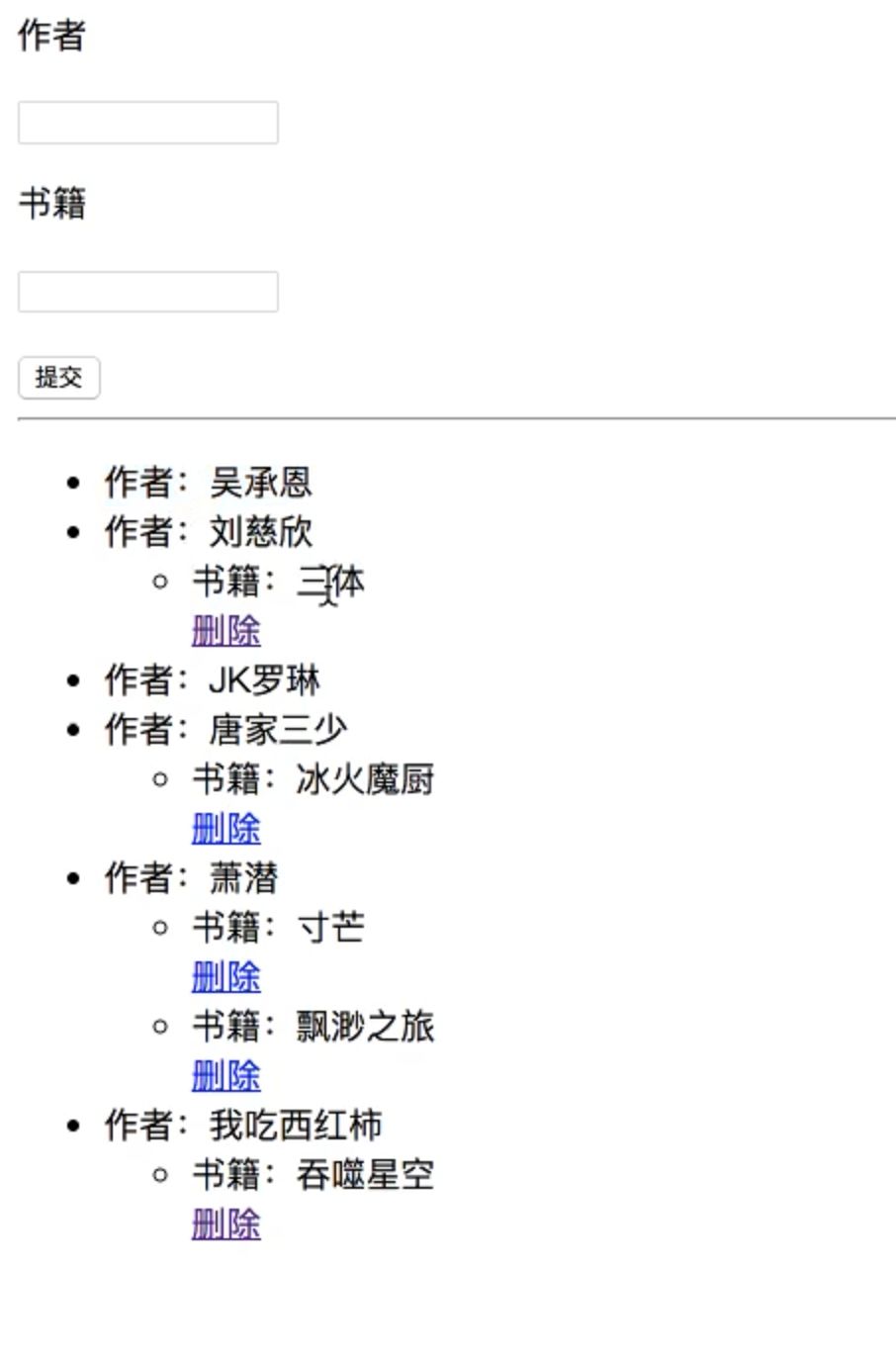
这次给大家带来的是一个非常小的Flask案例,首先看一下做出来的效果:

我们主要分为两部分来做,这两部分分别是上图的上部分的表单和下面的列表展示。
如果你还没用过 flask,可以先看一下其官方文档的快速入门:
http://docs.jinkan.org/docs/flask/quickstart.html
了解如何创建并运行一个简单的 flask 网站应用。
另外,因为这里我们用到了 flask_sqlalchemy,所以你也需要安装它。
http://www.pythondoc.com/flask-sqlalchemy/quickstart.html
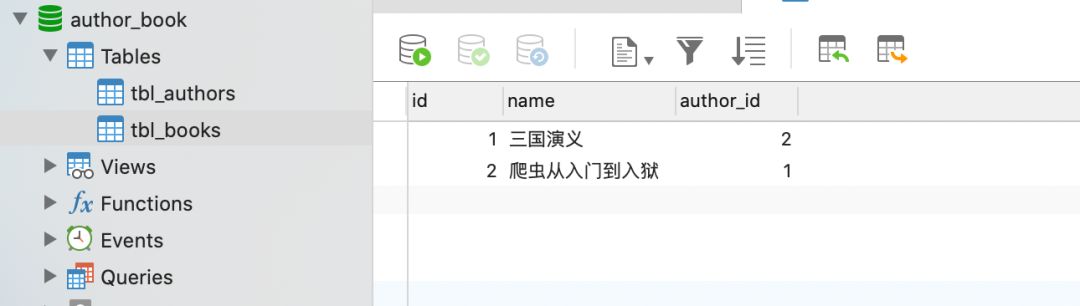
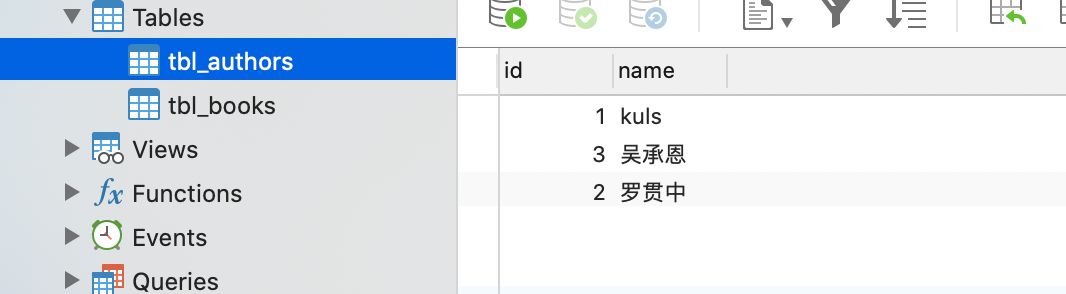
首先,我们需要通过 flask_sqlalchemy 来创建我们的数据表以及里面的数据:
from flask import Flask,render_templatefrom flask_sqlalchemy import SQLAlchemyimport pymysqlapp = Flask(__name__)class Config(object): # sqlalchemy的配置参数 SQLALCHEMY_DATABASE_URI = "mysql+pymysql://root:数据库密码@127.0.0.1:3306/author_book?charset=utf8" # 设置sqlalchemy自动跟踪数据库 SQLALCHEMY_TRACK_MODIFICATIONS = Trueapp.config.from_object(Config)db = SQLAlchemy(app)# 定义数据库模型class Author(db.Model): '''作者''' __tablename__ = "tbl_authors" id = db.Column(db.Integer, primary_key=True) name = db.Column(db.String(32), unique=True) book = db.relationship("Book", backref="author")class Book(db.Model): '''书籍''' __tablename__ = "tbl_books" id = db.Column(db.Integer, primary_key=True) name = db.Column(db.String(32), unique=True) author_id = db.Column(db.Integer,db.ForeignKey("tbl_authors.id"))if __name__ == '__main__': db.drop_all() db.create_all() author_kuls = Author(name="kuls") author_wu = Author(name="吴承恩") author_luo = Author(name="罗贯中") db.session.add_all([author_kuls,author_luo,author_wu]) db.session.commit() book_pac = Book(name="爬虫从入门到入狱",author_id=author_kuls.id) book_wu = Book(name="西游记",author_id=author_wu.id) book_luo = Book(name="三国演义",author_id=author_luo.id) db.session.add_all([book_luo,book_pac,book_pac]) db.session.commit()通过上面代码,我们创建了两个数据表并在数据表中添加了相关的数据。


第一步我们成功做完,成功的通过flask_sqlalchemy创建了数据表和数据的导入。
既然数据解决了,接下来就是来写前端相关的东西了。首先我们来写一下底下的列表部分
首先,编写视图函数,给前端提供数据:
@app.route("/")def index(): author_li = Author.query.all() return render_template("author_book.html", authors=author_li)创建 author_book.html:
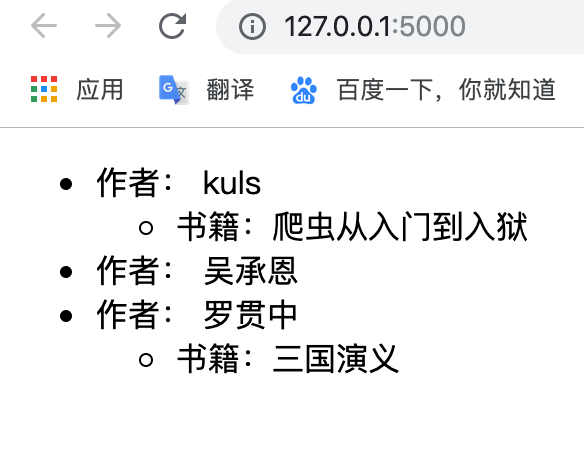
<html lang="en"><head> <meta charset="UTF-8"> <title>Titletitle>head><body> <ul> {% for author in authors %} <li>作者:{{author.name}}li> <ul> {% for book in author.book %} <li>书籍:{{book.name}}li> {% endfor %} ul> {% endfor %} ul>body>html>最后效果图:

写完了上部分的内容,下面我们接着来写表单,表单在系列前面的文章中也写过,所以这里详细的不说,我们直接来使用:
class AuthorBookForm(FlaskForm): '''表单模型类''' author_name = StringField(label=u"作者", validators=[DataRequired(u"作者必填")]) book_name = StringField(label=u"书籍", validators=[DataRequired(u"书籍必填")]) submit = SubmitField(label=u"保存")@app.route("/",methods=["POST","GET"])def index(): # 创建表单对象 form = AuthorBookForm() # 如果提交成功 if form.validate_on_submit(): author_name = form.author_name.data book_name = form.book_name.data # 保存至数据库 author = Author(name=author_name) db.session.add(author) db.session.commit() book = Book(name=book_name, author_id=author.id) db.session.add(book) db.session.commit() author_li = Author.query.all() return render_template("author_book.html", authors=author_li,form = form)我们创建一个表单模型类,并且在视图函数中进行表单数据的获取和储存。
<form method="post"> {{form.csrf_token}} {{form.author_name.label}} <p>{{form.author_name}}p> {% for msg in form.author_name.errors %} <p>{{msg}}p> {% endfor%} {{form.book_name.label}} <p>{{form.book_name}}p> {% for msg in form.book_name.errors %} <p>{{msg}}p> {% endfor%} {{form.submit}} form>整体的视图函数逻辑很简单,首先获取到表单内容然后将其保存至数据库,最后执行查询数据库。通过这样每次我们点击提交按钮时会自动刷新列表里的内容。
接下来我们再为这个项目添加一个删除功能,整体的思路很简单,通过get请求拿到前端发送过来的book_id,后端再对这个book_id进行删除处理。
@app.route("/delete_book")def delete_book(): '''删除数据''' book_id = request.args.get("book_id") # 删除数据 book = Book.query.get(book_id) db.session.delete(book) db.session.commit() return redirect(url_for("index"))前端在书籍下面加一个a标签即可:
<html lang="en"><head> <meta charset="UTF-8"> <title>Titletitle>head><body> <form method="post"> {{form.csrf_token}} {{form.author_name.label}} <p>{{form.author_name}}p> {% for msg in form.author_name.errors %} <p>{{msg}}p> {% endfor%} {{form.book_name.label}} <p>{{form.book_name}}p> {% for msg in form.book_name.errors %} <p>{{msg}}p> {% endfor%} {{form.submit}} form><hr> <ul> {% for author in authors %} <li>作者:{{author.name}}li> <ul> {% for book in author.book %} <li>书籍:{{book.name}}li> <a href="/delete_book?book_id={{book.id}}">删除a> {% endfor %} ul> {% endfor %} ul>body>html>整体的项目差不多就在这里结束了,当然你也可以自己去添加一些小功能。
完整代码:
author.py:
from flask import Flask,render_template,request,url_for,redirectfrom flask_sqlalchemy import SQLAlchemyfrom flask_wtf import FlaskFormfrom wtforms import StringField,SubmitFieldfrom wtforms.validators import DataRequiredapp = Flask(__name__)class Config(object): # sqlalchemy的配置参数 SQLALCHEMY_DATABASE_URI = "mysql+pymysql://root:liusHuang@123@127.0.0.1:3306/author_book?charset=utf8" SECRET_KEY = "fasnfjaksndddasd123" # 设置sqlalchemy自动跟踪数据库 SQLALCHEMY_TRACK_MODIFICATIONS = Trueapp.config.from_object(Config)db = SQLAlchemy(app)# 定义数据库模型class Author(db.Model): '''作者''' __tablename__ = "tbl_authors" id = db.Column(db.Integer, primary_key=True) name = db.Column(db.String(32), unique=True) book = db.relationship("Book", backref="author")class Book(db.Model): '''书籍''' __tablename__ = "tbl_books" id = db.Column(db.Integer, primary_key=True) name = db.Column(db.String(32), unique=True) author_id = db.Column(db.Integer,db.ForeignKey("tbl_authors.id"))class AuthorBookForm(FlaskForm): '''表单模型类''' author_name = StringField(label=u"作者", validators=[DataRequired(u"作者必填")]) book_name = StringField(label=u"书籍", validators=[DataRequired(u"书籍必填")]) submit = SubmitField(label=u"保存")@app.route("/",methods=["POST","GET"])def index(): # 创建表单对象 form = AuthorBookForm() # 如果提交成功 if form.validate_on_submit(): author_name = form.author_name.data book_name = form.book_name.data # 保存至数据库 author = Author(name=author_name) db.session.add(author) db.session.commit() book = Book(name=book_name, author_id=author.id) db.session.add(book) db.session.commit() author_li = Author.query.all() return render_template("author_book.html", authors=author_li,form = form)@app.route("/delete_book")def delete_book(): '''删除数据''' book_id = request.args.get("book_id") # 删除数据 book = Book.query.get(book_id) db.session.delete(book) db.session.commit() return redirect(url_for("index"))if __name__ == '__main__': # db.drop_all() # db.create_all() # author_kuls = Author(name="kuls") # author_wu = Author(name="吴承恩") # author_luo = Author(name="罗贯中") # db.session.add_all([author_kuls,author_luo,author_wu]) # db.session.commit() # # book_pac = Book(name="爬虫从入门到入狱",author_id=author_kuls.id) # book_wu = Book(name="西游记",author_id=author_wu.id) # book_luo = Book(name="三国演义",author_id=author_luo.id) # db.session.add_all([book_luo,book_pac,book_pac]) # db.session.commit() app.run(debug=True)author_book.html:
<html lang="en"><head> <meta charset="UTF-8"> <title>Titletitle>head><body> <form method="post"> {{form.csrf_token}} {{form.author_name.label}} <p>{{form.author_name}}p> {% for msg in form.author_name.errors %} <p>{{msg}}p> {% endfor%} {{form.book_name.label}} <p>{{form.book_name}}p> {% for msg in form.book_name.errors %} <p>{{msg}}p> {% endfor%} {{form.submit}} form><hr> <ul> {% for author in authors %} <li>作者:{{author.name}}li> <ul> {% for book in author.book %} <li>书籍:{{book.name}}li> <a href="/delete_book?book_id={{book.id}}">删除a> {% endfor %} ul> {% endfor %} ul>body>html>作者:JAP君
来源:Python进击者

















![[Python爬虫]模拟登陆**查网站](https://img-blog.csdn.net/20180921171042868?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0FzaGVyMTE3/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)