这里写自定义目录标题
- 1、设计模式概要
- 最基本的设计模式
- 使用设计模式的好处
- 2、MVC模式
- MVC实例:
- 模型 models.py
- 视图views.py
- 控制器 Controller.py
- 3、优缺点总结
1、设计模式概要
定义: 设计模式是由众多的软件开发人员经过长期的积累,不断试错改进,总结出来的最佳解决方案。是软件开发人员解决某类问题的最佳实践,它经常被有经验的软件开发人员在开发过程中所采用。
最基本的设计模式
- 创建型模式:提供实例化的方法,为适合的状况提供相应的对象创建方法。
- 结构型模式:通常用来处理实体之间的关系,使得这些实体能够更好地协同工作。
- 行为型模式:用于在不同的实体建进行通信,为实体之间的通信提供更容易,更灵活的通信方法。
使用设计模式的好处
- 模式为开发人员提供了针对特定问题的经过尝试和测试的解决方案的选择。
- 所有设计模式都是与语言无关的。
- 模式有助于实现沟通并维护良好的文档。
- 它包括成就记录,以减少项目的任何技术风险。
- 设计模式使用起来非常灵活并且易于理解。
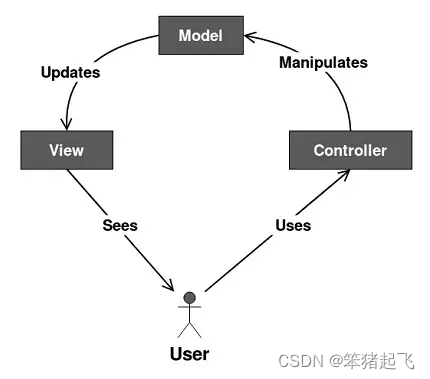
2、MVC模式
MVC模式,即模型-视图-控制器模式,也是最常用的设计模式。开发人员发现实现这种设计模式很容易。

该模式下由三部分组成
模型model:它由与数据库交互的纯应用程序逻辑组成。它包含了所有可以向最终用户表示数据的信息。
试图views:视图表示与最终用户交互的HTML文件。它向用户表示模型的数据。
控制器 controller : 它充当视图和模型之间的中介。它监听由视图和查询模型触发的事件。
MVC实例:
模型 models.py
它需要一个方法,该方法可获取数据库中Person表的所有记录。记录以JSON格式显示。
模型主要包括业务逻辑模块和数据模块,与数据格式无关。可以被多个视图重用
# -*- coding:utf-8 -*-
# filename: mvc_model设计模式中model
# data:
import sys
import jsonclass Person(object):'''该方法可获取数据库中Person表的所有记录。记录以JSON格式显示'''def __init__(self,first_name = None,last_name = None):self.first_name = first_nameself.last_name = last_namedef name(self):'''返回人名'''return (" %s %s " %(self.first_name,self.last_name))@classmethod # 类方法的定义 类名.函数名def getAll(self):'''获取所有的人作为person对象的列表'''database = open(sys.path[0]+ r'\db.txt','r')result = []json_list = json.loads(database.read())for item in json_list:item = json.loads(item)person = Person(item['first_name'],item['last_name'])result.append(person)return result视图views.py
它显示在模型内获取的所有记录。视图从不与模型交互;控制器完成这项工作(与模型和视图进行通信)
# -*- coding:utf-8 -*-
# filename: mvc_model设计模式中model
# function :显示在模型内获取的所有记录。视图从不与模型交互;控制器完成这项工作(与模型和视图进行通信)
# data: from models import Persondef showAllView(list):print ('in our db we have %i users. Here they are:' % len(list))for item in list:print (item.name())def startView():print ('MVC - the simplest example')print ('Do you want to see everyone in my db?[y/n]')def endView():print ('Goodbye!')控制器 Controller.py
Controller通过 getAll()方法与模型进行交互,该方法将获取显示给最终用户的所有记录。
功用:控制器(controller)接收来自界面的请求 并交给模型进行处理
# -*- coding:utf-8 -*-
# filename: mvc_model设计模式中控制器
# function : 通过 getAll()方法与模型进行交互,该方法将获取显示给最终用户的所有记录。
# data: 2022-11-01from models import Person
import viewsdef showAll():#获取所有的person对象的列表ypeoples = Person.getAll()#调用视图return views.showAllView(peoples)def start():views.startView()inputs = input()if inputs == 'y':return showAll()else:return views.endView()if __name__ == "__main__":#开始运行控制器start()
3、优缺点总结
优点 :
- 实现了显示模块与功能模块的分离。提高了程序的可维护性、可移植性、可扩展性与可重用性,降低了程序的开发难度。
- 有利于分工合作。,由于按层把系统分开,那么就能更好的实现开发中的分工。网页设计人员可进行开发视图层中的 JSP,而对业务熟悉的人员可开发业务层,而其他开发人员可开发控制层。
- 有利于组件的重用。如控制层可独立成一个能用的组件,可以为一个模型在运行时同时建立和使用多个视图。
缺点 :
- 对于简单的界面,增加了系统结构和实现的复杂性。
- 视图与控制器间的过于紧密的连接。
- 视图对模型数据的低效率访问
- 目前,一般高级的界面工具或构造器不支持模式。