文章目录
- 前言
- 多数据源 使用 mybatis-plus-generator 3.5.1版本进行代码生成
- 1. 说明
- 2. 添加依赖
- 2.1. mybatis-plus-generator 自动生成依赖
- 2.2. 多数据源依赖
- 2.3. 建立新项目的完全pom.xml
- 3. application.yml 多数据源配置 + mybatis-plus-generator配置
- 4. 创建一个MybatisPlusGeneratorTest单元测试类进行代码生成
- 5. 当前项目结构
- 6. 使用mybatis-plus-generator 进行代码生成
- 6.1. mybatis-plus-generator 官方文档代码生成结构
- 6.2. 生成示例
- 6.3. 完整MybatisPlusGeneratorTest单元测试类对one数据源进行代码生成测试
- 6.4. 完整MybatisPlusGeneratorTest单元测试类对two数据源进行代码生成测试
前言
如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。
而且听说点赞的人每天的运气都不会太差,实在白嫖的话,那欢迎常来啊!!!
多数据源 使用 mybatis-plus-generator 3.5.1版本进行代码生成
1. 说明
我打算在一个项目中引入两个数据源,然后分表进行代码生成,集成到项目中。
2. 添加依赖
2.1. mybatis-plus-generator 自动生成依赖
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><version>3.5.1</version></dependency><dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.31</version></dependency><!--velocity--><dependency><groupId>org.apache.velocity</groupId><artifactId>velocity-engine-core</artifactId><version>2.3</version></dependency>2.2. 多数据源依赖
<dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><version>3.5.1</version></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.1</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId><version>1.1.22</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.28</version></dependency>2.3. 建立新项目的完全pom.xml
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-mongodb</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>junit</groupId><artifactId>junit</artifactId><scope>test</scope></dependency><dependency><groupId>org.junit.vintage</groupId><artifactId>junit-vintage-engine</artifactId><version>5.7.0</version><scope>test</scope></dependency><!-- 以下是代码自动生成器 -start--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><version>3.5.1</version></dependency><dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.31</version></dependency><!--velocity--><dependency><groupId>org.apache.velocity</groupId><artifactId>velocity-engine-core</artifactId><version>2.3</version></dependency><!-- 工具类相关 start --><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.22</version></dependency><dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.15</version></dependency><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.4</version></dependency><dependency><groupId>commons-net</groupId><artifactId>commons-net</artifactId><version>1.4.1</version></dependency><dependency><groupId>com.google.guava</groupId><artifactId>guava</artifactId><version>28.1-jre</version></dependency><dependency><groupId>com.github.dozermapper</groupId><artifactId>dozer-core</artifactId><version>6.1.0</version></dependency><dependency><groupId>commons-lang</groupId><artifactId>commons-lang</artifactId><version>2.6</version></dependency><!-- 工具类相关 end --><!-- 数据源 start--><dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><version>3.5.1</version></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.1</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId><version>1.1.22</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.28</version></dependency><!-- 数据源 end--><!--swagger--><dependency><groupId>io.swagger</groupId><artifactId>swagger-annotations</artifactId><version>1.6.3</version></dependency></dependencies>
3. application.yml 多数据源配置 + mybatis-plus-generator配置
server:port: 13146 # 默认端口tomcat:uri-encoding: UTF-8
