谈到优化网站性能时,主要目标之一就是减少要发送到浏览器的数据量(即 payload)。而当前,图片通常是页面构成中最耗费流量的部分,因此降低图片的大小是一个最为有效的优化网页前端性能的办法。
有很多工具可以压缩图像,以便减少文件大小,但仍然在一定程度上受文件类型的限制,图像编码的方式对最终生成文件的大小有很大的影响。 在这篇文章里将介绍一种被称为 WebP 的新型图片格式,旨在在不影响用户体验的情况下减少图片的大小。
一.WebP是什么?
WebP 是由谷歌开发的一种图像格式,与 JPEG 图像相比,这种格式最多可以减少图片文件大小的 34%。从而显著优化页面加载时间和带宽使用情况。
上图是 JPEG 和 80% 压缩质量的 WebP 图像之间的比较 ,来源于 Luc Viator, Creative Commons Attribution-Share Alike 3.0 Unported.
根据谷歌团队的介绍,自从去年 Chrome Web Store 转而使用 WebP 后,整个网站图片的大小平均减少 30%。这相当于每天节省了数 tb 的带宽!谷歌的 Play Store 目前也使用 WebP 格式储存图像。
WebP 格式支持无损和有损的图像压缩、alpha 通道透明度、颜色配置文件、元数据和动画,这些特性使 WebP 格式成为一个为网络上所使用的图像提供的一站式的解决方案。
俯视过去几年互联网浏览趋势的演变,你就会发现,开发一个新的图片格式越来越重要。移动浏览现在占全球互联网流量的 15%,这一数字仍在上升,然而,这些移动设备的网络依赖的数据并没有以同样的速度提高。大部分人的移动浏览仍然被低带宽连接所限制,网页的加载速度慢得令人沮丧,而使用 WebP 之类技术来减少 web 页面的整体负载则有助于缓解这一现象。
二.使用 WebP 的利弊
与传统图像格式如 JPEG、PNG 或 GIF 相比,使用 WebP 有很多优势:
更小的文件尺寸
更高的质量——与其他相同大小不同格式的压缩图像比较
完全免费——开源的 WebP 是 2010 年由谷歌根据 BSD 协议所提供的
一种格式可以取代所有其他格式—— WebP 有能力取代 JPEG、 PNG 和 GIF,成为在 Web 上图像的单一格式
但是,尽管自 2010 年起 WebP 便已推出,但它的支持仍然是有限的,这是现今使用 WebP 的主要缺点:
浏览器支持——WebP 目前支持桌面上的 Chrome 和 Opera 浏览器。手机支持仅限于原生的 Android 浏览器和 Android 系统上的 Chrome 浏览器,后面会介绍关于如何处理这个限制的方法。
本地操作系统支持——WebP 目前不被任何操作系统原生支持。谷歌只是基本的开发了 Web 上的格式,但要将其添加到 Windows 成像组件中还需要有编解码器支持,在这里给大家附个下载链接.
注: WebP 图像也可以使用在 Android 应用程序和 iOS 应用程序上,但在这篇文章中我们将先关注于 Web 应用程序.
三.真实的页面响应时间
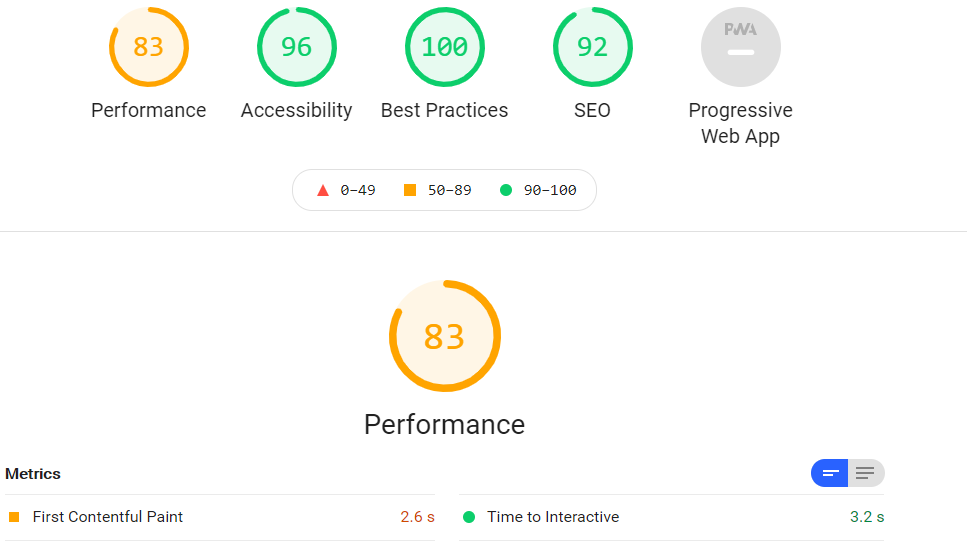
评价网站性能好坏的一个主要指标就是页面响应时间,也就是说用户打开完整页面的时间。任何一项技术的使用都是有风险的,更何况是在公司的网站上,你必须要有一定的数据和证据来说服你的 Boss 或者相关负责人才行。
现在业内的很多前端监控工具都是基于拨测的模拟访问。假设,在网络良好、用户机器良好、用户使用pc有线网、运营商及DNS无任何问题等等情况下的访问,这是真实的用户访问么?!!
