本文共1189字,阅读大约3分钟
对于一个设计师来说,颜色太重要了,但是配色是比较难的一门学问,不是说看几篇文章就能学会的。对于大多数人来说,使用网上的工具进行配色是最简单高效的方式,这篇文章就来介绍10个特别好用的配色工具。
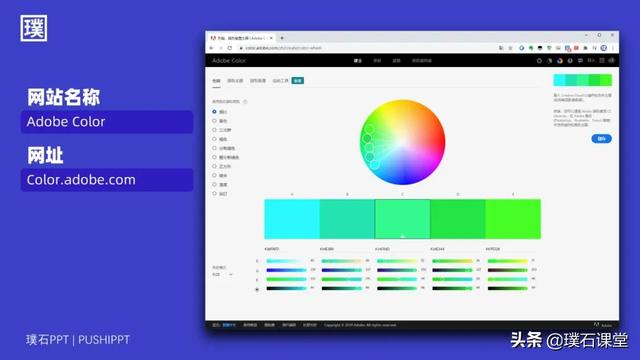
1.Adobe Color

https://color.adobe.com/
大名鼎鼎的Adobe官方配色工具,功能强大,涵盖以下几大功能:
- 配色功能提供很多种配色方式,比如常用的邻近色配色,对互补配色等。
- 拾取颜色上传一张图片,网站就可以帮你吸取图片中的颜色,十分方便
- 拾取渐变和拾取图片颜色相同,区别在于网站能够根据你的需求吸取颜色,还可以显示出渐变方向。
- 色盲工具网站会告诉你不同色盲人群所看到的颜色的区别,避免做出对色盲人群不够友好的配色。
- 色轮游戏一个色轮小游戏,玩了两把,不过更像是在考验记忆力。
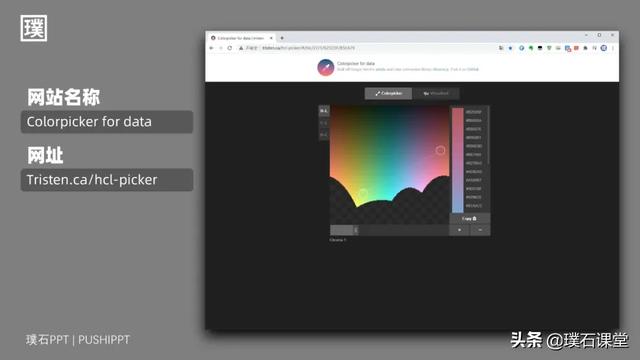
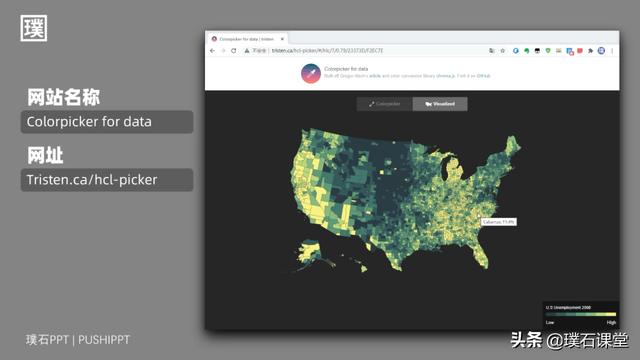
2.colorpicker for data

http://tristen.ca/hcl-picker
这个工具可以生成一组变化幅度相同的颜色,多用于制作数据类型的图形图表,比如常见的热力地图,三种模式,颜色数量也可修改,选好颜色还可以预览。

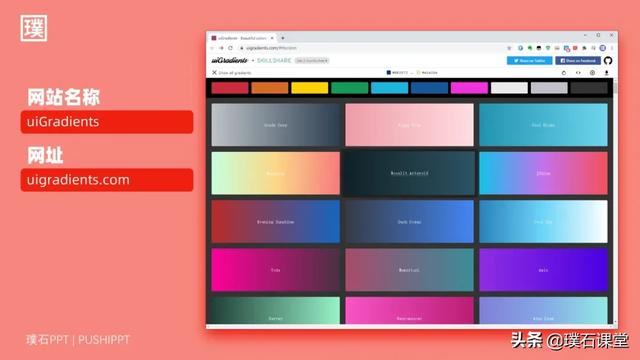
3.uiGradients

https://uigradients.com/
可以根据你选择的颜色生成相关的渐变效果,选中你喜欢的渐变效果,然后再点击右上角的下载,就可以下载这个渐变的图片,除此之外,也可以生成css代码以及16进制颜色代码。
4.Gradient

https://gradient.shapefactory.co/
这个网站和上一个很类似,不同的是除了调整渐变的方向之外,还可以通过修改颜色的纯度以及亮度,喜欢的渐变还可以收藏起来,方便下次直接调用。
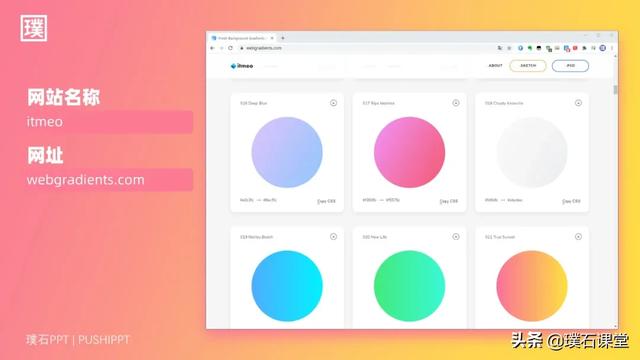
5.itmeo