spring:datasource:dynamic:primary: onedruid:initial-size: 20min-idle: 20maxActive: 200maxWait: 60000timeBetweenEvictionRunsMillis: 60000minEvictableIdleTimeMillis: 300000validationQuery: SELECT 1 FROM DUALtestWhileIdle: truetestOnBorrow: falsetestOnReturn: falsepoolPreparedStatements: truemaxPoolPreparedStatementPerConnectionSize: 50filters: stat,wall,slf4jconnectionProperties: druid.stat.mergeSql\=true;druid.stat.slowSqlMillis\=5000datasource:one:url: jdbc:mysql://localhost:3306/TESTONEDB?characterEncoding=UTF-8&useUnicode=true&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=trueusername: TESTONEpassword: TESTONEdriver-class-name: com.mysql.cj.jdbc.Drivertwo:url: jdbc:mysql://localhost:3306/TESTTWODB?characterEncoding=UTF-8&useUnicode=true&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=trueusername: TESTTWOpassword: TESTTWOdriver-class-name: com.mysql.cj.jdbc.Driver
#mybatis plus 设置
mybatis-plus:mapper-locations: classpath*:mapper/*/*Mapper.xmlglobal-config:# 关闭MP3.0自带的bannerbanner: falsedb-config:#主键类型 0:"数据库ID自增",1:"该类型为未设置主键类型", 2:"用户输入ID",3:"全局唯一ID (数字类型唯一ID)", 4:"全局唯一ID UUID",5:"字符串全局唯一ID (idWorker 的字符串表示)";id-type: ASSIGN_ID# 默认数据库表下划线命名table-underline: trueconfiguration:# 这个配置会将执行的sql打印出来,在开发或测试的时候可以用# log-impl: org.apache.ibatis.logging.stdout.StdOutImpl# 返回类型为Map,显示null对应的字段call-setters-on-nulls: true4. 创建一个MybatisPlusGeneratorTest单元测试类进行代码生成
/**
* @description: 代码生成
* @author yangzhenyu
* @date 2023/4/24 14:21
* @version 1.0
*/
@RunWith(SpringRunner.class)
@SpringBootTest(classes = DemoXxlJob.class)
@Slf4j
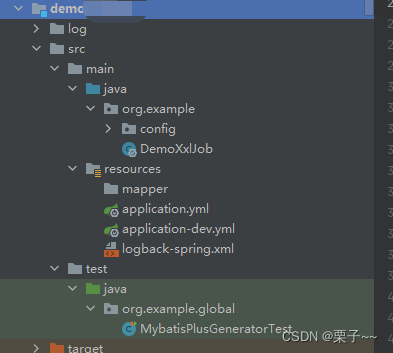
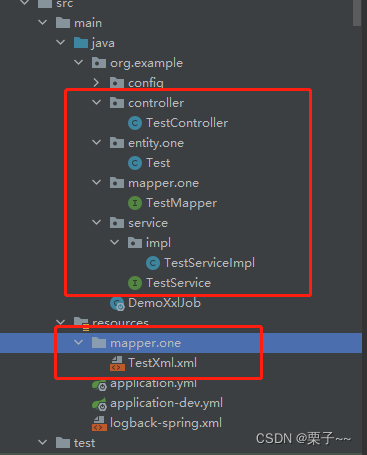
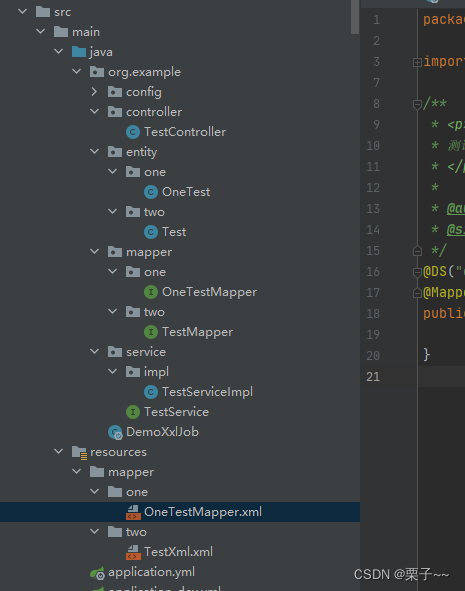
public class MybatisPlusGeneratorTest {}5. 当前项目结构

