准备
之前用腾讯云的学生购买了一个1元服务器,但是一直没有用起来,最近项目不太忙,准备自己搭建一个线上环境。
安装ubuntu环境
安装ubuntu的16.04.1的32环境
登录ubuntu系统,可以直接使用腾讯云的登录,也可以通过各种ssh工具登录。
在Ubuntu中输入密码是不可见,直接输入之前设置的密码就行
登录成功就是下图的样子
安装各类软件
首先我们先切换到root 用户,获得管理员权限
sudo su
如果提示输入密码,就是之前的密码
然后我们更新一下接下来用到的apt-get 命令
apt-get update
安装Apache
apt-get install apache2
安装完成之后,我们就可以直接利用我们云服务器的IP地址去访问我们的服务器,如果安装正常,这时候会出现It works的界面
由于腾讯云的安全组里面只开放了远程登录的22端口,所以访问会出错
提示ERR_CONNECTION_TIMED_OUT,响应时间过长。
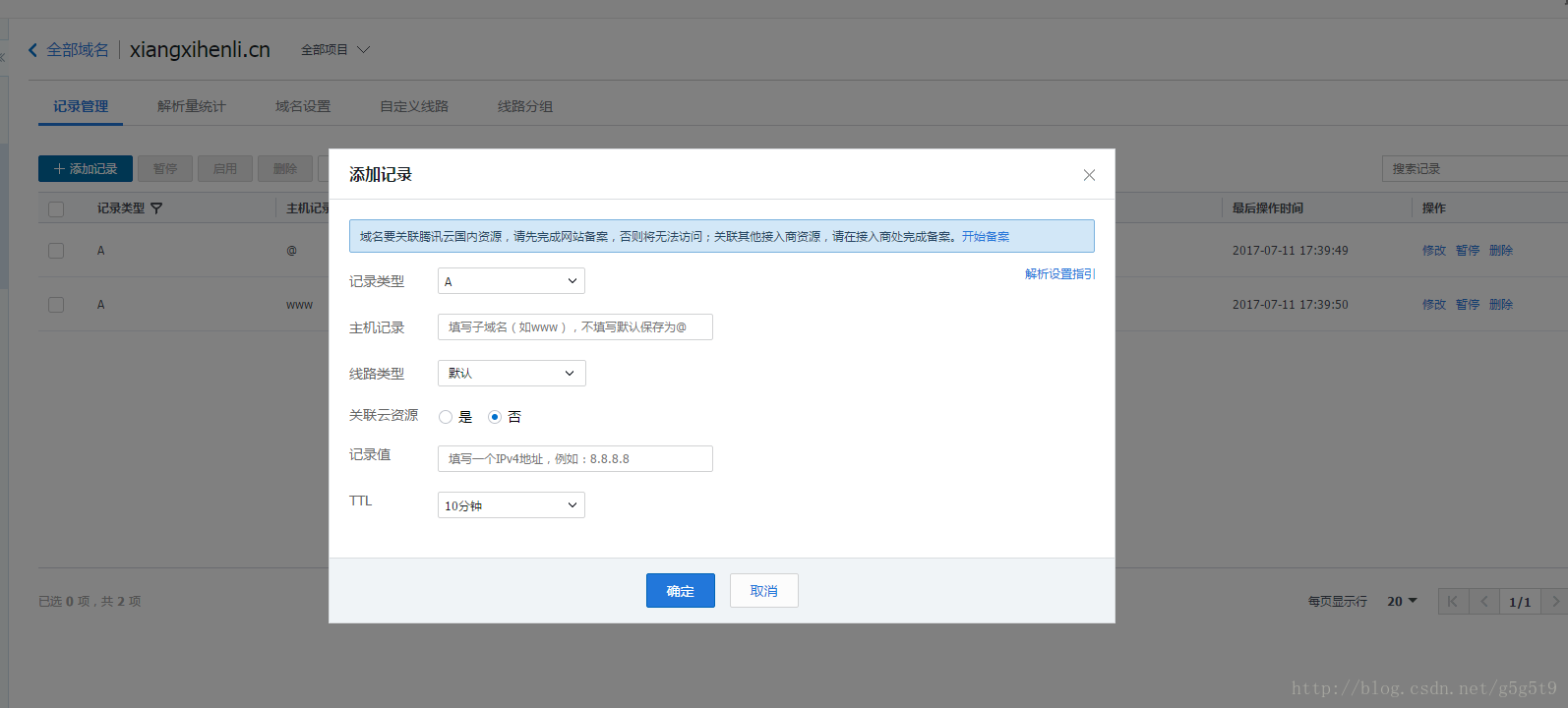
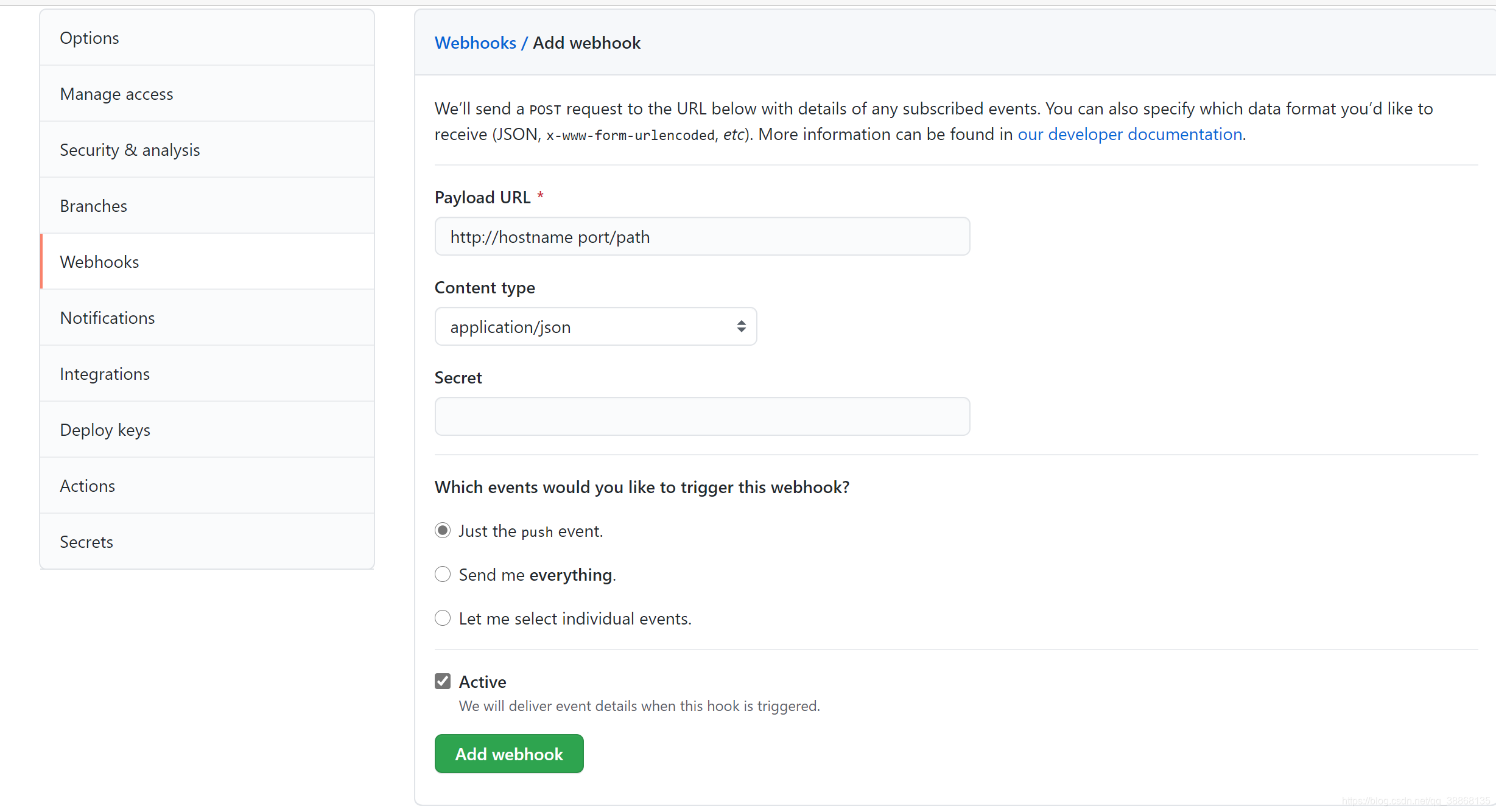
这个时候我们到安全组里面添加新的规则
然后访问我们的公网IP地址,就可成功的看到我们的It Works啦
安装php7
apt-get install php7.1
因为腾讯云中还没有php7.1 所以改成安装php7
apt-get intall php
ubuntu 16.04中会默认给你安装php7.0
安装完php,接下来我们就要来实现apache来解析php,
我们先在/var/www/html目录下面创建一个info.phpvi /var/www/html/info.php
然后在里面编辑内容
<?phpphpinfo(); ?>如果这个时候我们直接访问IP/info.php,会发现浏览器直接解析成字符,因为我们没有加载php模块。
加载php模块直接使用下面的命令
apt-get install libapache2-mod-php
重启apache服务器
service apache2 restart
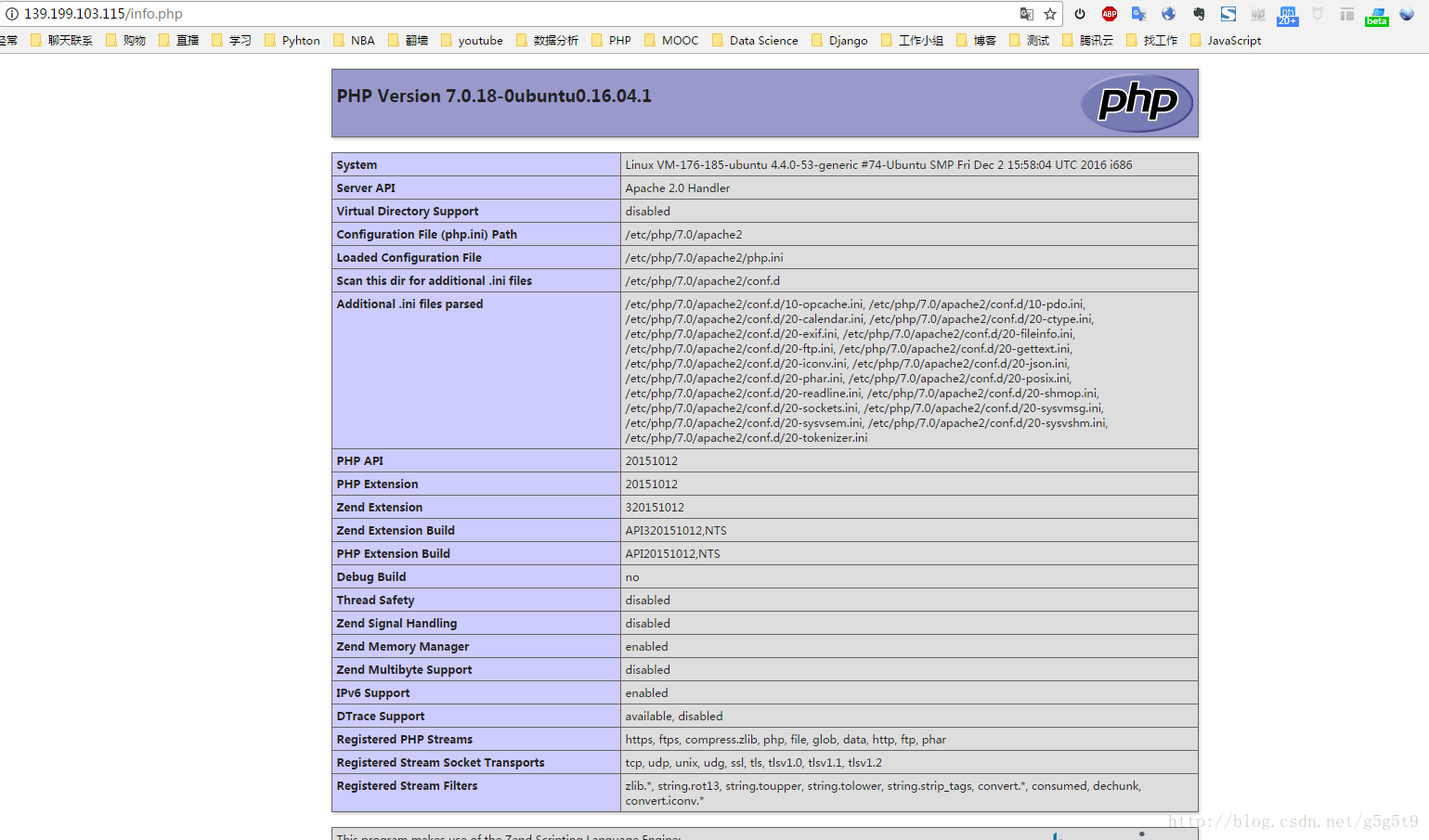
重新访问我们的IP/info.php,成功出现PHPinfo
配置完成,接下来就是安装我们mysql了
apt-get install mysql-server mysql-client
安装过程中要设置一下你mysql root用户的登录密码。
安装完成后,顺便配置一下mysql对php的支持apt-get install php-mysql