原文链接:
http://www.getelastic.com/mobile-forms-checkout/
This is the final installment of a 4 part series on mobile commerce design and usability…
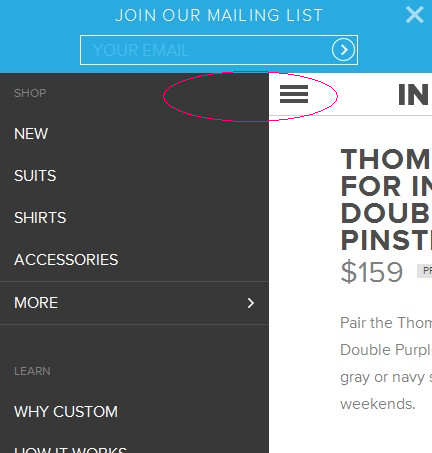
Part 1: Home Pages and Navigation
Part 2: Search and Category Pages
Part 3: Product Pages and Cart Summary
Part 4: Forms and Checkout
This series is based on a review of 10 mobile ecommerce sites: Best Buy, Target, Sephora, Moosejaw (old and new design), Barnes and Noble, Amazon, Sears2Go, Ralph Lauren and Tickets.com. (Links point to mobile versions of each site)
Forms and Checkout Process
As I mentioned in Part 3: Product Pages and Cart Summary, Best Buy, Sephora, Target and Moosejaw’s new site don’t support mobile checkout. Sites mentioned in this post are Barnes and Noble, Amazon, Sears2Go, Moosejaw’s old site and Ralph Lauren.
I typically recommend ecommerce sites to include the following in their checkout processes to maximize conversion:
- Allow guest checkout option
- Provide security assurances and trust seals
- Link to privacy policy
- Ask for an email address in the first step of checkout
- Don’t ask for more information than necessary in form fields
- Mark required fields with an asterisk (*)
- Allow customer to copy billing and shipping addresses (use tickbox for shipping address “same as billing address”)
- Provide a telephone number for assistance at each step of checkout
- Store contents of shopping carts in cookies whenever possible, if customer abandons cart the items will still be there in a new session
- Use as few steps as possible and show a progress indicator
- Use personalization/tagging to identify customers with a promo code, and hide the coupon code field from others
When “checking out” mobile checkout processes, I noticed that none of them showed the progress indicator, linked to a privacy policy or had a “click to call customer service” link (perhaps because you can’t talk on your handset and input information at the same time like you can on a computer). I was unable to tests personalization/tagging capabilities.
At least one mobile site followed each of the rest of the best practices:
Guest Checkout Option
Nobody wants to be forced to register before checkout on the Web, how much more on a mobile device!
Barnes and Noble states explicitly that registration is not required, and hints that registration has a benefit — faster checkout next time:

Sears2Go also explains the benefit of registration and allows guest checkout, but puts the guest checkout option first and includes a bold button with the label Guest Checkout. Sears understands customers don’t necessarily read text, and Guest Checkout is self-explanatory.

Showing guest checkout first can improve conversion, as the customer is less likely to assume he/she needs an account or will be forced to create one to proceed. This approach assumes the customer wants the fastest checkout possible, which customers appreciate.
Ralph Lauren combines the sign in page with the first step of checkout (billing and shipping information). This approach can reduce the total number of steps.


Amazon’s simple log in is consistent with its Web checkout. It’s actually a required registration — but it appears so easy it doesn’t feel like a forced reg, your account creates itself as you go through the checkout process.

The downside to customer log in is it relies on email and password combinations which returning shoppers often forget (you have to remember at least your email address to request a password hint). Many simply create a new account – making it harder to reconcile customer information (one loyal customers looks like 5 flaky ones). This is an issue for both online and mobile channels.
Security Assurances
Despite the public’s fear of mobile payment security (as discussed in our Multichannel 2.0 webinar), none of these mobile sites had security assurances except for Amazon’s link “Why using a credit card is safe”


Ask For Email in First Step
The earlier in the checkout process you ask for an email address, the easier it is to follow up with a customer if the cart is abandoned with a triggered recovery email. Though the idea of chasing after a customer for changing his or her mind is controversial, many retailers have managed to save sales this way.
Of course, Amazon’s first step is the email address. The rest ask for an email address after 8-10 required fields on the Billing/Shipping page. Because some folks are paranoid about giving away any contact information, B&N includes “Your email address is required so that we can contact you about your order” and Sears2Go uses “Tell us where to send your confirmation email.” It might help to include a one-liner about your email privacy policy (i.e. you won’t share the address or send promotional emails.) Unfortunately Ralph Lauren has no assurances, and even pre-checks the email list permission box.
Perceived Difficulty of Forms
The longer the form, the more tedious it appears and the less the customer wants to bother with it. But most customers recognize asterisks (*) separate the required fields from the optional, so it’s key to include them.
It’s not a good idea to provide unconventional instructions like *Bold fields are required (which fields are bold below?). Never assume your customer is going to notice.


Allow Quick Copy of Billing Address to Shipping
This is standard for new customers, while returning customers and account holders should be able to select from existing shipping addresses and billing methods, like Amazon:

The only thing that’s confusing on a mobile screen is which button corresponds to which address when you have more than 1 or 2 to choose from. A little triangle marker pointing to the address on each button would help. An incorrect shipping address is a major problem.
A side note: Moosejaw’s old site (the new site has no checkout) had a time-saving feature where you enter your phone number in the first step, and based on your area code your city, state and country are pre-filled in the Billing Address step.
Estimated Arrival Times
I’ve mentioned before it’s a good idea to show actual dates of estimated arrival rather than “X business days.” It requires less thinking for the customer. Of the 4 sites, only Sears2Go provided dates rather than days:


Edit Cart in Process
Many retailers like Amazon remove navigation when a customer enters the checkout process in hopes to keep the customer in the funnel, but this can be a problem if the customer wants to make a last minute edit or add more products to the cart. Barnes and Noble allows cart editing, and Sears2Go allows an escape back Home or to the Shopping Cart summary. Even Amazon has a “Shopping Cart” link in it’s mobile checkout.


Alternative Payments / Pay by Phone
I didn’t notice any alternative payment options like PayPal mobile, but Barnes and Noble interestingly provided a Pay By Phone option. This isn’t a bill-to-phone-bill option (as discussed in the Multichannel 2.0 webinar), rather you can “Call 1-800-843-2665 (1-800-THE-BOOK)” to complete your order. You will be given a confirmation number to cite when you call after you have completed your order (on your phone and by email).

Perhaps some customers perceive this as more secure than entering a credit card over an unsecured mobile network, although placing an order by telephone carries its own security risks. It might also be a headache for Barnes and Noble if customers complete orders and don’t follow through with the phone call authorization.
Final Thoughts
With only a handful of reference sites, this series is not intended to be a best practices guide, rather a collection of recommendations based on observations. Please keep in mind I was viewing these sites with the iPhone and experiences on other devices may vary.
Most usability guidelines for the WWW carry over to Mobile Web, while common usability problems are exacerbated by mobile devices’ smaller screens and keyboards (or lack thereof), flakiness of mobile Internet connections and lack of standards between mobile designs, browsers and operating systems.
My recommendation is to have a mobile friendly site if the mobile channel is part of your retail strategy (whether for transactions or just customer service). When designing for the mobile Web, make sure you check out competitors’ sites in your industry, test your site on many different devices and involve real users in your testing.