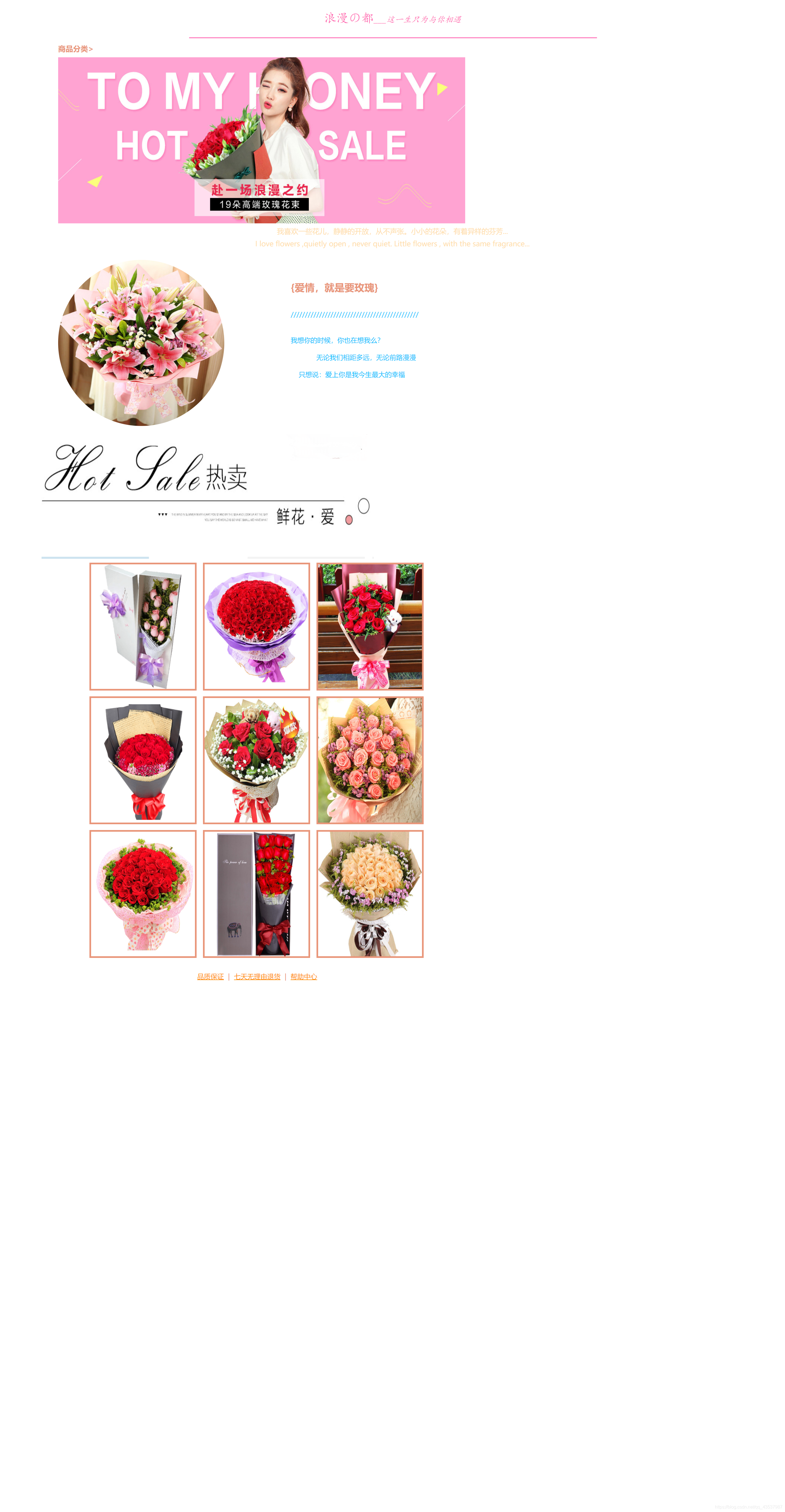
效果展示:

制作头部:

思路:在h1标题中加入颜色和不同字体大小等样式,在标题下加条下划线即可。
<header><h1><strong>浪漫の都</strong><em>___这一生只为与你相遇</em></h1><hr size="2" color="hotpink" width="980px">
</header>
header{width: 980px;margin: 0 auto 8px;height: 86px;line-height: 86px;text-align: center;font-family: 楷体;color: hotpink;}header strong{font-weight: normal;font-size: 30px;}header em{font-weight: normal;font-size: 20px;}
内容部分:

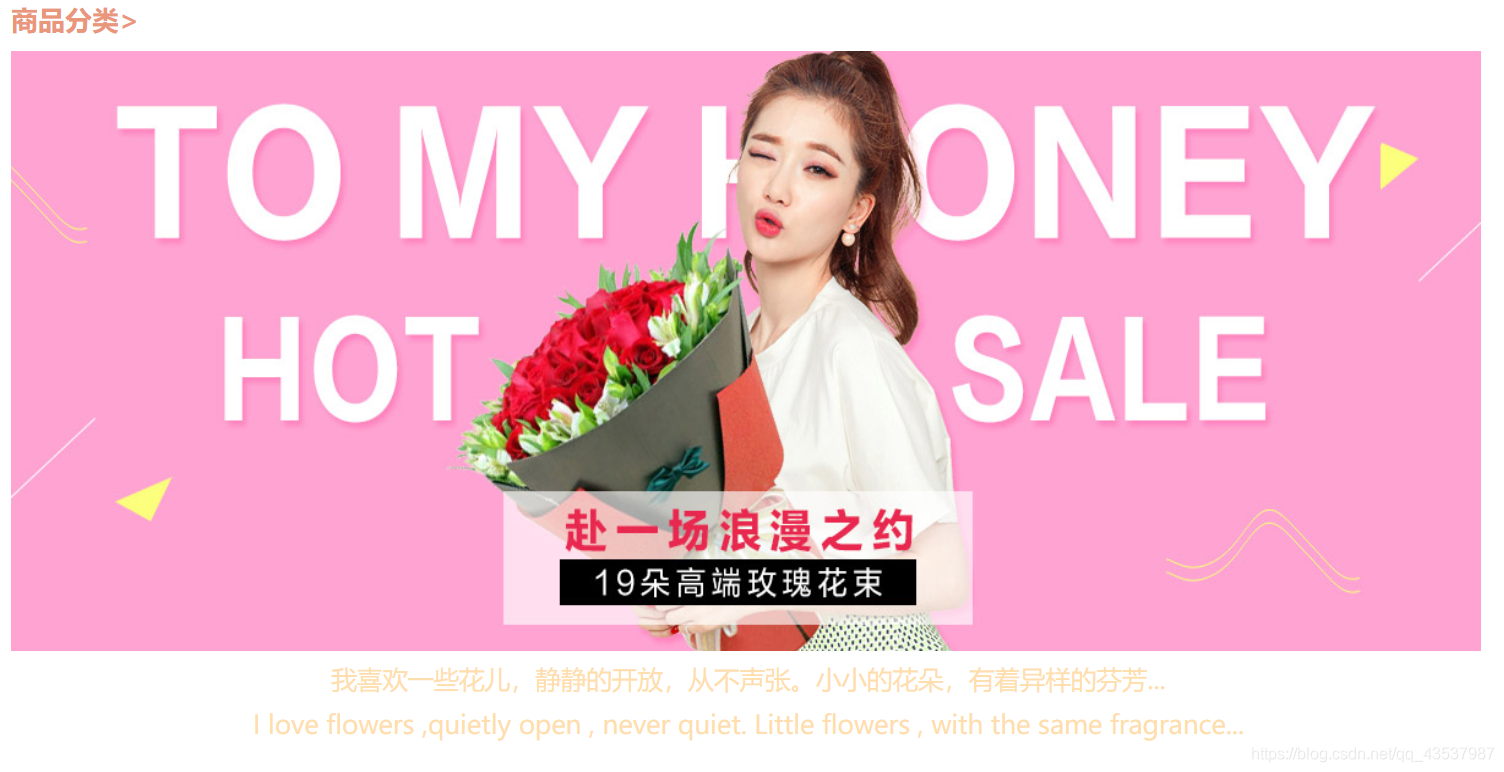
思路:商品分类>是一个h2标签,下面插入一张美丽小姐姐图片,最后引用p标签写入相应文本。
h2改变字体大小样式颜色,并利用margin属性调整好在网页中位置,
图片调整大小以及在网页中的位置,p标签中文字居中显示并改变颜色。
具体代码如下:
<div class="fenlei"><h2>商品分类></h2><img src="images/1.jpg" alt="网上花店"><br><p>我喜欢一些花儿,静静的开放,从不声张。小小的花朵,有着异样的芬芳...</p><p>I love flowers ,quietly open , never quiet. Little flowers , with the same fragrance...</p>
</div>
.fenlei{height: 530px;margin: 0px auto;}.fenlei h2{font-size: 18px;font-family:"微软雅黑";color: darksalmon;height: 42px;line-height: 42px;margin: 10px 140px 0px;}.fenlei img{width: 980px;height: 400px;margin: 0px 140px;}.fenlei p{line-height: 30px;text-align: center;color: navajowhite;font-size: 17px;}

思路:左面插入一张图片并使用border-radius属性使其变为圆形,右面使用h2,p标签插入文字并改变其样式即可。
具体代码如下:
<div class="description"><img src="images/3.jpg"><h2>{爱情,就是要玫瑰}</h2><p><br><span>/</span><br><br><br>我想你的时候,你也在想我么?<br><br> 无论我们相距多远,无论前路漫漫<br><br> 只想说:爱上你是我今生最大的幸福</p>
</div>
.description{width: 1000px;height: 420px;position: relative;}.description img{height: 400px;width: 400px;border-radius: 50%;margin: 0 140px;}.description h2{position: absolute;top: 50px;left: 700px;color: darksalmon;}.description p{position: absolute;top: 100px;left: 700px;color: deepskyblue;}

思路:插入图片设置图片大小,并加入边框即可。
<div class="container"><img src="images/a.png" alt=""><img src="images/b.png" alt=""><img src="images/c.png" alt=""><img src="images/d.png" alt=""><img src="images/e.jpg" alt=""><img src="images/f.jpg" alt=""><img src="images/g.jpg" alt=""><img src="images/h.jpg" alt=""><img src="images/i.jpg">
</div>
.container{width: 800px;margin: auto 210px;column-width: 250px;-webkit-column-width: 250px;column-gap:20px;-webkit-column-gap:20px;}.container img{width: 250px;height: 300px;margin: 5px;border: 4px solid darksalmon;}