原文链接:
http://www.getelastic.com/mobile-search-category-pages/
This is the second installment of a 4 part series on mobile commerce design and usability:
Part 1: Home Pages and Navigation
Part 2: Search and Category Pages
Part 3: Product Pages and Cart Summary
Part 4: Forms and Checkout
This series is based on a review of 10 mobile ecommerce sites: Best Buy, Target, Sephora, Moosejaw (old and new design), Barnes and Noble, Amazon, Sears2Go, Ralph Lauren and Tickets.com. (Links point to mobile versions of each site)
Search
Error Handling
As I mentioned in Part 1: Home Pages and Navigation, some sites like Best Buy and Barnes and Noble offer keyword search without a category browse option. If you take this approach, make sure your site search handles typos and synonyms well – it’s even easier to misspell words with tiny keyboards and touch screens than regular computers. Search autocomplete, like the iTunes Store is helpful.
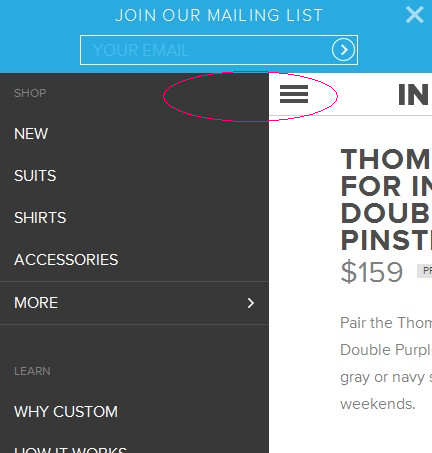
Placement
Many sites show search boxes on every page, like a regular ecommerce Web site.
Search Result and Category Pages
Sort Options
Best Buy numbers its results for easy selection with a keypad, and chooses not to show thumbnail images (faster loading screen). A potential problem is its default results – if there are 200 results and they’re sorted by price, the lower priced accessories may be shown for the first few pages because they’re a keyword match and sorted by price – for example, HDTV cables mixed with HDTVs.

Sears offers more options. You can filter search results further by category, or use sort-by price, ratings, keyword relevance and popularity. This is really helpful:

Because some devices don’t have “Back” buttons, providing a link back to search results is recommended. Unfortunately Sears does not support this.
Minimizing Clicks
Include stock availability (both in-store and online) and price in your category listings, this saves the user clicks and page loads and improve the shopping experience. If you offer in-store pickup, indicate which products are eligible. Sears even includes when products are available from sister-stores:

Amazon has a nice-to-have feature where you can add an item to cart or wishlist right from the category or search result page (on the iPhone, touch the arrow to expand the listing and display the buttons). This saves page loads for “hunters” who know exactly what they want and don’t need to see a description.

What’s Clickable?
Make sure image thumbnails are “clickable.” Moosejaw’s old design was confusing, the only thing clickable was the item title:

Whether or not to show thumbnail images and star ratings in search results is up to you — they decrease page load speed but help customer make a selection from search or category. Best Buy chooses not to show thumbnails, which makes sense for many of its large products which are hard to see in thumbnails anyway. If you don’t show thumbnails, make sure there is enough space between results for touch screen users’ fingers.