一 概述
查看网站相关信息常用的网站有:
站长之家-ping:ping检测,国内测速,国际测速,网站速度对比等
PageSpeed Insights:网站在移动设备和桌面设备的网页响应速度(墙)
爱测速:PageSpeed Insights国内版
本文介绍的是:基于Chrome浏览器查看网站性能(Lighthouse)
二 Lighthouse
2.1 Chrome自带Lighthouse
-
打开要测试的网站

-
按下
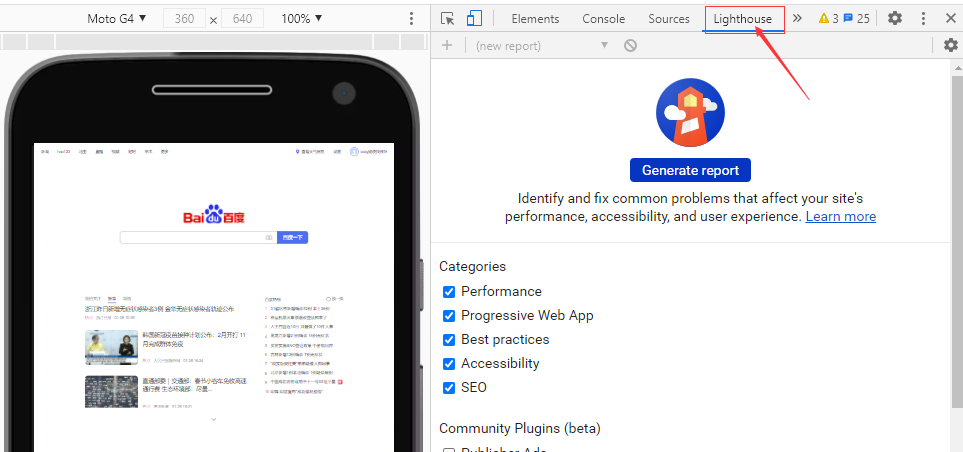
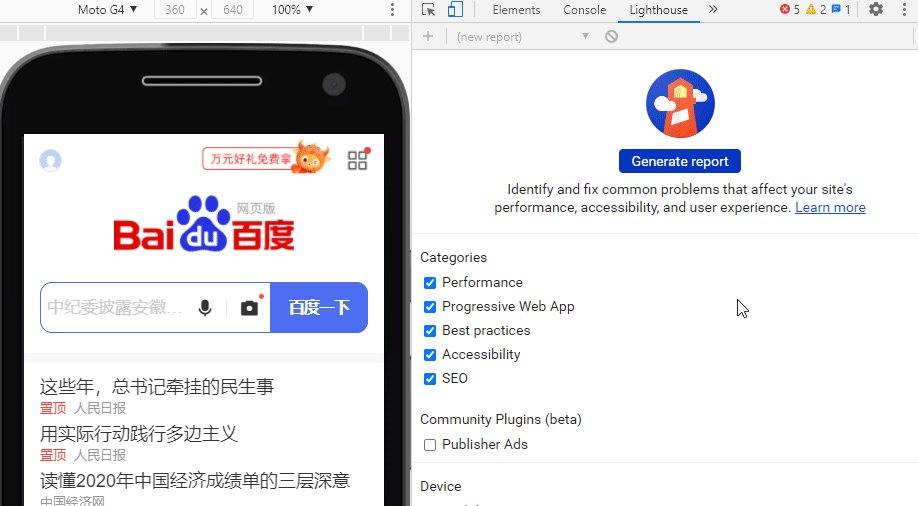
F12键,打开开发者工具(或者右上角—>更多工具—>开发者工具)Performance:性能 Progressive Web App:Web App中的表现 Best practices:最佳性能 Accessibility:可访问性能 SEO:搜索引擎优化
-
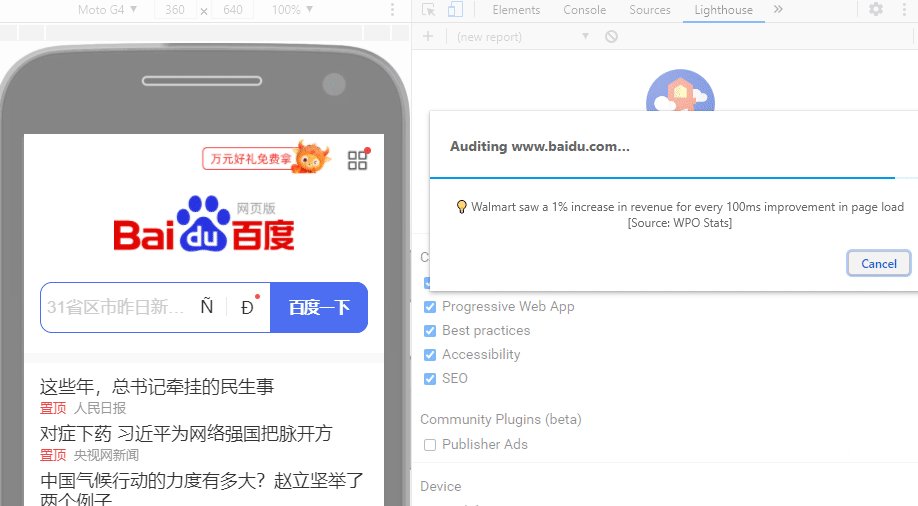
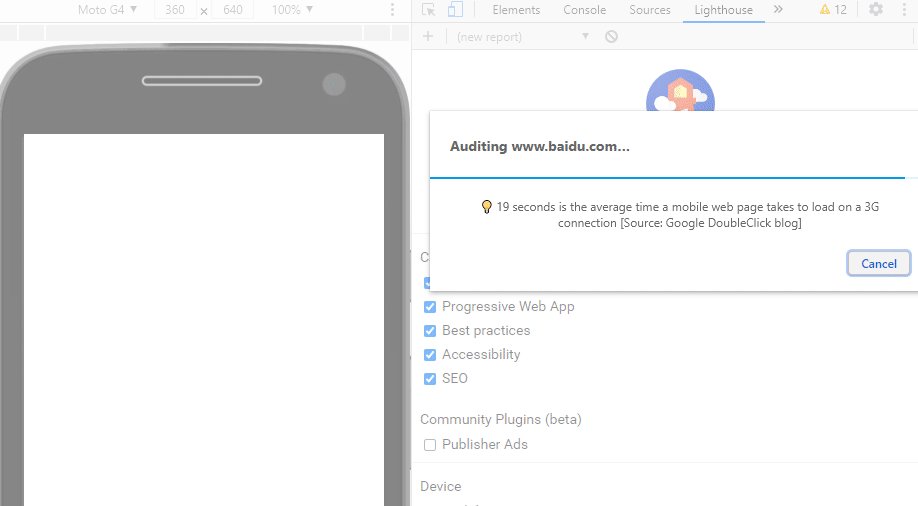
点击
Generate report,等待报告生成
2.2 Chrome插件Lighthouse
-
安装chrome插件Lighthouse

-
打开网站,点击lighthouse插件进行分析,结果如下

三 Lighthouse报告分析及网站优化
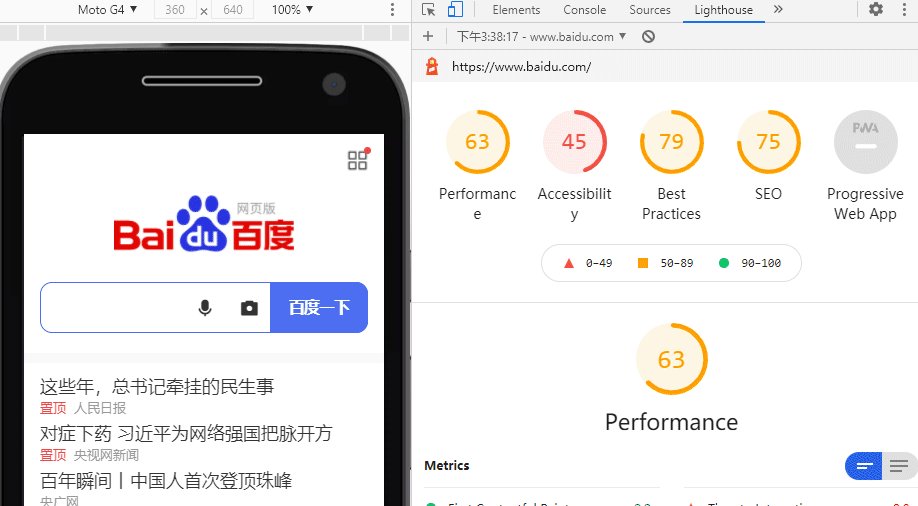
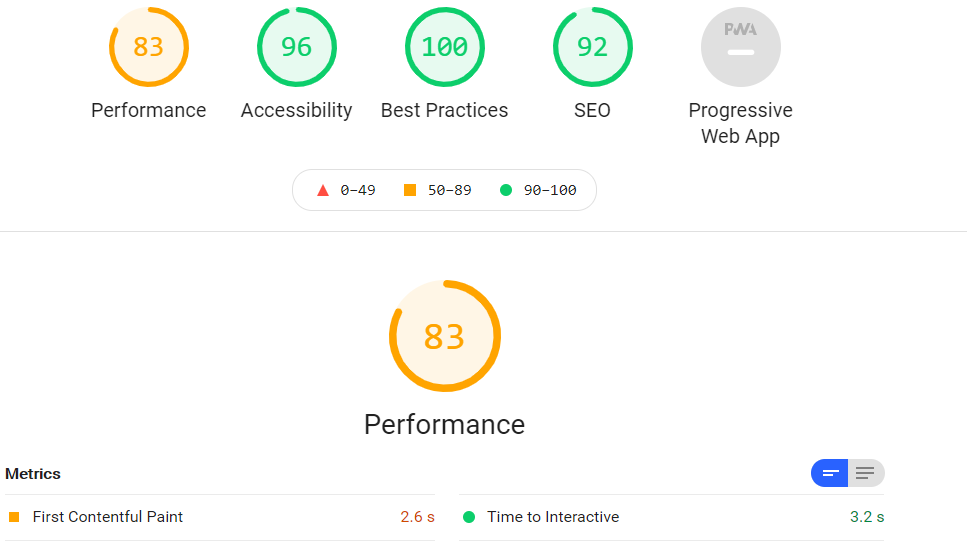
3.1 实验报告
- 实验的结果为绿色—>橙色—>红色,颜色越浅
- 性能表现越良好,颜色越深,表现越差
3.2 网站优化
- Performance、Accessbility、Best Practices、SEO每项都有对应的报告和优化建议
- 根据建议进行相应的优化(资源压缩,移除未使用资源,移除阻塞渲染的资源)