操作系统:Windows Server 2012 R2 标准版 64位简体中文版
数据库:SQL Server 2008 R2 SP2 - Express Edition
IDE:Visual Studio 2017
新手请尽量保证自己服务器的操作系统、数据库版本和上述一致!
- 远程登录服务器并向桌面上添加图标
- 配置IIS服务器
- 发布网站(以Visual Studio 2017为例)
- 在云服务器上配置数据库(以SQL Server 2008 R2 SP2 - Express Edition 为例)
- 提醒
(一)远程登录服务器并向桌面上添加图标
- 购买云服务器(略,虚拟机代替也可)
- 快捷键win+R打开“运行”,输入mstsc,点击确定,打开远程桌面连接

- 输入购买的云服务器IP地址,点击连接后,输入设定的密码即可

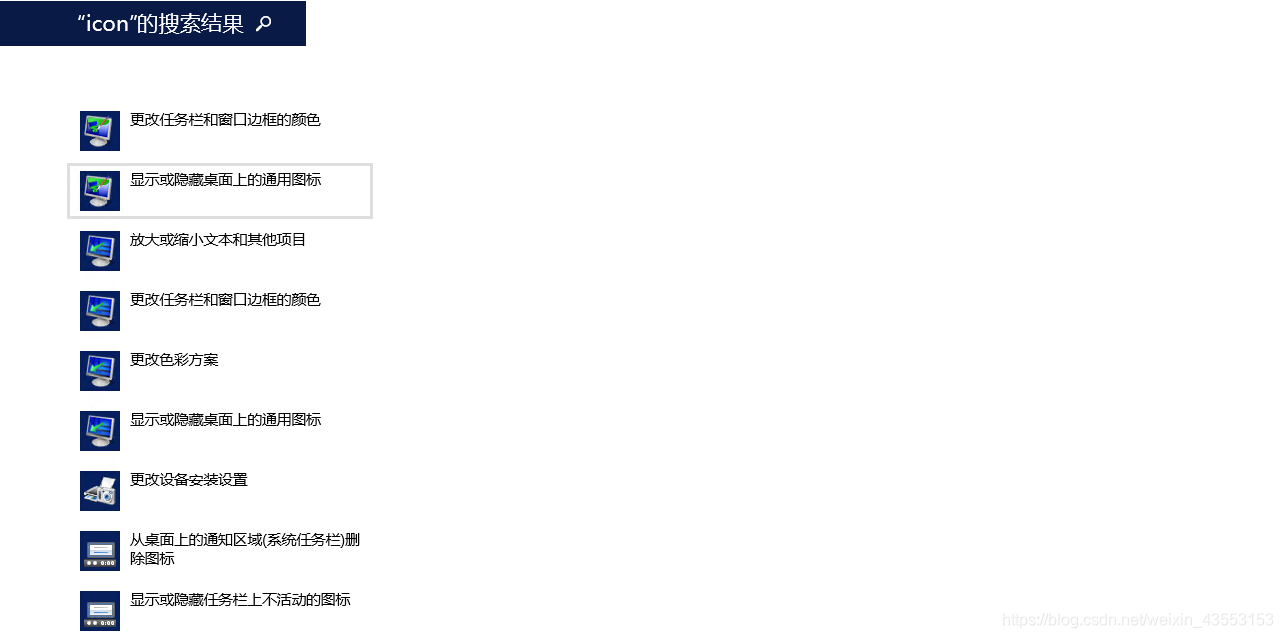
- 进入远程桌面连接后,此时桌面上只有一个回收站,快捷键win+Q打开搜索,输入icon,回车

- 点击“显示或隐藏桌面上的通用图标”

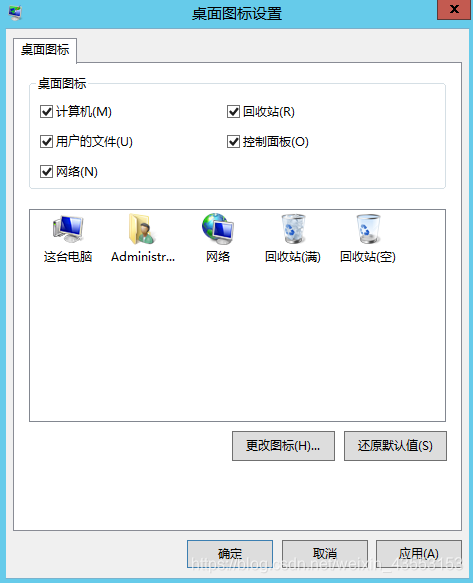
- (建议)全部勾选,点击确定

(二)配置IIS服务器
-
点击任务栏左下方的“服务器管理器”(开始菜单右边的图标)

-
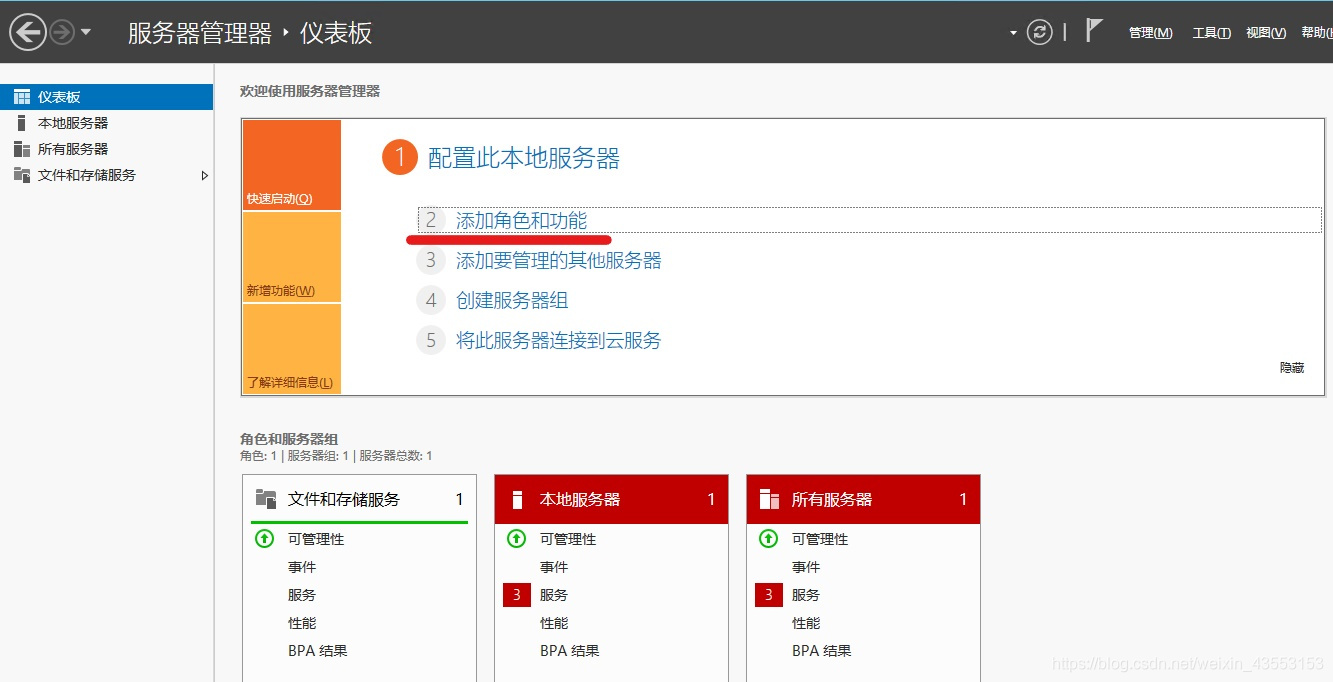
点击“添加角色和功能”

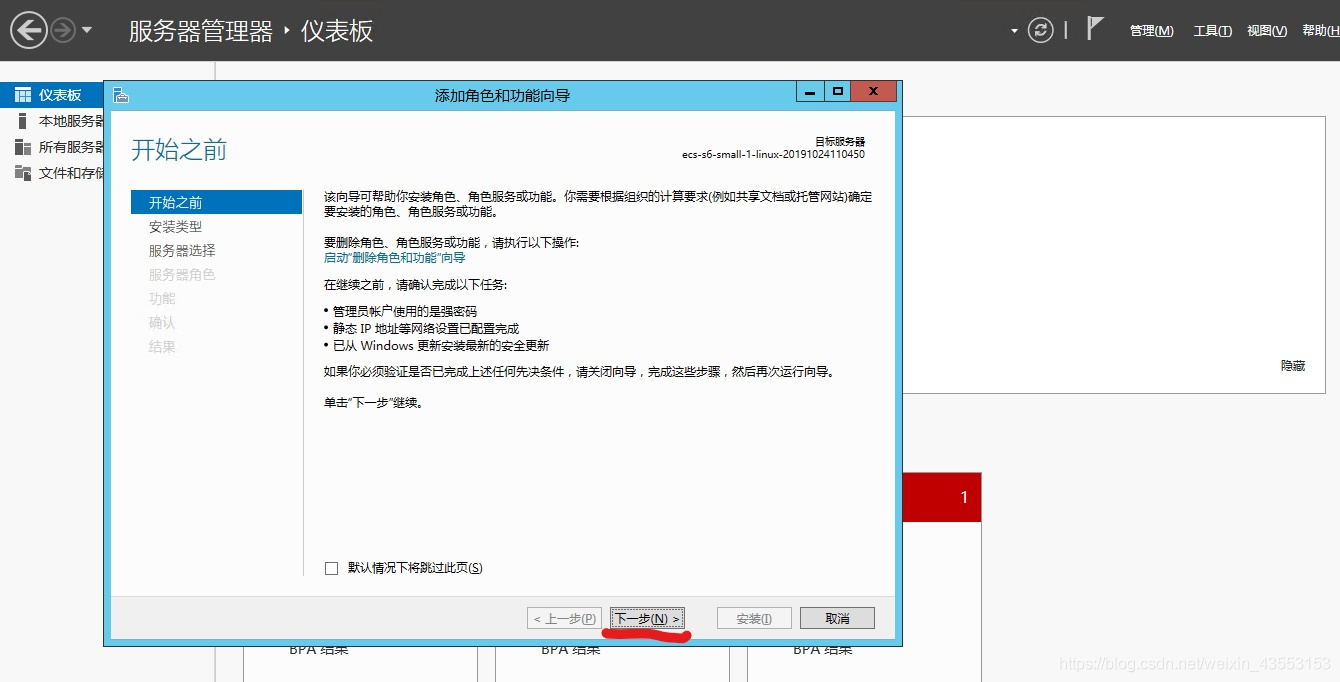
. 点击“下一步”

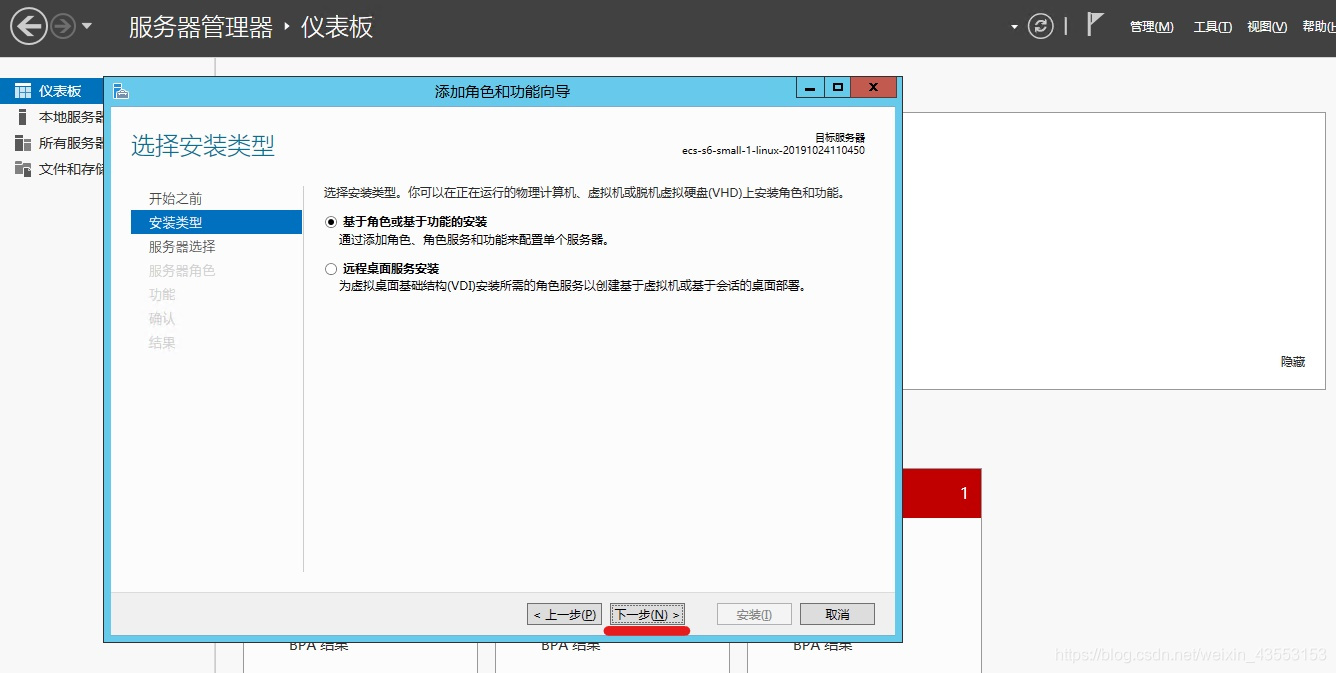
依旧点击“下一步”

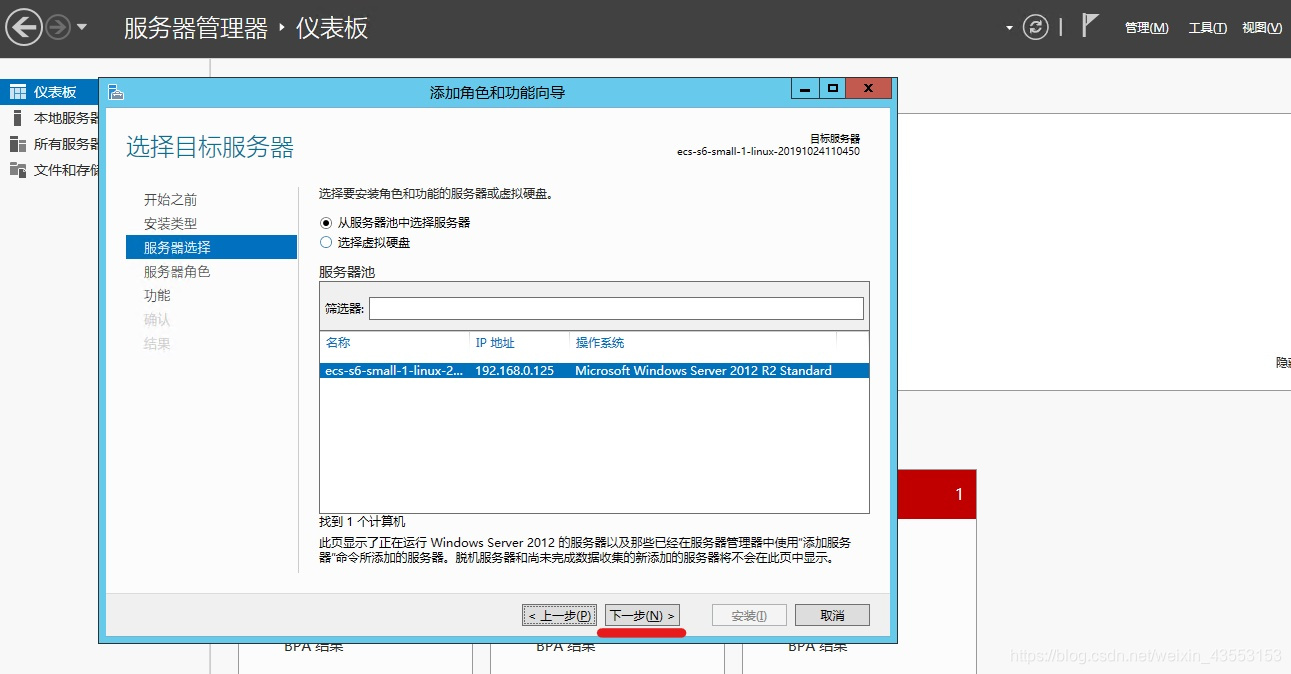
仍然是点击“下一步”

-
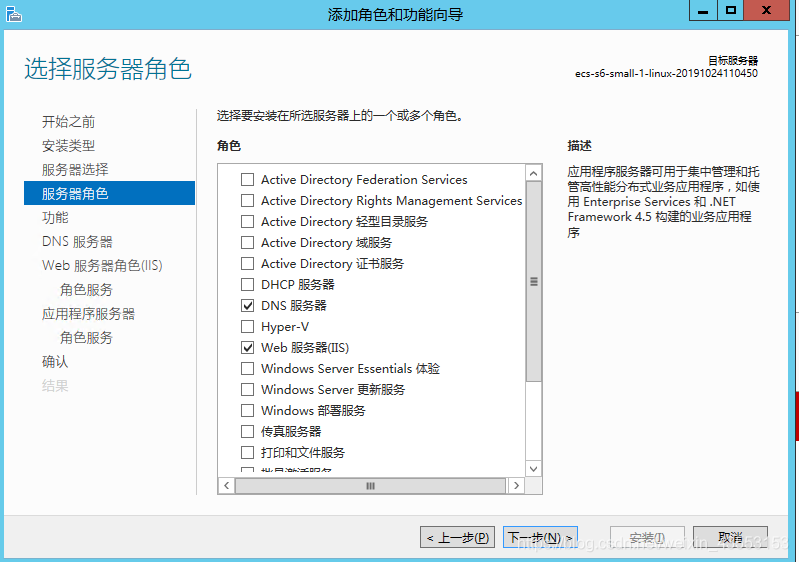
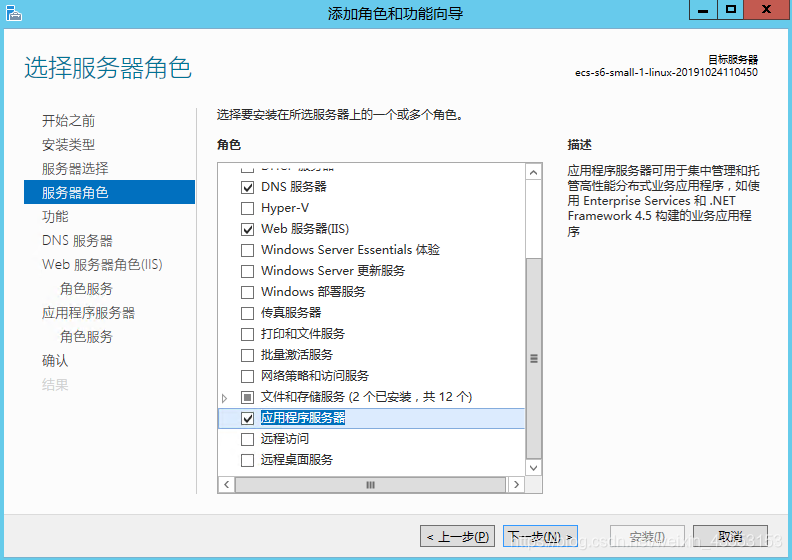
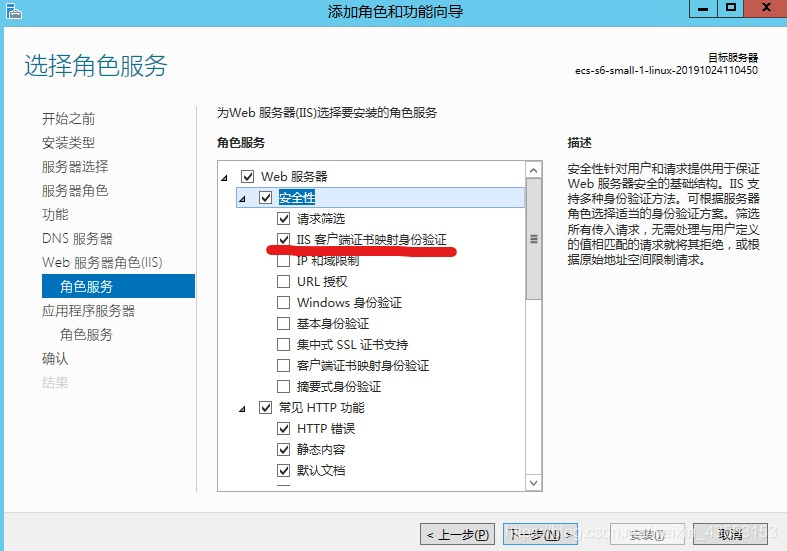
可以照图勾选,也可以根据自己的需要勾选(不清楚的可以全选),勾选完后点击下一步(默认勾选过的不用管)


-
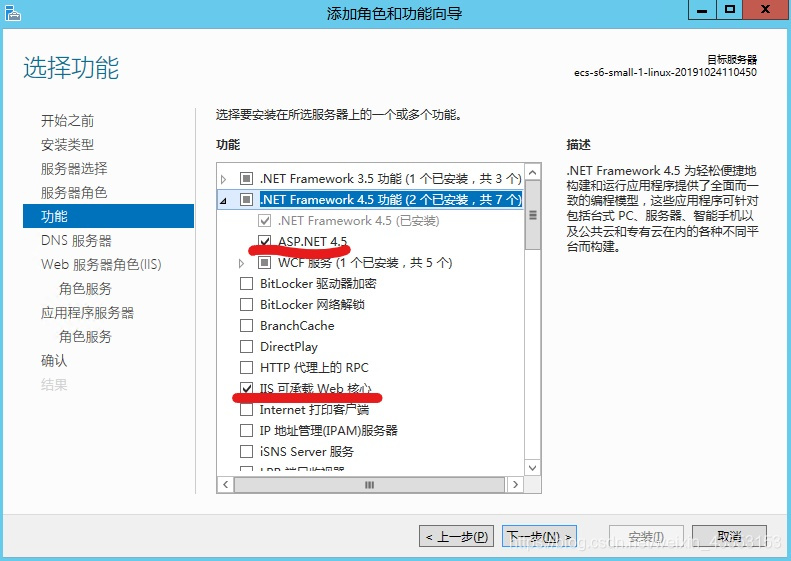
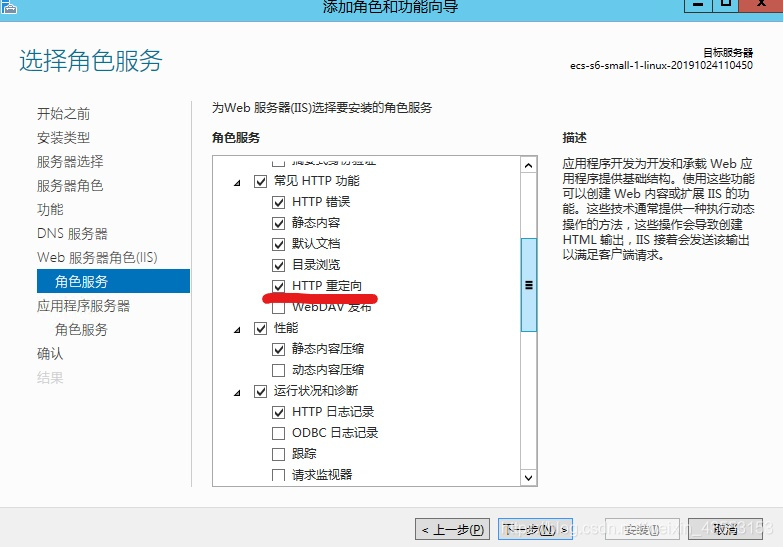
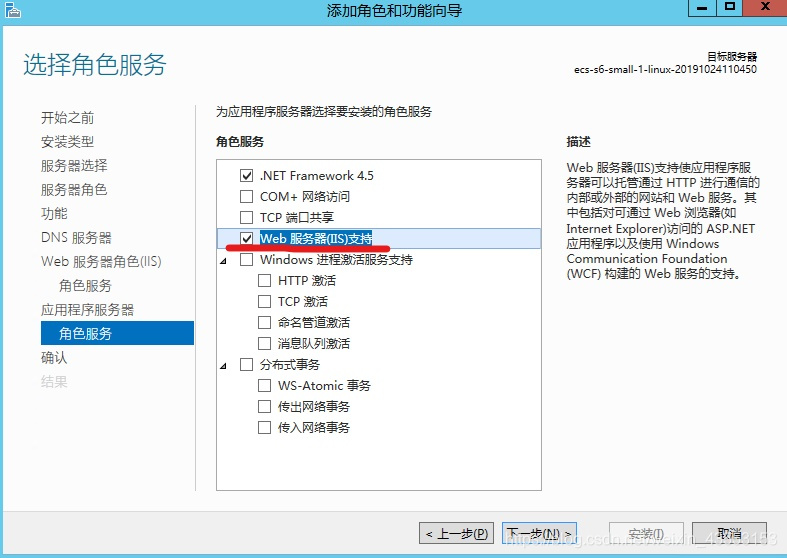
可以照图勾选,也可以根据自己的需要勾选,勾选完后点击下一步(默认勾选过的不用管)
 点击”下一步“
点击”下一步“

依旧点击”下一步“

-
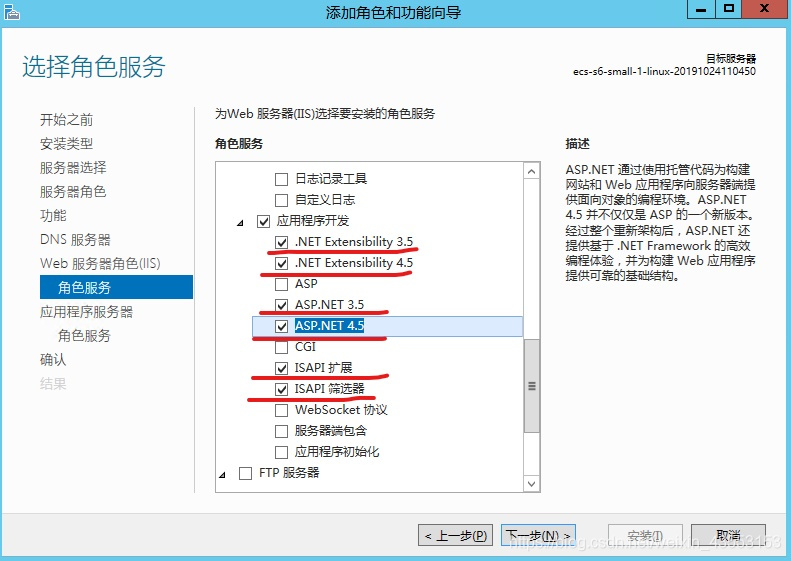
可以照图勾选,也可以根据自己的需要勾选,勾选完后点击下一步(默认勾选过的不用管)



