PlayEdu v1.0-beta.3 发布,视频培训解决方案

PlayEdu 是基于 SpringBoot3 + Java17 + React18 开发的企业内部培训系统。它专注于提供私有化部署方案,包括视频,图片等资源的内网部署。目前主要支持有本地视频上传播放、学员邮箱登录、无限级部门、无限级资源分类、学员在线学习等主要功能。
更新内容
-
后台的学员列表左侧部门列表显示每个部门的学员人数
-
后台学员列表在选择部门的情况下可直接查看该部门下的学员学习进度
-
后台学员列表学员增加『学习』按钮,点击可查看该学员的最近 30 天每日学习时长、该学员的所有课时、线上课的学习进度
-
优化 Docker 编译。现在可直接编译镜像无需手动执行命令安装依赖
-
修复后台学员默认头像的 bug
-
修复部门的排序和父子级变更的权限控制 Bug
-
优化已知的 null 错误,提升系统稳定性
-
修复 PC 端口的部门切换无法持久化保存的 bug
-
修复 PC 端口的页面切换滚动条位置 bug
-
优化 PC 端口的学员退出的逻辑
原文链接:https://www.oschina.net/news/237765/playedu-1-0-beta-3-released
pnpm 8.3 发布,软件包管理器
pnpm 是一个快速、节省磁盘空间的软件包管理器。它使用一个内容可寻址的文件系统来存储磁盘上所有模块目录的所有文件。当使用 npm 或 Yarn 时,如果你有 100 个使用 lodash 的项目,你将在磁盘上有 100 份 lodash 的拷贝,而使用 pnpm 时,lodash 将被存储在一个内容可寻址的存储器中。
pnpm 8.3 正式发布,更新内容如下:
改动
-
可以使用 pack-gzip-level 设置为 pnpm pack 命令指定自定义压缩级别
-
为 pnpm dedupe 添加 -check 标志。
-
允许在 .npmrc 中指定默认值的环境变量。
-
当原始命令有 g 选项时,在不匹配注册表的错误信息中添加 g
-
当试图从存储空间复制文件时,不会出现 EBUSY 错误
-
pnpm config get <key> 应该打印布尔值
-
如果是通过 package.json 中的 link: 协议指定的真正的链接依赖,则不要打印关于链接依赖的信息
-
新增了一个名为 dedupe-direct-deps 的设置,默认为禁用。当设置为 true 时,已经与工作区的根 node_modules 目录有符号链接的依赖项将不会被符号链接到子项目的 node_modules 目录。这个功能在 v8.0.0 中默认启用,但引起了一些问题,所以最好默认禁用它
补丁变化
-
当注入的工作空间依赖的 publishConfig.directory 不存在时警告用户
-
在 Windows 机器上使用硬链接来链接节点可执行文件
-
当 pnpm 以旧的 Node.js 版本执行时,在错误信息中打印正确的最低支持的 Node.js 版本
-
改进过时的 lockfile 错误信息
原文链接: https://www.oschina.net/news/237762/pnpm-8-3-released
wangmarket CMS v6.1 发布,优化界面及网站管理能力
私有化部署自己的 SAAS 云建站系统,跟可通过后台任意开通多个网站,每个网站使用自己的账号进行独立管理。延续了织梦、帝国 CMS 的模版方式,性能高度优化,一台 1 核 1G 服务器可建立上万个独立网站。
更新说明
-
代理后台 - 网站管理,增加 空间占用、文章条数的显示及上限为多少的修改能力。
-
去掉自动分配的二级域名修改的入口,不允许自动分配的二级域名修改。
-
登录页面美观程度大幅优化
-
网站管理后台顶部初步增加导航栏,可显示当前登录的用户、切换语言、最大化窗口等。
-
优化使用服务器本地存储方式时,默认的 cdn 域名,默认去掉协议,以适配后期变为 https 协议。
-
优化使用服务器本地存储方式时,后续自启动时 FileUpload 跟网市场本地存储方式有点异常的问题
-
优化总管理后台左侧功能插件的展示
-
网站管理后台中页面右上角的语种切换入口隐藏,统一采用顶部右上角的语种切换
-
修复自行安装时选择某种特定存储方式后,在网站管理后台中,系统设置 - 基础信息报错的问题。
-
网站管理后台刚开通网站进入时,模版选择的排版美化,引导提示优化
-
修复 v6.0 版本下坐席插件跟云客服的通信问题。
-
修复 v6.0 版本下,在线客服插件因文件上传能力导致 js 缓存未能生成而使客服插件的联系信息未能在网站更新的问题
-
代理后台 - 网站管理,增加网站空间上限跟网站文章上限的修改能力
-
代理后台 - 开通网站、开通代理时,用户名限制只能录入英文 + 数字
-
Ueditor 富文本编辑器修复百度地图插入问题
-
修改如果用户名中带有 ceshi 字符,不再弹出广告说明提示
-
增加 NewsEditInterface 接口,可用于扩展内容管理中,编辑内容时的输入项等。
-
优化 AdminIndexPluginManage 的插件扫描
-
修复不带前缀的域名绑定后无法访问到的问题。
-
全局变量增加 saveValue 接口,以便扩展开发时,进行自定义快速填充数据使用
原文链接:https://www.oschina.net/news/237739/wangmarket-cms-6-1
likeadmin基于「Spring Boot + ThinkPHP + FastAPI + Gin + TypeScript + Vue + Vite + Nuxt+ Element Plus + uni-app」实现的免费开源后台管理系统,拥有Java、PHP、Python、GO等多种后端语言版本,专业团队维护,值得信赖,欢迎下载体验。 开源地址:https://gitee-github.com/jXyUhKr 官网文档地址:https://www.likeadmin.cn
easy-retry 分布式重试服务平台

分布式重试服务平台 Easy-Retry 在分布式系统大行其道的当前,系统数据的准确性和正确性是重大的挑战,基于 CAP 理论,采用柔性事务,保障系统可用性以及数据的最终一致性成为技术共识 为了保障分布式服务的可用性,服务容错性,服务数据一致性 以及服务间掉用的网络问题。依据 "墨菲定律",增加核心流程重试,数据核对校验成为提高系统鲁棒性常用的技术方案
通常的业务场景有:
-
保障系统稳定性,减少网络抖动导致异常,增加重试能力
-
保障服务容错性,对核心流程进行拆分,在业务低峰期进行数据核对
-
保证信息的可达性,在服务间通知时增加重试
但由于正常业务场景较难触发重试流程,从而导致研发测试对重试场景和流量并不重视,始终处于重要但无序的 "管理真空"
Easy-RETRY 是一个针对业务系统重试流量的治理平台,其自身具有高可用高性能高负载的特点,服务特性有:
-
支持千万级别的重试流量分派
-
支持流量容量扩容,自动识别并处理
-
支持流量处理节点水平扩容
-
高效利用系统资源支持高并发
-
支持多种算法调度客户端执行
-
打包上报,支持高并发业务场景
-
加密通讯,保障信息安全
原文链接:https://www.oschina.net/news/237726/easy-retry
大数据分布式可视化的 DAG 任务调度系统 Taier 正式发布 1.4 版本
Taier 1.4 版本更新亮点
新增任务类型
・新增 DataX 组件,在无 Hadoop 环境的情况下,Taier 可以通过执行 DataX 的任务来实现异构数据源之间高速稳定的数据同步的能力,增强 Taier 在单机模式下的基础功能。
・新增 Greenplum、GaussDB、MySQL、Postgresql、Sqlserver、TiDB、Vertica、Maxcompute 等任务类型,完善 Taier 相关 SQL 任务类型。
・新增 Hadoop MR 任务类型,可以通过自行编写 Map/Reduce 的代码,来执行对应的数据集的处理。
完善任务功能
・Script 组件新增 Standalone 模式,支持 Python、Shell 任务本地执行,移除脚本任务对 Hadoop 环境的强依赖。
・数据同步任务支持 Hive3 的数据源向导模式配置。
・HiveSQL、Spark SQL 的临时查询表支持定时清理。
优化使用场景
・兼容 Taier 在 Window 环境下部署运行的环境问题。
・优化 Taier 部分元数据表结构信息、完善表结构备注信息。
・优化控制台组件配置参数信息,移除环境相关参数信息,Spark 组件支持自动上传 SqlProxy 包,减少组件配置依赖。
接下来
Taier 1.4 版本的发布是又一个全新的开始,开发团队不会停下脚步,未来将根据用户反馈加速迭代持续优化,完善 Taier 的功能和文档,满足用户更多场景的使用,推进国内开源生态的发展。
Taier 此前的成绩离不开每一位参与者的贡献与支持,踏上这个新的起点,Taier 的未来也仍需大家共同努力,让 Taier 朝着好用又强大的 DAG 任务调度系统的目标继续前进。
原文链接:https://www.oschina.net/news/237689/taier-1-4-released
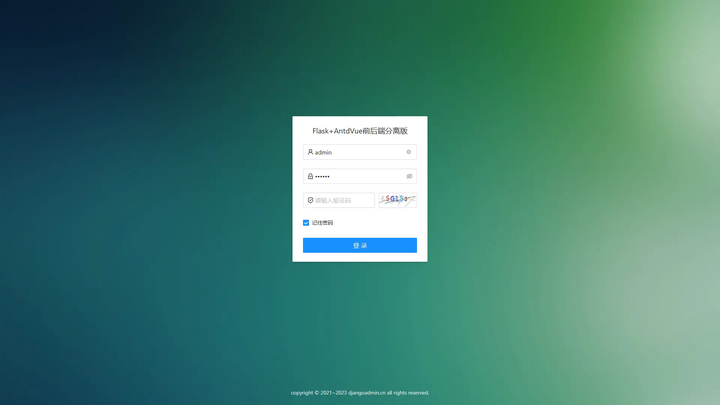
DjangoAdmin 敏捷开发框架 Flask+AntdVue 版本 v1.0.0 发布
v1.0.0 更新内容:
1、设计、规划和研发基础 RBAC 权限架构;
2、编写框架核心底层代码;
3、对系统模板进行架构设计及模板继承相关设计;
4、研发框架基础模块,如字典、配置、行政区划管理等等常规基础模块;
5、设计并研发代码生成器,根据表结构动态解析并生成模块文件和增删改查功能;
6、设计并研发一系列其他配套功能很常规使用函数;
一款 Python 语言基于 Flask、Vue3.x、AntDesign、MySQL 等框架精心打造的一款模块化、高性能、企业级的敏捷开发框架,本着简化开发、提升开发效率的初衷触发,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架。

原文链接:https://www.oschina.net/news/237624/djangoadmin-1-released
likeadmin基于「Spring Boot + ThinkPHP + FastAPI + Gin + TypeScript + Vue + Vite + Nuxt+ Element Plus + uni-app」实现的免费开源后台管理系统,拥有Java、PHP、Python、GO等多种后端语言版本,专业团队维护,值得信赖,欢迎下载体验。 开源地址:https://gitee-github.com/jXyUhKr 官网文档地址:https://www.likeadmin.cn