Request对象的作用是与客户端交互,收集客户端的Form、Cookies、超链接,或者收集服务器端的环境变量。
request对象是从客户端向服务器发出请求,包括用户提交的信息以及客户端的一些信息。客户端可通过HTML表单或
在网页地址后面提供参数的方法提交数据,然后通过request对象的相关方法来获取这些数据。request的各种方法主
要用来处理客户端浏览器提交的请求中的各项参数和选项。
Request对象用于封装客户端请求信息,检索浏览器向服务器发送的消息。当用户访问网站时,服务器从用户端
获取相关信息,也可以说用户向服务器发送请求,要求其响应操作。Request对象最大的用途在于提交表单信息,可
获取页面间传递的值,客户端浏览器的信息,客户端的IP地址以及当前页面的路径等。基本用户是读取对象或参数的内容。
Request对象的常用属性:
Request对象的常用方法:
一获取页面间传送的值
获取页面传送参数值是Request对象最广泛的应用之一。ASP.NET可根据所获取的参数执行不同的程序操作。页
面间传递参数常常通过超链接来实现的,基本语法结构如下:
Url?VariableName1=value1&VariableName2=value2;上面的代码中Url为页面的网址,VariableName1为页面的传递变量,value1与value2为变量值,&符号是多参数的
连接符号。即有两个以上传递变量时,用&符号进行连接。进行页面传递参数,默认数据类型是字符串。即使是数值
型也默认为字符串。
获取页面传递参数值有四种方法:
(1)方法一:Request.QueryString["VariableName"];
用来获取客户端通过GET方式传送的数据。GET方式将传送的值显示在浏览器的地址栏中,安全性比较低,但效
率比较高,适用于比较简单的数值。参数VariableName为页面传递的变量名或控件名。
(2)方法二:Request.Form["VariableName"];
用来获取客户端通过POST方式提交的数据。POST方式传递的值在地址栏中看不到,安全性较高,但效率比较
低,可以传送的数据大小没有限制。
(3)方法三:Request["VariableName"];
获取客户端通过GET或POST方式提交的数据。
(4)方法四:Request.Params["VariableName"]
获取客户端通过GET或POST方式提交的数据。
上面一直提到客户端的提交方式GET方法和POST方法,这两个表单提交方式我已经详细的区别过,可以参考的
博文为:HTML学习11:HTTP 方法。详细的了解也可以百度!
实例:主要通过Request对象的不同属性实现获取请求页的值
程序实现的主要步骤:
(1)新建一个网站,默认主页为Default.aspx。在页面上添加一个Button控件,ID属性设置为"btnRedirect",Text属
性设置为"跳转"。在按钮的btnRedirect_Click事件中实现页面跳转并传值的功能。
Default.aspx的代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><title></title>
</head>
<body><form id="form1" runat="server"><div>按下下面的按钮,跳转到你所重定向的页面<br /><asp:Button ID="btnRedirect" runat="server" Text="跳转" οnclick="btnRedirect_Click" /></div></form>
</body>
</html>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page
{protected void Page_Load(object sender, EventArgs e){}protected void btnRedirect_Click(object sender, EventArgs e){//通过页面重定向的方法跳转到Request.aspx页面Response.Redirect("Request.aspx?value=获得GET方式页面传送的值");}
}(2)在该网站中,添加一个新页,将其命名为Request.aspx。在页面Request.aspx的初始化事件中用不同获取GET
方法获取Response对象传递过来的参数,并将其输出在页面上。
Request.aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Request.aspx.cs" Inherits="Request" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><title></title>
</head>
<body><form id="form1" runat="server"><div style="color:Red;font-size:24px;">这是页面重定向跳转的页面!!!</div></form>
</body>
</html>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;public partial class Request : System.Web.UI.Page
{protected void Page_Load(object sender, EventArgs e){//通过GET方法提交页面传送的值Response.Write("使用Request.QueryString[stringkey]方法" + Request.QueryString["value"] + "<br/>");Response.Write("使用Request[string key]方法"+Request["value"]+"<br/>"); Response.Write("使用Request.Params[string key]方法"+ Request.Params["value"] + "<br/>"); }
}运行结果:
点击按钮后:
二获取客户端信息
语法结构:
(1)获取客户端浏览器信息
在访问Web站点时,服务器通常会记录客户端的一些信息,例如浏览器的类型,名称,版本,操作平台等,可通
过Request.Brower来获取。
(2)获取客户端的IP地址
方法一:通过Request.UserHostAddress获取。