点击”下一步“


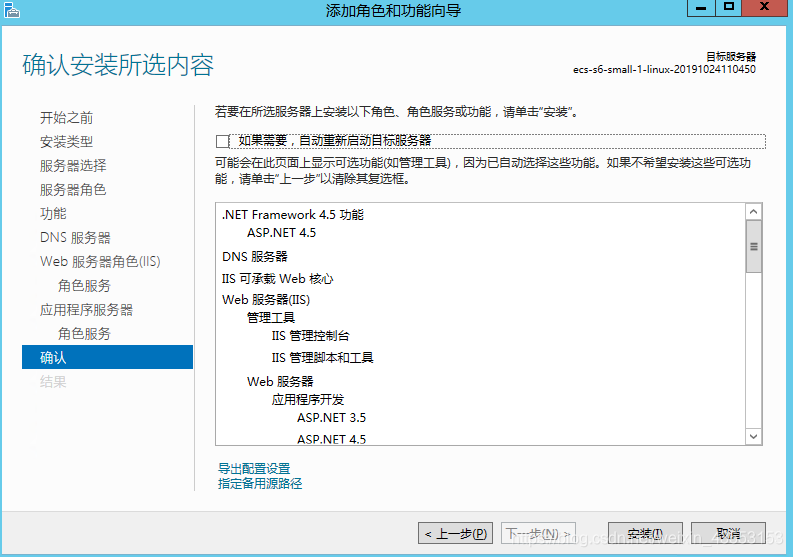
已经选完了,点击”下一步“即可
点击”安装“

-
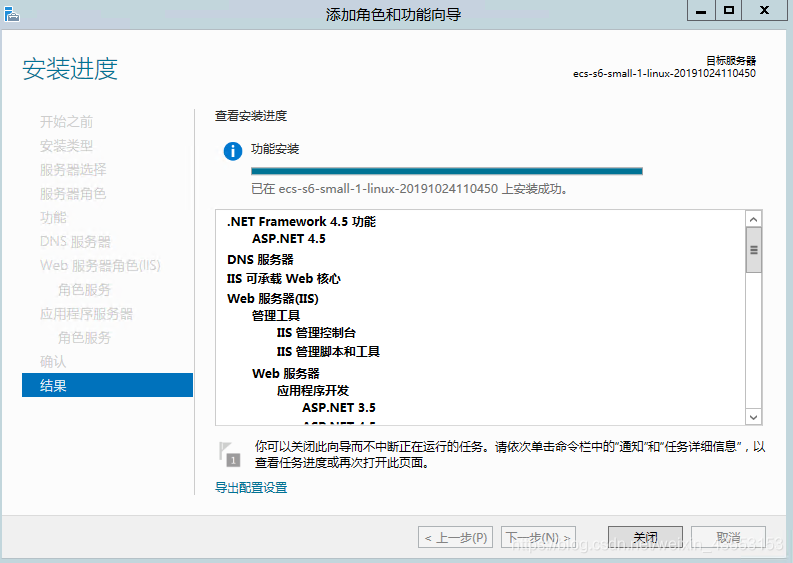
安装完成后,点击”“关闭

-
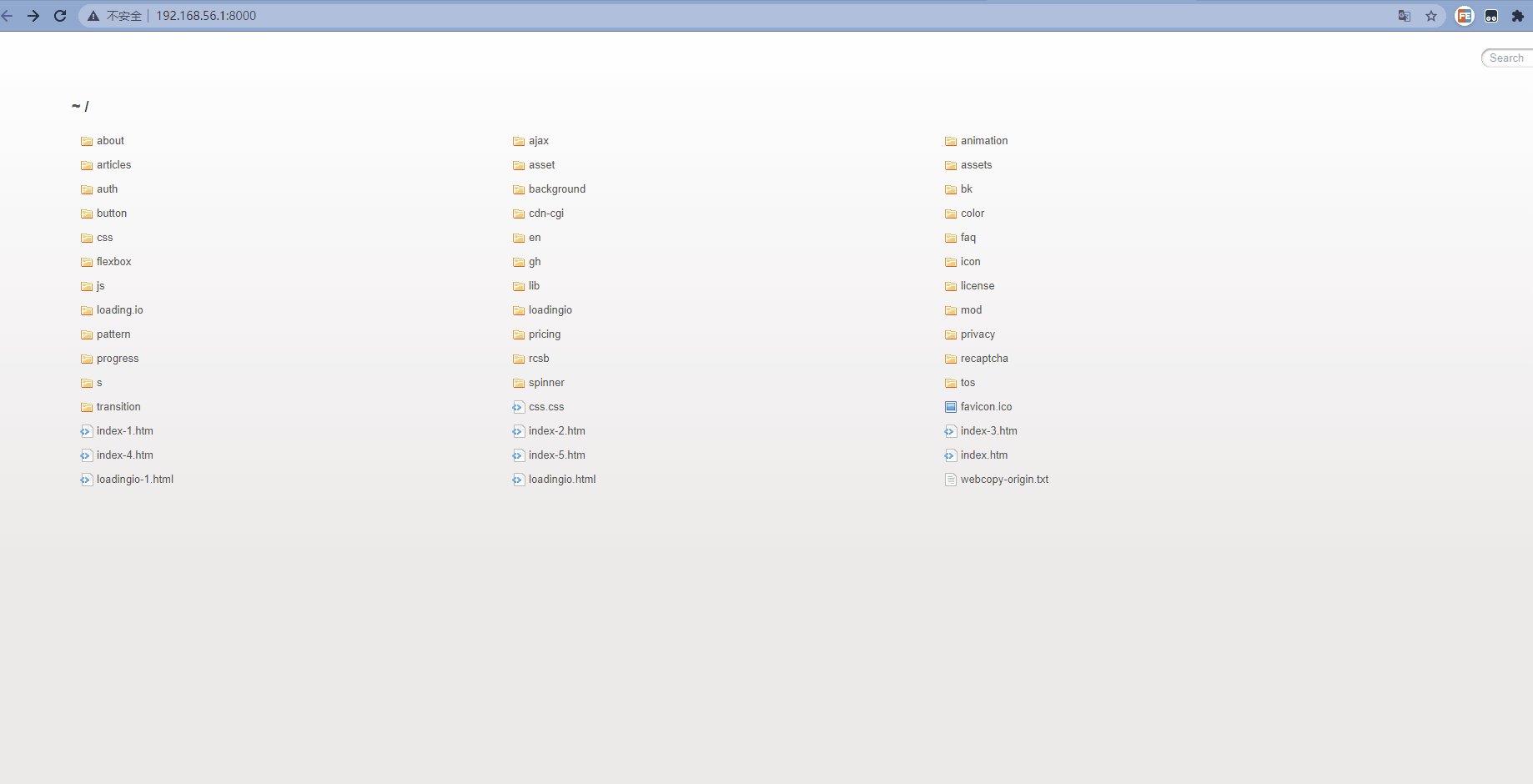
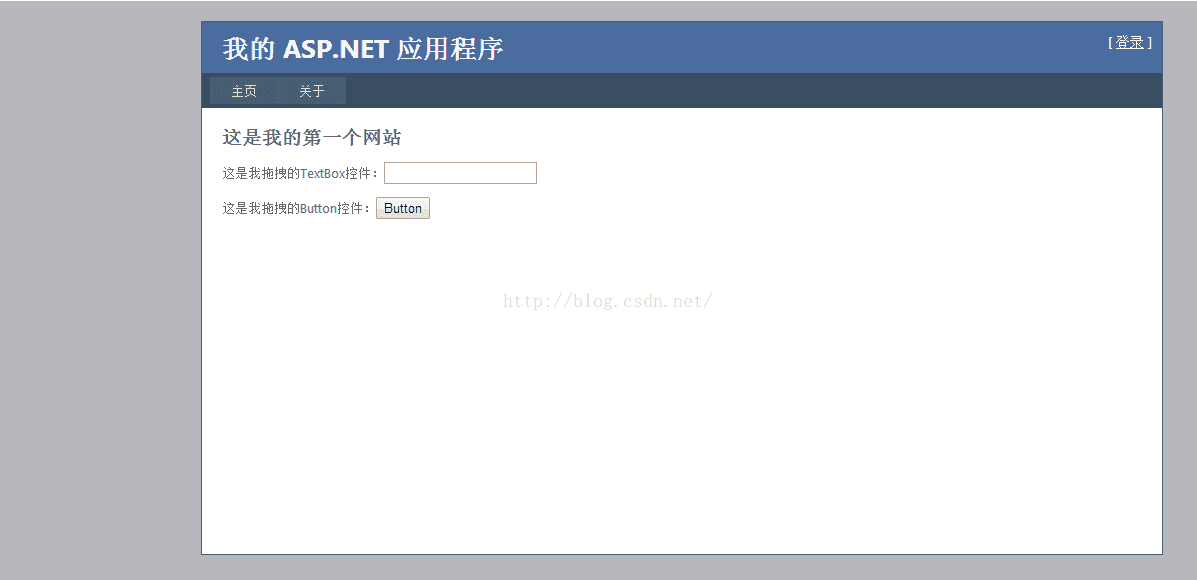
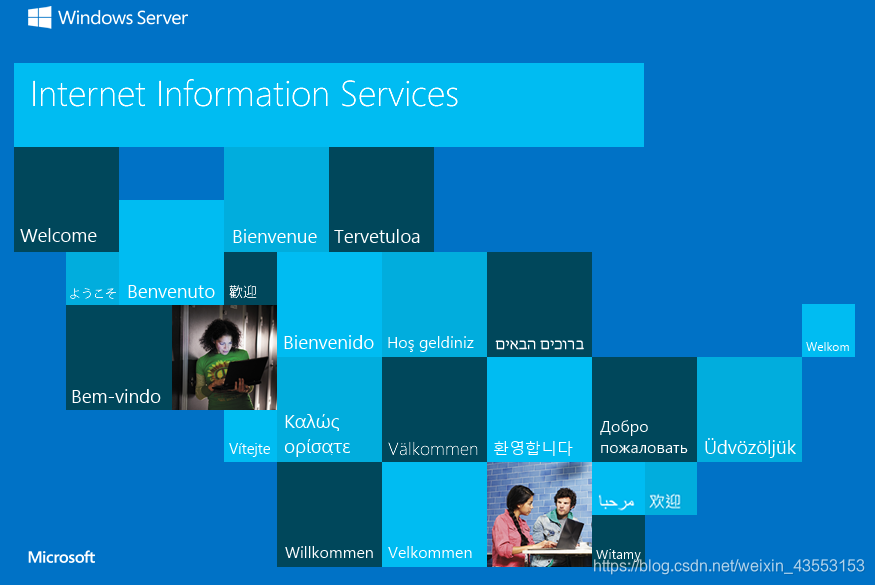
打开浏览器,在网址栏输入云服务器的IP地址,回车,若出现下图界面,则说明配置本地服务器成功,此时已经可以访问.aspx文件了

(三)发布网站(以Visual Studio 2017为例)
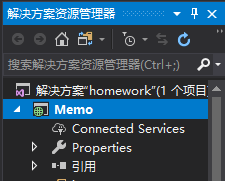
- 选中解决方案下面的项目名(左键单击即可)

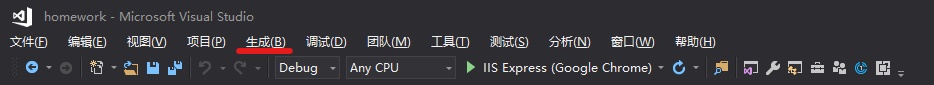
- 点击”生成“

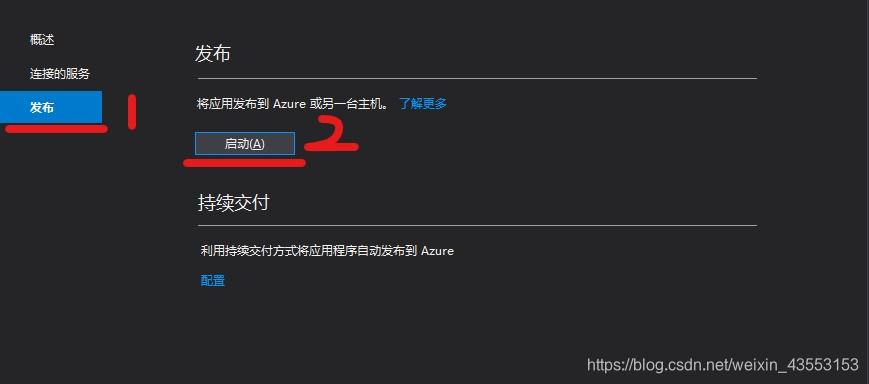
- 依次点击”“生成解决方案”和“”生成“项目名”,最后点击“发布”

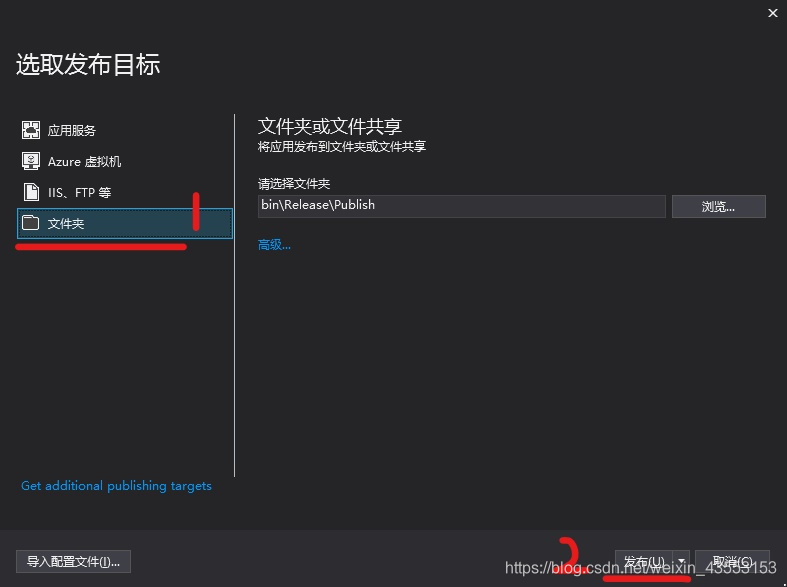
- 如图点击


- 发布成功后,打开项目所在文件夹->打开目录名为项目名的文件夹,然后依次打开bin文件夹->Release文件夹->Publish文件夹,将Publish文件夹里的所有文件复制
- 回到云服务器桌面,打开“这台电脑”->C盘->inetpub文件夹->wwwroot文件夹,将wwwroot文件夹的所有内容删除

- 在将复制的文件粘贴在此目录下(wwwroot),打开服务器管理器,点击“工具”->“IIS管理器”

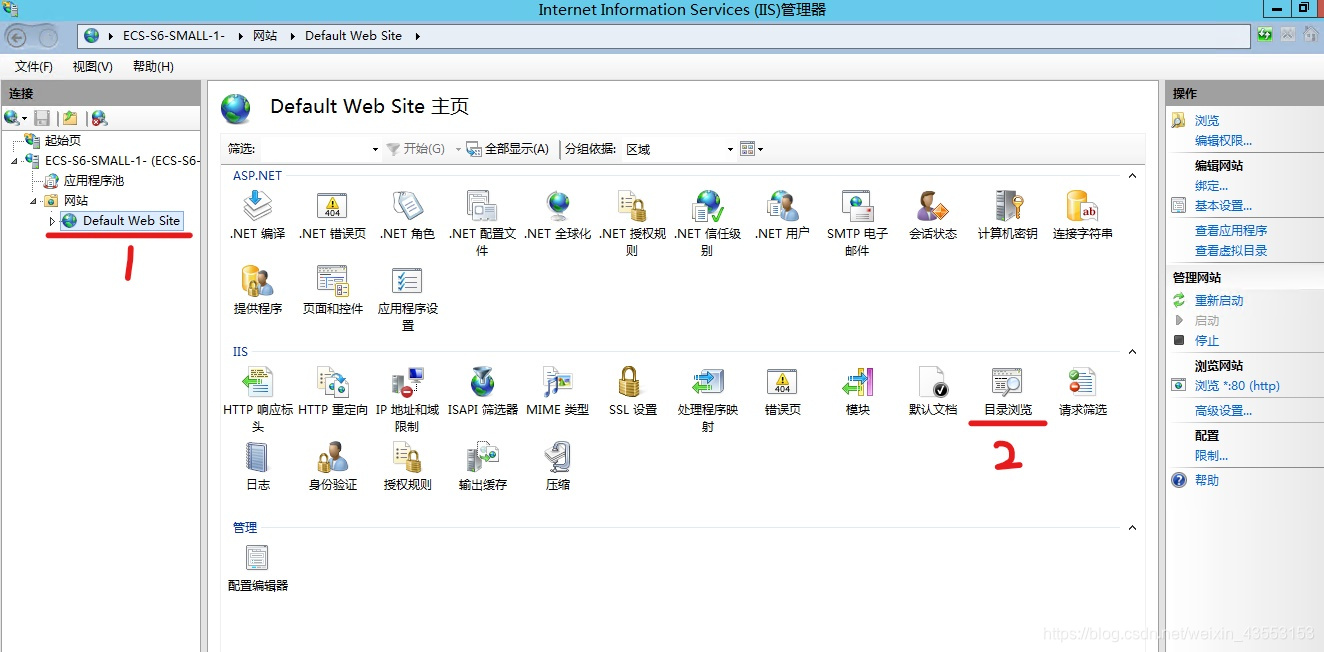
- 进入IIS管理器后,单击默认网站Default Web Site,进入主页后再双击目录浏览

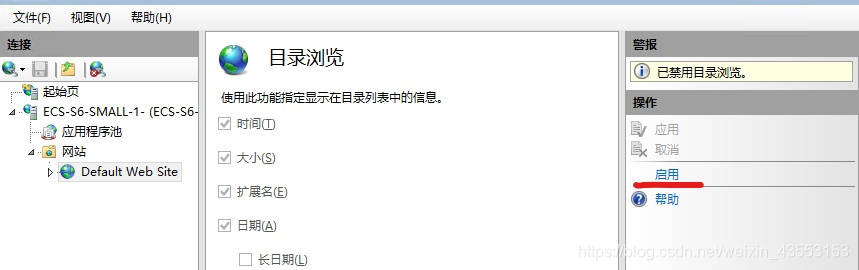
- 点击“启用”,这样,在浏览器的网址栏直接输入云服务器的IP地址就可以以目录的形式访问默认网站Default Web Site里的**.aspx文件或.html文件了,若目录浏览功能处于禁用状态,直接输入IP地址会显示403,如下图所示;若不想开启目录浏览功能,
只需要写成:IP地址/XXX.aspx 即可访问网页,其中XXX为.aspx文件**的名称

数据库既可以安装在服务器上,也可以选择远程连接数据库
下面介绍如何在服务器上配置SQL Server数据库
(四)在云服务器上配置数据库(以SQL Server 2008 R2 SP2 - Express Edition 为例)
一、在云服务器上安装SQL Server数据库
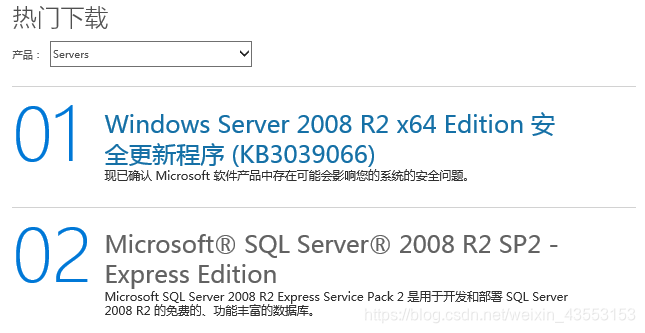
- 打开官方下载链接(用服务器上的浏览器打开,可能有些慢,请耐心等待,微软下载的速度还是可以的)
- 点击第二个

- 选择语言”简体中文(Chinese Simplified )“后,点击“下载”

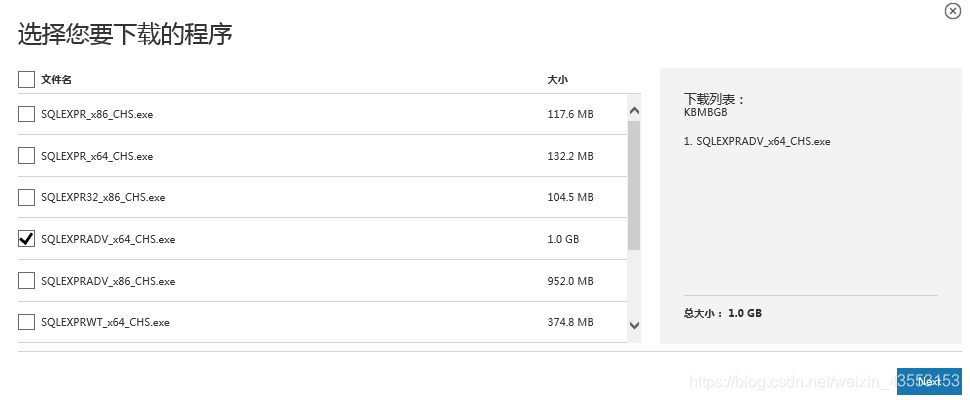
- 勾选SQLEXPRADV_x64_CHS.exe后,点击”Next“

5.具体安装过程请参考安装教程,这里不再说明。
数据库安装完后需要经过一些操作后,才能使.aspx文件成功访问数据库,下面将讲述数据库安装后需要进行的操作。
二、配置SQL Server数据库
需要做两个部分的配置:
1.SQL Server 配置管理器/SQL Server Configuration Manager
2.设置防火墙允许数据库端口开放
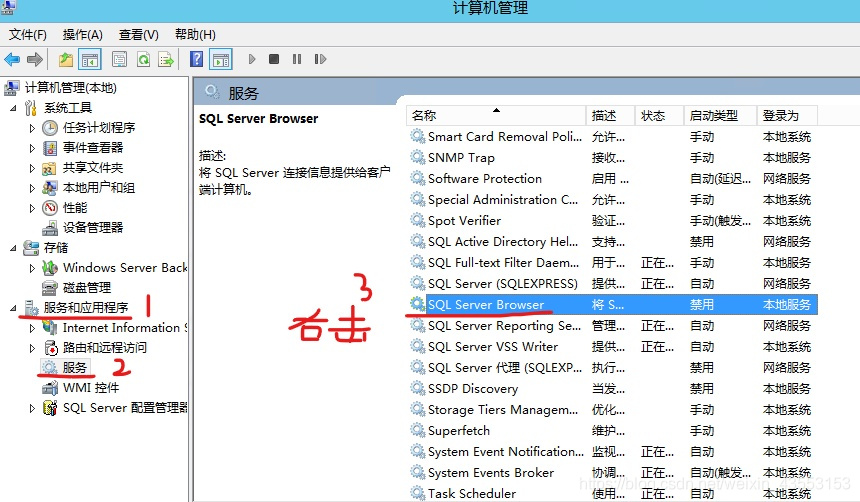
1.打开服务器管理器,点“工具”,选择“计算机管理”,点击服务和应用程序->服务,找到SQL Server Browser,右击,选择属性
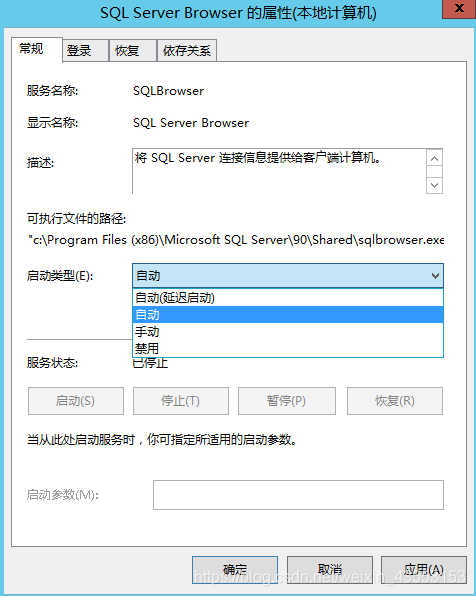
2.先将启动类型设为 自动,点确定,再右击 SQL Server Browser,选择 “启动”
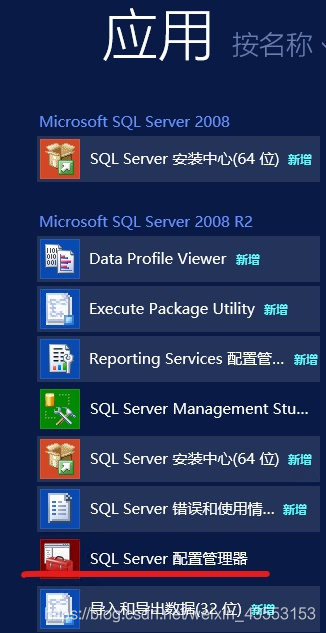
3.打开SQL Server 配置管理器

