
- 更新服务器的安装源为阿里的源,参考链接:https://blog.csdn.net/js_xh/article/details/79166655
- 安装docker;
1 更新资源
sudo apt-get update
1.1 安装的时候无法安装,执行删除锁
sudo rm /var/lib/dpkg/lock
2 安装Docker
sudo apt-get install docker
3 安装http://docker.io。
sudo apt-get install http://docker.io
4 安装docker-registry。
sudo apt-get install docker-registry
5 开始启动我们的docker
sudo systemctl start docker
6 验证安装
sudo docker run hello-world
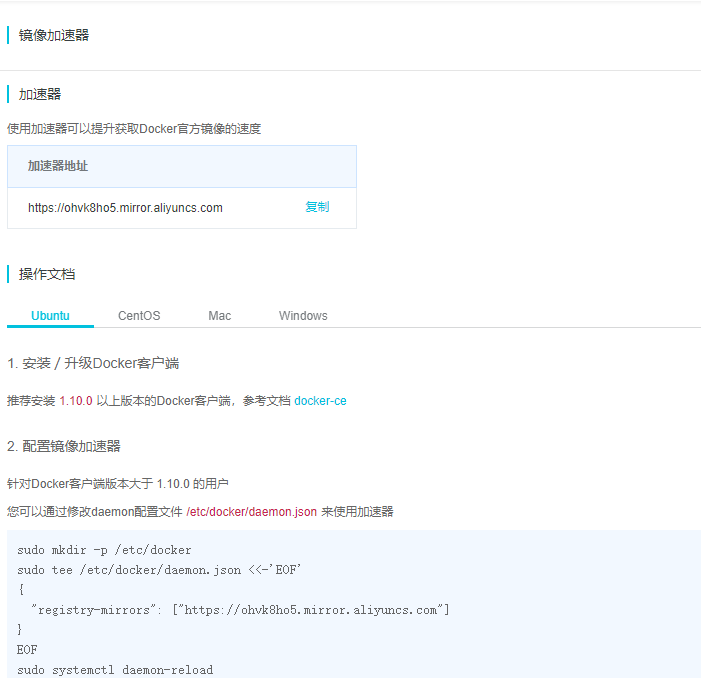
- 更换docker源
参考链接:https://blog.csdn.net/jixuju/article/details/80158493
阿里云加速地址:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors

- docker安装mysql5.7
- docker pull mysql:5.7
- mkdir /root/mysql
- docker run --name mysql -v /root/mysql/conf:/etc/mysql/conf.d -v /root/mysql/data:/var/lib/mysql -v /root/mysql/logs:/var/log/mysql -d -e MYSQL_ROOT_PASSWORD=root -e LANG=C.UTF-8 -p 3306:3306 mysql:5.7
- 注:需要外网访问则需要在云服务哪里设置安全组规则开放3306端口
- docker安装redis
- docker pull redis
- docker run -p 6379:6379 -d redis:latest redis-server
- docker exec -ti d254983afd0b redis-cli 可以用这个来验证是否安装成功了
- 注:需要外网访问则需要在云服务哪里设置安全组规则开放6379端口
- 服务器安装jdk以及maven
- 准备好jdk的包和maven包
- 上传到服务器的指定目录如/root/envi
- tar -zxvf 包名 即可并用mv命令重命名为maven和java
- 配置环境变量
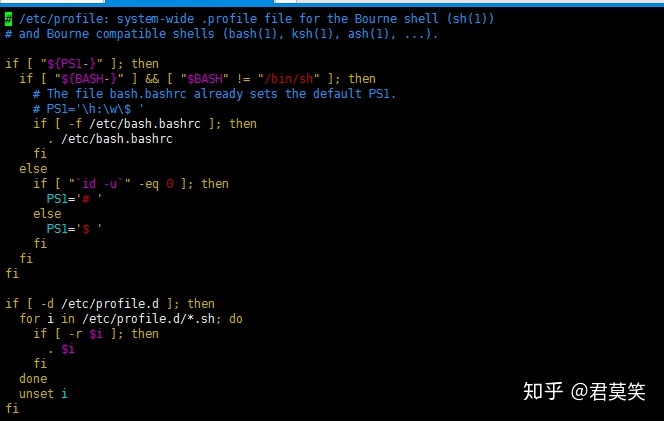
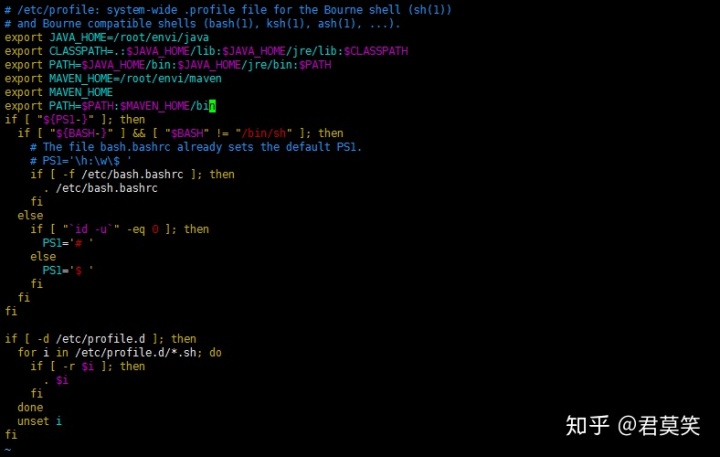
vi /etc/profile

增加java和maven的环境变量

source /etc/profile
使环境变量生效
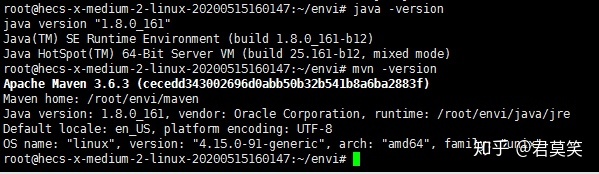
利用mvn -version和java -version测试

至此这两个环境变量配置完成
- 构建基于自己安装的java环境的jdk镜像(这一步可有可无)
- 在空的目录下编写Dockerfile如/root/images
- 将jdk的未解压的包拷贝到这个目录下
- Dockerfile内容
#基础镜像
FROM ubuntu:18.04
#创建者信息
MAINTAINER chengrongkai
RUN mkdir /usr/local/java
# copy the jdk archive to the image,and it will automaticlly unzip the tar file
ADD jdk-8u161-linux-x64.tar.gz /usr/local/java/
# make a symbol link
RUN ln -s /usr/local/java/jdk1.8.0_161 /usr/local/java/jdk
# set environment variables
ENV JAVA_HOME /usr/local/java/jdk
ENV JRE_HOME ${JAVA_HOME}/jre
ENV CLASSPATH .:${JAVA_HOME}/lib:${JRE_HOME}/lib
ENV PATH ${JAVA_HOME}/bin:$PATH
- 运行命令构建镜像
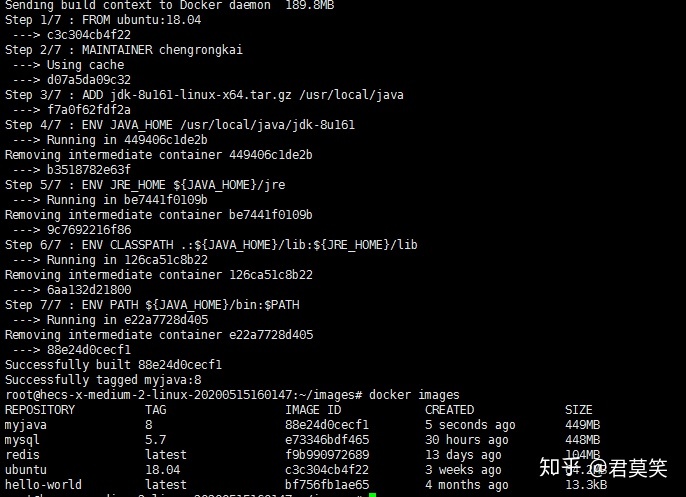
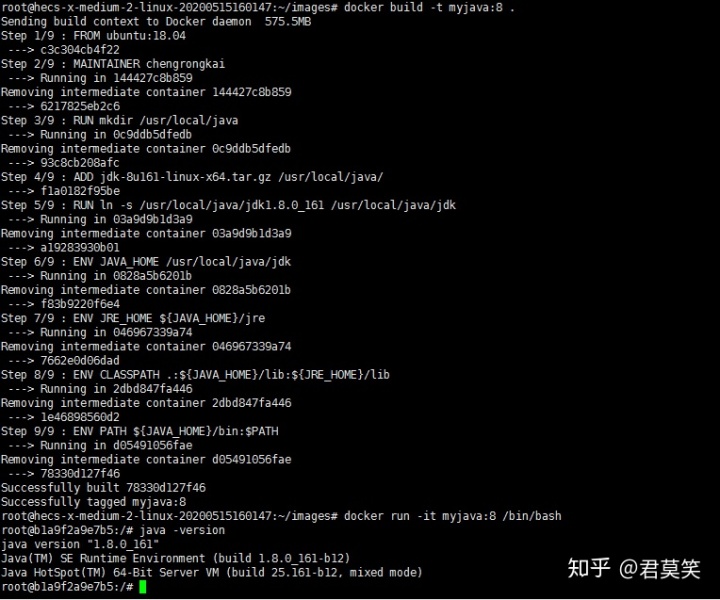
docker build -t myjava:8 .

docker images查看创建的镜像
docker run -it myjava:8 /bin/bash
java -version
运行结果如下图所示即为正常

