需求 :当有一个数组对象 我们需要根据数组对象的某个属性进行去重 此时我们用reduce最合适不过
let alin = [{id : 001 ,name : '小红'},{id : 002 ,name : '小黄'},{id : 001 ,name : '小红'},]function arrRemoveRepet(arr) {let newArr = []; // 去重后得到的新数组const obj = {}; // 中间值 转换数据newArr = arr.reduce(function(prev, cur) {obj[cur.name] ? '' : (obj[cur.name] = true && prev.push(cur));return prev;}, []);return newArr;}
执行代码 我们会发现 中间值 obj 打印出来的结果为{小红: 1, 小黄: 2}
此时 有的小伙伴会疑惑了 为什么 obj 最后出来的值是 1 , 2 ?
下面我们对此问题展开解析
从上述代码 我们能知道 影响obj对象的操作其实就是一句话的代码
obj[cur.name] ? '' : (obj[cur.name] = true && prev.push(cur));
从中我们很直观的就能理解到 给obj中的键赋值的操作其实就是 true && prev.push(cur)
接下来我们就重点解释这段代码
第一个 true 是什么意思 ?
保险起见 为了让程序顺利执行 其取到 prev.push(cur)
让我们看一下 && 运算符的逻辑
只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;
只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;
总结:假前真后
在JS世界中,一共有这几种情况被认定为假:fase,undefined,'',null,0与神奇的NaN。
console.log(0&&1); 左边为假,不走了,打印结果为0;
console.log(undefined&&1);左边为假,程序不走了,弹出的结果为undefined;
console.log(true&&'');左边为真,程序继续,弹出的结果为'';
console.log(NaN&&true);左边为假,程序不走了,弹出NaN;
这样我们就理解了 obj[cur.name] = true && prev.push(cur)这就话其实就是变现等于 obj[cur.name] = prev.push(cur) 当然平时我们写的时候也可以这样写 也可以将true变成1、2等其实都是一个效果
那问题又来了 为什么 obj[cur.name] = prev.push(cur) 执行的结果为{小红: 1, 小黄: 2}呢?
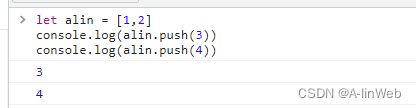
这其实又是另个一知识点 我们不妨看一下这个结果

我们能发现 其实打印的结果就是数组的长度 那这样 obj[cur.name] = prev.push(cur) 执行的结果为{小红: 1, 小黄: 2} 就出来了~~~