目录
一、Mongo概述
二、安装&下载
1.下载:
2.安装
三、基本命令
插⼊数据
查询数据
修改数据
删除数据
索引
四、Python与MongoDB交互
1.安装pymongo
2.使⽤
一、Mongo概述
-
MongoDB是什么?
MongoDB是⾮关系型数据库(No sql)
-
为啥需要学习MongoDB?
-
企业需求
-
爬⾍爬取数据到⼀个量级 使⽤MongoDB⽐mysql好⼀些
-
-
MongoDB特点
-
⽆数据结构(⽅便爬⾍)
-
(具有⾮常⾼读写能⼒)
-
良好的⽀持 (完善⽂档,跨平台,稳定)
-
二、安装&下载
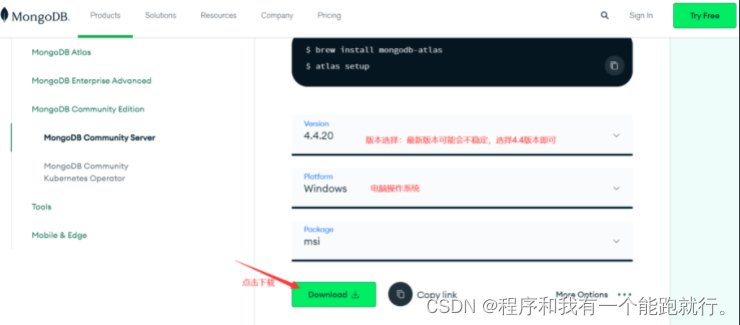
1.下载:
官网:MongoDB: The Developer Data Platform | MongoDB

2.安装
安装步骤:
双击安装文件
![]()
点击下一步

勾选并点击下一步

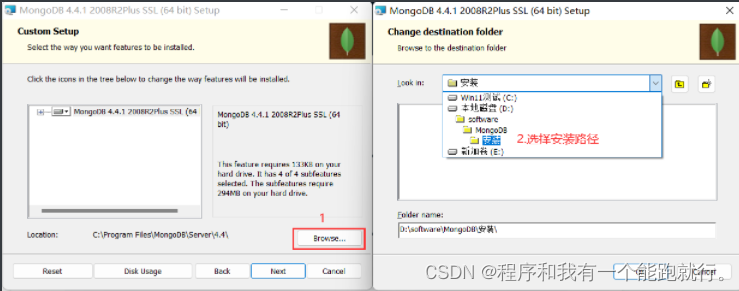
安装方法:默认安装会默认安装到C盘,不能修改安装路径
这里我选择自定义安装

自定义安装路径

默认即可

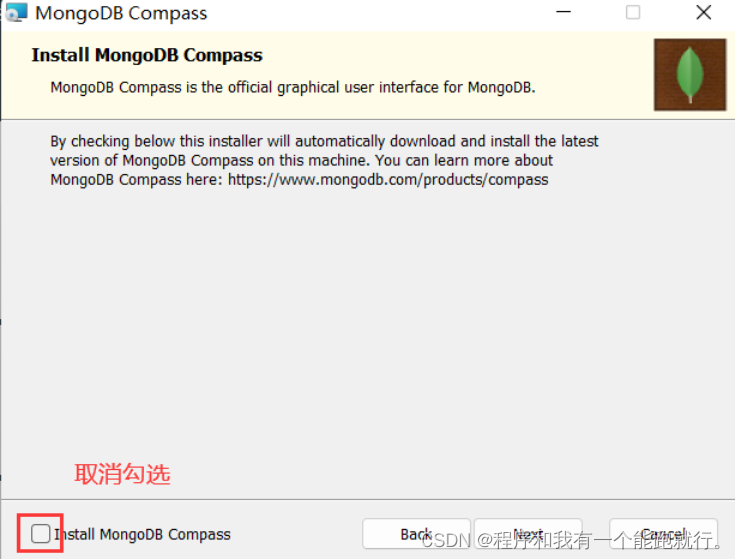
取消勾选,并点击下一步
如果不取消勾选,会自动安装一个软件:用来管理此数据库的程序,当由于是从国外网站下载程序,速度会很慢,为避免安装过程中出现问题,我们就取消勾选。