- docker安装jenkins中文版
- docker pull jenkinszh/jenkins-zh
这里选择的是中文的镜像
- 创建存储目录并授权(很重要)
mkdir /home/jenkins_home
chown -R 1000 /home/jenkins_home
chmod 777 /var/run/docker.sock
参考链接:https://www.jianshu.com/p/db58d1cfd01b
- 添加权限配置
sudo vi /etc/systemd/system/docker.service
添加内容
[Service] ExecStart= ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock
重启docker
sudo systemctl daemon-reload
sudo systemctl restart docker
- 启动jenkins,这里用的是9090端口映射
docker run -d -p 9090:8080 -p 50000:50000 --name myjenkins -v /home/jenkins_home/:/var/jenkins_home -v /usr/bin/git:/usr/bin/git -v /root/envi/java:/usr/local/java -v /root/envi/maven:/usr/local/maven -v /var/run/docker.sock:/var/run/docker.sock -v /usr/bin/docker:/usr/bin/docker -v /etc/localtime:/etc/localtime:ro -e JAVA_OPTS=-Duser.timezone=Asia/Shanghai -G jenkins jenkinszh/jenkins-zh:latest
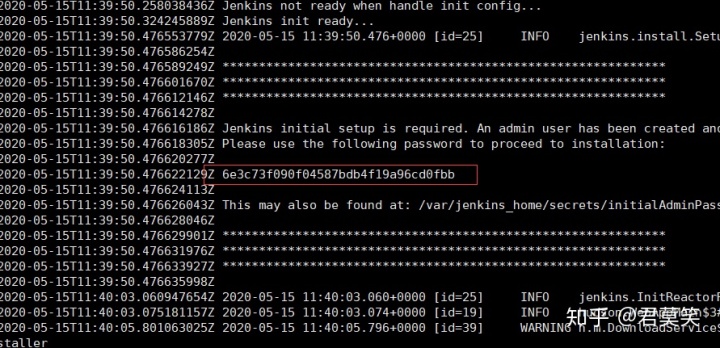
- 查看密码-两种方式
1、docker logs -t -f --tail 100 容器ID
容器ID可以用docker ps查看
2、cat /home/jenkins_home/secrets/initialAdminPassword 查看

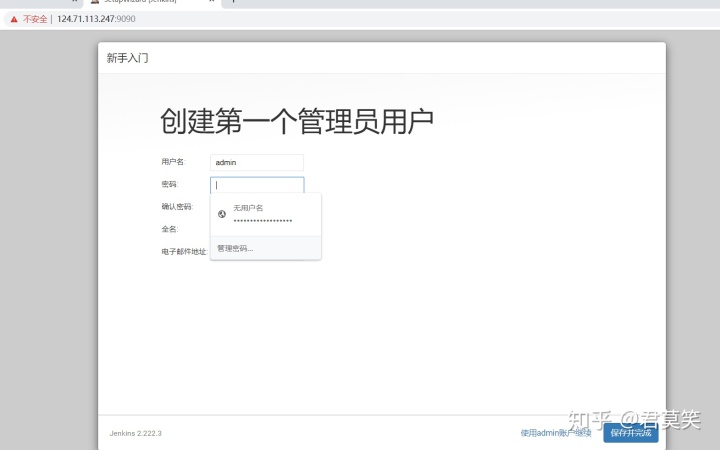
- 访问ip+9090即可访问jenkins,如果9090端口无法访问,请检查你的云服务器是否开放了9090的入规则
- 之后就傻瓜式配置即可

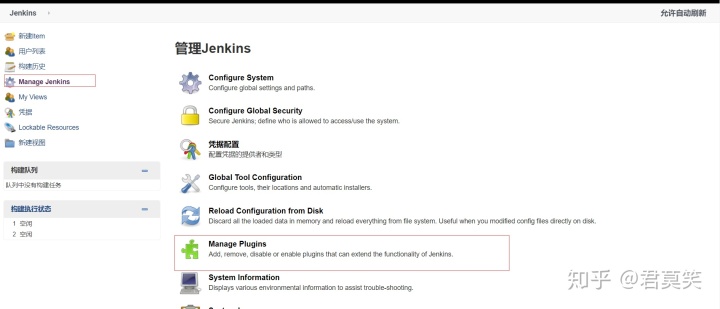
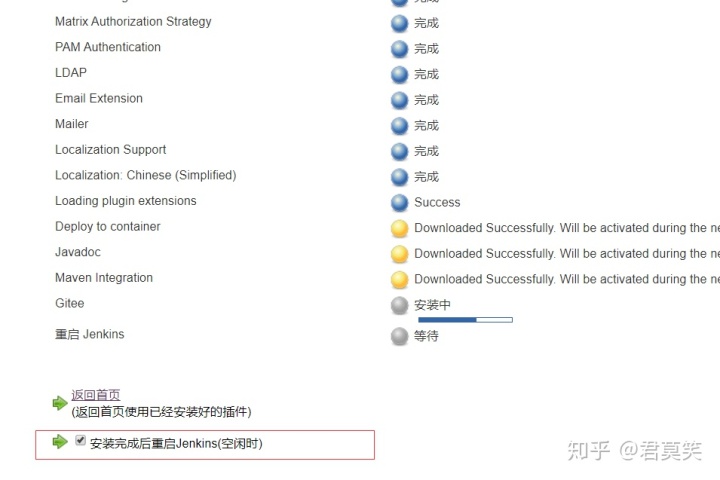
检查下必要的插件

看下这些插件是否都有,我这边计划用gitee做同步,所以还需要一个gitee的插件

安装最后一个插件时勾选下安装后重启即可,等待重启好了再继续下一步操作

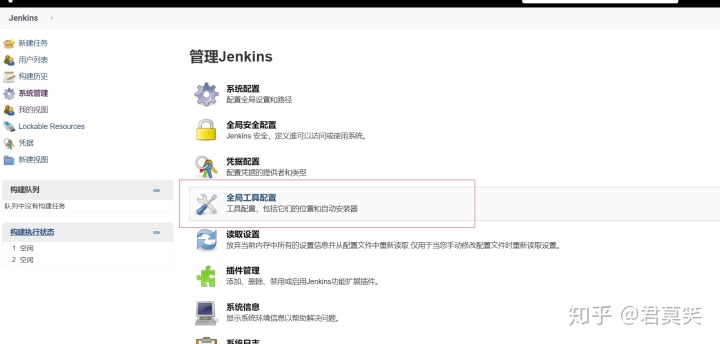
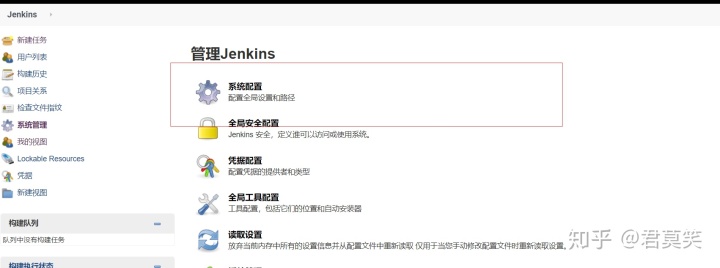
找到系统管理的全局工具管理

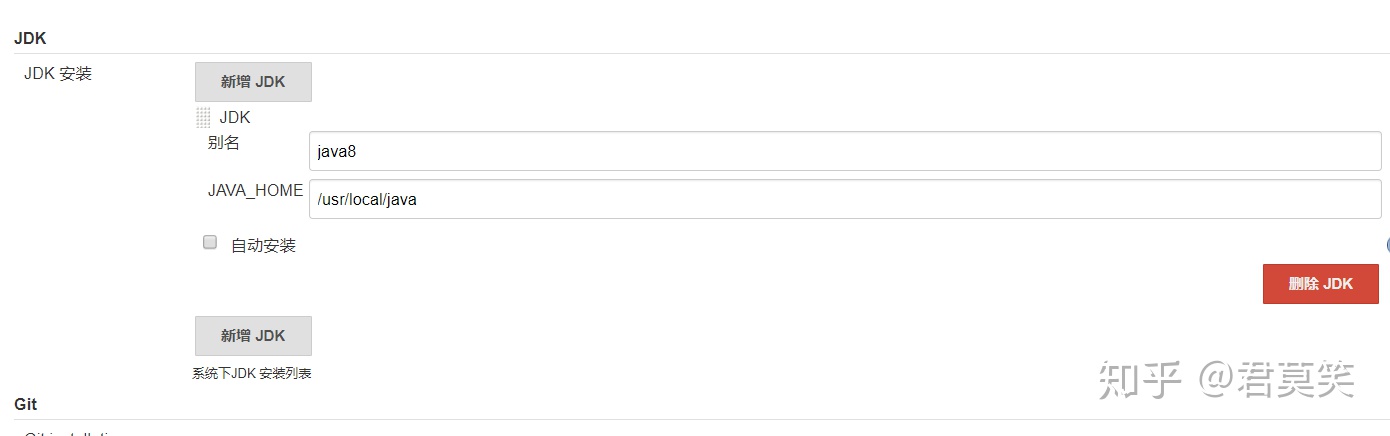
填写相应的jdk位置和maven位置、git位置(注意,这个地方填写的是容器里的位置,不是系统对应的位置,就是docker run 命令中-v映射的目录)

