在Google Earth Engine (GEE) 平台中,“Object” 是指一种数据结构,它是由一组属性(键-值对)(key-value)组成的,可以是数字、字符串、布尔值、数组或其他对象。
在 GEE 中,许多数据都以对象的形式存储,例如图像、地理空间矢量数据、时间序列等。对象可以用 JavaScript 编程语言来创建、操作和分析。
在 GEE 中,对象通常使用 JavaScript 对象表示法 (JSON) 进行表示,这是一种轻量级的数据交换格式。可以使用类似 JavaScript 对象的语法来访问和操作对象中的属性。
本文介绍了在GEE平台上对Object数据结构进行创建、访问属性、修改、删除、遍历的代码和示例
文章目录
- 1.创建 Object
- 2.访问 Object 属性
- 3. 修改 Object 属性
- 4. 删除 Object 属性
- 5. 遍历 Object 属性
- 6.获取 Object 所有key
在 Google Earth Engine 中,可以使用 JavaScript 编程语言对 Object 进行操作。以下是一些常见的操作方法:
1.创建 Object
在 Google Earth Engine 中,可以使用 JavaScript 的对象字面量(Object Literal)语法来创建一个对象。具体操作方法如下:
// 创建一个对象
var myObject = {key1: 'value1',key2: 'value2',key3: 'value3'
};// 输出对象的属性
print(myObject);
在上面的例子中,我们使用对象字面量的语法创建了一个对象 myObject,包含了三个键值对。对象的键名分别为 key1、key2 和 key3,对应的键值分别为 value1、value2 和 value3。最后,我们使用 print() 函数输出整个对象。
需要注意的是,在 Google Earth Engine 中,对象不仅仅可以是 JavaScript 中的普通对象,还可以是由 Earth Engine 提供的 Image、Feature、Geometry 等等各种对象。例如,你可以通过 ee.Image() 方法创建一个 Image 对象,通过 ee.Feature() 方法创建一个 Feature 对象,以此类推。
2.访问 Object 属性
在 Google Earth Engine 中,可以使用 JavaScript 的点语法(Dot Notation)或方括号语法(Bracket Notation)来访问一个对象的属性。具体操作方法如下:
// 创建一个对象
var myObject = {key1: 'value1',key2: 'value2',key3: 'value3'
};// 使用点语法访问对象属性
var value1 = myObject.key1;// 使用方括号语法访问对象属性
var value2 = myObject['key2'];// 输出属性值
print('value1:', value1);
print('value2:', value2);
在上面的例子中,我们首先创建了一个对象 myObject,包含了三个键值对。然后,我们使用点语法和方括号语法访问该对象的属性,分别获取了 key1 和 key2 属性的值。最后,我们使用 print() 函数输出这两个属性的值。
需要注意的是,点语法和方括号语法的区别在于,点语法需要使用属性名作为标识符,而方括号语法需要使用属性名的字符串形式作为索引。例如,在本例中,myObject.key1 和 myObject[‘key1’] 都能够访问到 key1 属性的值,但是如果属性名包含特殊字符或空格等,就只能使用方括号语法访问了。
3. 修改 Object 属性
在 Google Earth Engine 中,可以使用 JavaScript 的点语法(Dot Notation)或方括号语法(Bracket Notation)来修改一个对象的属性。具体操作方法如下:
// 创建一个对象
var myObject = {key1: 'value1',key2: 'value2',key3: 'value3'
};// 修改对象属性的值
myObject.key1 = 'new value1';
myObject['key2'] = 'new value2';// 输出修改后的属性值
print(myObject);
在上面的例子中,我们首先创建了一个对象 myObject,包含了三个键值对。然后,我们使用点语法和方括号语法修改了 key1 和 key2 属性的值。最后,我们使用 print() 函数输出修改后的整个对象。
需要注意的是,点语法和方括号语法的区别在于,点语法需要使用属性名作为标识符,而方括号语法需要使用属性名的字符串形式作为索引。修改属性值时,也是类似的区别。同时,需要注意对象的属性是否可修改,有些对象的属性是只读的,不能被修改。例如,Image 对象的属性就是只读的。
4. 删除 Object 属性
在 Google Earth Engine 中,可以使用 JavaScript 的 delete 关键字来删除一个对象的属性。具体操作方法如下:
// 创建一个对象
var myObject = {key1: 'value1',key2: 'value2',key3: 'value3'
};// 删除对象的属性
delete myObject.key1;
delete myObject['key2'];// 输出删除后的对象
print(myObject);在上面的例子中,我们首先创建了一个对象 myObject,包含了三个键值对。然后,我们使用 delete 关键字删除了 key1 和 key2 属性。最后,我们使用 print() 函数输出删除后的整个对象。
需要注意的是,删除对象属性时,如果该属性不存在,不会发生任何事情。同时,有些对象的属性是只读的,不能被删除。例如,Image 对象的属性就是只读的。
5. 遍历 Object 属性
在 Google Earth Engine 中,可以使用 for…in 循环语句遍历一个对象的所有属性。具体操作方法如下:
// 创建一个对象
var myObject = {key1: 'value1',key2: 'value2',key3: 'value3'
};// 遍历对象的属性
for (var key in myObject) {print(key + ': ' + myObject[key]);
}
// 遍历对象的属性
for (var key in myObject) {if (myObject.hasOwnProperty(key)) {var value = myObject[key];// 处理属性和值}
}
在上面的例子中,我们首先创建了一个对象 myObject,包含了三个键值对。然后,我们使用 for…in 循环语句遍历该对象的所有属性,使用 print() 函数输出每个属性的名称和对应的值。
需要注意的是,for…in 循环语句遍历的是对象的可枚举属性,不包括原型链上的属性。如果需要遍历对象原型链上的所有属性,可以使用 Object.getOwnPropertyNames() 方法。
这些操作方法是使用 JavaScript 对象的基本方法,也可以用于在 Google Earth Engine 中操作 Object。请注意,有些 GEE 对象的属性是只读的,不能直接修改。
6.获取 Object 所有key
在 Google Earth Engine 中,可以使用 JavaScript 的 Object.keys() 方法来获取一个对象的所有键名(key)。具体操作方法如下:

// 创建一个示例对象
var myObject = {key1: 'value1',key2: 'value2',key3: 'value3'
};// 使用 Object.keys() 方法获取对象的键名
var keys = Object.keys(myObject);// 输出所有的键名
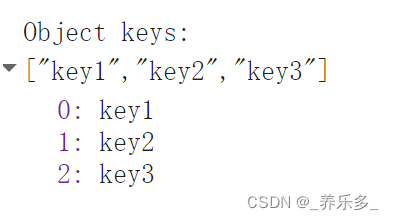
print('Object keys:', keys);
在上面的例子中,我们首先创建了一个示例对象 myObject,包含了三个键值对。然后,我们使用 Object.keys() 方法获取该对象的所有键名,保存在变量 keys 中。最后,我们使用 print() 函数输出 keys 数组,即对象的所有键名。
需要注意的是,Object.keys() 方法返回的是一个数组,数组中的元素即为对象的所有键名。如果你需要获取对象的键值,可以使用类似 myObject[key] 的方法来访问,其中 key 是对象的某个键名。



















![[C++笔记]初步了解STL,string,迭代器](https://img-blog.csdnimg.cn/6687c2c8fdd24eaaac287c971d2436b8.png)