https://webgradients.com/
提供180多个线性渐变效果,可以用于免费或商业场合,同样可以下载css代码以及PNG图片,渐变的效果偏于清新雅致,多用于网页设计中。
6.100 Free Gradients

https://www.ls.graphics/meshgradients
这种渐变效果你一定不陌生吧,常常作为壁纸出现在我们用的手机或者电脑上,它的色彩更加绚烂而且富于变化,像流动着的液体,所以我们一般管这种特殊的渐变叫做流体渐变,这个网站提供了非常多这种效果,可以直接下载,也可以打包下载,免去了我们自己制作的步骤。
7.Colorhexa

https://www.colorhexa.com/
这个网站可以查询一个颜色的全部信息,包括这个颜色是由什么组成的,在各种色彩模式中的数值,以及这种颜色常见的配色方案,替代颜色,色调变化以及色盲模拟器。
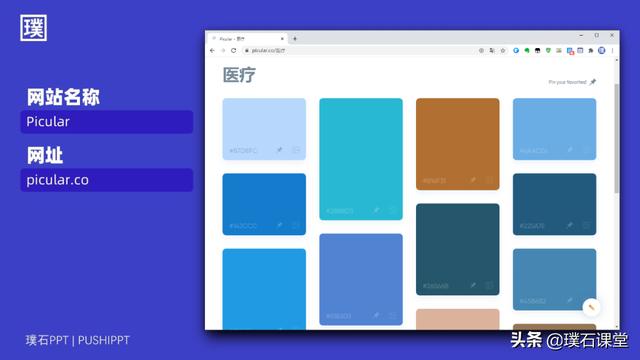
8.Picular

https://picular.co/
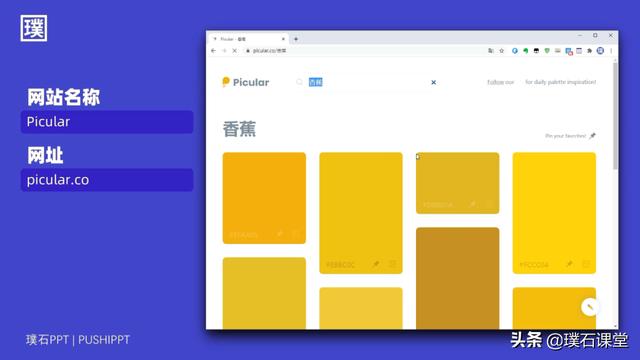
这个网站很特别,他可以帮你查询任何事物的颜色。只需要在搜索框中输入你要查询的事物,中英文都可以。
比如我查询“香蕉”,返回结果如下:

再比如我要制作一个医疗行业的项目,不知用什么颜色作为主色,就可以用这个工具查询一下,输入“医疗”,结果如下:

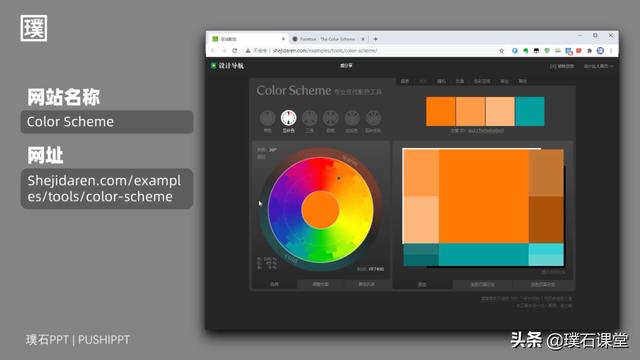
9.Color Scheme

https://www.shejidaren.com/examples/tools/color-scheme/
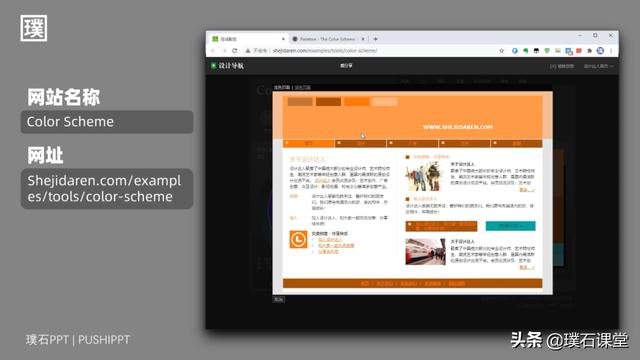
这个工具官方网址打开很慢,所以我选择用这个网址,和前面的adobe配色工具相似,也是有很多种配色方式,这个还可以根据你选择的颜色生成预览。
比如下面这个配色:

生成预览:

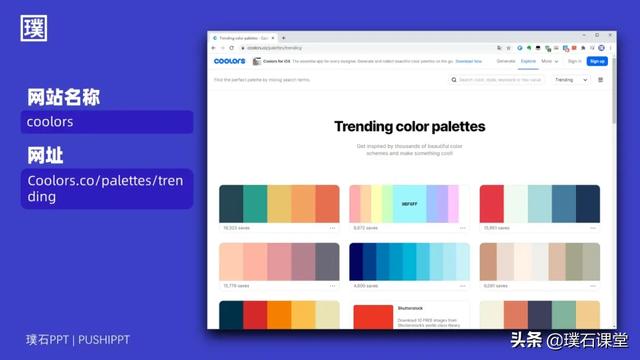
10.Coolors

https://coolors.co/
这个网站直接提供一些比较潮流的配色,可以直接拿来使用,这类的网站很多,但你只需要记住一两个好用的即可。
好了,今天就聊到这儿,希望这篇教程能够给你帮助。