6. 使用mybatis-plus-generator 进行代码生成
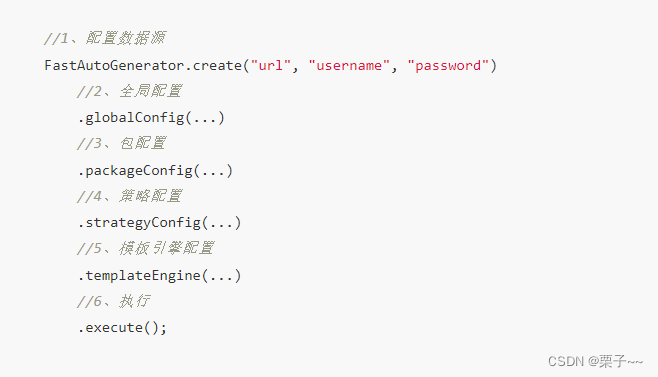
6.1. mybatis-plus-generator 官方文档代码生成结构

6.2. 生成示例
//配置数据源FastAutoGenerator.create(url, username, password)//2、全局配置.globalConfig(builder -> {builder.author("yangzhenyu") // 设置作者名//设置输出路径:项目的 java 目录下.outputDir(System.getProperty("user.dir") + "/src/main/java")//注释日期.commentDate("yyyy-MM-dd hh:mm:ss")//定义生成的实体类中日期的类型 TIME_PACK=LocalDateTime;ONLY_DATE=Date;.dateType(DateType.ONLY_DATE)//覆盖之前的文件.fileOverride()//开启 swagger 模式.enableSwagger()//禁止打开输出目录,默认打开.disableOpenDir();})//3、包配置.packageConfig(builder -> {builder.parent("org") // 设置父包名//设置模块包名.moduleName("example")//pojo 实体类包名.entity(entity)//Service 包名.service("service")// ***ServiceImpl 包名.serviceImpl("service.impl")//Mapper 包名.mapper(mapper)//Mapper XML 包名.xml(mapper)//Controller 包名.controller("controller")//自定义文件包名.other("utils")//配置 mapper.xml 路径信息:项目的 resources 目录下.pathInfo(Collections.singletonMap(OutputFile.mapperXml, StringUtils.join(System.getProperty("user.dir"),"/src/main/resources/mapper/",dbFlag))) ;})//4、策略配置.strategyConfig(builder -> {builder.addInclude(tables) // 设置需要生成的数据表名//.addTablePrefix("t_", "c_") // 设置过滤表前缀//=============================//Mapper策略配置//=============================.mapperBuilder()//设置父类.superClass(BaseMapper.class)//格式化 mapper 文件名称.formatMapperFileName("%sMapper")//开启 @Mapper 注解.enableMapperAnnotation()//格式化 Xml 文件名称.formatXmlFileName("%sXml")//=============================//servic类策略配置//=============================.serviceBuilder()//格式化 service 接口文件名称,%s进行匹配表名,如 UserService.formatServiceFileName("%sService")//格式化 service 实现类文件名称,%s进行匹配表名,如 UserServiceImpl.formatServiceImplFileName("%sServiceImpl")//=============================//实体类策略配置//=============================.entityBuilder().enableLombok() //开启 Lombok//不实现 Serializable 接口,不生产 SerialVersionUID//.disableSerialVersionUID()//逻辑删除字段名.logicDeleteColumnName("deleted")//数据库表映射到实体的命名策略:下划线转驼峰命.naming(NamingStrategy.underline_to_camel)//数据库表字段映射到实体的命名策略:下划线转驼峰命.columnNaming(NamingStrategy.underline_to_camel)//添加表字段填充,"create_time"字段自动填充为插入时间,"modify_time"字段自动填充为插入修改时间.addTableFills(new Column("create_time", FieldFill.INSERT),new Column("modify_time", FieldFill.INSERT_UPDATE))// 开启生成实体时生成字段注解.enableTableFieldAnnotation()//=============================//Controller策略配置//=============================.controllerBuilder()//格式化 Controller 类文件名称,%s进行匹配表名,如 UserController.formatFileName("%sController")//开启生成 @RestController 控制器.enableRestStyle();})//模板.templateEngine(new VelocityTemplateEngine())//执行.execute();上面都有注释,可以根据你自己项目的情况,进行改造。
6.3. 完整MybatisPlusGeneratorTest单元测试类对one数据源进行代码生成测试
import com.alibaba.druid.pool.DruidDataSource;
import com.baomidou.dynamic.datasource.DynamicRoutingDataSource;
import com.baomidou.dynamic.datasource.ds.ItemDataSource;
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.config.rules.DateType;
import com.baomidou.mybatisplus.generator.config.rules.NamingStrategy;
import com.baomidou.mybatisplus.generator.engine.VelocityTemplateEngine;
import com.baomidou.mybatisplus.generator.fill.Column;
import lombok.extern.slf4j.Slf4j;
import org.apache.commons.lang3.StringUtils;
import org.example.DemoXxlJob;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;import java.util.Collections;/**
* @description: 代码生成
* @author yangzhenyu
* @date 2023/4/24 14:21
* @version 1.0
*/
@RunWith(SpringRunner.class)
@SpringBootTest(classes = DemoXxlJob.class)
@Slf4j
public class MybatisPlusGeneratorTest {@Autowiredprivate DynamicRoutingDataSource dataSource;//代码生成@Testpublic void test(){//数据源选择final String dbFlag = "one";//实体包路径String entity = StringUtils.join("entity",".",dbFlag);//mapper 路径String mapper = StringUtils.join("mapper",".",dbFlag);String username = ((DruidDataSource)((ItemDataSource) dataSource.getDataSource(dbFlag)).getRealDataSource()).getUsername();String password = ((DruidDataSource)((ItemDataSource) dataSource.getDataSource(dbFlag)).getRealDataSource()).getPassword();String url = ((DruidDataSource)((ItemDataSource) dataSource.getDataSource(dbFlag)).getRealDataSource()).getUrl();//需要生成的表String [] tables = new String[]{"test"};//配置数据源FastAutoGenerator.create(url, username, password)//2、全局配置.globalConfig(builder -> {builder.author("yangzhenyu") // 设置作者名//设置输出路径:项目的 java 目录下.outputDir(System.getProperty("user.dir") + "/src/main/java")//注释日期.commentDate("yyyy-MM-dd hh:mm:ss")//定义生成的实体类中日期的类型 TIME_PACK=LocalDateTime;ONLY_DATE=Date;.dateType(DateType.ONLY_DATE)//覆盖之前的文件.fileOverride()//开启 swagger 模式.enableSwagger()//禁止打开输出目录,默认打开.disableOpenDir();})//3、包配置.packageConfig(builder -> {builder.parent("org") // 设置父包名//设置模块包名.moduleName("example")//pojo 实体类包名.entity(entity)//Service 包名.service("service")// ***ServiceImpl 包名.serviceImpl("service.impl")//Mapper 包名.mapper(mapper)//Mapper XML 包名.xml(mapper)//Controller 包名.controller("controller")//自定义文件包名.other("utils")//配置 mapper.xml 路径信息:项目的 resources 目录下.pathInfo(Collections.singletonMap(OutputFile.mapperXml, StringUtils.join(System.getProperty("user.dir"),"/src/main/resources/mapper/",dbFlag))) ;})//4、策略配置.strategyConfig(builder -> {builder.addInclude(tables) // 设置需要生成的数据表名//.addTablePrefix("t_", "c_") // 设置过滤表前缀//=============================//Mapper策略配置//=============================.mapperBuilder()//设置父类.superClass(BaseMapper.class)//格式化 mapper 文件名称.formatMapperFileName("%sMapper")//开启 @Mapper 注解.enableMapperAnnotation()//格式化 Xml 文件名称.formatXmlFileName("%sXml")//=============================//servic类策略配置//=============================.serviceBuilder()//格式化 service 接口文件名称,%s进行匹配表名,如 UserService.formatServiceFileName("%sService")//格式化 service 实现类文件名称,%s进行匹配表名,如 UserServiceImpl.formatServiceImplFileName("%sServiceImpl")//=============================//实体类策略配置//=============================.entityBuilder().enableLombok() //开启 Lombok//不实现 Serializable 接口,不生产 SerialVersionUID//.disableSerialVersionUID()//逻辑删除字段名.logicDeleteColumnName("deleted")//数据库表映射到实体的命名策略:下划线转驼峰命.naming(NamingStrategy.underline_to_camel)//数据库表字段映射到实体的命名策略:下划线转驼峰命.columnNaming(NamingStrategy.underline_to_camel)//添加表字段填充,"create_time"字段自动填充为插入时间,"modify_time"字段自动填充为插入修改时间.addTableFills(new Column("create_time", FieldFill.INSERT),new Column("modify_time", FieldFill.INSERT_UPDATE))// 开启生成实体时生成字段注解.enableTableFieldAnnotation()//=============================//Controller策略配置//=============================.controllerBuilder()//格式化 Controller 类文件名称,%s进行匹配表名,如 UserController.formatFileName("%sController")//开启生成 @RestController 控制器.enableRestStyle();})//模板.templateEngine(new VelocityTemplateEngine())//执行.execute();}}
其中:
//数据库选择final String dbFlag = "one";
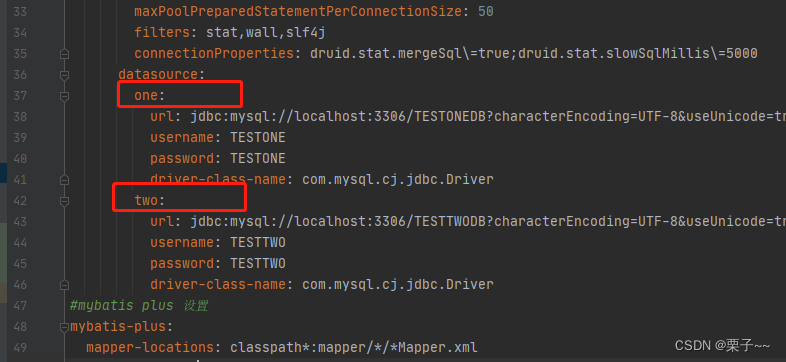
这部分是我们的数据库选择,对应application.yml这里:

要生成的表结构:
