现在的你,看完了我的上一篇博客,我相信你已经学会了如何安装软件包以及如何创建骨架项目目录。
现在的我,将教你创建你的第一个网站。
安装的软件包是lpthw.web,这是你要安装的"Web框架"。
在命令符中安装,输入pip install lpthw.web,很显然,在上一篇我给你解释了pip的强大。
安装完成之后,其实是不能立即使用的,我们得考虑到版本问题,你现在就去py文件里输入import web,得到的结果无疑是报错。
我现在使用的是python 3.7版本,我得将web的版本配置一下:
继续在命令符输入pip install web.py==0.40.dev0
现在我们的python3.7可以使用web模块了。
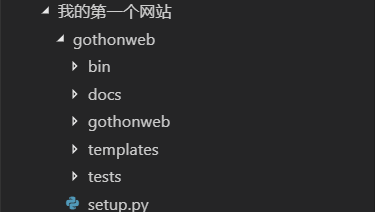
下一步想必不用我多说描述了吧,就是复制我们上篇博客创建的项目骨架模板,然后进行修改:

gothonweb是我们代码的主体目录;templates是用来存放html代码的,对网页进行操作。tests是自动化测试。
gothonweb、tests这两个文件夹里都要创建一个__init__.py,没错,和我上篇博客写的方法一模一样。
现在我们来创建一个最基本的lpthw.web的应用程序,测试一下8080网络端口是否可用,在bin文件夹下创建一个app.py:
import web
urls=(
'/',"index"
)
app=web.application(urls,globals())
class index(object):
def GET(self):
greeting="Hello HuangPaoPao"
return render.index(greeting = greeting)
if __name__=="__main__":
app.run()
然后我们直接运行这个app.py文件,如果没问题的话,你应该看见这样的结果:

接下来就是打开你的浏览器,输入localhost:8080/,你应该会看见这样的界面:

到现在,我都还没讲到任何Web相关的工作原理。确保你已经成功运行出来并从你的浏览器得到这样的结果,我将讲解相关的工作原理。
1.浏览器通过网络连接到你的电脑,它的名字叫做localhost,这是一个标准的称谓,代表你这台计算机,不管你给它取名叫啥。它使用的网络端口是8080。
2.连接成功之后,浏览器对app.py这个应用程序发出了HTTP请求,要求访问URL,这是网站的第一个URL。
3.在app.py里面,有一个urls元组,就定义了'/'和'index'的匹配关系,意思是这样的:如果有人用/访问这个浏览器,lpthw.web将会找到class index,
从而用它处理这个浏览器的请求,完成操作。所以我们用 localhost:8080/ 来访问,后面有一个/ 。
4.现在lpthw.web找到了class index,然后针对这个类的一个实例调用了index.GET,返回了"Hello HuangPaoPao"这样的字符串,再传递给浏览器。
5.最后,lpthw.web完成了对于浏览器请求的处理,将响应(response)回传给浏览器,于是你就看到了你的浏览器打印出了Hello HuangPaoPao。
确保你弄懂了以上的工作原理,现在我们对浏览器进一步的html处理,就是给它改变一下字体的大小和颜色,以及网页的名字。
这个时候,我们就用上了templates文件夹,我说过,这是存放html文件的地方。
于是在templates文件夹里创建一个index.html文件:
$def with (greeting)
<html>
<head>
<title>Gothons Of Planet Percal #25</title>
</head>
<body>
$if greeting:
I just wanted to say <em style="color: green; font-size: 2em;">$greeting </em>.
$else:
<em>Hello</em>, world!
</body>
</html>
注意,html也有四个空格的敏感缩进。你如果没学html的话,就大概浏览一下代码即可,说实话,我也没学过html。
现在我们配置好了index.html,我们现在就要修改app.py代码,让它对接html的功能:
如果你是直接用python直接编写代码,请看下列代码:
import web
urls=(
'/',"index"
)
app=web.application(urls,globals())
render=web.template.render('templates/')
class index(object):
def GET(self):
greeting="Hello HuangPaoPao"
return render.index(greeting = greeting)
if __name__=="__main__":
app.run()
如果你是第三方编译平台,比如vs code,pycharm等,如果运行上列代码报错,请看下列代码:
import web
import os
root = os.path.dirname(__file__) #找到本文件的目录路径,存到root变量。
urls=(
'/hello',"index" #
)
app=web.application(urls,globals())
# render=web.template.render('templates/')
#老是报错No template named index,说是找不到index,估计是我用第三方编辑器,Python找错目录了。
render = web.template.render(os.path.join(root, '..', 'templates/'))
#os.path.join是把目录和文件名合成一个路径。可以理解为直接定位正确目录找到templates文件夹。
class index(object):
def GET(self):
greeting="Hello HuangPaoPao"
return render.index(greeting = greeting) #引用index.html的功能
if __name__=="__main__":
app.run()
原因我已经在上列的代码注释里面写出来了,第三方编译代码的平台估计是影响python找对正确的目录,于是引用了os模块,
让os模块的功能直接定位正确的目录,并成功运行代码。
接下来还是一样的,直接运行这个修改后的app.py:

这时候,你只需要刷新一下浏览器:

你可以看见,在html的作用下,网页的名字改成了:Gothons Of Planet Percal #25
字体的颜色改成了绿色,字体的格式变成了斜体。
官方解释:网页模板被渲染成了标准有效的HTML源代码。
render=web.template.render('templates/')
render可以说是一个魔法函数,它看到了你需要的是index.html,于是跑到了templates/目录下找到名字为index.html的文件,然后完成渲染转换。
虽然能让浏览器显示你的消息是很有趣的事情,但是如果能让用户通过表单提交文本就更有趣了。
所以我们就要建立一个html文件,这个文件显示你输入的窗口。
在templates文件夹里创建一个hello_form.html:
<html>
<head>
<title>Sample Web Form</title>
</head>
<body>
<h1>Fill Out This Form</h1>
<form action="/hello" method="POST">
Your Name: <input type="text" name="name">
<br/>
A greeti: <input type="text" name="greet">
<br/>
<input type="submit">
</form>
</body>
</html>
我们先来提前预览以下这个文件的效果(代码还没有打完):

我们可以注意到,这个html文件已经很好地创建了用户输入的窗口,但是从代码部分我们来分析研究:
name、greet是两个需要输入数据的变量。
method指向了POST函数,所以要改变GET的作用,让GET负责打印这个输入窗口的页面,POST负责输入数据后的操作。
所以这个时候,大家都知道怎么修改app.py了:

输出结果: