在wordpress网站模板主题开发中,我们可能会碰到这样一个问题:wordpress网站前台页面的头部、侧边栏、底部的数据基本上是差不多的,有的甚至是一模一样的,这时,我们还有必要在每一个页面的头部、侧边栏、底部重复添加或修改相同的代码吗?有没有更好的方法。当然是有的,我们可以把这些内容代码相同的部分,分割出来,放到一个公共的模板中,其它页面可以直接引用就可以了。这样的好处是,不需要每个页面模板都重写这些代码,而且在后期的wordpress模板维护修改时,也方便维护修改——在需要修改这几个部位的代码时,只需要修改这几个公共模板就可以了。下面,就随我一起来为wordpress网站模板创建公共模板吧,我们将以头部模板为例来做一下演示。
第一步:创建公共模板文件。
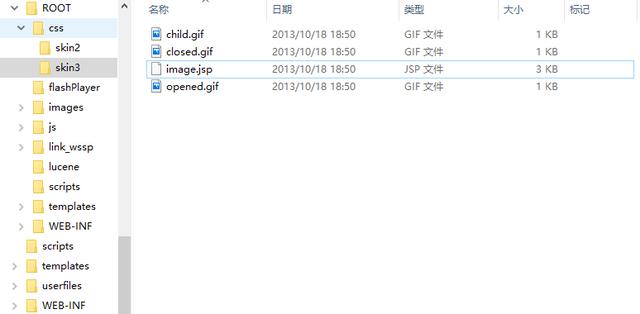
首先,我们在wordpress网站模板目录下3个创建公共模板文件:header.php(头部模板)、sidebar.php(侧边栏模板)、footer.php(底部模板),这些模板文件的名字是wordpress主题模板默认的模板名。当然,我们也是可以用其它名字的,不过,没有这些文件名方便好用。
第二步:把头部代码分离出来,放到头部模板中。
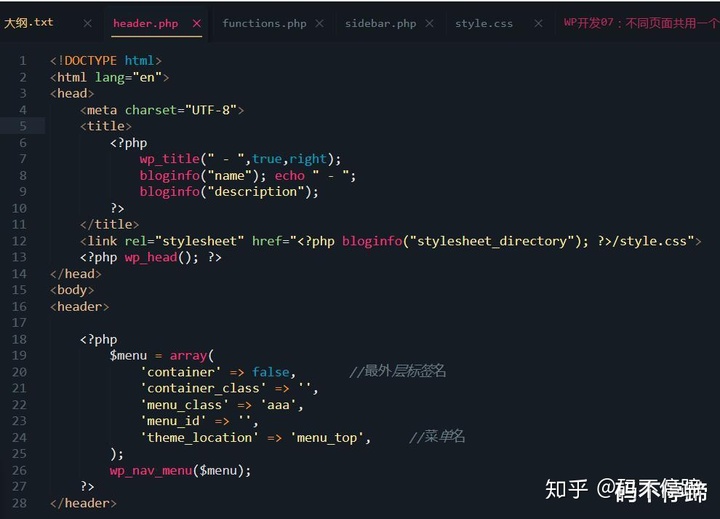
在sublime编辑器中打开wordpress模板的index.php首页模板文件,在代码中找到<!DOCTYPE html>和</header>标签(这里的模板是我们前面文章中创建的app模板),然后,把这两个标签之间的代码全部剪切下来,粘贴到header.php这个公共头部模板中,代码如下:
< !DOCTYPE html>
< html>
< head>
< meta charset="UTF-8">
< title>
< ?php
wp_title(" - ",true,right);
bloginfo("name"); echo " - ";
bloginfo("description");
?>
</title>
< link rel="stylesheet" href="< ?php bloginfo("stylesheet_directory"); ?>/style.css">
< ?php wp_head(); ?>
</head>
< body>
< header>
< ?php
$menu = array(
'container' => false, //最外层标签名。
'container_class' => '',
'menu_class' => 'aaa',
'menu_id' => '',
'theme_location' => 'menu_top', //菜单名 。
);
wp_nav_menu($menu);
?>
</header>
如下图:

第三步:在首页模板或其它页面模板中引入头部模板。
分离出头部的代码后,首页模板index.php文件代码就没有了头部的原始代码了,这时,我们打开wordpress网站前台页面,就会出现页面布局乱了,因为没有了头部,也就没有了CSS样式了。那么,我们怎样在首页模板中引用这个公共的头部模板呢?方法有两种。
方法1:使用PHP函数—— include()来引用头部模板header.php。代码如下:
include("header.php");

通过include()函数引入的方式,有它独特的好处,它可以引入任何名字的.php后缀的文件,也就是说,我们的公共头部模板名不是header.php,也是同样可以方便引入的。
方法2:通过wordpress函数来引入头部模板header.php。代码如下:
get_header();

这个函数在没有参数的情况下,可以直接引入模板名为header.php的模板文件。这个函数也可以给它添加一个参数,如:get_header("mobile"),这就是要引用wordpress模板文件header-mobile.php。加参数引入公共模板时,这个公共模板的名字必须是以header-作为前缀的。
以上,我们简单介绍了“如何为wordpress添加和调用公共模板header.php”。侧边栏模板和底部公共模板的创建和引用方式也是一样的,只是wordpress自带的调用函数不一样,侧边栏调用函数是get_sidebar(),底部模板调用函数是get_footer(),它们的使用方式跟get_header()函数是一样的,这里就不多说了。