-- testtwodb.test definitionCREATE TABLE `test` (`ID` int(18) NOT NULL AUTO_INCREMENT COMMENT 'id',`AGE` int(100) NOT NULL COMMENT '年龄',`NAME` varchar(100) DEFAULT NULL COMMENT '姓名',PRIMARY KEY (`ID`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4 COMMENT='测试';进行生成测试:



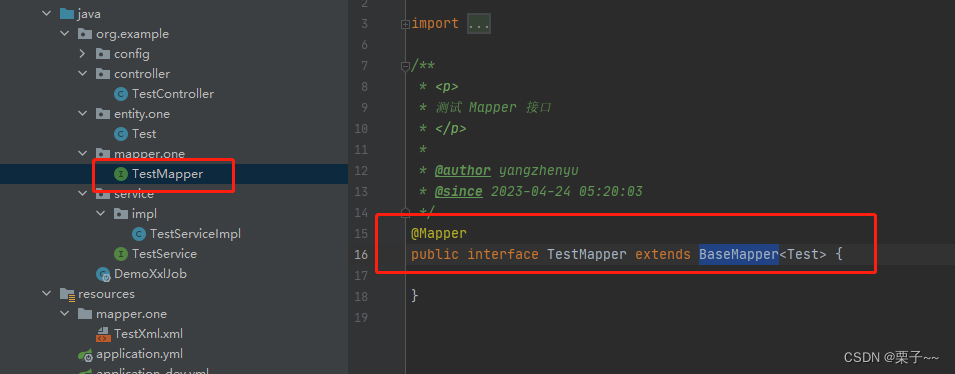
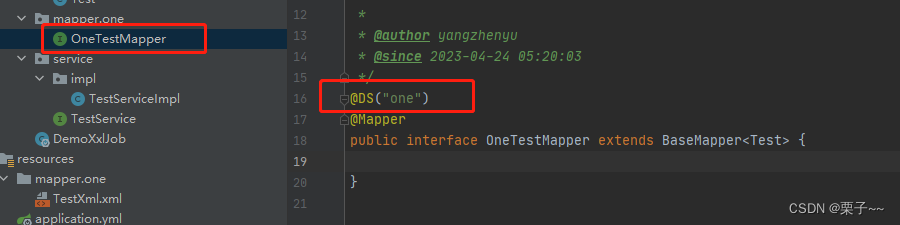
然后我们改下mapper:
之前的样子:

改完的样子:

改一个名字并加@DS(“one”),此注解代表的是使用哪个数据源的事务
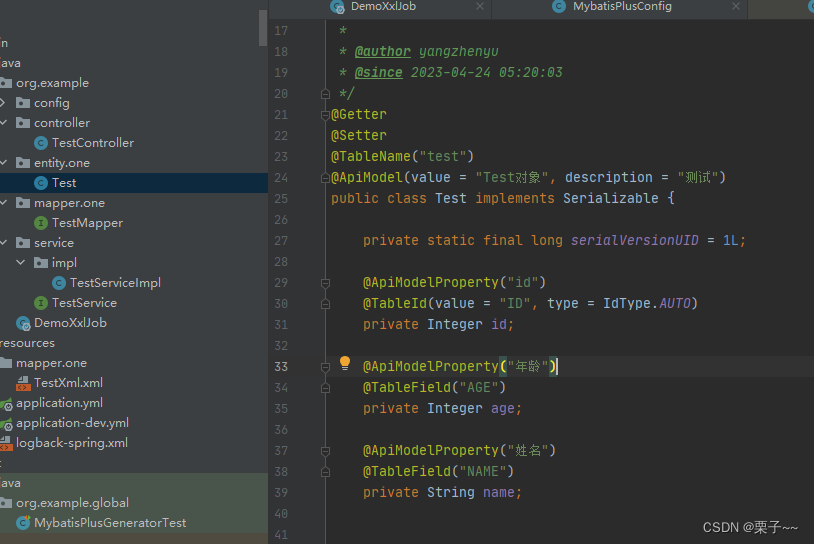
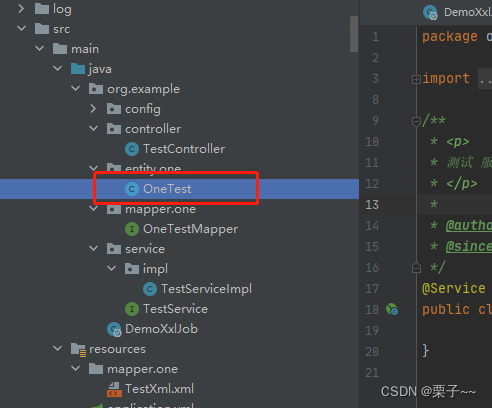
接下来改一下实体类与XML:


修改一下名字。
在这里我回答一下我为什么这么做,因为我偷懒了一下,这两个库的表结构都是一样的,所以得修改一下名字进行第二个数据源的生成。
6.4. 完整MybatisPlusGeneratorTest单元测试类对two数据源进行代码生成测试
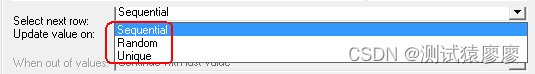
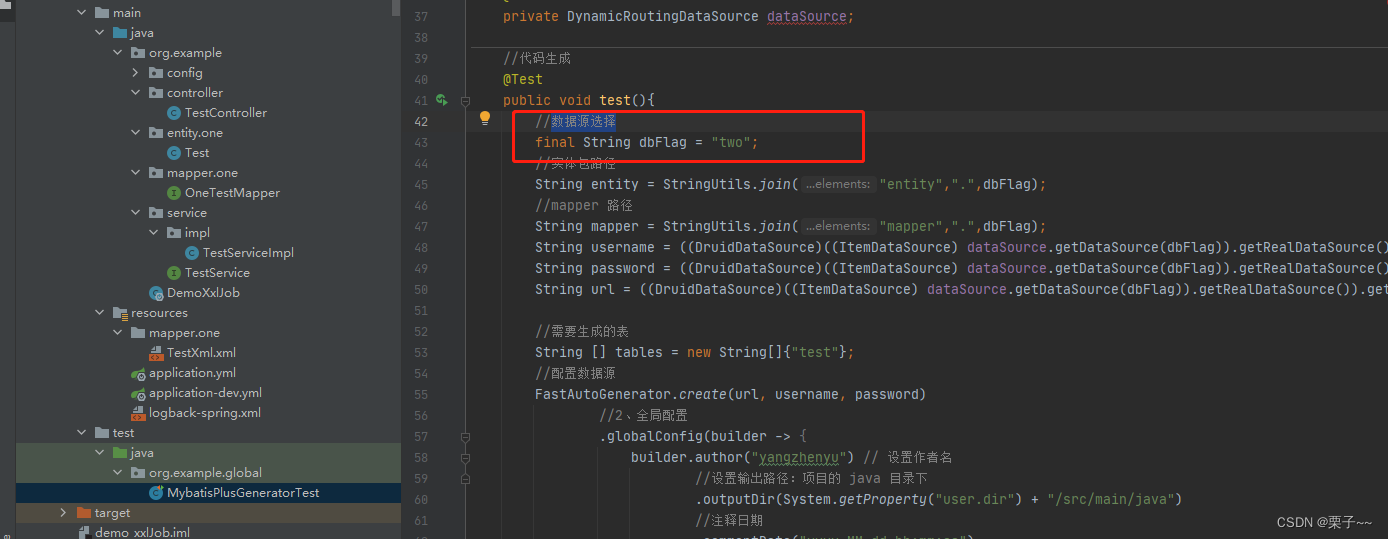
将数据源改成two
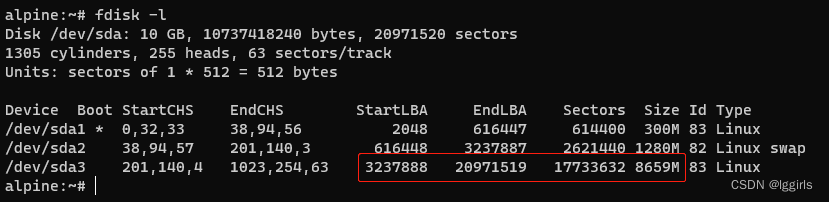
只修改下图红框处:

执行单元测试:


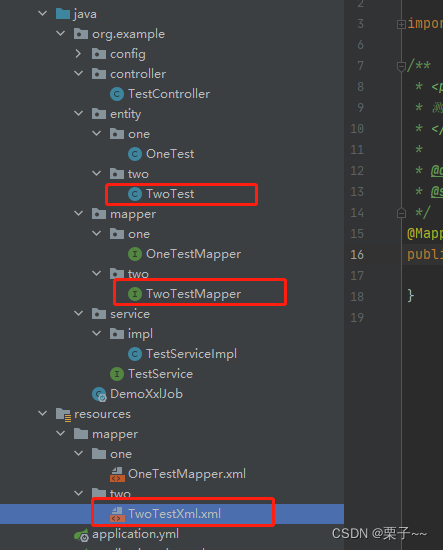
同样将two数据源生成的实体类、xml与mapper名字改一下

同时在TwoTestMapper 接口上添加@DS注解,表示事务为第二个数据源控制:
package org.example.mapper.two;import com.baomidou.dynamic.datasource.annotation.DS;
import org.example.entity.two.TwoTest;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;/*** <p>* 测试 Mapper 接口* </p>** @author yangzhenyu* @since 2023-04-24 05:33:06*/
@DS("two")
@Mapper
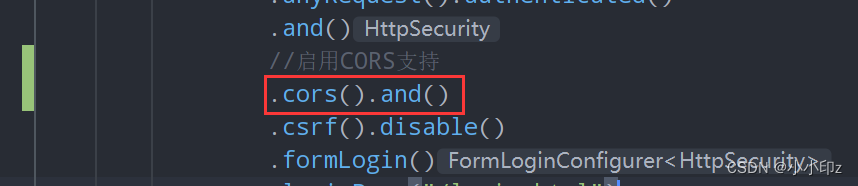
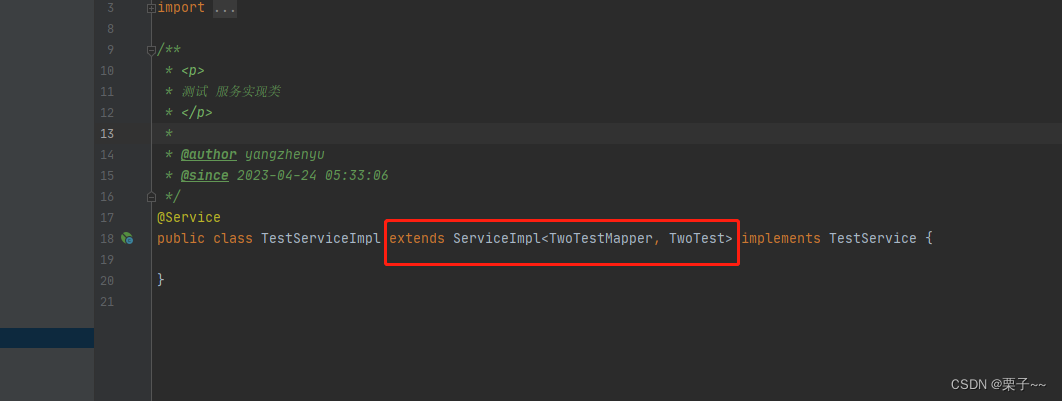
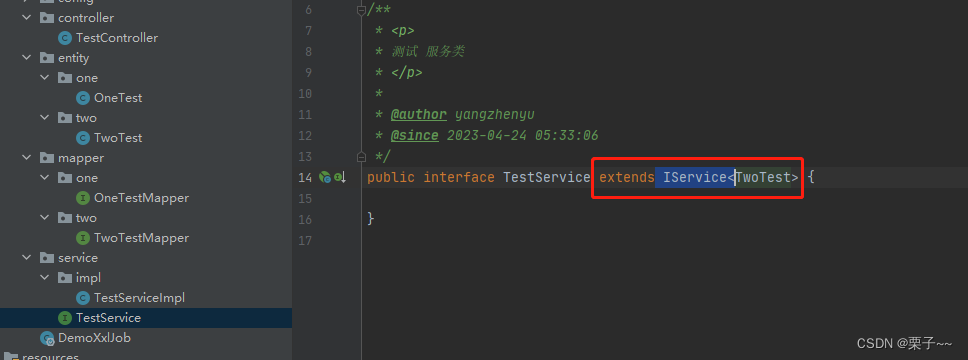
public interface TwoTestMapper extends BaseMapper<TwoTest> {}最后一步,将service 下图红框处去掉:


这样我们就可以在此service中引用不同数据源的mapper进行不同数据源的操作。
/*** <p>* 测试 服务类* </p>** @author yangzhenyu* @since 2023-04-24 05:33:06*/
public interface TestService {}/*** <p>* 测试 服务实现类* </p>** @author yangzhenyu* @since 2023-04-24 05:33:06*/
@Service
public class TestServiceImpl implements TestService {@Autowiredprivate OneTestMapper oneTestMapper;@Autowiredprivate TwoTestMapper twoTestMapper;}