This article is part of a series created in partnership with SiteGround. Thank you for supporting the partners who make SitePoint possible.
本文是与SiteGround合作创建的系列文章的一部分。 感谢您支持使SitePoint成为可能的合作伙伴。
As of March 2017, images make up over 65% of web content.
截至2017年3月,图像占 Web内容的65%以上 。
This is not surprising: images add beauty, communicate messages, tell stories and create connections with your website visitors.
这并不奇怪:图像可以增加美感,传达信息,讲述故事并与您的网站访问者建立联系。
The flip side is that, if not used correctly, images are often the main cause of a slow website and poor user experience.
不利的一面是,如果使用不正确,图像通常是网站运行缓慢和用户体验差的主要原因 。
Using images correctly on the web mainly involves two things:
在网络上正确使用图像主要涉及两件事:
- Choosing the right image format 选择正确的图像格式
Optimizing your images.
优化图像。
In this article, I discuss the first point. In particular, I introduce the image formats that work best on the web and what kind of images they are most suitable for.
在本文中,我讨论了第一点。 我特别介绍了最适合在网络上使用的图像格式,以及它们最适合哪种图像。
But before I go any further, let’s briefly clarify some terminology.
但是在进一步介绍之前,让我们简要地阐明一些术语。
栅格/位图与矢量图像 (Raster/Bitmap vs Vector Images)
Raster or bitmap images are made of a two-dimensional grid of pixels. Each pixel stores color and transparency values.
栅格或位图图像由像素的二维网格组成。 每个像素存储颜色和透明度值。
Raster images don’t scale very well: if you enlarge a raster image, it will lose sharpness and quality. Popular raster image types for the web are JPEG or JPG, GIF and PNG formats.
栅格图像的缩放比例不是很好:如果放大栅格图像,它将失去清晰度和质量。 网络上流行的光栅图像类型为JPEG或JPG,GIF和PNG格式。
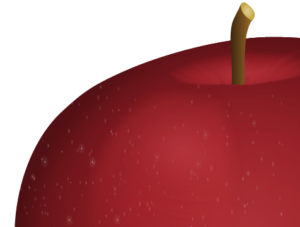
Here are two raster images (JPG) of an apple. The first one is the image at its natural size. The second one shows a detail of an enlarged version of the same image
这是一个苹果的两个栅格图像(JPG)。 第一个是自然尺寸的图像。 第二个显示了同一图像的放大版本的细节

Example of raster image at its natural size.
自然尺寸的光栅图像示例。

Detail of raster image enlarged well over its natural size.
光栅图像的细节在其自然尺寸上得到了很好的放大。
Notice the degradation of the enlarged version of the image with respect to the original copy.
请注意,图像的放大版本相对于原始副本而言有所下降。
By contrast, vector images are made of lines, shapes, and path points. Information for vectors are not stored in pixels. Rather, they are stored in mathematical drawing instructions, which are completely pixel-independent. Alex Walker puts it very well as he refers to SVG, the most popular vector format for the web, as follows:
相比之下,矢量图像由线,形状和路径点组成。 向量的信息未存储在像素中。 而是将它们存储在完全独立于像素的数学绘图指令中。 Alex Walker说得很好,因为他提到了SVG,这是网络上最流行的矢量格式,如下所示:
SVG isn’t an image format — it’s more of an image recipe.
SVG不是图像格式,而是一种图像配方 。
Why JPEGs are like McDonalds Apple Pies (and SVGs are not)
为什么JPEG像麦当劳的苹果派(而SVG却不是)
One implication of being resolution-independent is that you can scale vector images to your heart’s content: they will always look crisp and awesome, perfect for retina screens.
与分辨率无关的一个含义是,您可以按比例缩放矢量图像以适应您的心脏内容:它们将始终看起来清晰逼真,非常适合视网膜屏幕。

SVG graphic at a small scale.
SVG图形小规模。

Detail of enlarged SVG graphic.
放大的SVG图形的详细信息。
Both images above are views of the same vector graphic, but in the second one, the vector is rendered at more than double the size with respect to the first. Yet, there is no loss of quality.
上面的两个图像都是相同的矢量图形的视图,但是在第二个图形中,矢量的渲染尺寸是第一个矢量的两倍以上。 但是,没有质量损失。
有损与无损 (Lossy vs Lossless)
Both Lossy and lossless refer to file compression techniques applied to digital media, i.e., images, audio and video.
有损和无损都指应用于数字媒体(即图像,音频和视频)的文件压缩技术。
Lossy compression:
有损压缩:
does not decompress digital data back to 100% of the original. Lossy methods can provide high degrees of compression and result in smaller compressed files, but some number of the original pixels, sound waves or video frames are removed forever.
不会将数字数据解压缩回原始数据的100%。 有损方法可以提供高度的压缩效果,并且可以生成更小的压缩文件,但是会永久删除一些原始像素,声波或视频帧。
PCMag.com Encyclopedia
PCMag.com百科全书
What this means in practice is that the more you compress a lossy file, the smaller it gets. However, with smaller file size you also irreversibly lose some quality with respect to the original file. Lossy compression involves a trade-off between small file size and quality.
实际上,这意味着压缩有损文件的次数越多,压缩文件的大小就越小。 但是,使用较小的文件时,相对于原始文件,您也不可避免地会损失一些质量。 有损压缩需要在小文件大小和质量之间进行权衡。
A lossy image type you see a lot on the web is JPEG.
您在网上经常看到的有损图像类型是JPEG。
By contrast, lossless compression involves no data loss between the compressed asset and the original. This means that compression does not result in a decrease in file quality. However, because of this, lossless file formats usually have a larger file size than lossy ones.
相反,无损压缩不涉及压缩资产与原始资产之间的数据丢失。 这意味着压缩不会导致文件质量下降。 但是,因此,无损文件格式通常比有损文件格式具有更大的文件大小。
Lossless image formats you can easily find on the web are GIF and PNG.
您可以在网上轻松找到的无损图像格式是GIF和PNG。
This preliminary info is helpful when it comes to decide on the best image format for your content.
此初步信息对决定内容的最佳图像格式很有帮助。
The first three image file types I’m going to introduce below, i.e., JPG, GIF and PNG, have been in use on websites for a very long time. The last two, i.e., SVG and webP, although not being exactly new formats, are not mainstream yet. However, because they are highly suited to the demand for responsive and fast-loading websites, their popularity has been considerably growing.
我将在下面介绍的前三种图像文件类型,即JPG,GIF和PNG,已经在网站上使用了很长时间。 最后两个,即SVG和webP,虽然不是完全新的格式,但仍不是主流。 但是,由于它们非常适合对快速响应和快速加载的网站的需求,因此它们的受欢迎程度已大大提高。
JPEG格式 (JPEG)
JPEG or JPG is a lossy image format developed by the Joint Photographic Experts Group
JPEG或JPG是由联合图像专家组开发的有损图像格式
Almost 3% of all content types on websites is made of JPG images. Here’s why this image format is so popular:
网站上所有内容类型中几乎有3%由JPG图片组成 。 这就是这种图像格式如此受欢迎的原因:
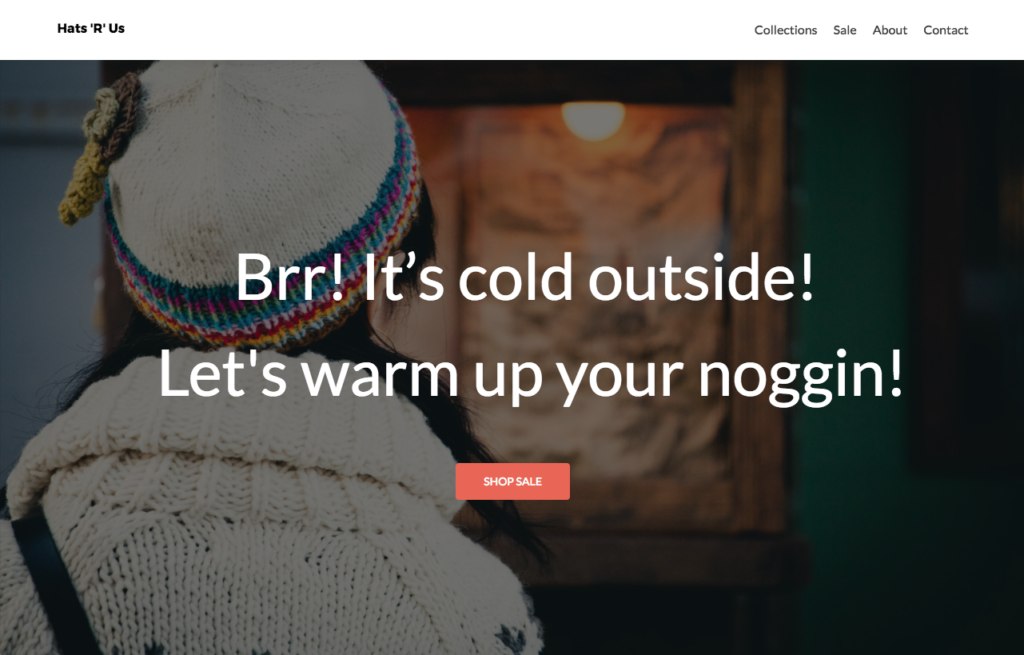
- The JPG format can display millions of colors. This makes it the ideal choice for displaying photography on the web JPG格式可以显示数百万种颜色。 这使其成为在网络上显示摄影的理想选择
- Being a lossy file type, you can use compression to reduce its file size quite considerably. JPG files offer various compression levels: around 60% is fine for web images, while anything higher than 75% produces some quality degradation in the image. 作为有损文件类型,您可以使用压缩来大大减少其文件大小。 JPG文件提供各种压缩级别:大约60%的图像适合Web图像,而高于75%的图像则可以降低图像的质量。
- All internet-enabled devices support the JPG image format, which makes it easy to use on websites. 所有支持Internet的设备都支持JPG图像格式,这使得它易于在网站上使用。
One noticeable thing missing from JPG files is support for transparency. Therefore, if you plan on using a transparent background to blend your image with the background color or texture on your webpage, JPG images are not a suitable choice. Better go with one of the options I outline below.
JPG文件缺少的一件事是对透明度的支持。 因此,如果计划使用透明背景将图像与网页上的背景颜色或纹理混合在一起,则JPG图像不是合适的选择。 最好使用我在下面概述的选项之一。
GIF (GIF)
GIF stands for Graphics Interchange Format. It is an 8-bit lossless format which supports a maximum of 256 colors. This limitation makes GIF files unsuitable for displaying wide color ranges and photographic images.
GIF代表图形交换格式。 它是一种8位无损格式,最多支持256种颜色。 此限制使GIF文件不适合显示较宽的色彩范围和照片图像。
Here are some points that have played a huge part in the long-standing use of GIF files on websites:
以下几点在网站上长期使用GIF文件中发挥了重要作用:
- Given the limit of 256 colors, file size is usually pretty low 给定256种颜色的限制,文件大小通常很小
- Support for transparency 支持透明度
- Support for animation. This makes them suited to display looping animated images like icons, emoticons, banners, etc. 支持动画。 这使它们适合显示循环的动画图像,例如图标,表情符号,横幅等。
- Good for simple images with flat colors, but not for photos 适用于具有单色的简单图像,但不适用于照片
PNG (PNG)
PNG stands for Portable Network Graphics. It’s an alternative format to GIF, which was developed by the W3C. Like GIF, it uses a lossless compression algorithm and it is available in 8-bit or 24-bit format. Both flavors support transparency. However, transparency in 24-bit PNG images is implemented using an alpha channel alongside the red, green and blue channels. Consequently, while both GIF and 8-bit PNG images are either completely opaque or transparent, each pixel in a PNG image offers up to 256 levels of opacity.
PNG代表可移植网络图形。 这是W3C开发的GIF的另一种格式。 与GIF一样,它使用无损压缩算法,并且提供8位或24位格式。 两种口味都支持透明度。 但是,使用alpha通道以及红色,绿色和蓝色通道可实现24位PNG图像的透明度。 因此,尽管GIF和8位PNG图像都是完全不透明或透明的,但PNG图像中的每个像素最多可提供256级不透明度。
You can use the 24-bit PNG format for
您可以将24位PNG格式用于
- Web images with various levels of transparency 具有各种透明度的Web图像
- Complex photos and graphics 复杂的照片和图形
- Graphics that you need to edit and export often: their lossless format ensures that there is no quality degradation. 您经常需要编辑和导出的图形:其无损格式可确保不会降低质量。
Unlike GIF formats, PNG image types don’t support animation, and their file size can be quite large.
与GIF格式不同,PNG图像类型不支持动画,其文件大小可能会很大。
SVG (SVG)
SVG stands for Scalable Vector Graphics, and it is an XML-based vector file type. Although being around since 2001, it has only recently become quite popular among web devs. The reason for such belated love lies in the poor browser support SVG has enjoyed for a number of years. Fortunately, I’m happy to say, at the time of writing, SVG is supported in all major browsers, although not without a few inconsistencies and bugs.
SVG代表可伸缩矢量图形,它是一种基于XML的矢量文件类型。 尽管自2001年以来一直存在,但直到最近它才在Web开发人员中变得非常流行。 之所以如此迟到,是因为SVG多年来对浏览器的支持不佳。 幸运的是,我很高兴地说,在撰写本文时, 所有主要的浏览器都支持SVG ,尽管并非没有一些不一致和错误。
The SVG format has tons of features to recommend it as an awesome choice of graphics format for the web, especially when used for simple images like logos, maps, icons, etc., for which it is particularly well suited.
SVG格式具有大量功能,可将其推荐为Web上一种很棒的图形格式选择,尤其是用于徽标,地图,图标等简单图像时,尤其适合该格式。
SVG格式的优点 (Pros of the SVG Format)
SVGs usually have a smaller file size than their raster counterparts, especially if you optimize them for the web and deliver them gzipped
SVG的文件大小通常比栅格文件小,尤其是如果您针对网络对其进行优化并将其压缩后交付
- They are scalable, which means they look sharp whatever the screen resolution 它们具有可扩展性,这意味着无论屏幕分辨率如何,它们看起来都清晰
- You can use SVG code inside the HTML markup and save HTTP requests 您可以在HTML标记内使用SVG代码并保存HTTP请求
- SVG code lends itself to being customized using CSS SVG代码有助于使用CSS进行自定义
- You can animate SVG images, including their individual parts, with both CSS and JavaScript, which is super cool. 您可以使用CSS和JavaScript为SVG图像(包括它们的各个部分)制作动画,这非常酷。
Because the file size can grow quite a bit, try to avoid overly-complex SVG images for web use. Finally, for photographic images, SVGs are not suitable, you’d better stick to the JPG format or webP.
由于文件大小可能会增加很多,因此请避免在网络上使用过于复杂的SVG图像。 最后,对于摄影图像,SVG不适合,您最好坚持使用JPG格式或webP。
WebP (WebP)
Despite being in existence since 2010, I wouldn’t go far wrong in saying that webP does still feel quite new and it’s not as well-known as JPG or PNG. However, this image format has the web in its DNA: it was born to be used specifically on the web, which makes it super interesting
尽管自2010年以来一直存在,但我可以肯定地说webP仍然很新,并且它不如JPG或PNG知名。 但是,这种图像格式在其DNA中蕴含着网络:它的诞生是专门用于网络,这使它变得非常有趣
WebP is an open source image format developed by Google. These are its key features:
WebP是Google开发的一种开源图像格式。 这些是其主要功能:
WebP is a modern image format that provides superior lossless and lossy compression for images on the web. … WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images … Lossless WebP supports transparency … at a cost of just 22% additional bytes. For cases when lossy RGB compression is acceptable, lossy WebP also supports transparency, typically providing 3× smaller file sizes compared to PNG.
WebP是一种现代图像格式 ,可为Web上的图像提供出色的无损和有损压缩。 …与PNG相比,WebP无损图像的尺寸要小26%。 WebP有损图像比同类JPEG图像小25-34%…无损WebP支持透明性 …仅增加了22%的字节数。 对于可接受的有损RGB压缩, 有损WebP还支持透明性 ,与PNG相比,文件大小通常小3倍。
WebP website
WebP网站
The beauty of webP is that it combines the advantages of both JPG and PNG formats without the hefty file size.
webP的优点在于,它结合了JPG和PNG格式的优点,而没有很大的文件大小。
At this time, Browser support is quite good: Blink-based browsers have all been on board from the start, after all, webP is one of Google’s creatures. For backward-compatibility in non supporting browsers, i.e., IE/Edge, Firefox and Safari, some smart folks have devised appropriate workarounds.
目前, 浏览器支持非常好 :基于眨眼的浏览器从一开始就被广泛使用,毕竟webP是Google的产物之一。 为了在不支持的浏览器(例如IE / Edge,Firefox和Safari)中向后兼容,一些聪明的人已经设计了适当的解决方法。
Here are some great resources where you can learn more about webP and how you can implement it right now:
以下是一些很棒的资源,您可以在其中了解有关webP以及如何立即实施的更多信息:
WebP Frequently Asked Questions
WebP常见问题
What is the WebP Image Format (And Why Does It Matter)?
WebP图像格式是什么(为什么重要)?
How to Select the Perfect Image Format to Optimize Your Website
如何选择完美的图像格式来优化您的网站
Guide To Using WebP Images Today: A Case Study
当今使用WebP图像的指南:案例研究
Using WebP Images
使用WebP图像
结论 (Conclusion)
In this article, I’ve presented an overview of image formats for the web and briefly discussed the types of image they are more suited for.
在本文中,我概述了Web图像格式,并简要讨论了它们更适合的图像类型。
JPG, GIF and PNG are very popular formats and have been in use for a long time. SVG and webP are newer, exciting alternatives. SVG is great for illustrations and simple images, webP covers very well all the instances where JPG and PNG can be used.
JPG,GIF和PNG是非常流行的格式,并且已经使用了很长时间。 SVG和webP是更新,令人兴奋的替代方案。 SVG非常适合插图和简单图像,webP很好地涵盖了可以使用JPG和PNG的所有实例。
Have you used SVG or webP in your development work? Which challenges did you face? Did you experience any significant performance gains?
您是否在开发工作中使用了SVG或webP? 您面临哪些挑战? 您是否获得了明显的性能提升?
Hit the comment box to share!
点击评论框分享!
翻译自: https://www.sitepoint.com/what-is-the-right-image-format-for-your-website/