网站跟踪并不是什么新的技术,而只是一种比较常见的应用,甚至都谈不上新。这里想跟大家分享一下,里面有我的一些想法和思考,如果有不准确的地方,还请不吝赐教。
为什么要跟踪
现在大家对隐私都比较敏感,而且对互联网流氓都比较警惕,所以一旦提到“跟踪”字眼就会觉得很不舒服。那我们先谈谈为什么会有网站跟踪。
- 作为服务提供商,我们当然会希望知道用户对所提供服务的态度,这在任何行业都是明显的,对传统行业而言,销量就是最直接的消费者态度。但是对于互联网而言,并不大直接明显。
- 当对用户的数据进行搜集之后,服务提供商可以对这些数据进行挖掘,进行数据推荐等等来更加吸引用户或者增加收入(比如广告推荐等等)。
如何跟踪
作为服务提供商,如何知道用户的行为呢?
- 传统方法:在服务端代码中使用日志。日志系统有简单有复杂的,基本原理都是当有请求访问时,服务器创建线程并执行代码,然后将一些日志信息存储到文件系统中。其中日志信息基本都来自于HTTP请求报头。
- 在HTML页面中插入一段代码,该代码可以记录一些信息:用户访问页面的title、URL、用户点击链接、用户在页面停留的时间等等等等。
这两种方法各有利弊吧,但是第二种优点更多
- 首先,它直接面向用户,所有的数据都是准确的,而且信息会更全。这比第一种方法获取的数据量会少一些(第一种包含了爬虫的信息)。
- 其次,它可以统计出有多少用户访问您的主页达到多次,这个可以用来衡量有多少忠实用户,但是对于第一种方法,就可能无法做到。因为,web页面很可能在访问第一次之后就被缓存起来,因此,访问第二次或更多时,日志系统是不起作用的。
- 从代码可维护性角度而言,第二种方法也比第一种好太多了, 第一种在每个需要统计的地方都要插入日志语句,即便归纳为类,可维护性仍然很差。
- 总的来说,第二种跟踪方法面向“真实”的用户,而第一种是面向的“服务请求”。所以如果需要统计爬虫的信息,那么还是采用第一种方法。
我们能做什么
由此可见,网站跟踪主要目的并非是窥探用户隐私,而只是做类似于市场调研的事情。按照李彦宏的说法,企业并不会对某个个人用户的数据感兴趣,而是对“大量”的个人数据感兴趣。
所以,如果你的确不希望服务提供商知道你在干什么,那么最好的方法就是不登陆(注销),这样,对于服务提供商而言,它拿到的仅仅是一个客户的统计数据,而无法将你与你的名字(张三)挂上勾。
当然,现在很多浏览器(firefox)都会有什么“隐私浏览”、”告诉服务提供商不希望被跟踪“等等。它实现的方法也不是禁止cookie啥的,而是在HTTP报头中加入一个字段,告诉服务提供者不要插入跟踪js代码,但是它并没有强制作用,只是靠道德或自觉,服务提供商可以选择性忽略。
跟踪工具
现在已经有了很多tracking server。比如google analysis, StatCounter或者opentracker等等等等,它们的基本原理都一样。以google analysis为例,它为你提供一段小的js代码,然后你可以把它插入到你的HTML页面中,这段小的js代码,将替你获取用户的行为分析,然后将数据传送到google的track server中,然后你有权去查看Google提供的统计信息。当然作为Google,它获取的信息也是巨大的。
作恶怎么办
俗话说的好,人心隔肚皮,谁也不能保证别人不会做什么事?所以,问题来了,那他们利用这段代码作恶怎么办?一般来说,真没办法,你浏览的网站是别人的,代码是别人给的,里面有什么东西,你怎么能知道呢?
一个小的建议是,尽量访问比较正规的、访问量大的网站,因为它们作恶的成本太高,所以我们可以选择相信他们。
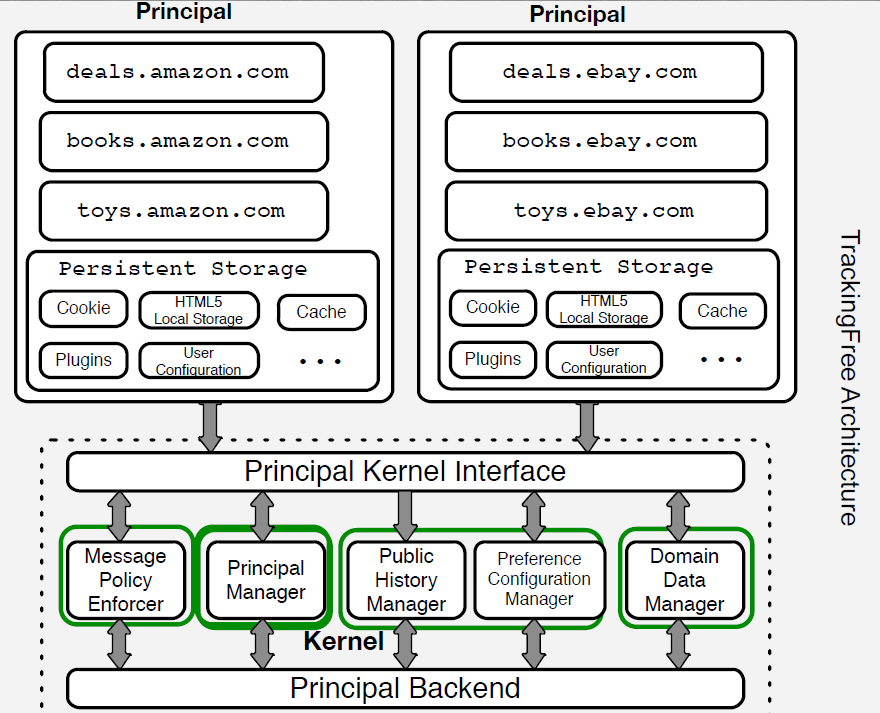
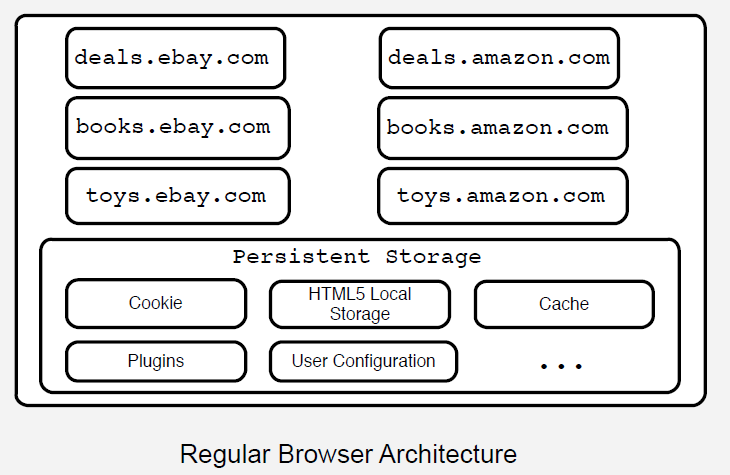
当然从学术的角度看:我们担心隐私泄露,其实更多的是js代码去访问其他网站或系统内容,比如浏览历史、正在访问的其他网页等等。传统的浏览器架构如下:

由此可知,对于一些存储如cookie和cache或者HTML5 local storage是公共的。也即任何代码都可以直接访问。因此,保护安全的一种显然的方法是将存储内容与页面主体作一隔离。
通过在存储与页面之间加一中间层,来对js代码所请求数据进行一层过滤。比如,只允许访问同一域名下的数据信息(比如photo.goolge.com可以访问play.google.com的信息,而拒绝访问baidu.com的信息)。
此外,还可以看到在架构的下方还有一层。这一层可以根据一些黑名单,当数据被发送出去前,过滤掉一些常见的字段数据,这样,即使数据被拿走,也是无效的。