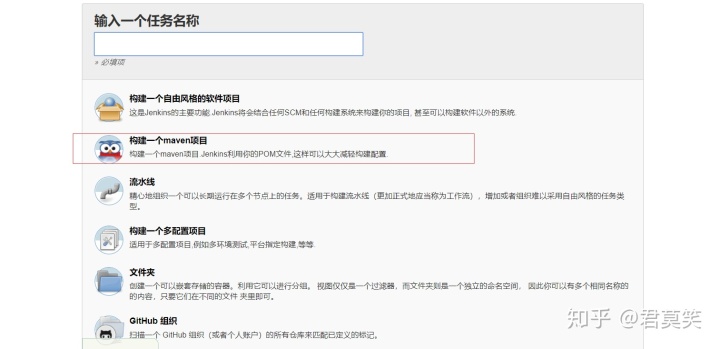
新建一个maven任务

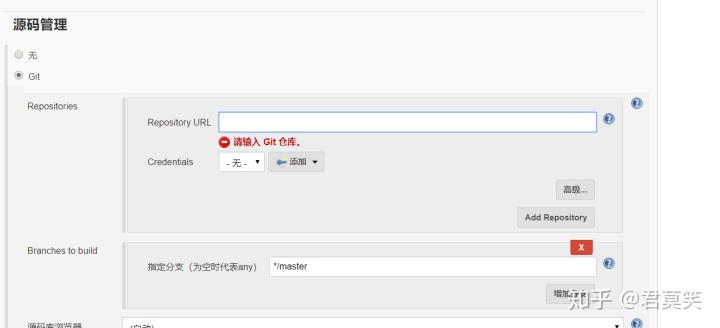
源码管理选择git,填写gitee的仓库路径

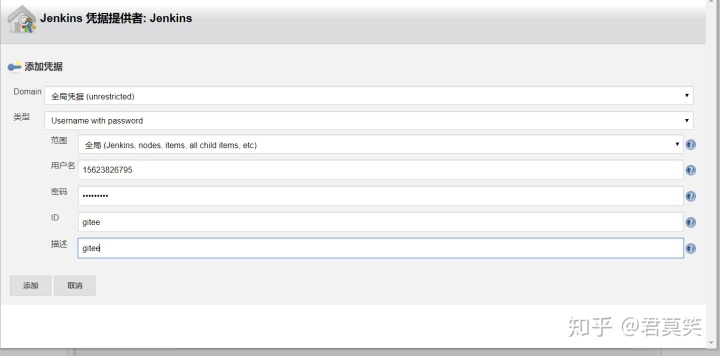
添加认证

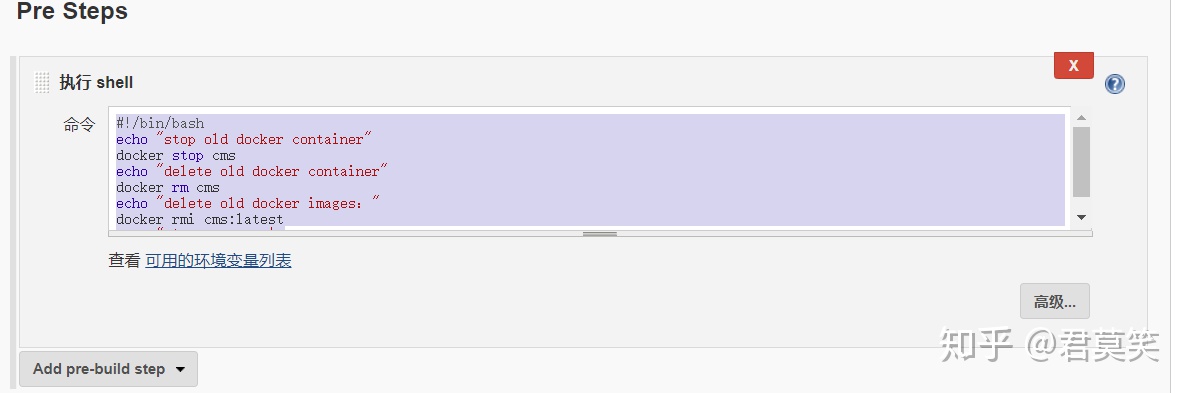
添加构建前的准备步骤,如清理旧的容器和镜像

shell命令参照如下、
#!/bin/bash
echo "stop old docker container"
docker stop cms
echo "delete old docker container"
docker rm cms
echo "delete old docker images:"
docker rmi cms:latest
echo "clean success"

