微信小程序选择图片优化
This article was sponsored by Cloudinary. Thank you for supporting the partners who make SitePoint possible.
本文由Cloudinary赞助。 感谢您支持使SitePoint成为可能的合作伙伴。
When adding images to a website, most of us will instinctively know to avoid using a GIF for a photo and avoid using a JPEG for a graph. The lazy ones among us – i.e., me – may just opt for PNG for everything and hope for the best.
当将图像添加到网站时,我们大多数人会本能地知道要避免对照片使用GIF,而对图形不使用JPEG。 我们中间那些懒惰的人(即我)可能只是为所有内容选择PNG,并希望做到最好。
So why do we do this? It all comes down to the encoding used to create the image in a particular file format. JPEG suits photography (the “P” stands for “Photographic”) since it blurs sharp edges but preserves smooth gradients. Encoding an image with large, sharply-defined blocks of color using JPEG causes loss of definition and inefficient encoding.
那么为什么我们要这样做呢? 全部归结为用于以特定文件格式创建图像的编码。 JPEG适合摄影(“ P”代表“摄影”),因为它模糊了锐利的边缘但保留了平滑的渐变。 使用JPEG对带有大尺寸,清晰定义的颜色块的图像进行编码会导致清晰度下降和编码效率低下。
Conversely, GIF suits logos or simple block graphs, since it focuses on the changes between uniform regions of color. This is obviously pretty useless for photos, where the colors differ almost pixel by pixel.
相反,GIF适合徽标或简单的方框图,因为它着重于颜色均匀区域之间的变化 。 对于颜色几乎逐个像素变化的照片,这显然是毫无用处的。
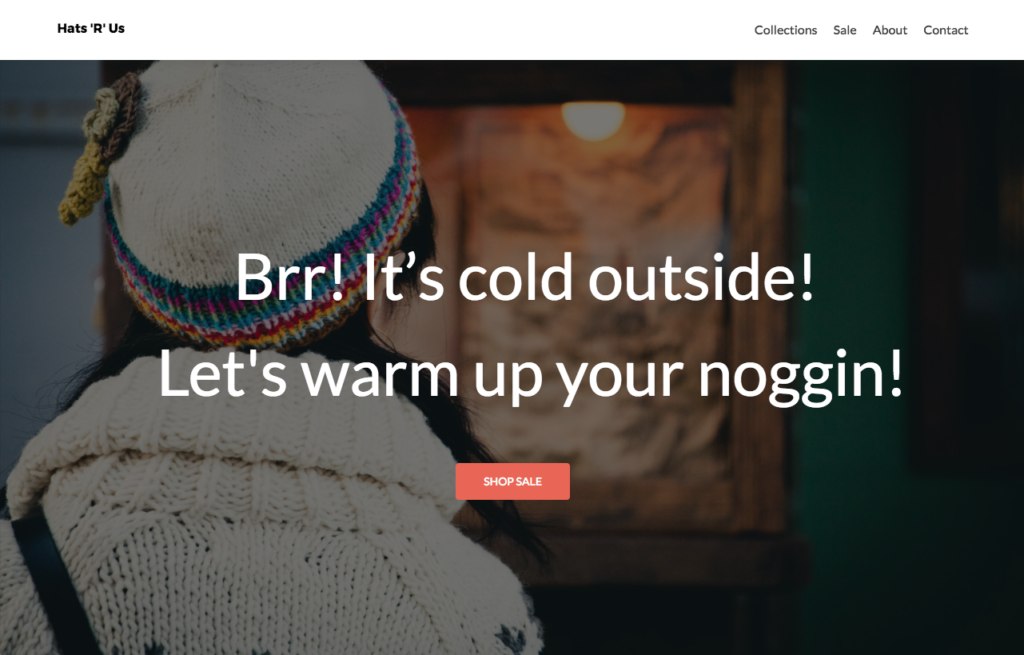
As an example, this image comes in at 106Kb as a JPEG:
举例来说,此图片以JPEG格式传入时为106Kb :

However, it reaches a whopping 517Kb encoded as a GIF. That’s almost 5 times bigger just by using an inappropriate image format. Oh dear.
但是,它达到了编码为GIF的高达517Kb 。 仅使用不适当的图像格式,它的大小几乎是原来的5倍 。 噢亲爱的。
It manages to hit 329kb encoded as a PNG. Although not quite as bad, this is still over 3 times bigger than when using the most appropriate format for the image contents.
它设法达到329kb编码为PNG的格式。 尽管还不算太糟,但它仍比使用最合适的图像内容格式大3倍以上。
As we can easily see here, the main image formats are best suited to different types of content and choosing the wrong format for the image causes potentially significant, unnecessary bloat.
正如我们在此处可以轻松看到的那样,主要图像格式最适合于不同类型的内容,并且为图像选择错误的格式会导致潜在的显着不必要的膨胀。
You have to make sure that each image going on to your website is encoded in the most appropriate format, and not just the format in which you received it, in order to avoid unnecessary page bloat.
为了避免不必要的页面膨胀,您必须确保进入网站的每个图像都以最合适的格式编码,而不仅仅是接收时使用的格式。
浏览器支持 (Browser Support)
So far we’ve just covered the three “classic” image file formats — the original flavors that everyone knows and loves. Here’s where it starts to get tricky: browsers are all pushing different next-generation image formats. Chrome has the fantastic WebP, Edge supports JPEG XR and Safari has JPEG 2000.
