CSS transform属性允许对某一个元素进行某些形变, 包括旋转,缩放,倾斜或平移等。
注意事项,并非所有的盒子都可以进行transform的转换,transform对于行内级非替换元素是无效的,比如对span、a元素等
常见的函数transform function有:
平移:translate(x, y)
缩放:scale(x, y)
旋转:rotate(deg)
倾斜:skew(deg, deg)
位移translate
一个参数时,设置x轴上的位移,二个参数时,设置x轴和y轴上的位移值类型
值类型:
数字:100px
百分比:参照元素本身
写法(易错):transform属性下引用对应的函数
transform: translate(50px,50px)
transform: translate(100%,100%)
transform: translate(100%)
缩放scale
值个数:
一个值时,设置x轴上的缩放
二个值时,设置x轴和y轴上的缩放
值类型:
数字:
✓ 1:保持不变
✓ 2:放大一倍
✓ 0.5:缩小一半
百分比:百分比不常用
transform: scale(0.5)

rotate旋转
旋转:rotate(<angle>)
值个数:
一个值时,表示旋转的角度
值类型:
常用单位deg:旋转的角度( degrees )
正数为顺时针
负数为逆时针
除了deg(度)还可以用圈(turn)
90deg=0.25turn
.box:hover {transform: rotate(45deg);}transform-origin形变中心
transform-origin:形变的原点
比如在进行scale缩放或者rotate旋转及skew倾斜时,都会有一个原点
一个值:
设置x轴的原点
两个值:
设置x轴和y轴的原点
◼ 必须是<length>,<percentage>,或 left, center, right, top, bottom关键字中的一个
left, center, right, top, bottom关键字
length:从左上角开始计算(????)
百分比:参考元素本身大小
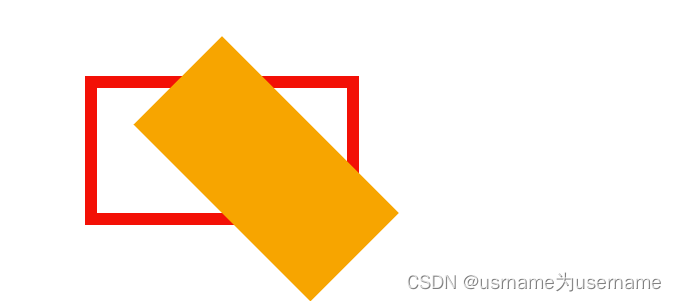
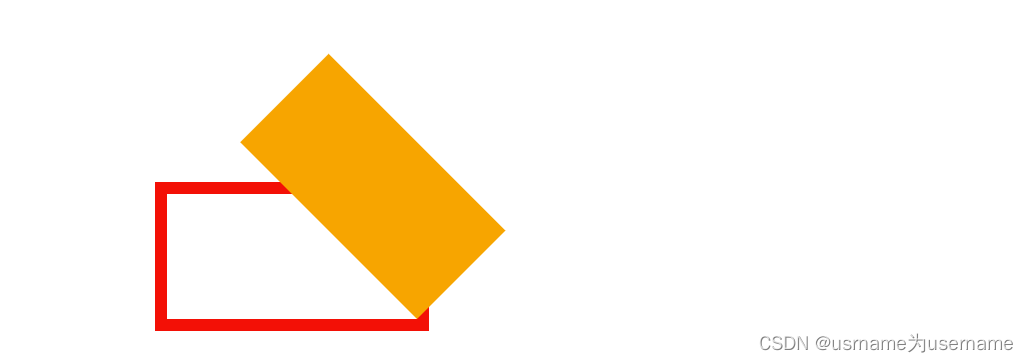
transform-origin: 50% 100%;transform: rotate(45deg)
transform-origin:left top;transform: rotate(45deg)
transform-origin: 200px 100px;transform: rotate(45deg)
倾斜skew(????)
◼ 倾斜:skew(x, y)
函数定义了一个元素在二维平面上的倾斜转换。
◼ 值个数
一个值时,表示x轴上的倾斜
二个值时,表示x轴和y轴上的倾斜
◼ 值类型:
deg:倾斜的角度
正数为顺时针
负数为逆时针
注意:倾斜的原点受transform-origin的影响
transform: skew(10deg);transform设置多个值
可以给transform设置多个形变的函数,多个之间以空格分隔,非逗号
transform: scale(2) rotate(45deg);<transform-function>++: 一个或者多个, 并且多个之间以空格分隔transform: scale() translate();<box-shadow>##: 一个或者多个, 多个之间以, 分隔box-shadow: 1px 1px 1px 1px #f00,<transform-function>++: 一个或者多个, 并且多个之间以空格分隔transform: scale() translate();transform: scale(2) rotate(45deg);
![[C++笔记]初步了解STL,string,迭代器](https://img-blog.csdnimg.cn/6687c2c8fdd24eaaac287c971d2436b8.png)