方法二:通过Request.ServerVariables["REMOTE_ADDR"]获取。
(3)获取当前页面的路径
通过Request.CurrentExecutionFilePath获取当前页面的虚拟路径。
通过Request.PhysicalPath获取当前页面的物理路径。
虚拟路径采用正斜杠“/”,而物理路径采用反斜杠“\”。虚拟路径和物理路径我们在后面会有详细的介绍。
实例:主要通过Request对象的Browser属性获取客户端一些信息。
程序实现的主要步骤:
(1)新建一个网站,默认主页为Default.aspx。在页面的设计视图添加三个Button控件,设置它们的text属性分别
为:获取客户端浏览器信息,获取客户端IP地址,获取当前页面路径。
Default.aspx的代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><title></title>
</head>
<body><form id="form1" runat="server"><div><asp:Button ID="Button1" runat="server" Text="获取客户端浏览器信息" οnclick="Button1_Click" /><asp:Button ID="Button2" runat="server" Text="获取客户端IP地址" οnclick="Button2_Click" /><asp:Button ID="Button3" runat="server" Text="获取当前页面路径" οnclick="Button3_Click" /></div></form>
</body>
</html>(2)在Default.aspx.cs的Button1_Click事件中先定义HttpBrowserCapabilities的类对象用于获取Request对象的
Browser属性的返回值。
Default.aspx.cs代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page
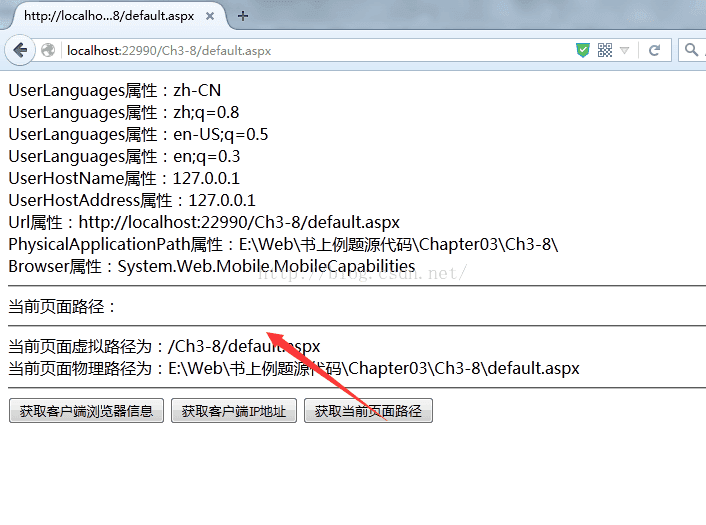
{protected void Page_Load(object sender, EventArgs e){foreach (var p in Request.UserLanguages){Response.Write("UserLanguages属性:" + p + "<br/>");}Response.Write("UserHostName属性:" + Request.UserHostName + "<br/>");Response.Write("UserHostAddress属性:" + Request.UserHostAddress + "<br/>");Response.Write("Url属性:" + Request.Url + "<br/>");Response.Write("PhysicalApplicationPath属性:" + Request.PhysicalApplicationPath + "<br/>");Response.Write("Browser属性:" + Request.Browser + "<br/>");Response.Write("<hr/>");}protected void Button1_Click(object sender, EventArgs e){HttpBrowserCapabilities b = Request.Browser;Response.Write("客户端浏览器信息:");Response.Write("<hr/>");Response.Write("类型:" + b.Type + "<br/>");Response.Write("名称:" + b.Browser + "<br/>");Response.Write("版本:" + b.Version + "<br/>");Response.Write("操作平台:" + b.Platform + "<br/>");Response.Write("是否支持框架:" + b.Frames + "<br/>");Response.Write("是否支持表格:" + b.Tables + "<br/>");Response.Write("是否支持Cookies:" + b.Cookies + "<br/>");Response.Write("<hr/>");}protected void Button2_Click(object sender, EventArgs e){Response.Write("客户端IP地址:");Response.Write("<hr/>");Response.Write("方法一:通过Request.UserHostAddress获取客户端IP地址:" + Request.UserHostAddress+"<br/>");Response.Write("方法一:通过Request.ServerVariables['REMOTE_ADDR']获取客户端IP地址:" + Request.ServerVariables["REMOTE_ADDR"] + "<br/>");Response.Write("<hr/>");}protected void Button3_Click(object sender, EventArgs e){Response.Write("当前页面路径:");Response.Write("<hr/>");Response.Write("当前页面虚拟路径为:" + Request.CurrentExecutionFilePath + "<br/>");Response.Write("当前页面物理路径为:" + Request.PhysicalPath + "<br/>");Response.Write("<hr/>");}
}
点击获取客户端浏览器信息按钮:
点击获取客户端IP地址按钮:
点击获取当前页面路径按钮:












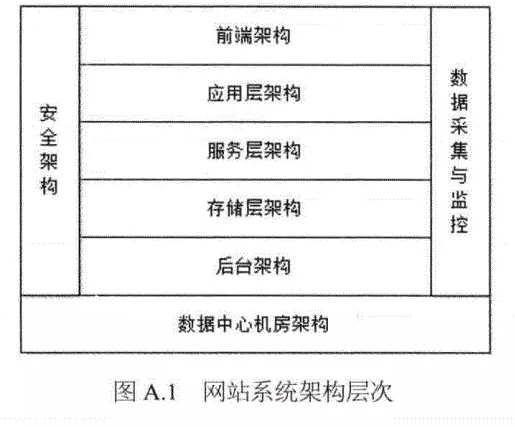
![[转] 国内某基于ASP.NET的大型网站的架构设计图](https://pic002.cnblogs.com/images/2011/318793/2011110710022537.jpg)