词云是文本可视化的重要方式,可将大段文本中的关键语句和词汇高亮展示,
本篇文章先介绍几种制作词云的 Python 库,分别是 WordCloud、StyleCloud、Pyecharts;再加一个在线词云制作网站;最后通过代码实操和可视化效果对它们做个简单比较
WordCloud、StyleCloud、Pyecharts 这三个包制作词云都具备一个特点:仅需几行代码就能绘制出一张精美的词云图,但需设置的参数量较大;
WordCloud
WordCloud 是 Python 做词云图使用频率最高的一个库,上手简单,操作方便;词云 mask 形状可以自定义;后面介绍的两款库都是基于它 进行二次开发
WordCloud 把所有方法都封装到 WordCloud 类中,使用时只需更改一些参数,来调整词云图样式
以一个简单的 圆形 词云图为例,
先用 collections 构建了一个词频字典, 之后利用 WordCloud() 中的 generate_from_frequencies() 方法来拟合传入的文本
关于词云形状 ,下面代码中通过 numpy 生成一个圆形二值化数组作为 mask 参数;
from wordcloud import WordCloud
from collections import Counterword_list = []
with open("danmu.txt",encoding='utf-8') as f:words = f.read()for word in words.split('\n'):if re.findall('[\u4e00-\u9fa5]+', str(word), re.S): # 正则表达式匹配中文字符word_list.append(word)def SquareWord(word_list):counter = Counter(word_list) # 计算词频;start = random.randint(0, 15) # 随机取0-15中间一个数字;result_dict = dict(counter.most_common()[start:]) # 在 counter 中取前start 个元素;x,y = np.ogrid[:300,:300] # 创建0-300二维数组;mask = (x-150)**2 + (y-150)**2>130**2 #创建以 150,150为圆心,半径为130的Mask;mask = 255*mask.astype(int) # 转化为 intwc = WordCloud(background_color='black',mask = mask,mode = 'RGB',font_path="D:/Data/fonts/HGXK_CNKI.ttf", # 设置字体路径,用于设置中文,).generate_from_frequencies(result_dict)plt.axis("off")plt.imshow(wc,interpolation="bilinear")plt.show()SquareWord(word_list)# 绘制词云图主函数
效果如下:

WordCloud 相对于其它两个 Python 库最突出的一个点:**可以自定义 Mask **,通过 mask 参数传入一个 numpy 数组,来设定词云形状
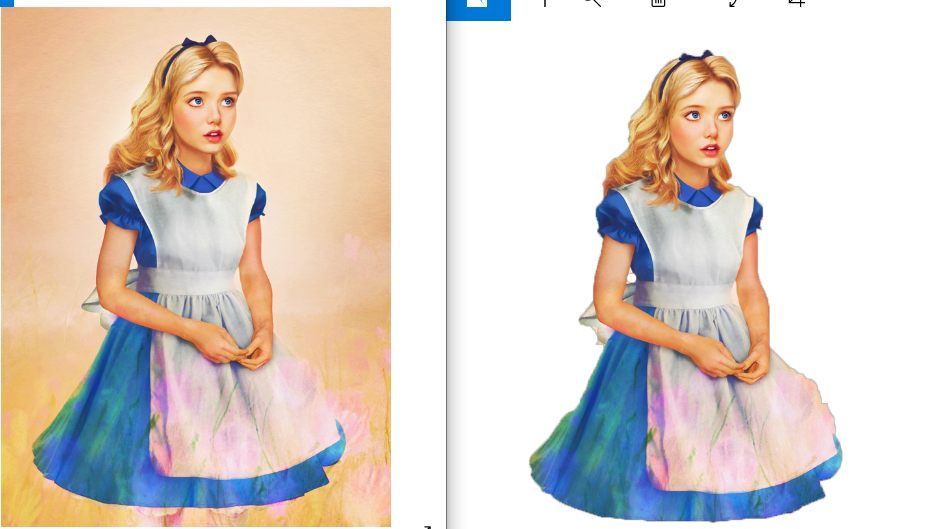
但需要注意的是文本只填充 value!=255 的区域,对 Value ==255 区域忽略 ,所以如果作为mask的备选图像不满足这个条件的话,需对图像进行预处理如下,背景用纯白色像素填充

自定义mask词云绘制
def AliceWord(word_list):counter = Counter(word_list) # 计算词频;start = random.randint(0, 15) # 随机取0-15中间一个数字;result_dict = dict(counter.most_common()[start:]) # 在 counter 中取前start 个元素;# x, y = np.ogrid[:300, :300] # 创建0-300二维数组;# mask = (x - 150) ** 2 + (y - 150) ** 2 > 130 ** 2 # 创建以 150,150为圆心,半径为130的Mask;# mask = 255 * mask.astype(int) # 转化为 int# 读取图片作为 Maskalic_coloring = np.array(Image.open("D:/Data/WordArt/Alice_mask.png"))wc = WordCloud(background_color = "white",# 设置背景颜色mode ="RGB",mask=alic_coloring,# 为None时,自动创建一个二值化图像,长400,宽200;min_font_size=4,# 使用词的最小频率限定;relative_scaling= 0.8,# 词频与大小相关性font_path="D:/Data/fonts/HGXK_CNKI.ttf", # 字体路径,用于设置中文,).generate_from_frequencies(result_dict)wc.to_file("D:/Data/WordArt/wordclound.jpg")# 把生成的词云图进行保存plt.axis("off")plt.imshow(wc, interpolation="bilinear")plt.show()
可视化效果

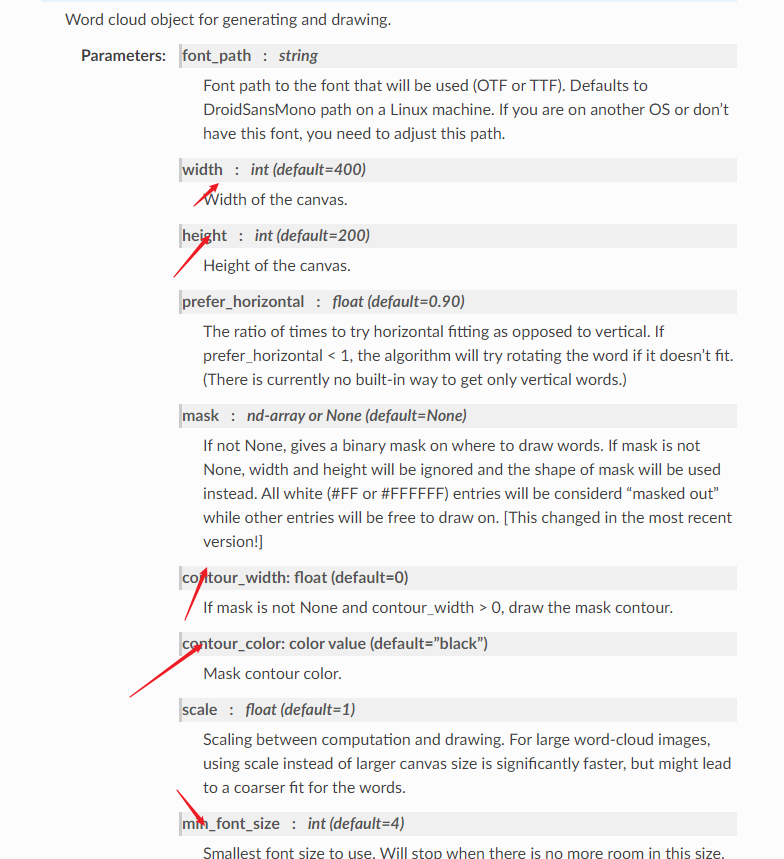
最后,这里提一下 WordCloud 中最主要的几个参数设定:
- background_color(type->str) ,颜色名字或颜色代码,设置词云图的背景色
- font_path(type->str), 自定义字体路径,需要注意的时若预览的是中文文本,这个参数必须设置,否则会出现乱码情况;
- mask(type->ndarray),自定义词云形状,绘制时忽略纯白区域;
- mode(type->str),设为 ’RGBA‘ 时,背景为透明,默认为 ’RGB‘;
- relative_scaling(type-> float),词汇频率与最终词汇展示大小相关性,取值 0 -1;这个值越大相关性越强,默认为 0.5;
- prefer_horizontal(type->float),控制水平文字相对于处置显示文字的比例,越小则词云图中竖直显示文字越多;
除了以上参数之外,还可以设定 颜色,禁用词,是否出现重复词 等信息