4.点击SQL Server服务,右击SQL Server Browser,点击启动
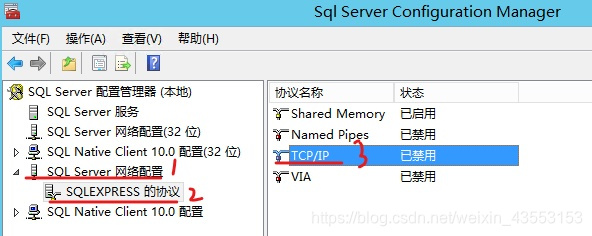
5.点击SQL Server网络配置,点SQLEXPRESS的协议,右击TCP/IP,点 “启用”
6.右击TCP/IP,选择“属性”,选择IP地址,找到IP3,将TCP端口设为1433,点确定
6.点SQL Server服务,右击SQL Server(SQLEXPRESS),点击 “重新启动”
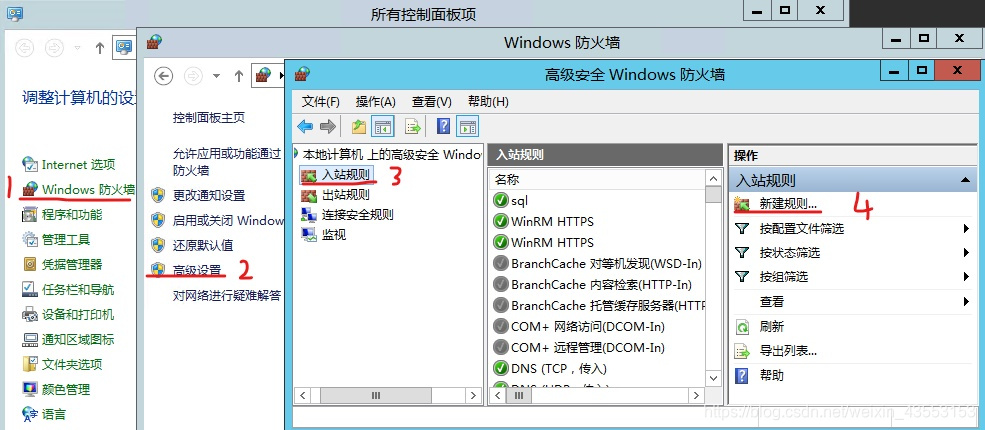
7.打开控制面板,点第二行第一列的Windows 防火墙,点击左侧的 “高级设置”,点入站规则,再点新建规则
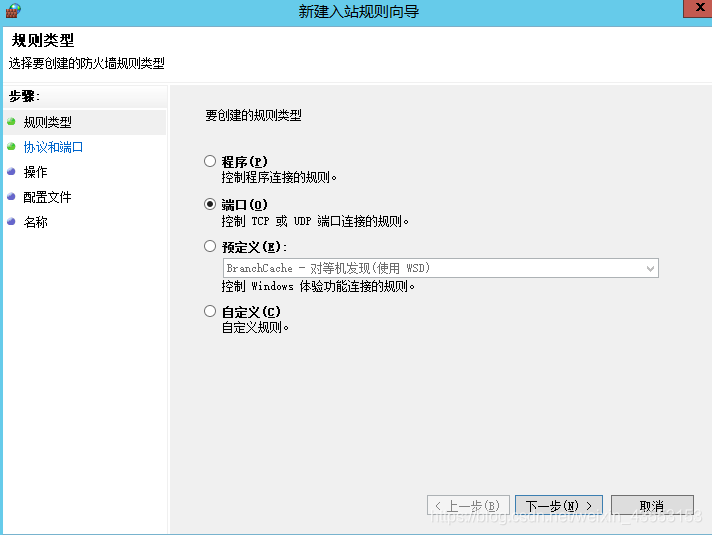
8.选择 “端口”后,点击“下一步”
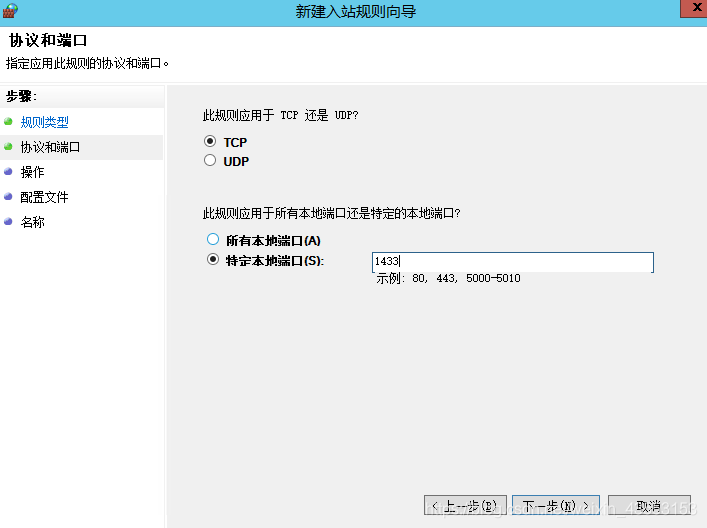
9.选择TCP、特定本地端口,输入1433后,点击“下一步”
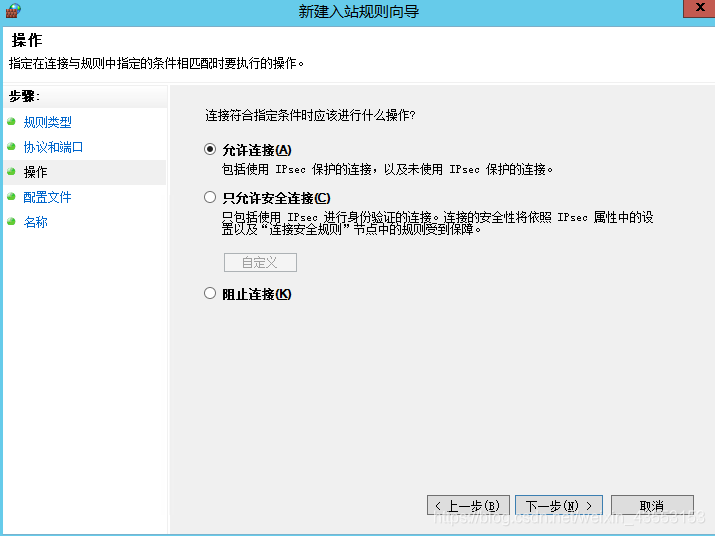
10.点 “允许连接”,点击 “下一步“
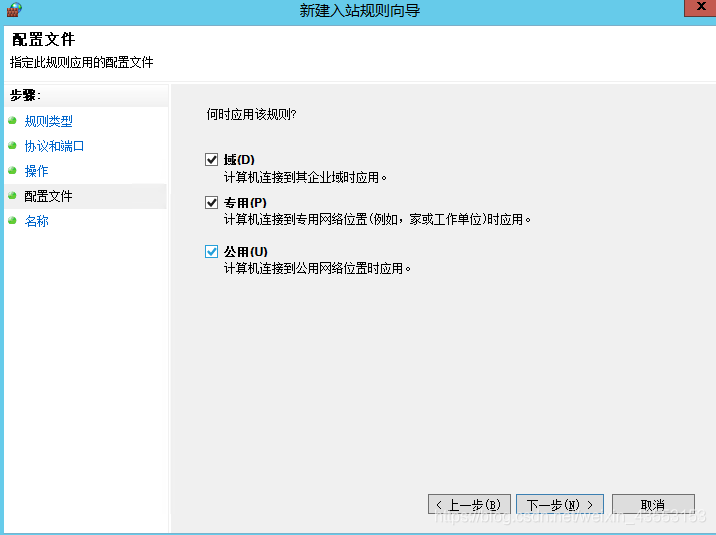
11.点 ”下一步“
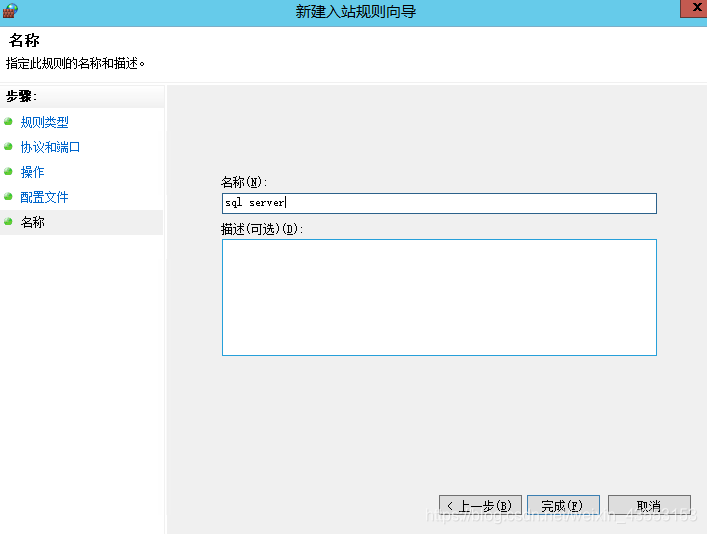
12.起一个名称,我起的是 ”sql server“,点 ”完成“
13.打开IIS管理器(上面有介绍),点 ”应用程序池“,右击 “DefaultAppPool”,选择 “高级设置”,找到 “进程模型” 中的 “标识”,将默认的 “ApplicationPoolIdentity”修改为NetworkService,点 “确定” ,再点 “确定”,完毕!
提醒:因为下载的是Express版本的SQL Server,在写SqlConnection对象的连接字符串ConnectionString时,在server="计算机名"或data source="计算机名"中,"计算机名"的后面要加上\SQLEXPRESS
SqlConnection con = new SqlConnection("server=计算机名\\SQLEXPRESS;database=数据库名;trusted_connection=true;");
或
SqlConnection con = new SqlConnection("server=.\\SQLEXPRESS;database=数据库名;trusted_connection=true;");
或者
SqlConnection con = new SqlConnection("data source=计算机名\\SQLEXPRESS;initial catalog=数据库名;integrated security=sspi");
或
SqlConnection con = new SqlConnection("data source=.\\SQLEXPRESS;initial catalog=数据库名;integrated security=sspi");
建议使用 server=计算机名这种写法
PS:如有问题,请留言,欢迎转载但请注明出处: https://blog.csdn.net/weixin_43553153/article/details/103130691