目录
- 1. 打开官网进行下载安装
- 2. 下载
- 3. 安装
- 4. 使用
- 4.1 extensions
- 4.2 Python编译器
- 4. 运行python代码的 3 种方法
- 参考资料
VSCode是一款免费开源的现代化轻量级代码编辑器,下面就简单的带大家一起来下载和安装VSCode。
1. 打开官网进行下载安装
官方下载链接,点击右上角的 Accept,

2. 下载
VSCode支持windows OS等系统:

点击上面的下载之后,等待下载完成:

3. 安装
-
下载完成单击运行,然后我们开始进行安装:

-
然后选择安装的位置,也就是你的安装目录文件所在,可以自行选择。

-
下图是选择在进行软件安装的时候是否同时进行其他任务,这里勾选了最后一个选择(添加到系统环境变量中,如果没有勾选这个选项,则需要手动添加),然后继续下一步:

-
继续点击
下一步,直到安装成功。

这样一步一步的操作下来,我们的VSCode软件的下载和安装就基本上完成了,可能在上面的截图或者步骤中会有些许的不一样,但是大概的情况基本都差不多,这里就不一一演示了。
准备开始学习的小伙伴们,可以自行试着安装一下,有什么问题或者不懂的,欢迎大家的留言和提问哦。
4. 使用
4.1 extensions
初次打开 VSCode 软件,出现以下界面
打开VSCode

点击侧边栏的Manage extensions图标

搜索Python,点击install即可

在VSCode中编写Python代码,除了安装上述插件,还需要自行安装Python编译器
4.2 Python编译器
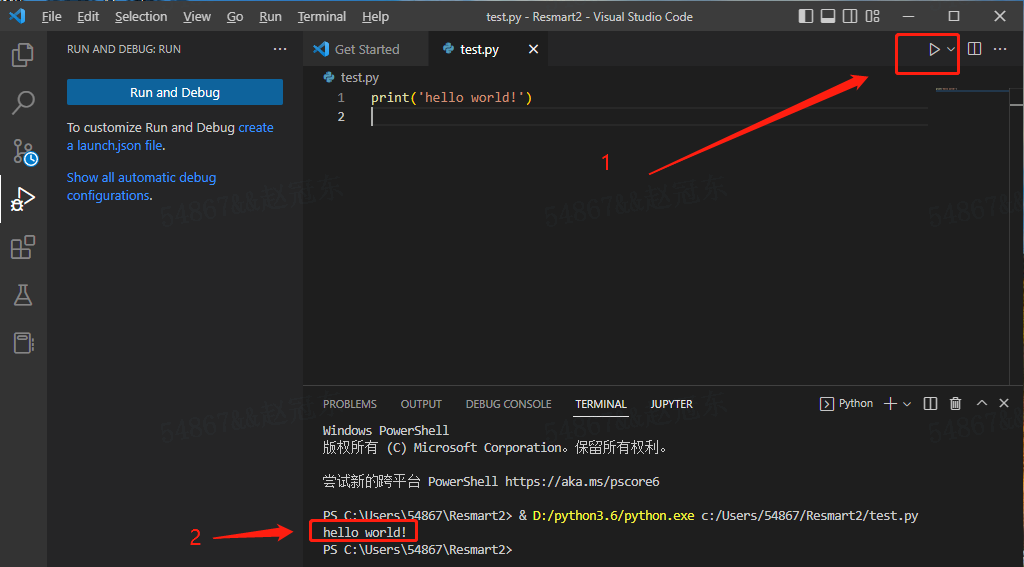
4. 运行python代码的 3 种方法

参考资料
[1] VSCode软件的下载安装;
[2] VSCode配置Python教程;