我的个人网站
前阵子赶上双十一优惠,买了三年的阿里云1核+2G+40G的云服务器(三年一共二百多),配了个简单的node服务,为了使用GitHub的webhooks功能,后期又买了一年的.club域名(第一年8rmb),现把流程梳理如下,供大家参考。
一. 服务器购买与SSH连接
购买服务器
进入活动首页点击购买,选择配置:
- 共享标准型 s6
- CentOS 7.8 64位
- 高效云盘 40GiB
- 成都 可用区 A(可用区选哪都差不多,不用过多纠结)
因为只有第一次购买才有优惠,所以直接购置了三年,一共239。
购买完成后会自动创建一个ecs实例,登录到阿里云控制台查看实例。在产品与服务 标签栏中可以看到“云服务器ECS”入口(没有的话可以在搜索栏搜索“云服务器ECS”)。点击左侧菜单的实例,可以看到刚买的ecs实例相关信息。如果显示为空,需要在页面左上角切换地域,定位到所买服务的区域。

ssh连接
在实例信息中找到公网IP,打开xshell或其他ssh工具,输入ssh root@ip,回车后会提示输入密码,输入正确的密码后就可以连接到服务器了。指定端口号连接:ssh root@ip -p 端口号。
二. 环境安装与配置
git
服务器上默认安装了git,如果没有安装(通过git --version判断是否安装),可根据网上教程进行安装。阿里云社区-阿里云服务器搭建Git
node
下载并安装node
cd /usr/local/src
wget https://cdn.npm.taobao.org/dist/node/v14.14.0/node-v14.14.0-linux-x64.tar.xz
tar -xvf node-v14.14.0-linux-x64.tar.xz
创建软链接(否则无法在全局使用node与npm命令,相当与windows设置环境变量)
ln -s /usr/local/src/node-v14.14.0-linux-x64/bin/npm /usr/local/bin/npm
ln -s /usr/local/src/node-v14.14.0-linux-x64/bin/node /usr/local/bin/node
pm2
pm2是方便管理node服务的工具,也可以不安装,直接使用node命令启动服务。
npm install pm2 -g
创建软链接
ln -s /usr/local/src/node-v14.14.0-linux-x64/bin/pm2 /usr/local/bin/
三. node服务部署与端口开通
node服务部署
cd到home文件夹下执行git clone https://github.com/user name/project name.git下载最新代码,npm install安装项目依赖后使用如下命令启动服务。
pm2 start /home/project name/server.js
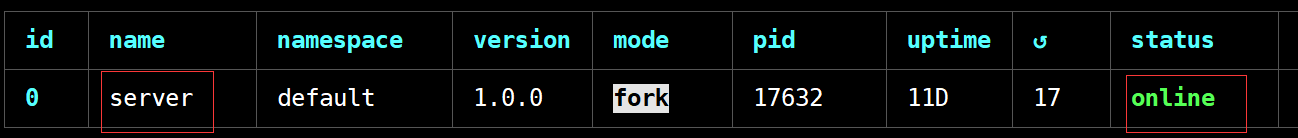
这时候使用pm2 list已经可以看到刚才启动的node服务了

pm2 第一次启动某一服务后会记住该服务并自动命名(上面的“server”),下一次对该服务操作时可以直接使用名字(pm2 restart server),就不用去敲路径了。
可通过pm2 list查看服务器上所有node服务的状态。
如果在远程仓库中没有现成的node服务端代码,可以参考网上的案例,临时搭建一个简单的node服务。
配置安全组(开通端口)
启动一个node服务后默认只能在服务器上访问,如果想在外网上访问就需要将服务的端口号手动配置到ecs控制台的安全组中。
点击控制台左侧菜单的网络与安全->安全组进入安全组配置界面

注意!一定要选对左上角的区域(购买服务器时的可用区)
在这个界面有一个默认安全组,我们直接点击该条安全组的配置规则,进入规则配置页面。点击手动添加,填写我们所启动的node服务的相关信息。

保存后就可以通过外网访问自己服务器上的node服务了(在浏览器地址栏中输入ip:端口号+path)。
之后如果远程库代码更新,只需要连接服务器,cd到项目文件夹下,手动git pull更新代码,然后pm2 restart service_name重启服务即可。
四. 域名注册与解析
如果想要免去背ip的苦恼,实现一些类似webhooks的配置,就需要个域名了,很多域名第一年费用10元左右,还是比较便宜的,但是往后每一年的价钱会越来越贵。
购买域名
在阿里云官网上搜索域名注册进入域名注册页面

