
打开微软官网搜索ASP.NET,首先进入我们视线的就是ASP.NET的介绍,翻译一下:ASP.NET是一个免费的
Web框架构建Web站点,应用程序和服务与HTML,CSS和JavaScript。
ASP.NET是.NET FrameWork的一部分,是一项微软公司的技术,是一种使嵌入网页中的脚本可由因特网服务器
执行的服务器端脚本技术,它可以在通过HTTP请求文档时再在Web服务器上动态创建它们。指 Active Server
Pages(动态服务器页面),运行于 IIS(Internet Information Server 服务,是Windows开发的Web服务器)之中的
程序 。
从字面上来看,ASP.NET是ASP技术和.NETFramework技术的结合。从实质上来讲,ASP.NET是基于.NET
Framework的动态网站技术,是Microsoft .NET Framework的组成部分,是一种可以在高度分部式的Internet环境中
简化应用程序开发的计算环境。
ASP.NET是建立在公共语言运行库(CLR)之上的编程框架,可用于在服务器上生成功能更强大的Web应用程序。
同时ASP.NET还是一个基于.NET编程的开发环境,可使用和.NET框架兼容的任何语言来创建应用程序。相比较其他
的开发模型,ASP.NET具有更强的性能,高管理性,简易性,可缩放性,可扩展性等优点。
ASP.NET的运行原理
在ASP.NET中,当一个HTTP请求发送到服务器并被IIS接收之后,IIS首先通过客户端请求的页面类型为其加载相
应的.dll文件,然后在处理过程中将这条请求发送给能够处理这个请求的模块。在ASP.NET中,这个模块叫做
HttpHandler(HTTP处理程序组件),之所以.aspx文件可以被服务器处理,就是因为在服务器端有默认的
HttpHandler专门处理.aspx文件。IIS在将这条请求发送给能够处理该请求的模块之前,还需要经过一些HttpModule的
处理,这些都是系统默认的Modules(用于获取当前应用程序的模块集合),在该HTTP请求传到HttpHandler之前,
要经过不同的HttpModule的处理。
ASP.NET技术优势主要体现在:
(1)更好的性能:
ASP.NET代码不再是解释型的脚本,而是运行于服务器端经过编译的代码,同时由于引进了早期绑定,本地优
化,缓存服务等技术,大大提高了ASP.NET的执行效率。
(2)更好的语言特性:
当前ASP.NET支持完全面向对象的C# ,VB和JavaScript,这意味着开发者不仅可以利用这些语言来开发
ASP.NET程序,而且可利用这些语言的优点,包括这些开发语言的类库,消息处理模型等。此外,ASP.NET是完全