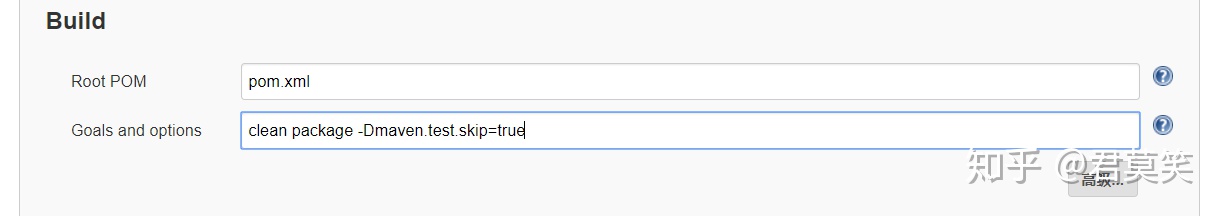
设置maven打包命令

clean package -Dmaven.test.skip=true
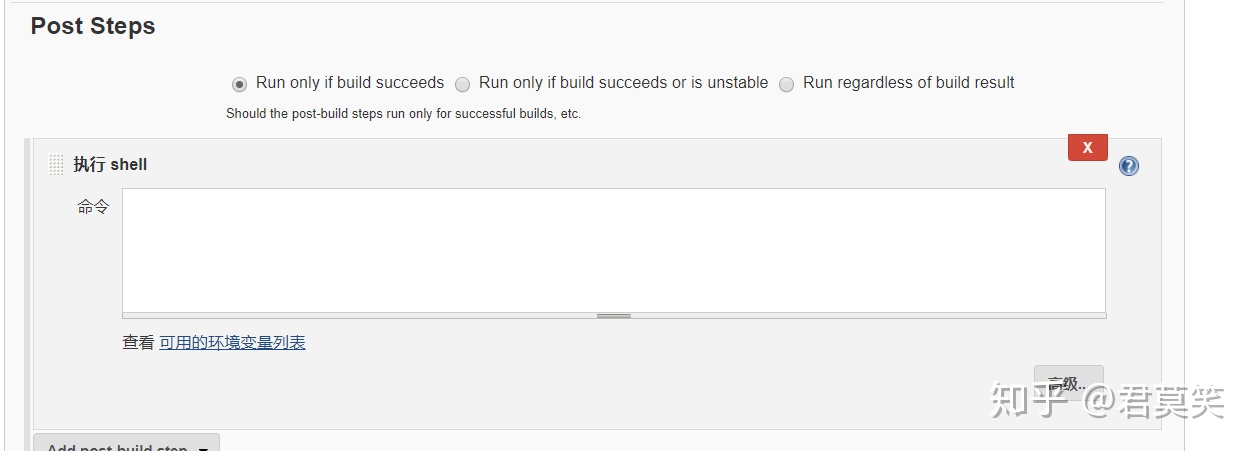
添加构建完成的shell命令

shell命令参考
#!/bin/bash
echo "build docker image"
mvn dockerfile:build
echo "current docker images:"
docker images | grep cms
echo "start container----->"
docker run -d -p 8080:8080 --name cms cms
echo "start success!"
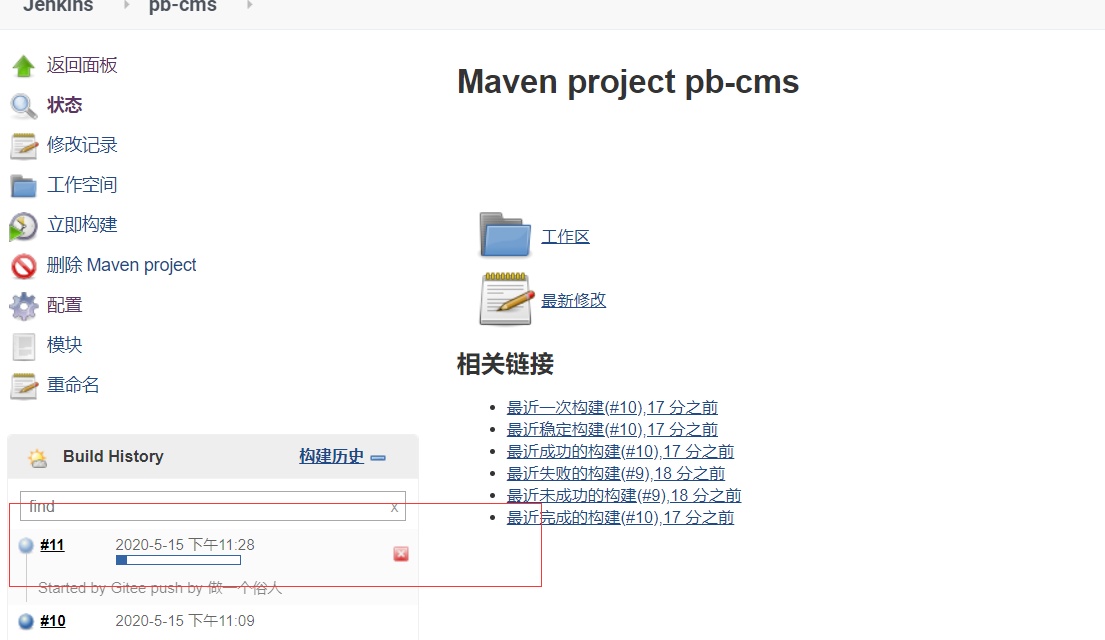
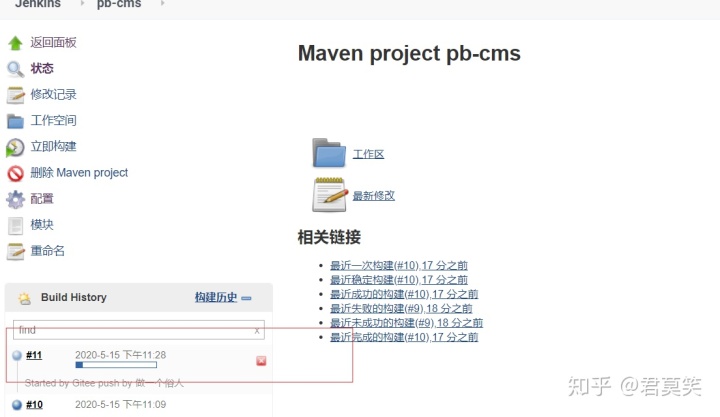
至此,基本的工程配置编写完成,保存后点击立即构建
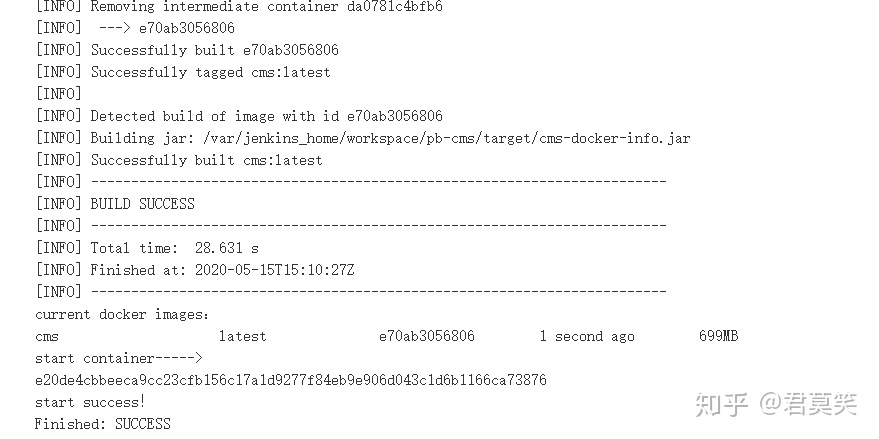
查看相应的输出结果

看到这样的输出,基本就是成功了

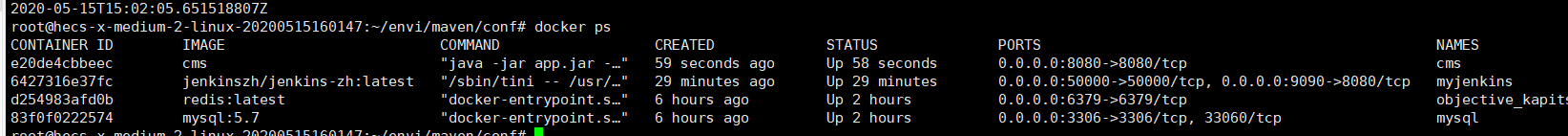
利用docker images和docker ps查看启动的服务
看到启动了相应的服务就说明成功了
如果服务访问不了可以用docker logs -f -t --tail 100 容器ID查看日志

别慌,到这还没完,我们还可以添加gitee的webhooks自动触发构建
先在系统设置中配置gitee令牌

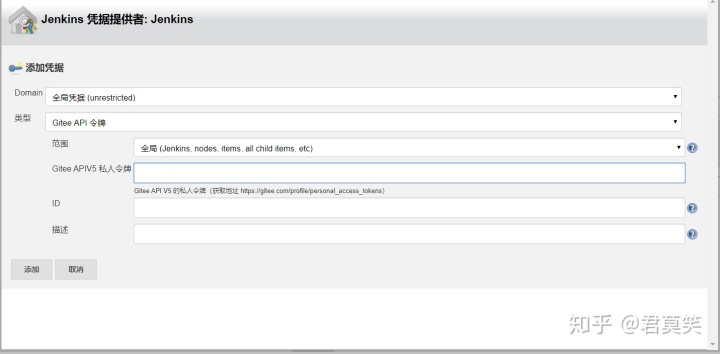
添加令牌

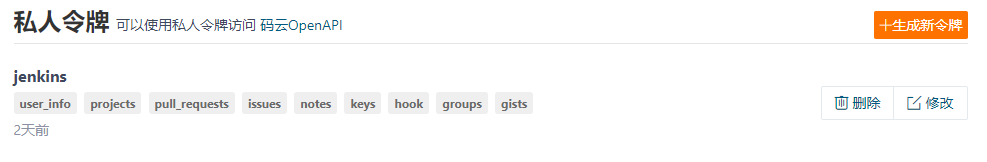
在gitee生成令牌

配置数据

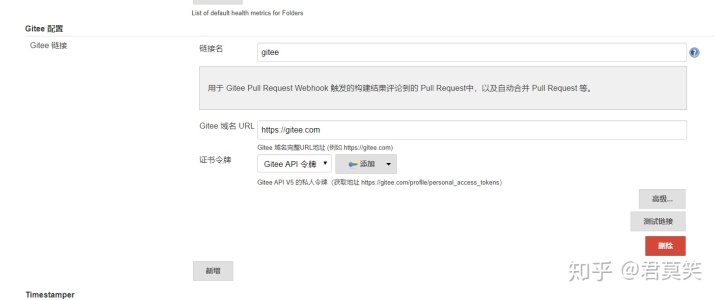
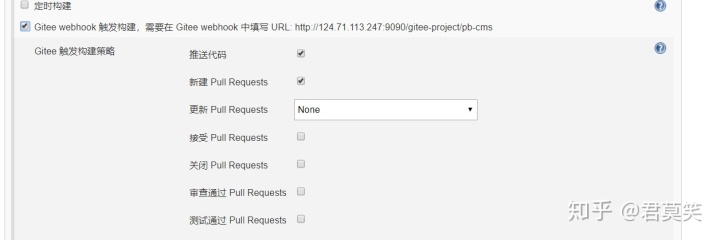
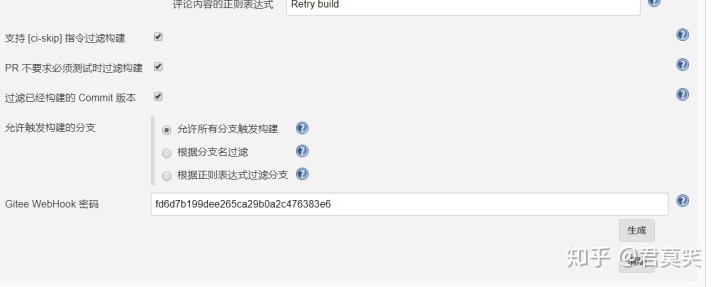
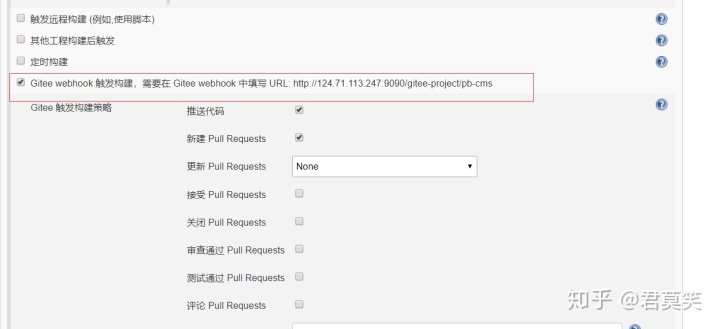
在项目里配置gitee

点击生成按钮

复制密码
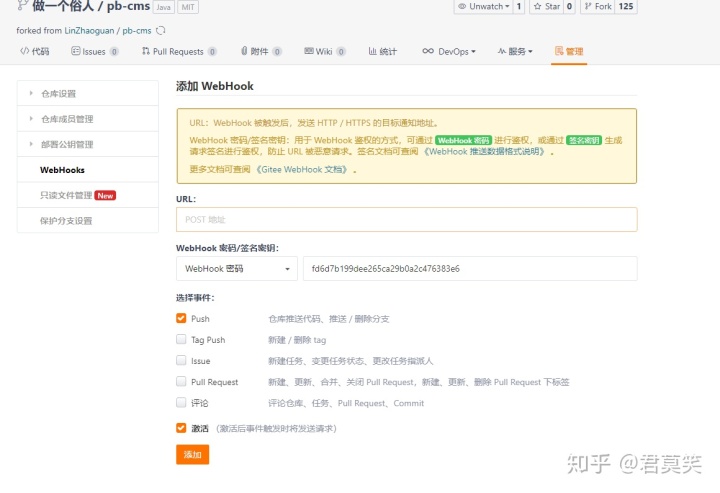
回到gitee你的项目里,找到webhooks

点击添加,密码填写刚刚复制的密码

url填写,jenkins上面也有给出

这样配置好就行了
下次执行push操作时就会自动触发构建了
本文首发于
手把手教你利用Docker+jenkins部署你的网站www.bizhibihui.com





![企业用计算机,中国企业数量、企业使用计算机数及企业拥有网站数分析[图]](https://img-blog.csdnimg.cn/img_convert/b41db3dcca2b18de38de04cc55005a19.gif)