可通过搜索确认想要注册的域名是否已经被注册

点击立即购买购买想要的域名,购买域名后可在域名控制台中查看。

正常来说新买的域名是需要实名认证和备案的,但如果你是个人使用且不是.com之类 的域名,可暂时不备案,如需备案可按照阿里云官网流程进行备案。
域名解析配置
现在我们有了域名有了ip,下一步需要做的就是把我们的域名和ip绑定起来,点击域名控制台中的解析。

进入解析界面后添加记录,记录类型默认,主机记录填www(www.域名访问)或@(域名访问),解析线路默认,记录值就是你的服务器ip,TTL默认10分钟就行。

配置完成后10分钟就可以通过域名访问你的网站了,还记得之前使用的是ip:端口号+path的形式访问服务,现在可以使用域名:端口号+path的形式了。
到此为止,我们已经在ecs上部署了一个node服务,而且可以使用域名访问该服务,如果还想要增加一些DevOps的内容,比如第五点所描述的ci/cd过程,可以接着往下看。

五. shell脚本编写与Webhooks配置
如果你在开发一个demo或者自己的小项目,一定希望自己的代码push到远程仓库之后可以自动发布到自己的服务器上,而不是重复连接服务器->更新代码->重启服务的繁琐操作(以下shell脚本只提供拉取代码并重启服务的功能,不包含拉取代码后自动安装npm包、修改环境等功能,也不包含数据库的管理)。
Webhooks的原理就是当我们从本地push代码到远程仓库时,类似于github这样的代码托管网站会监测到我们的push动作,向我们提前设置好的接口发送post请求,当我们的接口被调用时,执行我们提前写好的.sh文件中的脚本,从而实现代码的更新和node服务的重启。
以下内容以github上的Webhooks功能为例,其他代码托管网站也有类似功能,大家可以自己探索。
执行git命令记住账号密码
使用xshell连接服务器并执行git config --global credential.helper store,这一条命令的作用是保存远程仓库的账号和密码,之后执行git pull时就不需要输入密码了,否则在脚本中执行git pull时会失败。
编写shell脚本
在项目根目录下新建deploy.sh文件并添加如下代码:
#!/bin/bashWEB_PATH='/home/node-restful' # 你的node项目所在目录echo "Start deployment"
cd $WEB_PATH
echo "pulling source code..."
git pull
echo "restart..."
pm2 restart server # server是pm2管理下的某个node服务名称,可通过pm2 list查看
echo "Finished."
在node代码中添加接口
// webhooks接口
app.post('/webhooks/push', function (req, res) {run_cmd('sh', ['./deploy.sh'], function (text) { console.log(text) });res.end(JSON.stringify({ success: true }));
})
// 执行脚本
function run_cmd(cmd, args, callback) {var spawn = require('child_process').spawn;var child = spawn(cmd, args);var resp = "";child.stdout.on('data', function (buffer) { resp += buffer.toString(); });child.stdout.on('end', function () { callback(resp) });
}
我的项目中引用了express,大家可以根据自己项目的具体情况修改代码。
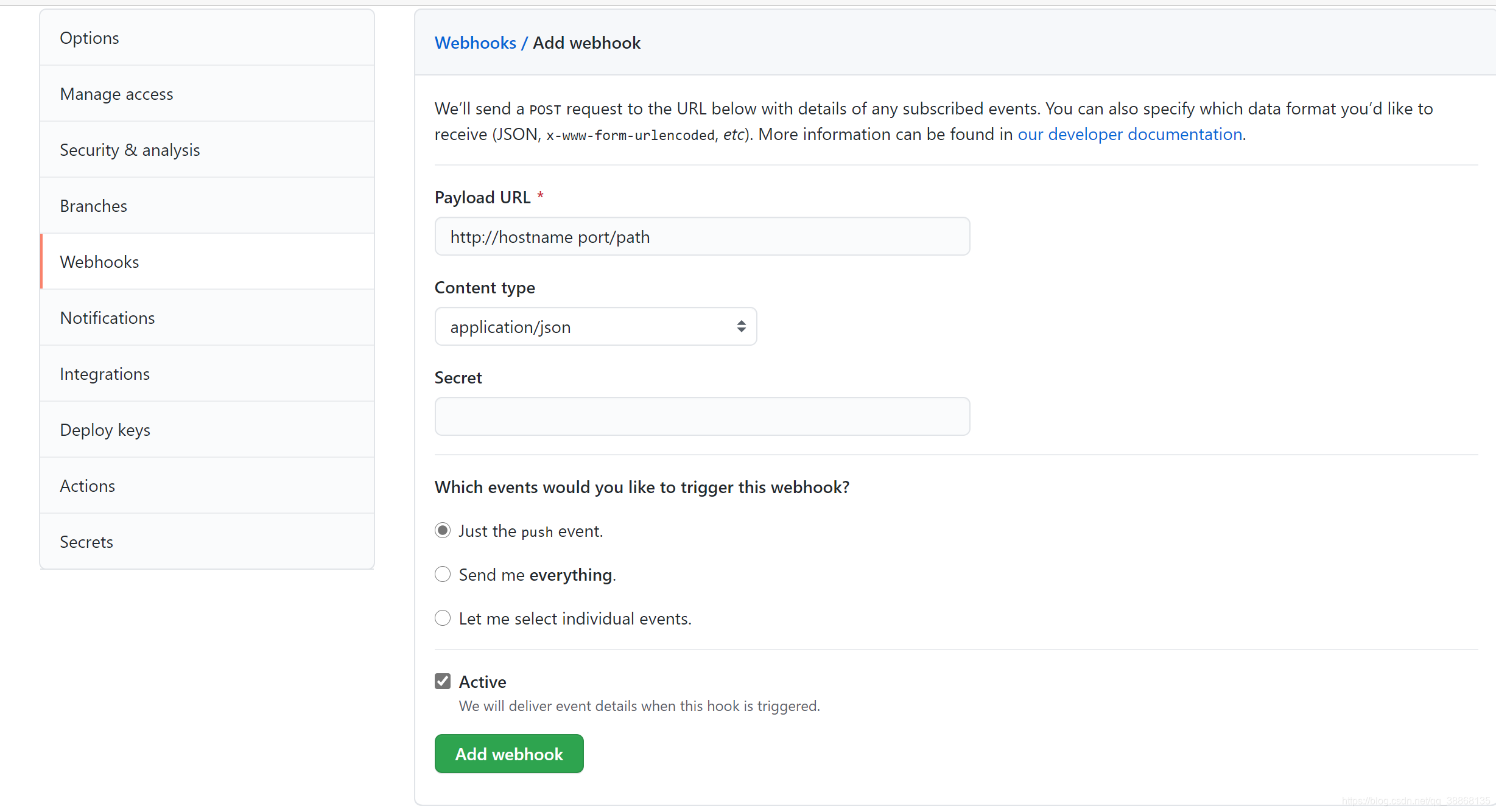
添加webhook

- Payload URL必须是域名,ip是不可以的,path为上面接口中定义的接口路径
- Secret可以不填,但一定要把Active点上
- 其他项目根据需求填写即可

最后,测试这个流程,从本地push代码到github上,几分钟后在浏览器中调用其他可以反应代码修改的接口,看是否有变化,或者提前连接服务器并在xshell中查看脚本打印的内容,或者使用pm2 log service_name查看日志。
我发现在添加pm2 restart server之后就看不到脚本中打印的内容了,具体不清楚为啥,但可以肯定的是代码可以正常更新,服务也可以正常重启。
六. 其他
- 建议下载阿里云APP,要不然每次登录控制台都要进行身份验证。
- 腾讯云和阿里云同时期的优惠程度差不多,双十一期间,腾讯云服务器1核2G+50G也是80多。
- 刚买的服务器几天内可能会出现异常登录的消息提醒,属于正常现象,因为默认的ssh端口号是22,有很多网络攻击会频繁的攻击这些服务器,咱们的服务器又没有购置安全服务,所以会出现这种情况,大可不必放在心上。如果实在想提高安全性,可通过更改默认端口号(22)或者购买安全服务等方式解决。
- 优惠只限第一次购买云服务器的用户。
- 在阿里云控制台和手机app上都能连接服务器,并进行简单操作。