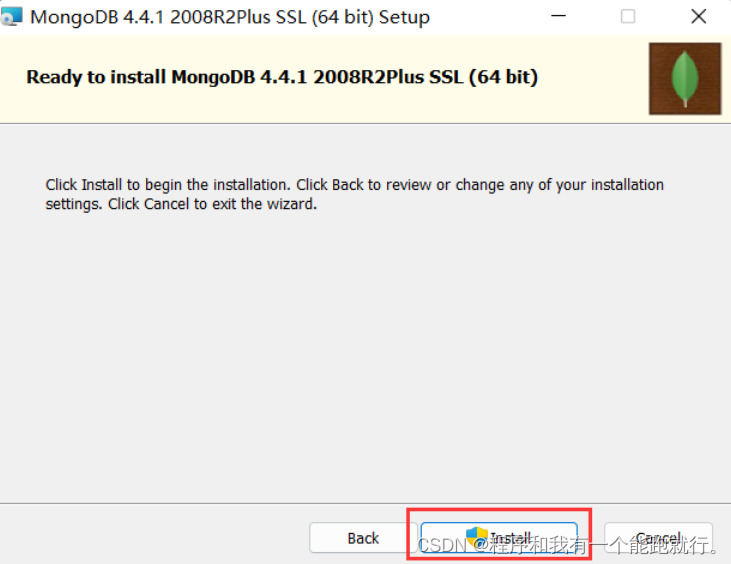
点击安装

等待安装完成即可。
三、基本命令
| SQL概念 | MongoDB概念 | 解释 |
|---|---|---|
| database | database | 数据库 |
| table | collection | 数据库表/集合 |
| row | document | 数据记录行/文档 |
| column | field | 字段/域 |
| index | index | 索引 |
| primary key | primary key | 主键 |
show dbs # 查看数据库
cls 清屏命令
use mark # 使⽤数据库/创建数据库
db # 查看当前正在使⽤数据库名称
show collections/tables # 查看当前数据库下的集合 --- 表
db.dropDatabase() # 删除当前正在使⽤的数据库插⼊数据
insert()
-
不⼿动创建表(当前没有这个表,插⼊⼀条数据,表⾃动创建)
db.demo1.insert({x:1})
-
⼿动创建表
db.createCollection(name,option) name:创建集合名称 option:⼀个字典 指定创建集合的配置capped: 默认False 没设置上限 True 设置上限size: 表示设置上限的⼤⼩ 字节 如果设置⼤⼩<256 默认为256max: number 指定上限集合的最⼤允许的⽂档数量 (最⼤⾏数)# 超过范围数据会被覆盖 # 例⼦ db.createCollection('demo1',{capped:true,size:5000,max:4}) # 检测当前集合有没有设置上限 false没有 true有 db.mark.isCapped() -
插⼊多条数据
db.demo1.insert([{name:'小泽',age:20,addr:'南京'},{name:'小超',age:20,addr:'南京'}]) for(i=3;i<10;i++)db.demo1.insert({x:i})
save()
# 指定id 找到就更新 没找到插⼊
db.demo1.save({_id:1,name:'小马'})查询数据
find()
-
查询mark集合内所有数据
db.demo1.find() -
精确查询
db.demo1.find({addr:'徐州'}) -
格式化显示查询结果
db.demo1.find({addr:'徐州'}).pretty() -
符合条件的第⼀条数据
db.demo1.findOne({addr:'徐州}) -
多条件查询
db.demo1.findOne({addr:'徐州',name:'小义'})
操作查询结果
-
查询集合⾥数据个数
db.demo1.find().count() db.demo1.count() -
查询符合条件数据个数
db.demo1.find({addr:'徐州'}).count() db.demo1.count({addr:'徐州'}) -
查询前⼏条数据 限制条件 不分负号
db.demo1.find().limit(2) db.demo1.find().limit(-2) -
跳过⼏条数据
db.demo1.find().skip(2) -
查询age>19数据
db.demo1.find({age:{$gt:19}})等于:默认是等于判断,没有运算符
⼩于:$lt
⼩于等于:$lte
⼤于:$gt
⼤于等于:$gte
不等于:$ne

