the best use of them without negatively impacting on site performance.
精益网站详细研究了使用库和框架的后果,以及如何在不对站点性能产生负面影响的情况下充分利用它们。
社交媒体,广告和跟踪 (Social Media, Ads and Tracking)
If you work for a company with a business intelligence, analytics or marketing department, the chances are high that you are being asked to include anything that could help measure the company's success.
如果您在一家拥有商业智能,分析或市场营销部门的公司工作,则很可能会要求您提供任何有助于衡量公司成功的信息。
Social media, ads and tracking scripts are big temptations for marketers and companies to better understand their customers and to add or find other revenue streams, such as selling ads. But any foreign content you add on top of your own content—especially if it's JavaScript-based—will add weight and load time to your page.
社交媒体,广告和跟踪脚本是营销人员和公司更好地了解其客户并增加或找到其他收入来源(例如销售广告)的巨大诱惑。 但是,您在自己的内容之上添加的任何外国内容(尤其是基于JavaScript的内容)都会增加页面的权重和加载时间。
There's not one social media or tracking tool out there that marketing wouldn't like to try out. Lean Websites looks in detail at how to properly and securely include third-party scripts and plugins.
那里没有一种社交媒体或跟踪工具是营销不想尝试的。 精益网站详细介绍了如何正确,安全地包含第三方脚本和插件。
A handy rule of thumb is that the value you get from using a third party script has to be greater than its performance hit.
一个方便的经验法则是,使用第三方脚本获得的价值必须大于其对性能的影响。
结论 (Conclusion)
Performance optimization is often an exercise in compromise, and there are always competing interests to be considered.
性能优化通常是一种折衷的方法,并且始终存在需要考虑的竞争利益。
This article has raised just a few of the issues involved in site optimization—a topic that is finally coming of age in a big way.
本文仅提出了一些与网站优化有关的问题,这个问题终于在很大程度上成熟了。
Lean Websites provides a detailed, in-depth overview of the many factors involved in creating efficient, performant websites—from understanding user experience and expectations to monitoring performance, automating tasks, and optimizing server requests, site assets, and the networks our sites run on.
精益网站详细,深入地概述了创建高效,高性能网站所涉及的许多因素,从了解用户体验和期望到监视性能,自动化任务以及优化服务器请求,网站资产和我们网站运行的网络。
Hopefully this this brief introduction has whetted your appetite to find out more! I'd love to field any questions or comments you may have.
希望这个简短的介绍能激发您的胃口,以了解更多信息! 我很乐意回答您可能提出的任何问题或意见。
翻译自: https://www.sitepoint.com/avoiding-temptations-harm-website-performance/
八岐大蛇蛇的伤害算谁的伤害