最近项目做完了,想到博客园有些博主的博客有看板娘,就偷过来了
下面将一步步还原我偷的过程(笑)
首先准备一个html,放在tomcat的webapps的文件夹下,下载好的live2d文件夹(提取码:d58u )也放在webapps下
由于看板娘用到ajax技术,而ajax利用file系统访问资源会出现跨域的错误,所以必须通过http协议访问,也就是用tomcat运行

代码如下
<html><head><title>test</title></head><body><h1>java is good!</h1></body>
</html>然后按照这篇博客的提示,将偷来的代码复制进html里面,这里直接在后面复制了,也可以运行
<html><head><title>test</title></head><body><h1>java is good!</h1></body>
</html>
<link rel="stylesheet" href="/live2d/css/live2d.css" /><div id="landlord" style="left:5px;bottom:0px;"><div class="message" style="opacity:0"></div><canvas id="live2d" width="500" height="560" class="live2d"></canvas><div class="live_talk_input_body"><div class="live_talk_input_name_body"><input name="name" type="text" class="live_talk_name white_input" id="AIuserName" autocomplete="off" placeholder="你的名字" /></div><div class="live_talk_input_text_body"><input name="talk" type="text" class="live_talk_talk white_input" id="AIuserText" autocomplete="off" placeholder="要和我聊什么呀?"/><button type="button" class="live_talk_send_btn" id="talk_send">发送</button></div></div><input name="live_talk" id="live_talk" value="1" type="hidden" /><div class="live_ico_box"><div class="live_ico_item type_info" id="showInfoBtn"></div><div class="live_ico_item type_talk" id="showTalkBtn"></div><div class="live_ico_item type_music" id="musicButton"></div><div class="live_ico_item type_youdu" id="youduButton"></div><div class="live_ico_item type_quit" id="hideButton"></div><input name="live_statu_val" id="live_statu_val" value="0" type="hidden" /><audio src="" style="display:none;" id="live2d_bgm" data-bgm="0" preload="none"></audio><input name="live2dBGM" value="音乐地址" type="hidden"><input id="duType" value="douqilai,l2d_caihong" type="hidden"></div>
</div>
<div id="open_live2d">召唤蕾姆</div>
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
var message_Path = '/live2d/';//资源目录,如果目录不对请更改
var talkAPI = "";//如果有类似图灵机器人的聊天接口请填写接口路径
</script>
<script type="text/javascript" src="/live2d/js/live2d.js"></script>
<script type="text/javascript" src="/live2d/js/message.js"></script>这里要特别注意三个地方
1、<link rel="stylesheet" href="/live2d/css/live2d.css" />
这个地方连接到的是看板娘的css文件,如果live2d文件夹是直接放在webapps的话,用上面的就可以,其他位置自行修改即可
2、var message_Path = '/live2d/';
资源文件目录,这里与live2d\js\message.js有关,需要根据自己的配置进行修改
3、<script type="text/javascript" src="/live2d/js/message.js"></script>
前端调用看板娘的核心,如果live2d文件夹是直接放在webapps的话,用上面的就可以,其他位置自行修改即可
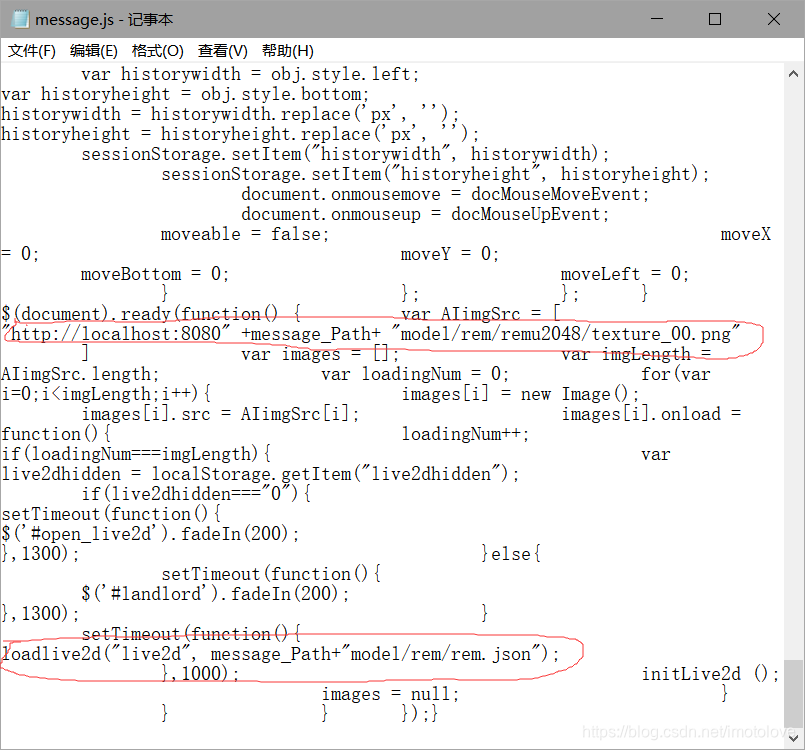
接下来需要对live2d\js\message.js文件进行修改,没有工具的话利用记事本大法,直接拖到最下面

上面标出的两个部分需要进行修改
第一部分 "http://localhost:8080"可以改为对应服务器的域名 "model/rem/remu2048/texture_00.png"为看板娘的图片路径
如果第一部分配置正确的话点击http://localhost:8080/live2d/model/rem/remu2048/texture_00.png会出现下图

第二部分的修改方式与第一部分类似
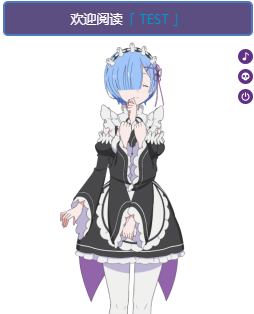
运行结果如下


如果想要用其他的看板娘的话,只需下载好live2d模型然后覆盖model文件夹,修改live2d\js\message.js文件的对应两处即可