文章目录
- 1.思路讲解
- 1.1 游戏设计
- 1.2 主界面
- 1.3 倒计时进入游戏
- 1.4 游戏效果
- 1.3 游戏结束
- 2.实现源码
- 2.1 游戏动态效果
- 2.2 游戏主代码
- 2.3 源码目录
- 源码下载
作者:xcLeigh
文章说明html实现飞机大战源码,酷炫的界面效果,有四款飞机大战背景,可自由切换。支持飞机跟随鼠标动,也支持键盘上下左右控制飞机移动。
1.思路讲解
1.1 游戏设计
游戏等级:
入门 - 初级 - 渐入 - 大神
游戏称号:
青铜 - 白银 - 黄金 - 铂金 - 钻石 - 星耀 - 王者 - 荣耀王者
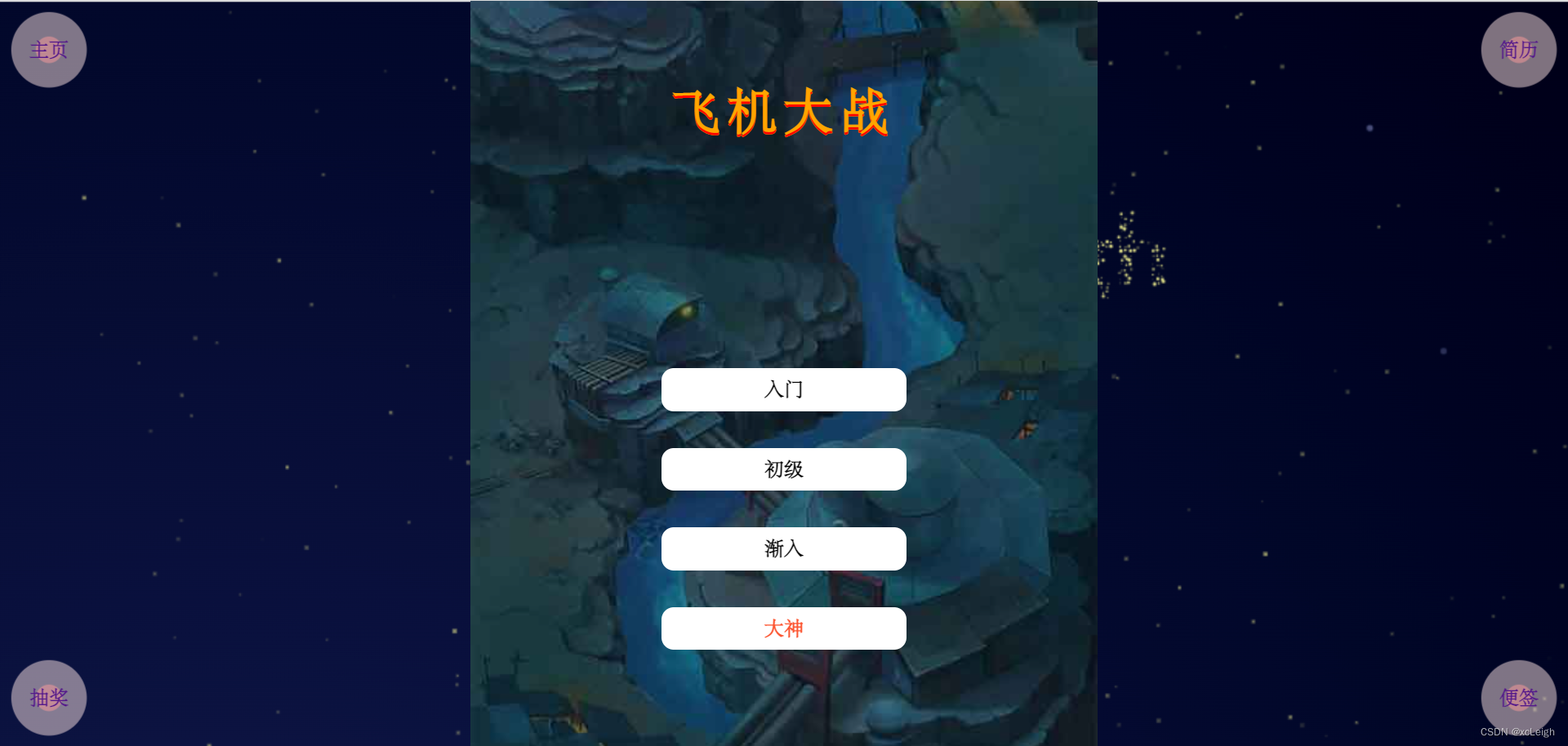
1.2 主界面
四个等级,通过选择游戏等级难度,进入游戏。四个角落里放了四个动画特效。

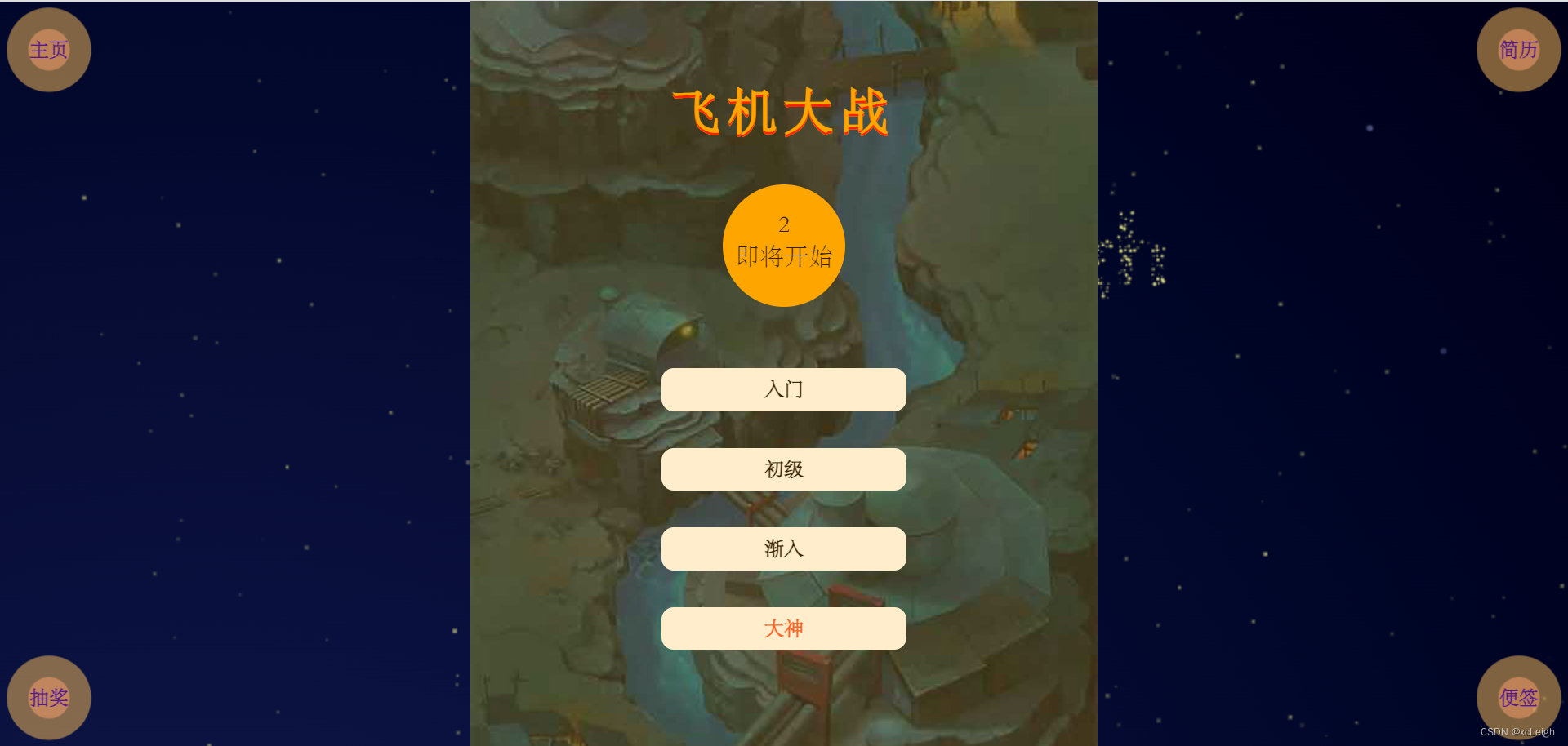
1.3 倒计时进入游戏
选择游戏等级后,会进入3秒倒计时,准备好大战一场……

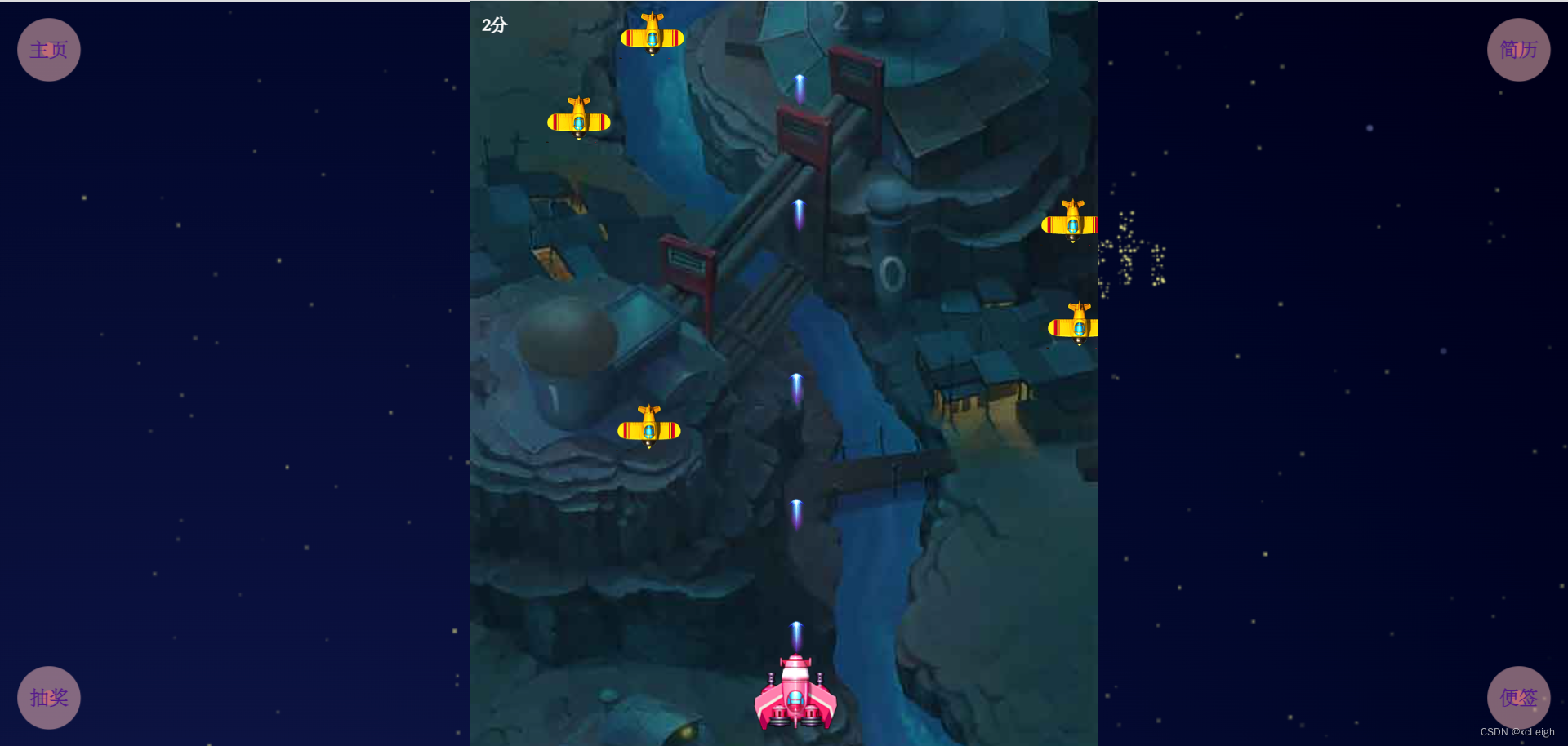
1.4 游戏效果
操作飞机:
方式1:通过键盘上下左右按键;
方式2:通过移动鼠标;
当碰到飞机,即为失败。

1.3 游戏结束
游戏结束时候,提示游戏挑战得分,以及根据得分,给出相应的荣誉称号(上面说到的游戏称号),以及再来一局的提示操作。

2.实现源码
2.1 游戏动态效果
html实现飞机大战
2.2 游戏主代码
界面html源码,其他css+js等代码,见文章末尾的 源码下载
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, width=device-width" /> <link rel="icon" type="image/png" href="images/icon.png" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title>xcLeigh - 趣玩飞机大战</title> <link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="box"><div id="djs" style=" display:none; position:absolute;width:100%;height:100%;text-align:center; z-index:999;"><div style="position:absolute;width:100%;height:100%;background-color:orange;opacity:0.2;"></div><div style="padding-top:150px;"></div><div style="width:100px;height:100px;background-color:orange;margin:auto;padding:auto; border-radius:50%;"><div id="ts" style="font-size:20px;padding-top:20px;">2</div><div id="ts" style="font-size:20px;">即将开始</div></div></div><div id="level"><h1>飞机大战</h1><p>入门</p><p>初级</p><p>渐入</p><p style="color:#FC5531;">大神</p></div><div id="map"><div id="BiuAll"></div></div><div id="score">0</div><div id="restart"><p class="p1">挑战得分:<span>0</span></p><p class="p2">获得称号:<span>青铜</span></p><p class="p3">再来一局</p></div>
</div><div style="position:absolute;left:0;top:0; width:80px;height:80px;"><div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0F85F4;z-index:88;"><a href="https://blog.csdn.net/weixin_43151418/article/details/125121535" target="_blank" style="text-decoration:none; font-weight:bold">主页</a></div><div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'></div><div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'></div></div><div style="position:absolute;right:0;top:0; width:80px;height:80px;"><div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0BABC4;z-index:88;"><a href="https://blog.csdn.net/weixin_43151418/article/details/125350141" target="_blank" style="text-decoration:none; font-weight:bold">简历</a></div><div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'></div><div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'></div></div><div style="position:absolute;right:0;bottom:0; width:80px;height:80px;"><div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:red;z-index:88;"><a href="https://blog.csdn.net/weixin_43151418/article/details/127532058" target="_blank" style="text-decoration:none; font-weight:bold">便签</a></div><div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'></div><div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'></div></div><div style="position:absolute;left:0;bottom:0; width:80px;height:80px;"><div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:orange;z-index:88;"><a href="https://blog.csdn.net/weixin_43151418/article/details/127488635" target="_blank" style="text-decoration:none; font-weight:bold;">抽奖</a></div><div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'></div><div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'></div></div><div style="position:absolute;left:0;bottom:0; width:100%;height:80px; line-height:80px; text-align:center; z-index:-1;"><a href="https://blog.csdn.net/weixin_43151418" target="_blank" style="text-decoration:none; font-weight:bold;color:white;">xcLeigh | 星空 | 贪吃蛇</a></div>
<script type="text/javascript" src="js/main.js"></script>
</body>
</html>
2.3 源码目录

源码下载
html实现飞机小游戏(源码)

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文归属CSDN,作者:xcLeigh,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/127635252(防止抄袭,原文地址不可删除)