基于组件的,所有的页面,COM对象乃至HTML语言都可视为对象。
(3)更加易于开发:
ASP.NET提供了很多基于常用功能的控件,使诸如表单提交,表单验证,数据交互等常用操作变得更加简单。
同时,发布,配置程序也由于ASP.NET新的处理模式而更加方便。页面设计与代码的分离使程序更易于维护。
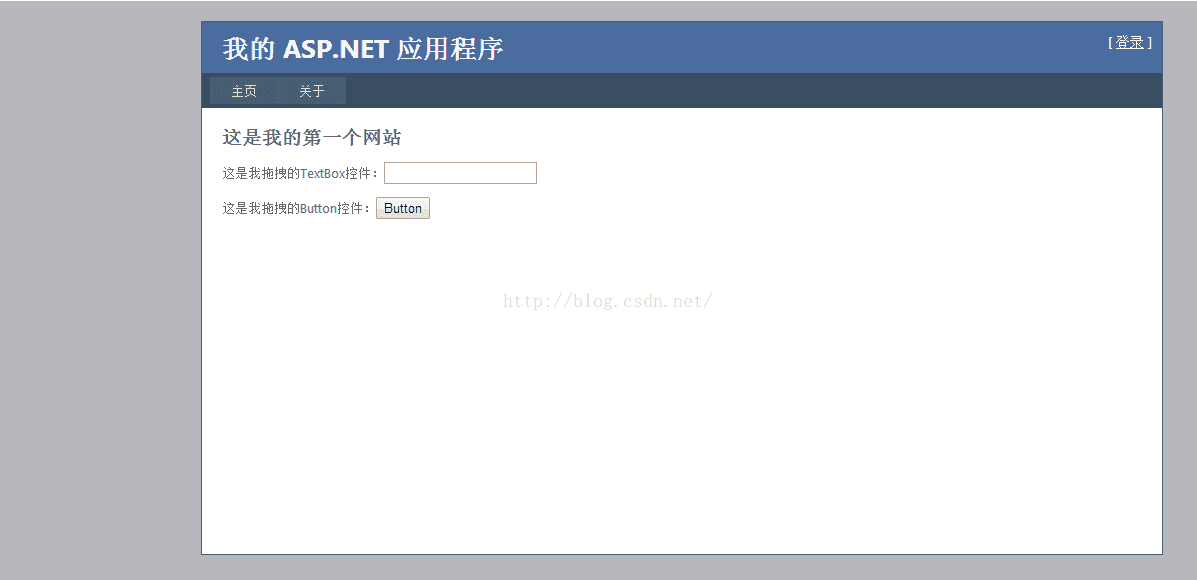
(4)更强大的IDE支持
微软公司为.NET的开发准备了VS.NET版本,它提供了强大的,高效的.NET程序的集成开发环境,支持所见即
所得,控件拖放,编译调试等功能,使开发ASP.NET程序更加快速方便。
(5)更易于配置管理:
ASP.NET程序的所有配置都存储于基于XML的文件中,这将大大简化对服务环境和网络程序的配置过程。由于
配置信息是以文本格式保存的,新的配置不需要通过任何服务端的程序即可生效。
(6)更易于扩展:
ASP.NET良好的结构使程序扩展更加简单。开发者可以方便地开发自己的控件来扩充ASP.NET的功能。
开发工具
ASP .NET的网站或应用程序通常使用Microsoft(微软)公司的IDE(集成开发环境)产品Visual Studio进行开
发。在开发过程中可以进行WYSIWYG(What You See Is What You Get ,所见即为所得)的编辑。
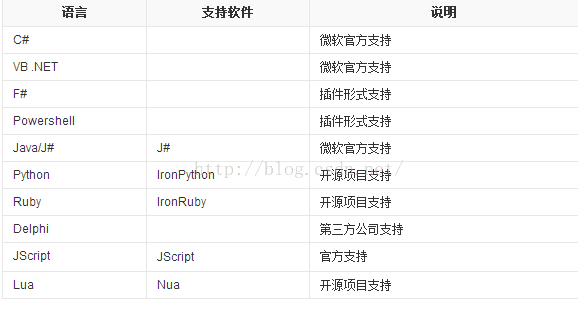
语言支持
ASP .NET开发的首选语言是C#及VB .NET,同时也支持多种语言的开发。
跨平台性
因为ASP .NET是基于通用语言的编译运行的程序,其实现完全依赖于虚拟机,所以它拥有跨平台性,ASP .NET
构建的应用程序可以运行在几乎全部的平台上。其中大致分为以微软.NET Framework为基础使用IIS做为Web 服
务器承载的微软体系,以及使用Mono为基础框架运行在Windows或Linux上的开源体系。
简单易学
ASP.NET使运行一些很平常的任务如表单的提交客户端的身份验证、分布系统和网站配置变得非常简单。例如
ASP.NET页面构架允许你建立你自己的用户分界面,使其不同于常见的VB-Like运算。
处理架构
ASP.NET运行的架构分为几个阶段:在 IIS 与 Web 服务器中的消息流动阶段。 在ASP.NET网页中的消息分派。
在ASP.NET网页中的消息处理。








![[转] 国内某基于ASP.NET的大型网站的架构设计图](https://pic002.cnblogs.com/images/2011/318793/2011110710022537.jpg)