只有像类似于下图这样的针对用户访问时间的真实监控才能用来作为推动某项技术落地于网站的有力证据。
同样重要的是要定位到图片资源加载的时间,如果拖慢网站页面加载的主要原因就是图片资源的话,那就算你不抓紧的话,老板也会逼着你让你去解决这个问题,这个时候,WebP 就派上用场了。
之前做过前端优化的工作,国内外的前端性能优化工具也使用了不少,现阶段可以较好实现上面两个功能的工具有:
OneAPM Browser Insight、AppDynamics、Ruxit,大家有兴趣的话可以去尝试下。
四.将图像转换为WebP
现在大家应该了解了为什么 WebP 与众不同,为什么考虑在 Web 应用程序中使用它,下面介绍的是如何将你现有的图像转换为 WebP 格式。
谷歌已开发了大量实用的命令行将图像转换为 WebP,每个人都可以从谷歌开发者网站下载。当你有一个实用程序的副本之后,你可能想要将实用程序的 bin 文件夹添加到您的本地路径,这可以通过将以下代码添加到你的主目录 下的.bash_profile 文件中来实现(针对 Mac/Linux 系统)。
PATH=$PATH:"/path/to/libwebp-utilities/bin"
export PATH 你需要更新下引用路径来表示你的系统上 WebP 实用程序文件夹的位置。重新启动终端止,就能够访问命令行实用工具了。
另外,Mac 可以使用homebrew来安装实用程序。
brew install webp 注:homebrew 不是总能匹配项目网站的最新版的。
安装实用程序完成后,就可以使用 cwebp 将 JPEG 或 PNG 图像转换成 WebP 格式。
cwebp [options] -q quality input.jpg -o output.webp 质量选项应该是 0 (差)到 100 (很好)之间的数字,典型的质量值大约是 80,但是你也可以多多尝试,直到文件质量和大小都让你满意。
完整的选项列表,可以使用此实用工具运行带有 -longhelp 的 cwebp 命令,或者查看帮助文档。
注:也可以使用 dwebp 实用程序将 WebP 图像转换回 PNG、PAM、PPM 或 PGM 图像。
dwebp input_file.webp [options] [-o output_file] 五.PageSpeed 自动转换模块
很高兴有工具可以手动将图像格式转换成 WebP 。
但正如我们之前看到的,并不是所有的浏览器都支持这种图像格式,因此需要一种可以预览 WebP 图像,并且使不支持 WebP 格式的浏览器可以用 JPEGs 或 PNGs 替代的服务。本来可以写一些复杂的服务器端代码,找出用户的浏览器是否支持 WebP 然后提供适当的文件,但幸运的是我们不需要这么做。
由谷歌开发的 PageSpeed 模块有一个功能,会自动将图像转换成 WebP 格式和服务端的浏览器所支持的格式。很神奇,就像魔术一样,而且设置也很简单,只需要将一行代码添加到你的主机配置中,启用这个特性。
ModPagespeedEnableFilters convert_jpeg_to_webp 注:如果你不熟悉 PageSpeed 模块,可以看下这个英文的帮助文档,关于如何在 Apache Web 服务器上设置 mod_pagespeed.
使用 convert_jpeg_to_webp 选择器可以使 PageSpeed 模块在适当的地方开启图像优化和自动转换 WebP 图像的服务。最初这只适用于 JPEG 图像,但你也可以通过开启 convert_png_to_jpeg 选择器使其支持 png 图像。
ModPagespeedEnableFilters convert_png_to_jpeg 根据谷歌报导,目前有超过 300000 个网站使用 PageSpeed 模块(或服务)为用户提供 WebP 图像.
在自己的服务器上使用 PageSpeed 模块的方法非常简单,可以充分利用 WebP 的优势。
六.确定用户比例
那么现在还有一个问题,你如何确定网站的用户有多大比例支持 WebP 呢?这个也同样需要拿出一定的数据来像 Boss 证明,转化 WebP 图像这个操作是有意义的。
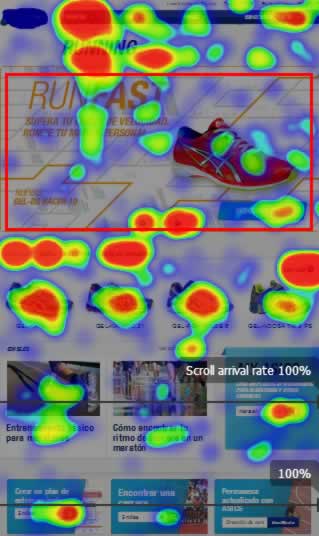
所以针对网站用户统计的工具就非常重要了,而且这个工具还不能是像 GA、百度统计以及 CNZZ 这样的营销工具,一定要基于真实用户访问的才可以,就像下面这个样的真实用户访问统计图。
这个要识别起来其实很难的,因为各种机型浏览器非常复杂,目前国内外涉及这个方面并且做的符合需求的工具也给大家推荐几个:
OneAPM Browser Insight、AppDynamics、NewRelic
七.文末感想
本文主要介绍的就是怎样使用 WebP 图像来减小网页的总体规模,以便于降低页面加载时间。很明显,与 JPEG 或 PNG 相比 WebP 有许多优点,包括在规模和质量之间的平衡,以及这个新兴的格式支持的功能等.
虽然浏览器对 WebP 的支持仍有很多需要改进的地方,但是使用谷歌 PageSpeed 模块会使你很容易体会到 WebP 的好处,也不会疏远使用不支持这种格式的浏览器的用户。
注:本文翻译自外文文章“Getting Started with the WebP Image Format” ,由 OneAPM 产品运营整理改编发布,原文地址:http://blog.teamtreehouse.com/getting-started-webp-image-format
Browser Insight 是一个基于真实用户的 Web 前端性能监控平台,能够帮大家定位网站性能瓶颈,网站加速效果可视化;支持浏览器、微信、App浏览 HTML 和 HTML5页面。想技术文章,请访问 OneAPM 官方技术博客。
本文转自 OneAPM 官方博客