一.WebP 的由来
现代图像压缩技术对我们的生活方式影响很大。数码相机能将上千张高质量图片存储到一张内存卡里、智能手机可以与邻近设备快速分享高分辨率的图片、网站与手机等移动设备能快速展示各种富媒体。
然而,如果图片只能以最原始的格式进行存储的话,以上所有都只是纸上空谈。
在 APP、浏览器或 PC 端、还是移动端等各种设备里,通常使用 JPEG 这种损耗较大的格式对图片进行高效率的管理,而使用 PNG 这种失真较小的格式传送图表、图标以及图画等。
然而,在过去几年间,尽管视频的格式发展迅速,图像格式却有些不尽人意。
直到 2010 年,谷歌推出了全新的 WebP(发音为 「Weppy」)格式,一种开源且同时支持有损与无损压缩的图片格式,才改善了这一现状。
WebP 格式文件要比常用的 JEPG 与 PNG 格式小得多,而且还支持许多高级特性,比如有损模式下的透明性,在低质、高压缩设置下更为养眼的图片质量等。
二.WebP 的意义
前两年 Google 进行了一个统计调查:如果亚马逊页面加载每慢 100ms,将影响他们 1% 的收入;如果谷歌页面加载慢 500ms ,流量将锐减 20%,这个数据到现在只会更加恐怖!
评价网站性能好坏的一个主要指标就是页面响应时间,也就是说用户打开完整页面的时间。IT 业内的人一般都了解,普通的基于 JEPG 还有 PNG 图片格式的网页,其图片资源加载往往都占据了页面耗时的主要部分,技术运维人员需要做的就是要 BOSS 知道这个事实而已,进而推动 WebP 技术的使用。
现在业内的很多前端监控工具都是基于拨测的模拟访问。假设,在网络良好、用户机器良好、用户使用 pc 有线网、运营商及 DNS 无任何问题等等情况下的访问,这是真实的用户访问么?!!
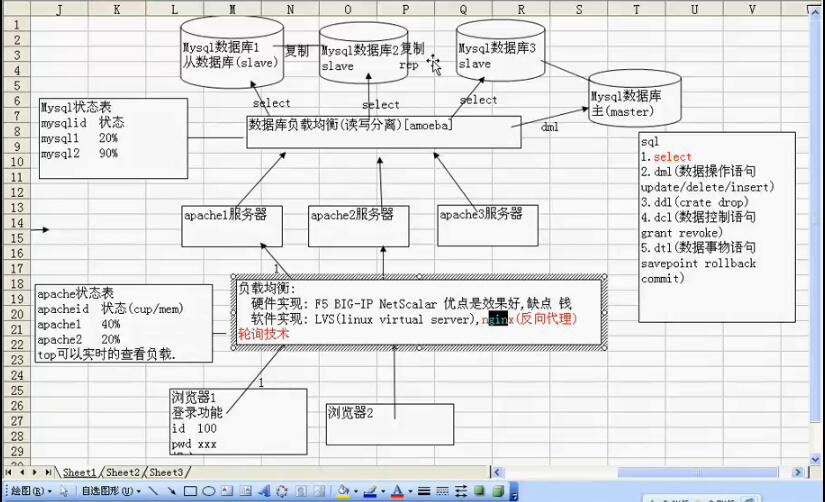
像下图这样的,针对用户访问页面时间的真实监控,才能用来作为推动某项技术落地于网站的有力证据。
然后,再通过类似资源加载耗时这样的功能,就像上面说的那样,基于真实的用户体验来抓出拖慢页面响应时间的真正元凶——图片!
笔者之前做过前端优化的工作,国内外的前端性能优化工具也使用了不少,最近也询问了周围做性能优化的朋友,现阶段可以较好实现上面两个功能的工具有:
OneAPM Browser Insight、AppDynamics、Ruxit,大家有兴趣的话可以去尝试下。
WebP 的意义就在于此,通过较小的文件来降低带宽的消耗,为线上服务降低流量成本,更快的展示和更短的图像共享时间,为网站及移动应用用户带去更好的用户体验。
在本文中,主要介绍 Cloudinary 基于云的即时 WebP 图像生成技术以及 Google 开发的通过代码行来实现的 WebP 图像的生成。
三.WebP 的强大优势
1.同等质量但是图片更小
通过 Cloudinary 这个软件,简单地改变 CDN 提供的 URL 的文件扩展名,就可以进行图像格式的即时转换。
例如,有一张以公共 ID 名 「sample」 上传到云的 JPG 图片,现在我们要在网站上嵌入该图像 300x200 px 的缩略图。
下图 1 是由 Cloudinary 使用 JPG 格式生成的,而图 2 是使用 WebP 格式生成的。(注意,通过谷歌 Chrome 浏览器才能正确地查看 WebP 图像)
图 1.sample.jpg 27.9KB JPG
图2.sample.webp 12.4KB WebP
如果检查网络数据,你会发现,JPG 文件是 27.9 KB 而 WebP 文件只有 12.4 KB,而两张图片看起来几乎相同。这意味着节省了56%的带宽。如果你的网站包含了大量图片,就可以节省一半的流量,让你的网站以两倍于之前的速度加载,访问者肯定更加高兴。
如果使用客户端库,既可以在公共 ID 后面连接「.webp」,也可以将「format」参数设置为「webp」。例如,在 Ruby on Rails 和 PHP 中:
<%= cl_image_tag("sample.webp", :crop => :scale, :width => 300) %><pre>
<?php echo cl_image_tag("sample", array("format" => "webp", "width" => 300,
"crop" => "scale")); ?></pre>
2.压缩之后质量无明显变化!
JPG 和 WebP 都支持有损压缩格式,允许你控制目标图像的质量。
目标图像的质量和文件大小之间存在明显的折中关系。在很多情况下,可以很大程度降低图像的质量和尺寸,而用户却几乎不会注意到其中的差别。
不过,JPEG 格式的图片在质量较低时会有明显的缺陷,尤其是当图片包含微小的细节或文本时,但 WebP 格式则没有明显的缺陷,但也会在低质量设置时产生稍微模糊的图像。
你可以将 Cloudinary 的「quality」参数(或者 URL 的「q」参数)设置为1到99之间的任何值(默认值为90)来自己测试一下。
下面的例子将样本图片的质量设置为30%。图一是 JPG 图片的效果,图二是 WebP 图片的效果。
图1.sample.jpg 10.6KB
图2.sample.webp 7.1KB WebP
显然,只有眼尖的人才能察觉质量上的差别,质量降低后的图片仍旧保持了不错的观感,WebP 格式图片在这一点上尤为突出。30% 的质量设置下,JPG 图片的大小为 10.6KB,而 WebP 仅为 7.1KB。
相比之下,WebP 格式的图片减小了33% 的大小,而与 JPG 格式的原图相比,低质量的 WebP 格式图片只占了其四分之一大小。
下面的 Node.js 与 Django 示例会产生与上例效果相似的交付 URL。
cloudinary.image("sample.webp", { width: 300, crop: 「scale」, quality: 30 });cloudinary.CloudinaryImage("sample.webp").image(width = 300, crop = 'scale', quality = 30)3.完美支持无损 WebP 图像
以上所有例子中,WebP 都是有损格式,只保留了 90% 或更低的质量。
WebP 同样支持一如 PNG 格式的无损模式,这种无损模式对于栅格化的矢量图形非常有用(比如,logo),因为这类图像一旦保存为有损模式,就会出现明显的质量下降。
想要生成无损的 WebP 文件,只需将 Cloudinary 的 「quality」 变量设置为 100:
图1.cloudinary_icon.webp
在 Ruby on Rails 也是一样:
<%= cl_image_tag("sample.webp", :quality => 100) %>四.确定用户比例
正如上面提到的,并不是所有的浏览器都支持的 WebP 图片格式。
目前支持 WebP 的主要是 Chrome,Android 4.0+ 版本还有 Opera 浏览器。这确实是限制 WebP 推广的最大问题,技术人员需要有选择性地决定何时利用它。
但,在另一方面讲,Chrome 是相当受欢迎,尤其是针对 IT 人员或者各个行业的高素质人员来讲,所以,即使只为了提升 Chrome 用户的用户体验并且节省 Chrome 浏览器所消耗的那一部分带宽,使用 WebP 仍然是值得的。
那么问题来了,尽管 Chrome 浏览器和 Android 系统的普及程度是人尽皆知的,关于网站访客的浏览器比例,技术人员同样需要拿出一定的数据来像 Boss 证明,转化 WebP 图像这个操作是有意义的。
所以针对网站用户统计的工具就非常重要了,而且这个工具还不能是像 GA、百度统计以及 CNZZ 这样的营销工具,一定要基于真实用户访问的用户访问统计图才有说服力。
这个要识别起来其实很难的,因为各种机型浏览器非常复杂,目前国内外 APM (性能优化)领域涉及这个方面并且做的符合需求的工具也给大家推荐几个:
OneAPM Browser Insight、AppDynamics、NewRelic
五.通过命令行将图像转换为WebP
除了可以通过 Cloudinary 这款软件来生成 WebP 图片之外,还可以通过代码命令来生成相应的 WebP 图片。
谷歌已开发了大量实用的命令行将图像转换为 WebP,每个人都可以从谷歌开发者网站下载。当你有一个实用程序的副本之后,你可能想要将实用程序的 bin 文件夹添加到您的本地路径,这可以通过将以下代码添加到你的主目录 下的.bash_profile 文件中来实现(针对 Mac/Linux 系统)。
PATH=$PATH:"/path/to/libwebp-utilities/bin"
export PATH 你需要更新下引用路径来表示你的系统上 WebP 实用程序文件夹的位置。重新启动终端止,就能够访问命令行实用工具了。
另外,Mac 可以使用homebrew来安装实用程序。
brew install webp 注:homebrew 不是总能匹配项目网站的最新版的。
安装实用程序完成后,就可以使用 cwebp 将 JPEG 或 PNG 图像转换成 WebP 格式。
cwebp [options] -q quality input.jpg -o output.webp 质量选项应该是 0 (差)到 100 (很好)之间的数字,典型的质量值大约是 80,但是你也可以多多尝试,直到文件质量和大小都让你满意。
完整的选项列表,可以使用此实用工具运行带有 -longhelp 的 cwebp 命令,或者查看帮助文档。
注:也可以使用 dwebp 实用程序将 WebP 图像转换回 PNG、PAM、PPM 或 PGM 图像。
dwebp input_file.webp [options] [-o output_file] 六.基于访客浏览器的动态 WebP 生成
就像上文说过的,为了仅针对 Chrome/Android4/Opera 的访客生成 WebP 图像,你可以使用 JS 代码根据访客的浏览器信息加载图像。
Cloudinary 的 jQuery 插件能帮助你动态地生成展示 URL,后者会即时地生成图片,再通过带有高级缓存的 CDN 快速地展示结果。
例如,你可以在 HTML 页面定义图片标签,将 「src」 属性设置为空白图片,将 「data-src」 属性设置为已经上传至 Cloudinary 的实际图片的公共 ID 值。
<img src="blank.png" width="150" height="100" data-crop="fill" data-src="sample.jpg"/>下面的 jQuery 代码会将所有图片标签转换为动态生成的图像 URL,而不是占位的空白图片。
$('img').webpify();该页面加载很快,无需等待图片加载。之后,上面的 jQuery 代码会动态地更新图片标签,根据访客浏览器支持 WebP 格式与否,生成 WebP 图像或 JPG 图像。
Chrome 下的结果:
<img src="http://res.cloudinary.com/demo/image/upload/c_fill,h_100,w_150/sample.webp"width="150" height="100" data-crop="fill" data-src="sample.jpg">其他浏览器下的结果:
<img src="http://res.cloudinary.com/demo/image/upload/c_fill,h_100,w_150/sample.jpg"width="150" height="100" data-crop="fill" data-src="sample.jpg">欲知有关 jQuery 插件的更多细节,可以点此查看文档。
七.总结
现如今,网站与移动应用的富媒体内容越来越丰富,追踪带宽使用情况、优化下载和上传时间,对于优化用户体验都是至关重要的。很明显,与 JPEG 或 PNG 相比 包括在图片大小和质量之间的平衡,以及这个新兴的格式支持的功能等方面来讲,WebP 有许多优点。
WebP 格式是帮助你优化用户体验的又一利器,虽然浏览器对 WebP 的支持仍有很多需要改进的地方,但是恰当是使用一些工具和技术,很容易体会到 WebP 的好处,也不会疏远使用不支持这种格式的浏览器的用户。
注:本文改编自外文文章“How to support WebP images, save bandwidth and improve user experience” ,by Nadav Soferman ,由 OneAPM 产品运营整理改编发布.
原文地址:http://cloudinary.com/blog/how_to_support_webp_images_save_bandwidth_and_improve_user_performance
Browser Insight 是一个基于真实用户的 Web 前端性能监控平台,能够帮大家定位网站性能瓶颈,网站加速效果可视化;支持浏览器、微信、App浏览 HTML 和 HTML5页面。想技术文章,请访问 OneAPM 官方技术博客。
本文转自 OneAPM 官方博客