前端开发checkbox 单选按钮做开关
https://github.com/weatherstar/switch
 github下载
github下载
渲染事件方法
defaults = {
size : ‘default’
, checked : undefined
, onText : ‘Y’
, offText : ‘N’
, onSwitchColor : ‘#64BD63’
, offSwitchColor : ‘#fff’
, onJackColor : ‘#fff’
, offJackColor : ‘#fff’
, showText : false
, disabled : false
, onInit : function(){}
, beforeChange : function(){}
, onChange : function(){}
, beforeRemove : function(){}
, onRemove : function(){}
, beforeDestroy : function(){}
, onDestroy : function(){}
};
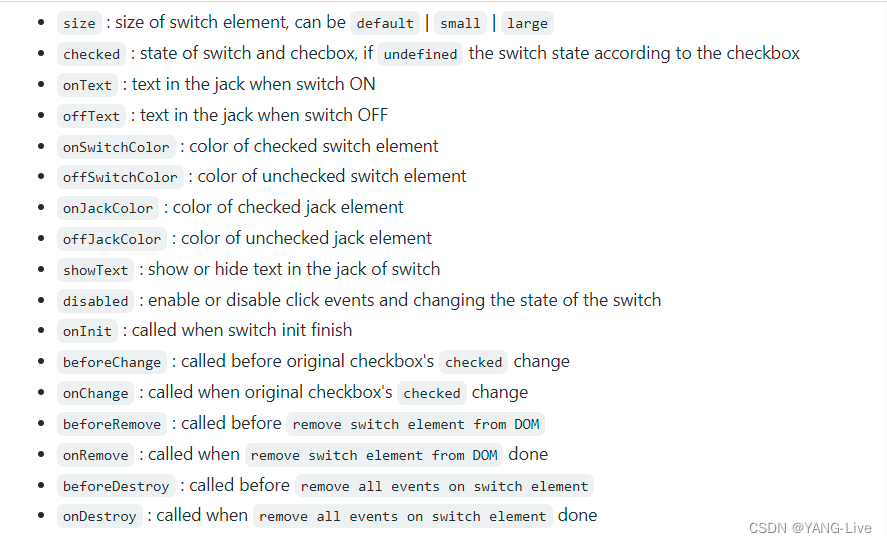
属性注释
 引入jQuery
引入jQuery
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
引入
<script src="switch.js"></script>
<link href="switch.css" rel="stylesheet">
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script src="https://code.jquery.com/jquery-3.1.1.min.js"></script><script src="switch.js"></script><link href="switch.css" rel="stylesheet">
</head>
<body><div><table><tr><td><label>LED开关:</label></td><td><input id="user" type="checkbox" class="demo-size-1" /></td></tr><tr><td><label>继电器开关:</label></td><td><input id="user" type="checkbox" class="demo-size-2" /></td></tr></table></div>
</body>
</html>
<script>$(function () {var switches = {};var switchConfig = {'demo-size-1': {size: 'small',checked: false,//点击事件onChange: function (status) {switchled(status);}},'demo-size-2': {size: 'small',checked: false,//点击事件onChange: function (status) {switchtjdq(status);}}/*渲染方法及属性 *///'demo-text-1': {// checked: true,// disabled: true,// showText: true,// onText: 'O',// offText: 'X'//},//'demo-color-1': {// onSwitchColor: '#34B363',// offSwitchColor: '#D6B3A3',// onJackColor: '#1453B3',// offJackColor: '#A4B363'//}};Object.keys(switchConfig).forEach(function (key) {switches[key] = new Switch(document.querySelector('.' + key), switchConfig[key]);});})function switchled(status) {console.log(status);}function switchtjdq(status) {console.log(status);}</script>