-
⾃定义查询
db.demo1.find({$where:function(){return this.age > 19;}})如果age对应的值是字符串类型的,也能筛选出来,而db.demo1.find({age:{$gt:19}})这种方法就筛选不出来
-
映射:返回指定字段,如果为1 返回该字段,_id列默认显示
2个字典分别代表的含义:
-
显示行
-
显示列
db.mark.find({},{age:1}) db.mark.find({},{age:1,_id:0}) -
-
排序
# 按照年龄升序 db.mark.find().sort({age:1}) # 按照年龄降序 db.mark.find().sort({age:-1})
拓展:正则查询
# 查询英文、数字类型的数据
db.demo1.find({name:{$regex:'\\w'}})
# 查询中文类型的数据
db.demo1.find({name:{$regex:'\u4e00-\u9fa5'}})修改数据
update()
三个字典分别代表的含义:
-
query:查询条件
-
update: 更新的内容
-
multi:默认false 表示更新第⼀个符合条件的数据 true 把所有满⾜条件的数据进⾏更新
-
正常更新 其余字段不保留
db.demo1.update({name:'小义'},{name:'小毅'}) -
指定字段更新 保留其余字段
db.demo1.update({name:'小强'},{$set:{name:'小弱'}}) -
符合条件全部进⾏更新
db.demo1.update({addr:'南京'},{$set:{addr:'江宁'}},{multi:true})
删除数据
remove()
-
删除集合名
db.demo2.drop()
-
删除集合下所有数据
db.demo2.remove({})
-
删除符合条件的数据
# 删除符合条件的所有数据 db.demo1.remove({addr:'江宁'}) # 删除符合条件的第n条数据 # justOne # justTwo # justThree #..... # 只有justOne生效,其余都是删除匹配到的所有数据 db.demo1.remove({addr:'徐州'},{justOne:true})
-
delete效率⽐remove⾼
db.mark.deleteOne({age:96}) db.mark.deleteMany({age:18})

索引
更快
-
插⼊示例数据
for(i=0;i<100000;i++){db.test.insert({name:'test'+i,age:i})}
运行之后可以看到光标一直在闪,是因为想要插入的数据太多,程序一直在运行中,一段时间之后就会运行完成

我们查看一下插入的数据,发现只能看到20条数据

可以查看更多数据

-
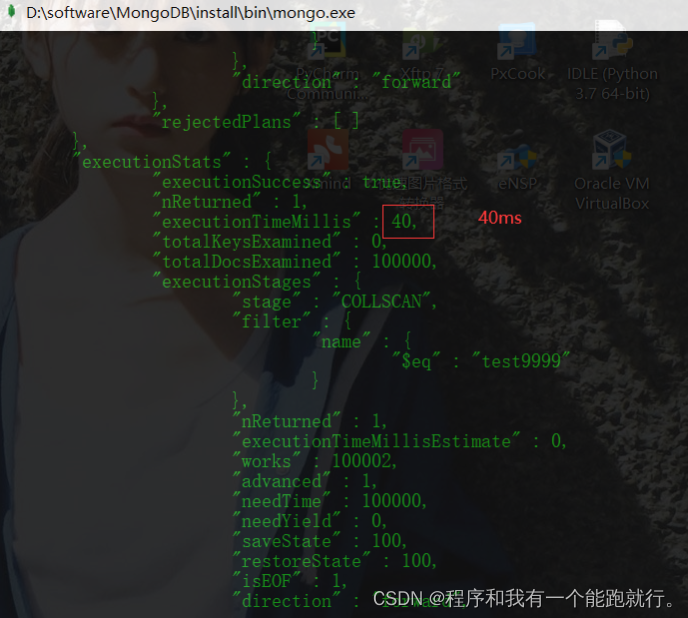
创建索引前
db.test.find({name:'test9999'}) db.test.find({name:'test9999'}).explain('executionStats')# 40ms
-
创建索引
db.test.ensureIndex({name:1}) # name字段作为索引
-
创建索引后
db.test.find({name:'test9999'}).explain('executionStats') # 12ms
-
查看集合
db.test.getIndexes()
-
删除索引
db.test.dropIndex({name:1})
-
默认情况下 _id 是集合的索引
四、Python与MongoDB交互
1.安装pymongo
pip install pymongo -i https://pypi.douban.com/simple2.使⽤
插入
import pymongo
# 创建链接
conn = pymongo.MongoClient()
conn['data']['demo1'].insert_one({'x':'1'})
import pymongo
# 创建链接
conn = pymongo.MongoClient()
# conn['data']['demo1'].insert_one({'x':'1'})
conn['data']['demo1'].insert_many([{'x':'2'},{'x':'3'}])
查询
import pymongo
# 创建链接
conn = pymongo.MongoClient()
# conn['data']['demo1'].insert_one({'x':'1'})
# conn['data']['demo1'].insert_many([{'x':'2'},{'x':'3'}])
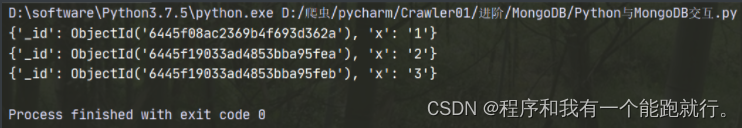
res = conn['data']['demo1'].find()
for i in res:print(i)运行结果: