cms数据库设计
A content management system (CMS) is a package of code around which you build a dynamic website—with components that change, adapt and update automatically, in contrast to a hard-coded, static site.
内容管理系统(CMS)是一揽子代码,您可以围绕这些代码构建一个动态网站-与硬编码的静态网站相比,这些组件具有自动更改,适应和更新的组件。
In this article, Gareth Redfern presents a relatively new type of CMS that’s challenging the more established database-driven model.
在本文中,Gareth Redfern提出了一种相对新型的CMS,它正在挑战更成熟的数据库驱动模型。
Statamic is a flat-file CMS that has been in the wild since 2012.
Statamic是一种平面文件CMS,自2012年以来一直在流行 。
It's built in PHP, and cleverly combines static and dynamic functionality. While some coding skills (HTML and CSS) are required to create a Statamic site, it's very simple to work with—having its own, intuitive templating language, and not requiring any knowledge of PHP.
它内置于PHP中,巧妙地结合了静态和动态功能。 虽然创建Statamic网站需要一些编码技能(HTML和CSS),但是使用它非常简单-拥有自己的直观模板语言,不需要任何PHP知识。
All you need to get going is a code editor and an FTP program to connect with your server, and you can have your own site up and running quickly.
您只需要一个代码编辑器和一个FTP程序来连接服务器,就可以启动自己的站点并快速运行。
There's a handy 38 second video on the Statamic site that shows the CMS in action.
Statamic网站上有一个方便的38秒视频 ,显示CMS的运行情况。
Statamic is a commercial product—$29 for a personal license and $99 for a pro license. That may be off-putting people used to free options like WordPress, but benefits come with this modest price—not least prompt and direct support from the development team.
Statamic是一种商业产品,个人许可证为29美元,专业许可证为99美元。 那些习惯于免费使用诸如WordPress之类的选项的人可能会感到不满,但是这种适中的价格带来了好处-尤其是开发团队的Swift和直接支持。
Version 1 of Statamic doesn’t have a free demo, but version 2—due for beta release and built on top of Laravel—will offer this option.
Statamic的第1版没有免费的演示版,但第2版(应发布Beta版且基于Laravel构建)将提供此选项。
术语 (Terminology)
A flat-file CMS stores all your content in text files, rather than in a database—allowing you the freedom to write content directly in files using Markdown. (This is where the “static” part of the Statamic name comes from.)
平面文件 CMS将所有内容存储在文本文件中,而不是存储在数据库中,从而使您可以自由地使用Markdown在文件中写入内容。 (这是Statamic名称的“静态”部分的来源。)
Statamic is sometimes compared with static site generators such as Jekyll, which run your site through a converter that then produces HTML files for you to upload to your server. Although Statamic does have a static site generator, it requires PHP to run on your server, and is much more dynamic than the likes of Jekyll.
有时会将Statamic与静态网站生成器(例如Jekyll)进行比较 ,后者通过转换器运行您的网站,然后生成转换器供您上传到服务器HTML文件。 尽管Statamic 确实有一个静态网站生成器,但它需要PHP在您的服务器上运行,并且比Jekyll之类的更具动态性。
控制面板 (The Control Panel)
Because Statamic is dynamic, it offers a control panel for adding and editing your content—which means it's a viable CMS to hand off to clients, unlike Jekyll.
由于Statamic是动态的,因此它提供了用于添加和编辑内容的控制面板,这意味着与Jekyll不同,这是一个可行的CMS可以移交给客户。
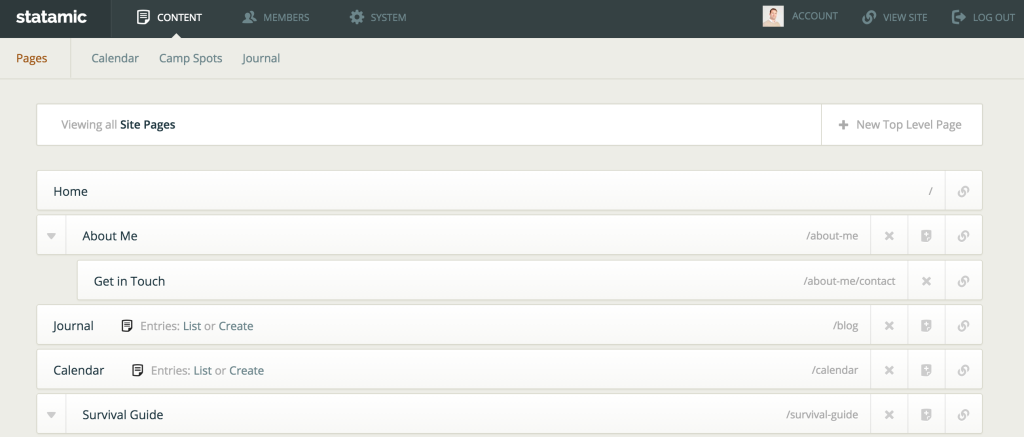
The control panel is fully responsive, and offers a very clean, easy-to-use interface which both clients and fellow developers love.
控制面板React灵敏,并提供了客户和开发人员都喜欢的非常干净,易于使用的界面。

The Statamic Control Panel
Statamic控制面板
Although the control panel is available, you don't have to use it, as you can also work directly with text files and upload them as needed.
尽管控制面板可用,但您不必使用它,因为您也可以直接使用文本文件并根据需要上载它们。
版本控制您的完整网站 (Version Control Your Complete Site)
Having your whole site based on simple text files—including the content—carries the great advantage that everything can be version controlled, and even stored and edited in your favorite Git hosting service.
使整个站点都基于简单的文本文件(包括内容)具有很大的优势,即所有内容都可以进行版本控制,甚至可以在您喜欢的Git托管服务中进行存储和编辑。
This removes a lot of the headaches that traditional database-driven websites can give you when it comes to keeping content in sync from staging to production.
这消除了传统的数据库驱动网站在使内容从暂存到生产保持同步方面可能给您带来的许多麻烦。
适合统计的网站类型 (Types of Sites That Suit Statamic)
Statamic lends itself well to the majority of website builds, with some popular blogs and company sites running it as their preferred CMS.
Statamic非常适合大多数网站构建,一些受欢迎的博客和公司网站将其作为首选的CMS。
Of course, if you have a very large, content-heavy site with complex relationships, then a database-driven site may be more appropriate—though personally, I haven’t come across a site that Statamic can’t handle yet.
当然,如果您有一个庞大且内容繁多的网站,并且关系复杂,那么数据库驱动的网站可能更合适-尽管就我个人而言,我还没有遇到过Statamic无法处理的网站。
入门 (Getting Started)
Installing Statamic is very simple.
安装Statamic非常简单。
You can run it locally on a server environment like MAMP or WampServer. You can then transfer everything to your server as needed.
您可以在MAMP或WampServer之类的服务器环境中本地运行它。 然后,您可以根据需要将所有内容传输到服务器。
First you should run a quick server check to make sure your host meets the minimum requirements.
首先,您应该运行服务器快速检查 ,以确保您的主机满足最低要求。
After running the checks, just drop your files into the root of your site and enter some basic config settings in the settings.yaml file, enable the sample.htaccess by renaming it to .htaccess, and you're all set.
运行检查之后,只需将文件拖放到站点的根目录中,然后在settings.yaml文件中输入一些基本配置设置,将sample.htaccess重命名为.htaccess将其设置好。
Updating is even easier: you just need to swap out two folders, _app and admin.
更新更加容易:您只需_app出两个文件夹_app和admin 。
文件夹结构 (The Folder Structure)

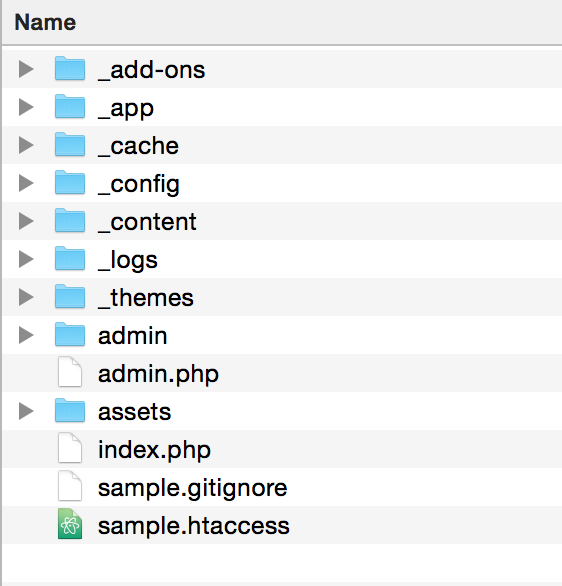
The standard install comes with two example themes, and content which can be used as a starting point for creating your own theme.
标准安装附带两个示例主题和内容,它们可以用作创建您自己的主题的起点。
All your written content is stored in the _content folder. In that folder, you have two “types”: pages and entries.
您所有的书面内容都存储在_content文件夹中。 在该文件夹中,您有两种“类型”:页面和条目。
Pages are for your more static content, which can still be edited via the control panel, but which tend to be single pages like an “about” page. Entries are more dynamic, being added or updated on a regular basis. Blog or news articles are a good example of this type of content.
页面是为您提供更多静态内容的页面 ,您仍然可以通过控制面板对其进行编辑,但是页面往往是单个页面,例如“关于”页面。 条目更具动态性,会定期添加或更新。 博客或新闻文章就是此类内容的一个很好的例子。
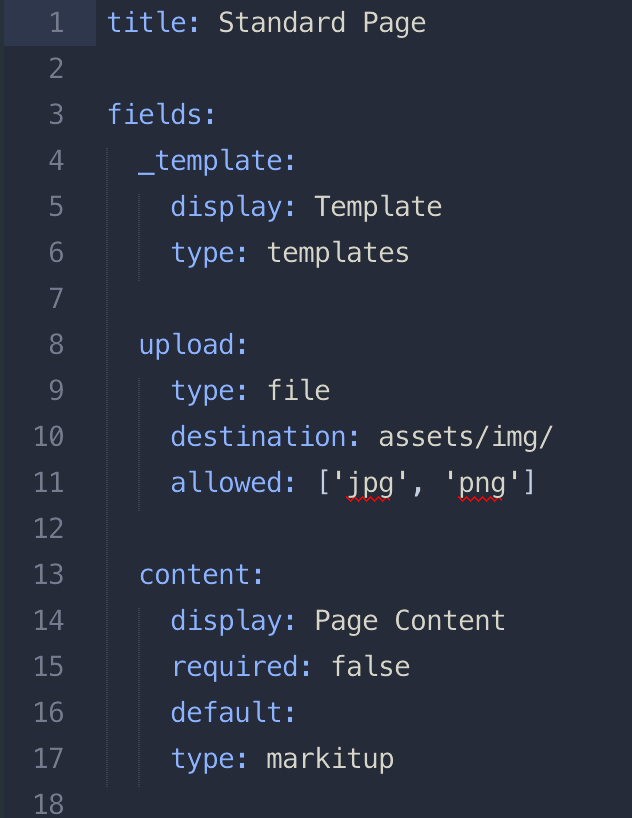
Each content page will have a YAML header—which is basically your template variables and content stored between 3 dashes.
每个内容页面都有一个YAML标头-基本上是您的模板变量,其内容存储在3个破折号之间。
If you haven’t heard of YAML before, it's a very human readable language used for storing data. One important point to remember when you're first starting is that YAML is very specific about indentation (use 2 spaces). Here's an example of a YAML file:
如果您以前从未听说过YAML ,那么它是一种非常易读的语言,用于存储数据。 首先要记住的重要一点是,YAML对于缩进非常具体(使用2个空格)。 这是一个YAML文件的示例:

主题化 (Theming)
The _themes folder is where you can drop your theme. Statamic is very flexible in how you build it, but by following some conventions you can create themes that are easy to swap out on a site-by-site basis.
_themes文件夹是放置主题的位置。 Statamic的构建方式非常灵活,但是通过遵循一些约定,您可以创建易于在各个站点之间互换的主题。
I've created a simple theme on GitHub for you to refer to as an example following this convention.
我在GitHub上创建了一个简单的主题,供您参考该约定作为示例。
主题的基本解剖 (Basic Anatomy of a Theme)
The folder structure example can be explained as follows:
文件夹结构示例可以解释如下:
Layouts are the main structure of your page. Here you'll include partials and templates.
布局是页面的主要结构。 在这里,您将包括局部和模板。
Partials are small reusable chunks of reusable code.
部分是可重用代码的可重用小块。
Templates are content-specific, and usually house the logic for displaying your page content.
模板是特定于内容的,通常包含用于显示页面内容的逻辑。
Statamic comes with its own templating language that's very straightforward to learn. As an example, I'll run through how you would list your blog entries on a page, linking through to the detailed post.
Statamic带有自己的模板语言,非常容易学习。 作为示例,我将介绍如何在页面上列出博客条目,并链接到详细的帖子。
Open up the _content folder and navigate to the blog folder. You should see the following structure:
打开_content文件夹,然后导航到blog文件夹。 您应该看到以下结构:

Blog Folder Contents
博客文件夹内容
The articles, which all start with the date 2015-01-01 etc., will be what we're going to list using the entries tag.
这些文章,所有的日期开始2015-01-01等,会是什么,我们正在使用的要列出entries标签。
清单条目 (Listing Entries)
Go to the default.html template in the theme’s template folder and have a look at the {{ entries:listing }} tag pair, which is wrapping the article HTML tags.
转到主题模板文件夹中的default.html模板,并查看{{ entries:listing }}标签对,该标签对包装了文章HTML标签。
Here we've told the entries tag to fetch the listings from the blog folder by using the folder="blog" parameter. We've also set a limit of 2 articles to be listed by using the limit="2" parameter. The entries tag is a tag pair, so you'll see that there has to be a closing tag {{ /entries:listing }} which closes the loop.
在这里,我们告诉了entries标记,可以使用folder="blog"参数从blog文件夹中获取列表。 我们还使用limit="2"参数设置了2条文章的limit="2" 。 entries标签是一个标签对,因此您将看到必须有一个结束标签{{ /entries:listing }}来关闭循环。
The complete listing code looks like below, and inside there are two variables used—{{ url }} and {{ title }}:
完整的清单代码如下所示,并且内部使用了两个变量- {{ url }}和{{ title }} :
{{ entries:listing folder="blog" limit="2" }}
<article>
<h3><a href="{{ url }}">{{ title }}</a></h3>
</article>
{{ /entries:listing }}The first tag will render the URL to the single article, and the second tag will render the title of the article. This is the simple listings page all set up: we have two articles listed, which link through to their post pages.
第一个标签将呈现单个文章的URL,第二个标签将呈现文章的标题。 这是所有设置的简单清单页面:我们列出了两篇文章,它们链接到他们的帖子页面。
分页 (Pagination)
The pagination tag is used in conjunction with the {{ entries:listing }} tag to render pagination when there are more articles than you have set within the limit parameter. There are two important points when using the pagination tag.
分页标记与{{ entries:listing }}标记结合使用,以在限制参数中设置的文章数量超过您设置的项目数时呈现分页。 使用分页标签时有两个要点。
1. Matching parameters The folder and limit parameters must match what you've set on the {{ entries:listing }} tag. So, for example, the folder is set to blog on both tags, and the limit is set to 2 on both tags.
1.匹配参数文件夹和限制参数必须与您在{{ entries:listing }}标签上设置的参数匹配。 因此,例如,该文件夹在两个标签上都设置为blog ,并且在两个标签上的限制都设置为2 。
2. Setting variables Next, we need to set the variables inside the pagination tag pair, which will render the required links depending on what page you're on. You'll see in the default.html template there's a couple of conditional statements used to set the page links. If you're unfamiliar with conditional statements, don't worry too much about what this code is doing. Just know that it'll render the correct links for your pagination to work.
2.设置变量接下来,我们需要在分页标签对中设置变量,这将根据您所在的页面来呈现所需的链接。 您将在default.html模板中看到一些用于设置页面链接的条件语句。 如果您不熟悉条件语句,则不必太担心此代码的作用。 只是知道它将为分页工作提供正确的链接。
{{ entries:pagination folder="blog" limit="2" }}
<div class="pagination">
{{ if previous_page }}
<a href="{{ previous_page }}">« Previous</a>
{{ endif }}
{{ if next_page }}
<a href="{{ next_page }}">Next »</a>
{{ endif }}
</div><!-- END .pagination -->
{{ /entries:pagination }}帖子模板 (The Post Template)
We now have our main listing page rendering all our blog articles. When you click on a article listing link, you're taken through to a post page, and by default this will use the post.html template to render the content.
现在,我们的主列表页面呈现了所有博客文章。 当您单击文章列表链接时,您将转到文章页面,默认情况下,它将使用post.html模板呈现内容。
Open up the post.html template in your code editor, and you'll see that this page only has two template tags title and content. The {{ title }} tag displays the title for the post and the {{ content }} tag will render all the text in your entry file below the YAML header (three dashes at the top of your file).
在代码编辑器中打开post.html模板,您将看到此页面只有两个模板标签标题和内容。 {{ title }}标签显示帖子的标题,而{{ content }}标签将在YAML标头下方显示条目文件中的所有文本(文件顶部的三个破折号)。
How does Statamic know what content to render and which template to use? The secret is in the {{ entries:listing }} tag used in the previous template. With the URL variable set on the link in the default.html template, it dynamically links to the correct page and will always use the following required templates:
Statamic如何知道要呈现的内容和使用的模板? 秘密在先前模板中使用的{{ entries:listing }}标签中。 在default.html模板中的链接上设置了URL变量后,它将动态链接到正确的页面,并将始终使用以下必需的模板:
if present:
post.html如果存在:
post.htmlotherwise, if present:
default.html否则,如果存在:
default.htmlotherwise:
404.html.否则:
404.html。
You can override this by setting a _template: my_template variable in your YAML header, but as we haven’t, the post.html template is chosen to render the content. For more information on this, have a look at the documentation.
您可以通过在YAML标头中设置_template: my_template变量来覆盖此设置,但由于我们尚未选择,因此选择了post.html模板来呈现内容。 有关更多信息,请参阅文档 。
社区与资源 (Community and Resources)
One of the great things about Statamic is the amazing community that surrounds it. Asking a question on Twitter using the #statamic hash tag, or on the recent Slack channel, usually gets you an answer straight away.
Statamic的一大优势是它周围的社区。 在Twitter上使用#statamic哈希标签或在最近的Slack频道上提问,通常会立即为您提供答案。
The main support area—called the Lodge—has a wealth of searchable questions and answers. It’s also a great place to ask questions—and again, either a member of the community or one of the Statamic Gentlemen is always on hand to help you.
主要的支持区域(称为“ 小屋”)具有大量可搜索的问题和答案。 这也是一个提出问题的好地方-而且,无论是社区成员还是Statamic绅士集团中的一员,都随时可以为您提供帮助。
There are lots of other resources for learning more about building Statamic sites. There's the add-on stash, featuring a range of add-ons for extending Statamic in all sorts of ways, and builtwithstatamic.com, a showcase of sites built on Statamic. There are also some great videos on Vimeo that show Statamic in action and explain how to do certain things with it. If you're looking for a starter theme, check out my Statarkers Theme. And finally, you can keep up with the latest news on the Statamic blog, and keep tabs on the next version on the version 2 blog.
还有许多其他资源可用于学习有关构建Statamic网站的更多信息。 有一个附加存储区 ,其中包含一系列用于以各种方式扩展Statamic的附加组件,以及buildwithstatamic.com (一个展示基于Statamic的网站的展示)。 在Vimeo上也有一些很棒的视频 ,它们展示了Statamic的实际效果,并说明了如何使用它进行某些操作。 如果您正在寻找入门主题,请查看我的Statarkers主题 。 最后,您可以在Statamic博客上关注最新消息,并在第二版博客上查看下一个版本的标签。
结语 (Wrap-up)
Statamic provides a great platform for building a range of websites. Once you pick up the basics of how to put a theme together, you’ll soon fall in love with its flexibility. The control panel is simple and a joy to use for content editing, but the flexibility is such that you can keep content up to date in simple Markdown files. There's a great flow when developing Statamic sites, as you quickly move from content modeling to content editing easily.
Statamic为构建各种网站提供了一个绝佳的平台。 一旦掌握了如何组合主题的基础知识,您很快就会爱上它的灵活性。 控制面板简单易用,可用于内容编辑,但灵活性使您可以将内容保持在最新的Markdown文件中。 开发Statamic网站时,流程非常顺畅,因为您可以轻松地从内容建模转移到内容编辑。
I hope you've enjoyed this introduction to Statamic. There are lots of CMSs available these days, but this one has emerged as one of the leaders in recent years, and is definitely worth considering on your next project. For many, its flat-file focus is a real winner in terms of version control, updating and ease of use.
希望您喜欢Statamic的介绍。 这些天有很多CMS,但是这已经成为近年来的领导者之一,绝对值得考虑下一个项目。 对于许多人来说,在版本控制,更新和易用性方面,它的平面文件焦点是真正的赢家。
If you have any questions, let me know in the comments. I'm keen to know if you've tried Statamic and how you found it.
如果您有任何疑问,请在评论中告诉我。 我很想知道您是否尝试过Statamic,以及如何找到它。
翻译自: https://www.sitepoint.com/building-database-free-websites-with-statamic-cms/
cms数据库设计