到目前为止,我们仅介绍了三种“经典”图像文件格式-每个人都知道和喜欢的原始样式。 这就是开始变得棘手的地方:浏览器都在推动不同的下一代图像格式。 Chrome具有出色的WebP,Edge支持JPEG XR,而Safari具有JPEG 2000。
Browser Support for Next-Gen Image Formats
浏览器对下一代图像格式的支持
| WebP | JPEG XR | JPEG 2000 | |
|---|---|---|---|
| Chrome | Yes | X | X |
| Edge | X | Yes | X |
| Safari | X | X | Yes |
| Firefox | X | X | X |
| WebP | JPEG XR | JPEG 2000 | |
|---|---|---|---|
| Chrome | 是 | X | X |
| 边缘 | X | 是 | X |
| 苹果浏览器 | X | X | 是 |
| 火狐浏览器 | X | X | X |
WebP, for example, can give significantly better results than GIF, PNG, and JPEG in various scenarios. For the test image we’ve used above it comes in at 90.5Kb – a saving of around 15% from JPEG. However, you can currently only use this image type if the device requesting the image is Chrome, Opera, or the Android Browser.
例如,在各种情况下, WebP可以提供比GIF,PNG和JPEG更好的结果。 对于我们上面使用的测试图像,它的输入速度为90.5Kb ,比JPEG 节省了大约15% 。 但是,当前仅当请求图像的设备是Chrome,Opera或Android浏览器时才能使用此图像类型。
JPEG XR is Microsoft’s own format – JPEG eXtended Range – and improves on basic JPEG encoding, even supporting transparency (like PNG and WebP). The test image in JPEG XR format weighs 104Kb: around 2% shaved off the original JPEG image. Naturally, this is only for IE9+ and Edge, and as the name suggests it is most appropriate for photographic images.
JPEG XR是Microsoft自己的格式-JPEG扩展范围-并改进了基本JPEG编码,甚至支持透明性(如PNG和WebP)。 JPEG XR格式的测试图像重104Kb :与原始JPEG图像相比减少了大约2% 。 自然,这仅适用于IE9 +和Edge,顾名思义,它最适合摄影图像。
So not only do you have to ensure you’re using the most appropriate format for the image content, you also need to consider the most appropriate format for the device requesting the image. You might even need to create four or five versions of every image: one encoded in one of the classic three formats (for all devices), and one for each of the new, browser-specific, next-generation formats (to enjoy the optimization benefits of the new format). That’s a lot of time and effort.
因此,不仅必须确保对图像内容使用最合适的格式,而且还需要为请求图像的设备考虑最合适的格式。 您甚至可能需要为每个图像创建四个或五个版本:一个以经典的三种格式之一编码(适用于所有设备),另一种是针对特定于浏览器的新的下一代格式(以享受最佳化效果)新格式的好处)。 这是很多时间和精力。
即将推出的图像格式 (Upcoming Image Formats)
So far we’ve covered the “classic” formats that you can use in all browsers, and the impressive new formats available in some of the main browsers.
到目前为止,我们已经介绍了可在所有浏览器中使用的“经典”格式,以及一些主要浏览器中令人印象深刻的新格式。
Uneven browser support means that if we want to take advantage of the new formats, we need to create multiple, alternate versions of each image on our site.
对浏览器的不均匀支持意味着,如果我们想利用新格式,我们需要在我们的网站上为每个图像创建多个替代版本。
Now here’s a curve-ball: as-yet unsupported image formats. Formats like FLIF and BPG are in the wild, gaining traction, and it’s only a matter of time before one of the browsers rolls out support.
现在这是一个曲线球:尚不支持的图像格式。 诸如FLIF和BPG之类的格式大行其道,越来越受欢迎,而且其中一个浏览器推出支持只是时间问题。
What does this mean for you? You may have to regenerate all of your existing images in a new format or two, requiring even more time and effort.
这对您意味着什么? 您可能需要以一两种新格式重新生成所有现有图像,这需要更多的时间和精力。
Cloudinary的自动格式 (Cloudinary’s Auto Format)
Happily, there is one great solution out there: Cloudinary’s “auto format” feature lets you upload one original image — potentially even in the least appropriate format for the content — and by using one clever URL parameter you can deliver it in the most appropriate format for the end user, even if a new format comes out in the future.
令人高兴的是,这里有一个很棒的解决方案: Cloudinary的 “自动格式”功能可让您上传一张原始图片(甚至可能以最不适合内容的格式上传图片),并且通过使用一个巧妙的URL参数,您可以以最合适的格式上传图片对于最终用户,即使将来会推出新格式。
If we add the f_auto parameter into the image URL, the image format is now automatically determined by Cloudinary:
如果我们将f_auto参数添加到图像URL,则图像格式现在由Cloudinary自动确定:
http://res.cloudinary.com/otomotech/image/upload/w_800,f_auto/kite_xikqxa.jpg
http://res.cloudinary.com/otomotech/image/upload/w_800,f_auto/kite_xikqxa.jpg
Viewing that URL in Chrome will give a WebP response; in Edge it will be a JPEG XR image. In Firefox it will be the original-flavor JPEG.
在Chrome中查看该URL将给出WebP响应; 在Edge中,它将是JPEG XR图像。 在Firefox中,它将是原始样式的JPEG。
With this setting in your image references you will never have to worry about cross browser image format support — now or in the future. Extremely powerful, future-proofing stuff.
在图像参考中使用此设置,无论现在还是将来,您都不必担心跨浏览器图像格式的支持。 功能强大,面向未来的产品。
If you haven’t done so already, head over to Cloudinary for your free account.
如果您还没有这样做,请前往Cloudinary获取免费帐户 。
References
参考文献
Image format support
图像格式支持
FLIF
FLIF
BPG
BPG
Upcoming support for future formats, example.
即将支持将来的格式, 例如 。
This content is sponsored via Syndicate Ads.
该内容是通过辛迪加广告赞助的 。
翻译自: https://www.sitepoint.com/how-to-select-the-perfect-image-format-to-optimize-your-website/
微信小程序选择图片优化