详情可参考官方文档
https://amueller.github.io/word_cloud/generated/wordcloud.WordCloud.html#wordcloud.WordCloud
StyleCloud
StyleCloud 是基于 WordCloud 开发的,在 WordCloud 的基础上又加入了一些新特性

- 1,支持颜色渐变;
- 2,关于词云颜色,可以通过设计好的调色板来设置;
- 3,支持图标 作为 mask,这个新特性是最赞的,并且设置时可直接对接 Font Awesome 网站,这里面有各式各样的图标
- 4,除了 text文本可作为词汇输入之外,还支持等 csv、txt 文件格式的输入;
主程序只需一行代码即可
def Style_WordArt():# StyleClound 绘制词云图stylecloud.gen_stylecloud(file_path = "danmu.txt",#词云文本background_color='white',#背景颜色palette="colorbrewer.qualitative.Dark2_7",#调色板,来改变词云图文本颜色icon_name='fas fa-cat',# 词云图标;font_path= "D:/Data/fonts/HGXK_CNKI.ttf",# 中文字体路径random_state=40,#控制文本颜色随机状态;invert_mask= False,# 最终Mask是否逆置;output_name="D:/Data/WordArt/styleclound.jpg",# 图片保存路径)
效果如下:

修改蒙版的话只需要更改 icon_name 参数即可,可参考 Font Awesome 网站,https://fontawesome.com/icons?d=gallery&m=free,里面几千种图案都可以使用

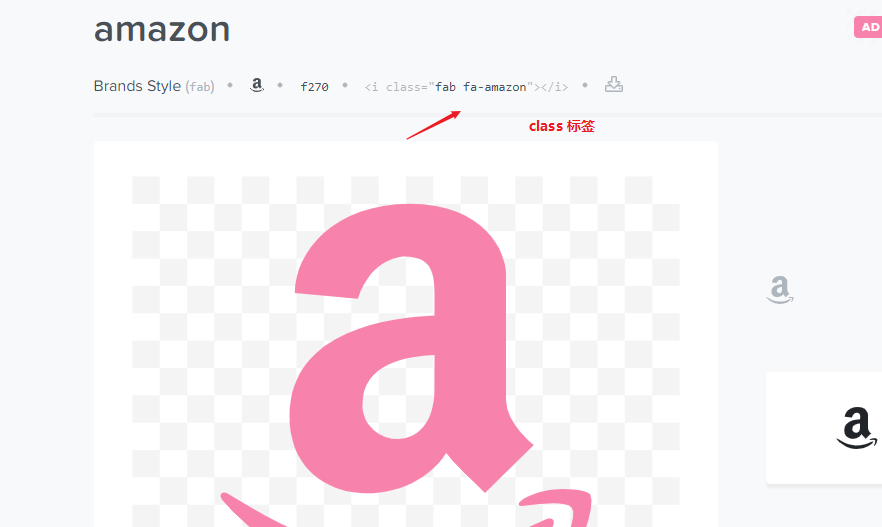
icon_name名称的设置为目标图标的 class 标签即可,如下

当 icon_name = 'fas fa-dog' 时

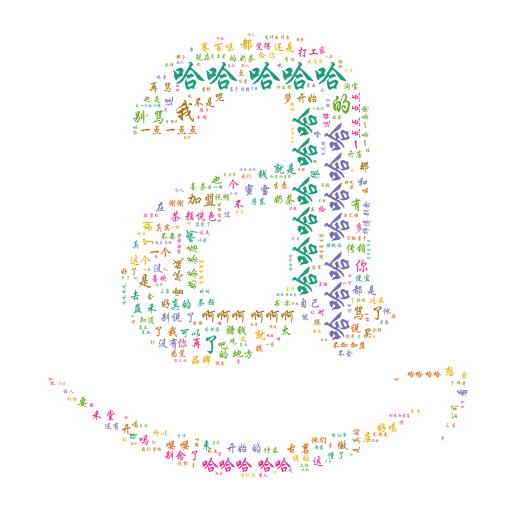
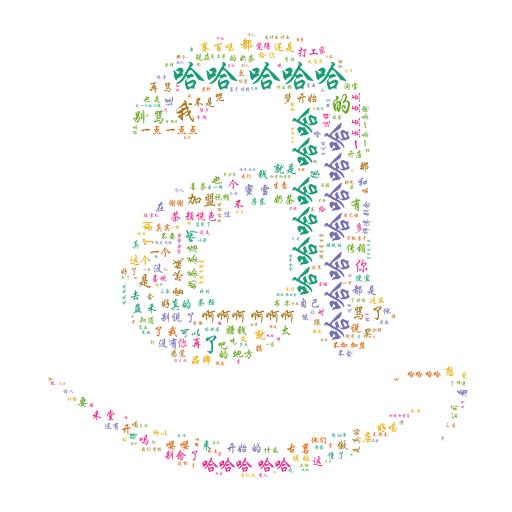
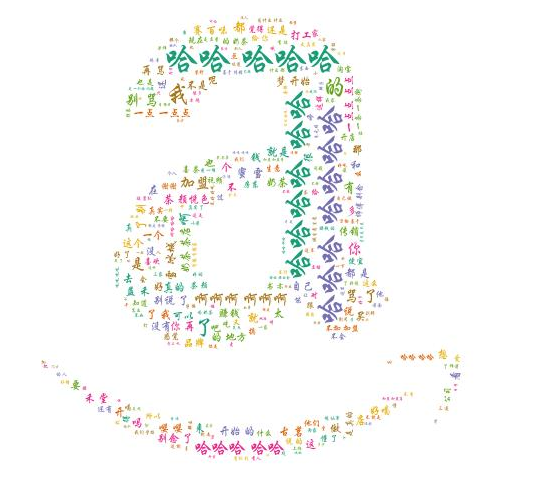
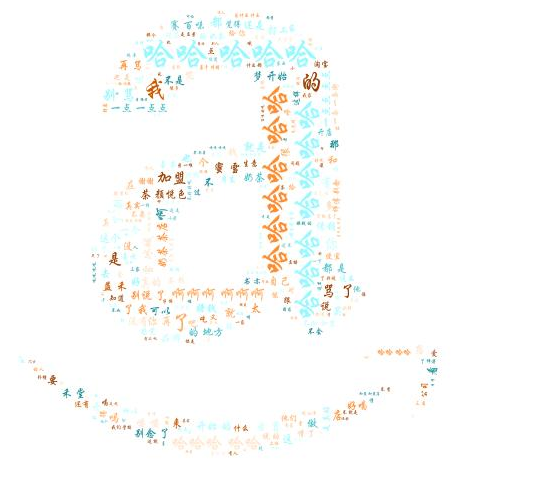
当 icon_name ='fab fa-amazon' 时:

关于词云颜色调色板设定,修改 palette 参数即可,palette 设定可参考 Palettable 网站:https://jiffyclub.github.io/palettable/ ,有多种调色样式模板可供选择

其中上面每个模块中又有许多子模块,为最终需要设置的调色板

设置时选择任意模板的子模板即可, 不需要前面的palettable. 字符串;例如我想设置 palettale.colorbrewser.qualitative.Dark2_3 作为调色版,只需要将 palettle = 'colorbrewser.qualitative.Dark2_3'即可
设置不同的调色板,最终会有不同的样式效果哦!
paletabble ='colorbrewer.qualitative.Paired_10'

paletabble ='lightbartlein.diverging.BlueDarkOrange12_11'

关于 Stylecloud 其它参数用法,可参考官方文档 https://github.com/minimaxir/stylecloud
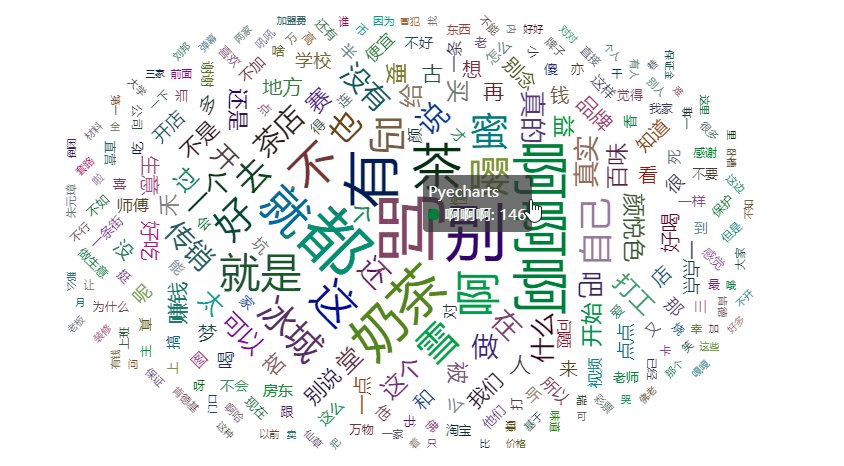
Pyecharts
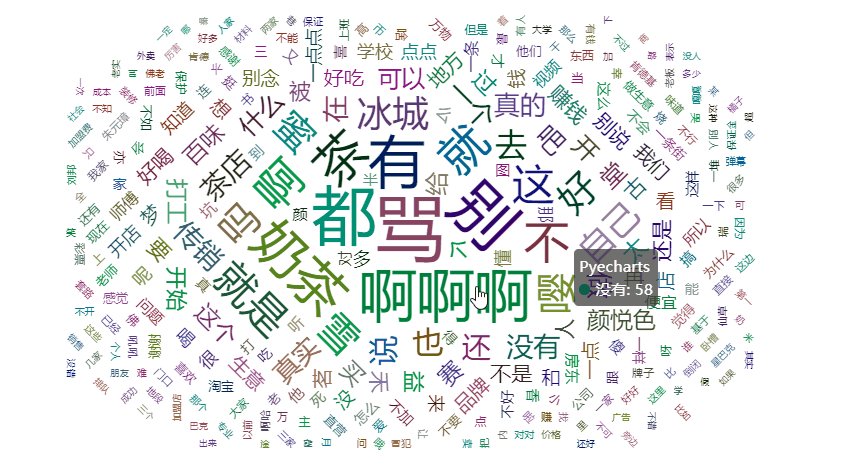
Pyecharts 是基于 Apache Echarts 开发的,主要用于数据可视化;词云图只是其中众多图表类型中的一个,相对于前两种词云包,Pyecharts 的可视化效果要弱一些
但 Pyecharts 将词云图保存为单个 html 文件,最终呈现出来有一定的交互效果

代码部分
from pyecharts.charts import WordCloud
import pyecharts.options as optsword_list = []
with open("danmu.txt",encoding='utf-8') as f:words = f.read()for word in words.split('\n'):if re.findall('[\u4e00-\u9fa5]+', str(word), re.S): # 正则表达式匹配中文字符word_list.append(word)def Pyecharts_wordArt(word_list):counter = Counter(word_list) # 计算词频;start = random.randint(0, 15) # 随机取0-15中间一个数字;result_dict = list(counter.most_common()[start:]) # 在 counter 中取前start 个元素;print(result_dict[5:])Charts = WordCloud().add(series_name="Pyecharts", data_pair=result_dict, word_size_range=[6, 66]).set_global_opts(title_opts=opts.TitleOpts(title="Pyecharts", title_textstyle_opts=opts.TextStyleOpts(font_size=23)),tooltip_opts=opts.TooltipOpts(is_show=True),)Charts.render("Pyecharts_Wordclound.html")Pyecharts_wordArt(word_list)
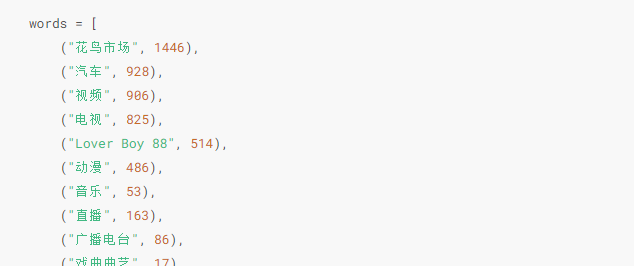
需要注意的是,Pyecharts 输入的文本需要是列表类型, 并且每隔词语与他出现的频率以数组形式存在,格式如下:

总结
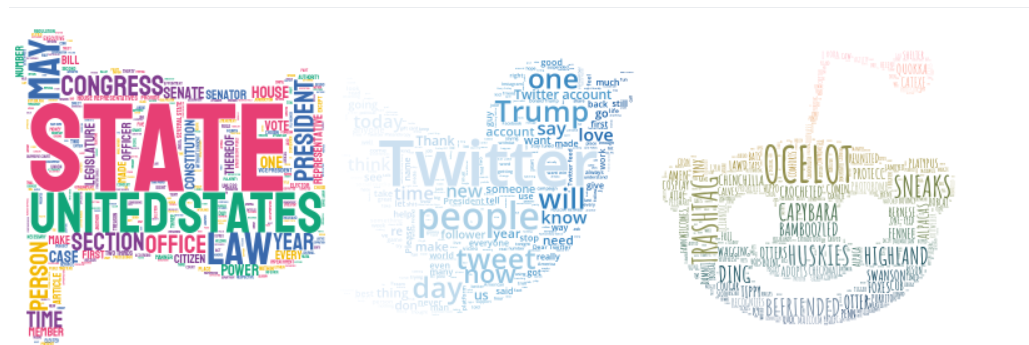
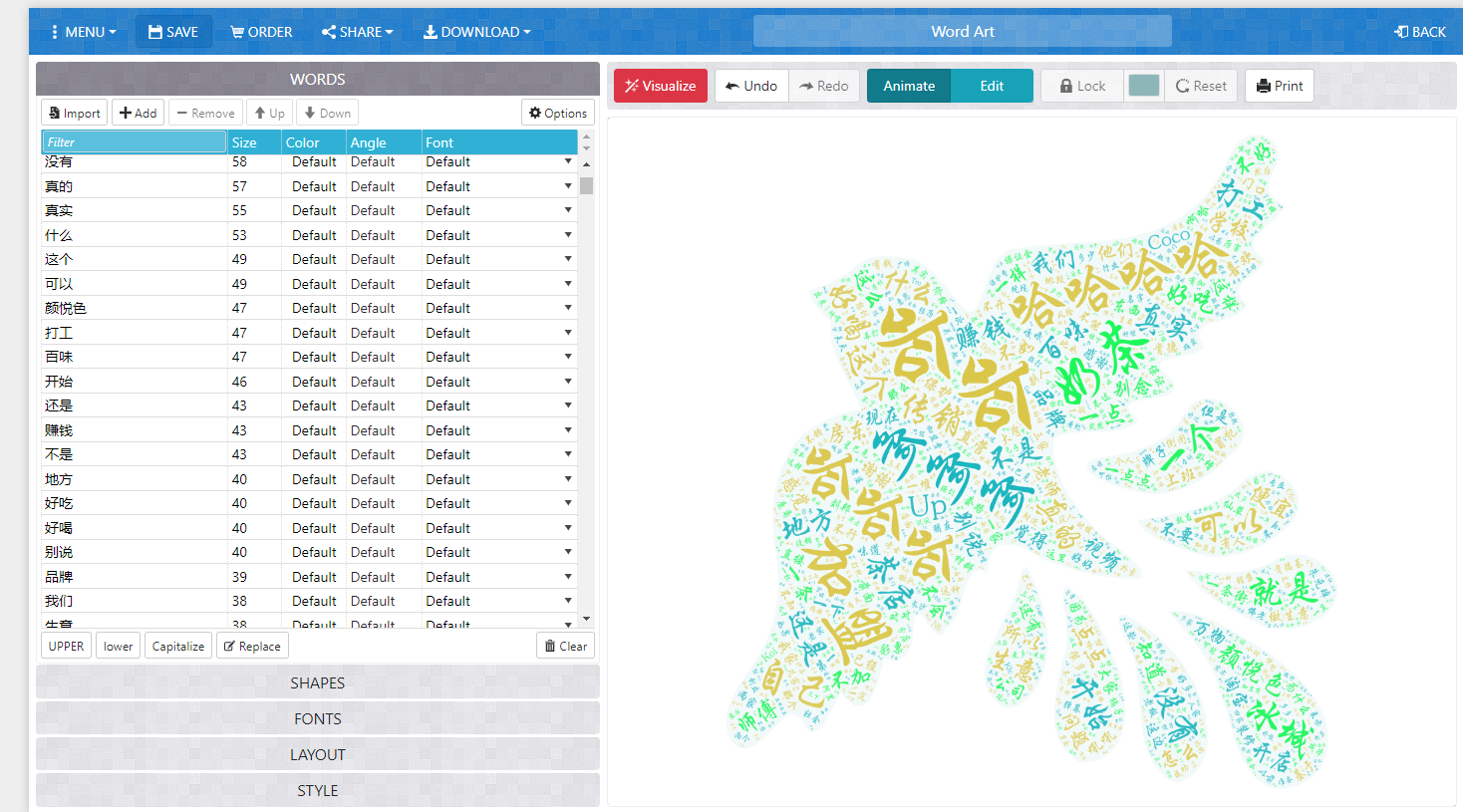
在这三种词云图的基础上,这里再推荐一个词云在线制作网站,WordArt.com, 最终的可视化效果要优于上面三种,并且调整样式也非常方便,简单直观,如果制作词云图数量不是很多的话,建议借助这个网站进行绘制

要对这几个工具做个比对的话,从下面几个角度我对它们做了个排序
可视化效果
WordArt > Stylecloud > WordCloud > Pyecharts
交互效果
WordArt > Pyecharts > StyleCloud = WordCloud
自动化效率
Pyecharts = StyleCloud = WordCloud > WordArt
上手容易程度
WrodArt > StyleCloud > Pyecharts > WordCloud
至于最终选择那个作为最终词云绘制工具,需要结合自身情况及使用场景进行选择,但无论哪一种工具,都要要提前简单了解一下
好了,以上就是本篇文章的全部内容了,最后感谢大家的阅读,我们下期见!










![[Python爬虫]模拟登陆**查网站](https://img-blog.csdn.net/20180921171042868?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0FzaGVyMTE3/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)