手机端
- Airtest: Airtest自动化测试工具
- 夜神模拟器: 模拟手机端APP
- HBuilderX: UNI-APP开发,可安装TortoiseSVN进行Git相关操作
- VSCode: Git Graph、Git History、GitLens(Git相关操作插件)
- Android Studio: 安卓APP开发工具
- XCode: 苹果APP开发工具
- Winscp:从服务器拖拽下载各种文件等
- transporter: 把ipa文件传上去,然后验证交付上传到苹果应用商店,其实就是把ipa文件上传到苹果应用商店的一个工具
- Docker: 容器
网站
[1] 蒲公英应用文档 发布安卓/IOS应用,之后可通过生成的二维码下载
[2] 苹果开发者 初始化构建应用,包含应用的证书、描述性文件等
[3] Jira/ GitHub的ZenHub: 看板,负责task管理
[4] Jenkin
[5] Cloud/华为云/Github
[6] Postman中文网站
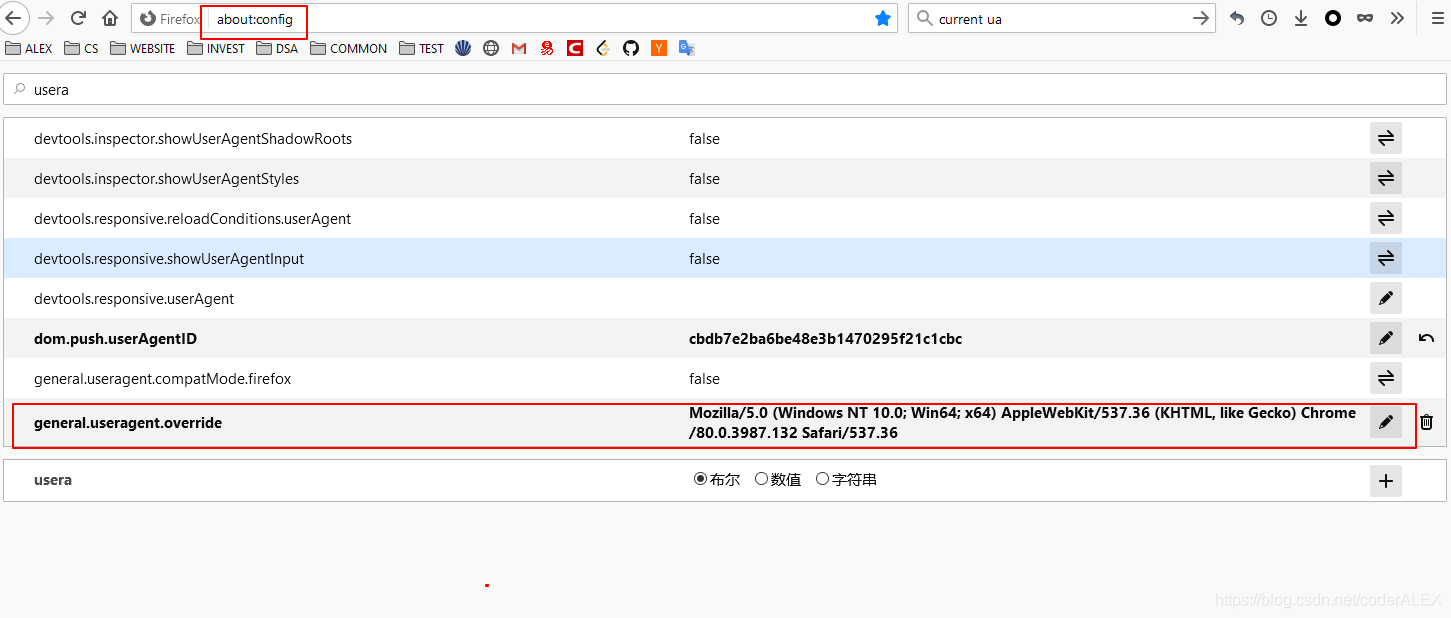
window10如何设置默认浏览器: https://www.jy135.com/diannao/273253.html
知识链接
Angular
Angular官网:http://angular.cn/docs
TS: https://www.tslang.cn/
RxJs: https://rxjs-cn.github.io/learn-rxjs-operators/operators/transformation/mergemap.html
ionic: https://ionicframework.com/docs/v3/
Apache Cordova: https://cordova.apache.org/
Airtest Project Doc: https://airtest.doc.io.netease.com/en/#welcome-to-the-official-documentation-of-airtestproject
ionic APP Flow: https://ionic.io/docs/appflow/quickstart/installation
UNI-APP
-
uni-app:
官网:https://uniapp.dcloud.io/README
App离线打包:https://nativesupport.dcloud.net.cn/AppDocs/download/android
uni-app推送:https://ask.dcloud.net.cn/article/36611
tabbar配置: https://www.cnblogs.com/zxcc/p/12082859.html
条件编译:https://ask.dcloud.net.cn/article/35441
css绘制图形: https://www.jb51.net/article/42513.htm
uni-app使用npm模块: https://www.cnblogs.com/yangc6925/p/14215280.html
骨架屏: http://www.360doc.com/content/20/0709/11/21412_923150401.shtml
uni-app从VUE2升级到VUE3升级指南: https://ask.dcloud.net.cn/article/37834
manifest,json文档说明: https://ask.dcloud.net.cn/article/94
uniapp实现简单的锚点定位(例如城市选择) -
地图国测局坐标、火星坐标转换: https://blog.csdn.net/weixin_36431195/article/details/111949708
-
ES6提取数组里的数组 https://www.cnblogs.com/sunjuncoder/p/9895438.html
-
uni-app 保存图片到本地 https://www.cnblogs.com/nanyang520/p/12089820.html
-
uni-app 安卓启动图 .9.png在线生成 https://romannurik.github.io/AndroidAssetStudio/nine-patches.html#source.type=image&sourceDensity=320&name=splash1080 (或者在Android Studio中用create 9-Patch file…生成)

-
iOS证书(.p12)和描述文件(.mobileprovision)申请 https://ask.dcloud.net.cn/article/152
-
UniApp:IOS篇:通用链接【Universal Links】配置 https://blog.csdn.net/rxq134836/article/details/114918110
-
微信小程序开放类目表https://developers.weixin.qq.com/miniprogram/product/material/#%E4%B8%AA%E4%BA%BA%E4%B8%BB%E4%BD%93%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%BC%80%E6%94%BE%E7%9A%84%E6%9C%8D%E5%8A%A1%E7%B1%BB%E7%9B%AE
微信接入相关:https://developers.weixin.qq.com/doc/oplatform/Mobile_App/APP_launch_wechat_customer_service.html
微信公众平台 :https://mp.weixin.qq.com/
uni-app APP微信支付: https://www.cnblogs.com/Li-Sun-Moon/p/14680605.html -
安卓相关权限介绍: https://blog.csdn.net/weixin_44720673/article/details/90046143
-
编码和解码decodeURIComponent()函数和encodeURIComponent() 函数用法:https://blog.csdn.net/z1324402468/article/details/88851402
-
meta(元数据)相关介绍: https://blog.csdn.net/weixin_43392489/article/details/108368870
-
VUE CLI: https://cli.vuejs.org/zh/
iView -
云闪付小程序申请技术支持case链接: QQ :457767672
云闪付文档 -
VUE拖拽库: SortableJS
-
微信小程序 企业微信客户服务插件【联系我】自定义样式
-
应用H5+ plus用法
-
上架苹果应用市场
-
Internal server error 500 问题解决思路
-
安卓各种APP包名大全
-
Node.js安装vue
-
MQTT
-
微信小程序扫描二维码携带参数
-
解决iOS 证书不受信任的问题
-
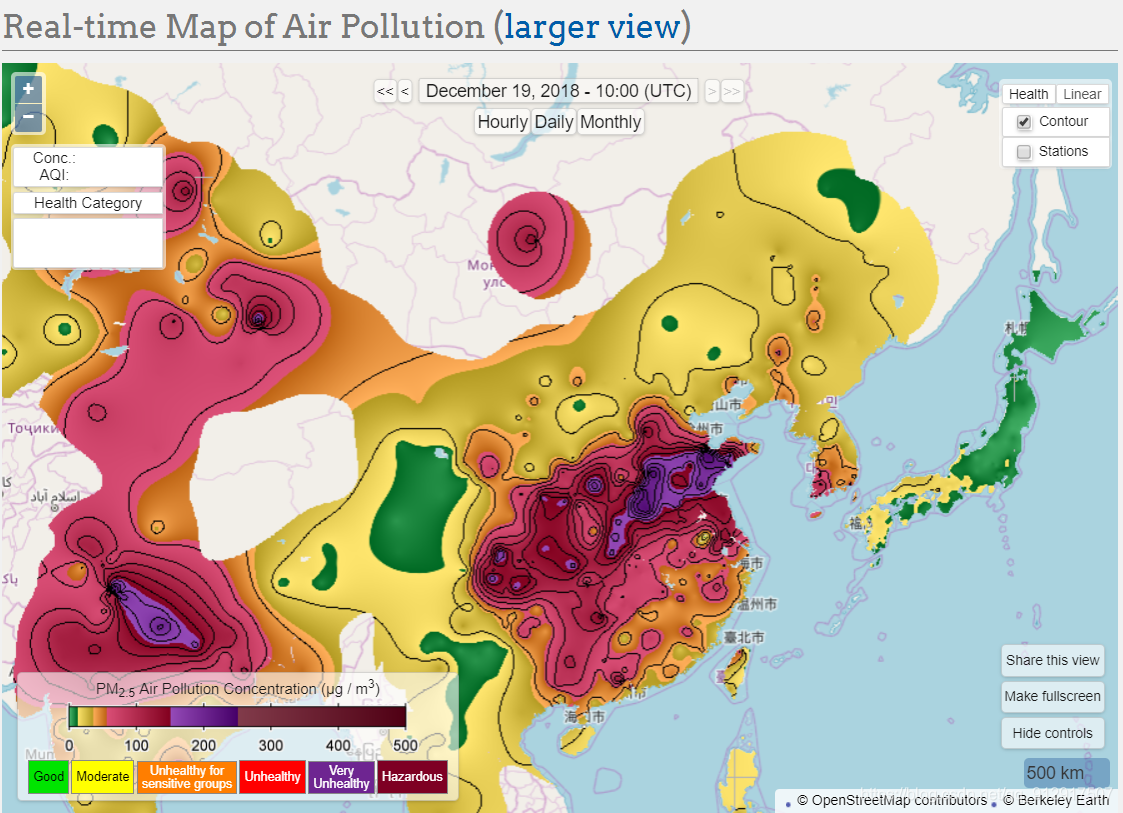
echart + vue + map : https://www.jianshu.com/p/f6ca2650221c
-
lodash
JS执行顺序
从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理