1. 安装docker(略)
2. 拉取nginx
docker pull nginx
3. 进入nginx,将相关文件和目录拷贝到宿主机上(这里为腾讯云centos7.8)关键路径如下:
# nginx的主配置文件
/etc/nginx/nginx.conf
# 虚拟主机的配置文件
/etc/nginx/conf.d
# nginx的日志文件
/var/log/nginx
# 存放静态资源
/usr/share/nginx/html
# 存放ssl证书
/etc/ssl
4. 挂载到上述位置前,先将nginx.conf、conf.d下的default.conf文件从容器中拷贝到宿主机中,这样就无需自己在宿主机创建配置文件及其内容了,其余的都是一些目录,使用mkdir命令创建即可
先直接创建nginx容器,不挂载,目的是使用docker cp命令将相关配置文件拷贝到宿主机
docker run -id --name=c_nginx -p 80:80 nginx
将nginx容器中的nginx.conf拷贝到/root/nginx目录中(只是为了暂存这两个文件,路径可自行修改)
docker cp c_nginx:/etc/nginx/nginx.conf /root/nginx
将nginx容器中的default.conf拷贝到/root/nginx目录中
docker cp c_nginx:/etc/nginx/conf.d/default.conf /root/nginx
创建相关目录,为挂载做准备

注意路径
mkdir html
mkdir conf.d
mkdir logs
mkdir ssl
删除nginx容器,重新创建并挂载相关文件及目录
先停止nginx容器运行
docker stop c_nginx
再删除
docker rm c_nginx # c_nginx是我起的容器名
重新创建nginx容器并挂载相关文件及目录,这一步是关键,一定要确认宿主机的相关目录或文件是否与nginx容器一一对应,这一步比较容易出错,不要忘记映射443端口,否则无法通过https访问
# 创建并启动nginx容器,注意,$PWD这里为/root/nginx
docker run -id --name=c_nginx \
-p 80:80 \
-p 443:443 \
-v $PWD/nginx.conf:/etc/nginx/nginx.conf \
-v $PWD/conf.d:/etc/nginx/conf.d \
-v $PWD/logs:/var/log/nginx \
-v $PWD/html:/usr/share/nginx/html \
-v $PWD/ssl:/etc/ssl \
nginx
查看nginx容器是否成功运行
docker ps
只要STATUS为Up即可,如果为已退出状态,请检查上一步

5. 下载ssl证书,我的是腾讯云,具体过程略,申请后等10分钟左右会出结果,若申请成功可以下载一个压缩包,解压后有一个Nginx目录,里面有两个文件:1_你的域名_bundle.crt 和 2_你的域名.key
将这两个文件放在宿主机/root/nginx/ssl下即可,这里我放在ssl下又创建了一个目录,以域名命名,将上述的两个文件放入即此目录
6. 将静态资源上传至/root/nginx/html并配置default.conf
如果主配置文件nginx.conf中没有include /etc/nginx/conf.d/*.conf;就在nginx.conf中写server即可,一般是一个网站对应conf.d目录中的一个xxx.conf,这里我直接在default.conf中配置server,配置内容如下
# web前端课程期末设计 https配置
server {#侦听443端口,这个是ssl访问端口listen 443 ssl;# 如果强制所有的访问都必须是HTTPs的,这行需要注销掉#listen 80;#定义使用 访问域名server_name 申请证书的域名;# 这些都是腾讯云推荐的配置,直接拿来用就行了,只是修改证书的路径,注意这些路径是相对于/etc/nginx/nginx.conf文件位置ssl_certificate /etc/ssl/自定义目录/1_你的域名_bundle.crt;ssl_certificate_key /etc/ssl/自定义目录/2_你的域名.key;ssl_session_timeout 5m;ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #按照这个协议配置ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#按照这个套件配置ssl_prefer_server_ciphers on;#默认请求location / { # 需要注意的是,由于是docker部署,所以root是容器内的路径,而不能是宿主机的,否则404# 以后再部署静态网站时,root就写/usr/share/nginx/html/要部署的静态资源目录名# root /root/nginx/html/web前端课程期末设计 错误写法!!404root /usr/share/nginx/html/web前端课程期末设计;index index.html index.htm; }
}
server { listen 80;server_name 你的二级域名;#把http的域名请求转成httpsreturn 301 https://$host$request_uri;
}
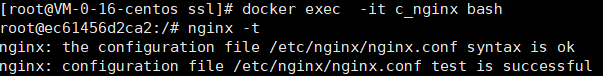
检查配置文件语法是否正确,首先进入nginx容器
docker exec -it c_nginx bash
nginx -t
出现以下提示则语法正确

再使用查看nginx容器是否运行,若没运行,请检查上文操作的正确性
docker ps
最后输入域名,访问成功

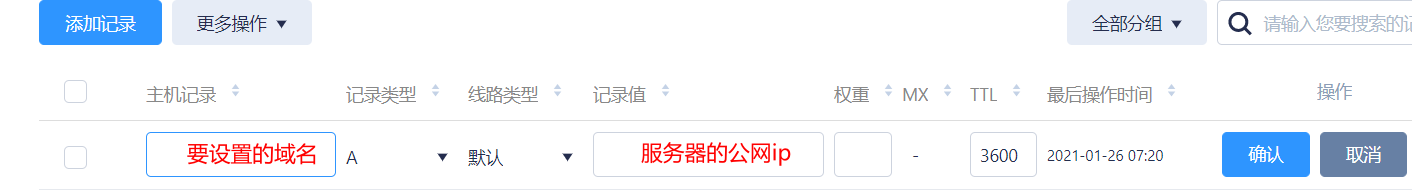
补充:server_name 一定是已存在的域名,比如二级域名xxx.xxx.com,这需要在控制台添加主机记录,以腾讯云为例