最近学习了HTML、CSS、JavaScript,进而结合已经拥有的C#基础,学习ASP.NET,学起来很快,加油!
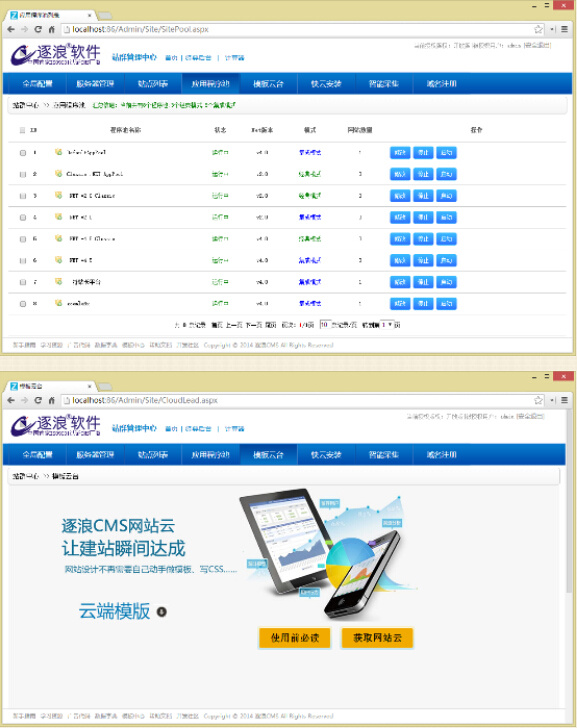
下面是网站的部分效果图:
主要代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="hym.aspx.cs" Inherits="MySecondWeb.hym" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><title>足球小将</title><link rel="stylesheet" type="text/css" href="/Styles/hym1.css" /><link rel="stylesheet" type="text/javascript" href="/Scripts/hym1.js" /> <%--<link rel="stylesheet" type="text/javascript" href="/jquery-1.4.1.min.js" /> //此方法无效--%><script type="text/javascript" src="/Scripts/jquery-1.4.1.min.js"></script> <script type="text/javascript">$(document).ready(function () {$(".ex .hide").click(function () {$(this).parents(".ex").hide("slow");});});</script><script type="text/javascript">function myFunction() {alert("Hello World!");}</script></head>
<body class="hym"><form id="form1" runat="server"><h2>欢迎进入我的地盘!</h2><button οnclick="myFunction()">点击这里</button><h3>中国办事处</h3><div class="ex"><button class="hide" type="button">隐藏</button><p>联系人:张先生<br /> 北三环中路 100 号<br />北京</p></div><h3>美国办事处</h3><div class="ex"><button class="hide" type="button">隐藏</button><p>联系人:David<br /> 第五大街 200 号<br />纽约</p></div> <br/> <br/><p><a href="http://v.youku.com/v_show/id_XMTUzNDgzOTAzNg==.html?from=y1.6-100.3.1.9a8e9ba0605611e2a19e">秦时明月之君临天下</a> 请点击这里</p>
<br/><table border="5" class="style1"><tr><td align="center" colspan="2">电子相册</td></tr><tr><td class="style6">图片标题:</td><td class="style7"><asp:TextBox ID="TextBox1" runat="server" Height="27px" Width="427px"></asp:TextBox></td></tr><tr><td class="style8">选择图片:</td><td class="style9"><asp:FileUpload ID="FileUpload1" runat="server" Height="21px" Width="221px" /></td></tr><tr><td class="style2">图片描述:</td><td class="style4"><asp:TextBox ID="TextBox2" runat="server" Height="181px" style="margin-top: 0px" TextMode="MultiLine" Width="427px"></asp:TextBox></td></tr><tr><td class="style5"></td><td class="style3"><asp:Button ID="Button1" runat="server" οnclick="Button1_Click" Text="确定上传" /></td></tr></table>
<br/></form></body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;namespace MySecondWeb
{public partial class hym : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Button1_Click(object sender, EventArgs e){//获取文件名string myfilename = FileUpload1.FileName;Response.Write(myfilename);//获取文件完整路径string myfullfilenames = FileUpload1.PostedFile.FileName;Response.Write(myfullfilenames);}}
}<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="hwg.aspx.cs" Inherits="MySecondWeb.hwg" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><title>名侦探柯南</title><link rel="stylesheet" type="text/css" href="/Styles/hwg1.css" /><link rel="stylesheet" type="text/javascript" href="/Scripts/hym1.js" /> <script type="text/javascript" src="/Scripts/jquery-1.4.1.min.js"></script> </head>
<body class="hwg"><form id="form1" runat="server"><div><h1 align="center"><i>我是歌手今晚7进5战火重燃!</i></h1> <br/> <br/> <font size="4"><center><u>www.huanantv.com|2016-04-09|来源:深圳晚报</u></center></font> <br/> <p>本报讯(记者王纯)今晚20:30,“2016我是歌手”长沙唱区战火重燃,7名选手将争夺5个入围名额,湖南卫视现场直播。</p> <p>导演廖珂介绍,收集了热心观众的意见后,本场比赛将对赛制做出细微调整,选手去留的决定权将重新由短信,专业评委,大众评审和选手“四方面制衡”,让比赛更具有悬念和看点。</p> <p>7强晋级赛备选曲目</p> <p>01号张美娜:《country road take me home》、《干杯朋友》</p> <p>03号张亚飞:《onlyone》、《close to you》</p> <br/> <br/>
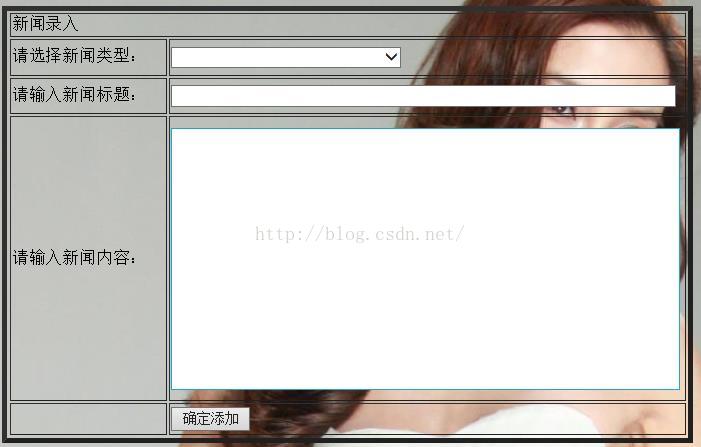
<p><a href="http://localhost:60420/hym.aspx">足球小将</a> 请点击这里</p><table border="5" class="style1"><tr><td class="style2"><asp:Label ID="Label1" runat="server" Text="添加新闻类型:"></asp:Label><asp:TextBox ID="NewTextBox" runat="server" Width="157px"></asp:TextBox><asp:Button ID="NewBtn" runat="server" οnclick="NewBtn_Click" Text="确定添加该类型" /></td></tr><tr><td class="style2"></td></tr><tr><td class="style2"></td></tr><tr><td class="style2"></td></tr></table><br/><br/><table border="5" class="style3"><tr><td colspan="2">新闻录入</td></tr><tr><td class="style12"><asp:Label ID="Label2" runat="server" Text="请选择新闻类型:"></asp:Label></td><td class="style13"><asp:DropDownList ID="DropDownList1" runat="server" Height="20px" Width="219px"></asp:DropDownList></td></tr><tr><td class="style12"><asp:Label ID="Label3" runat="server" Text="请输入新闻标题:"></asp:Label></td><td class="style13"><asp:TextBox ID="NewsTextBox1" runat="server" Width="477px"></asp:TextBox></td></tr><tr><td class="style4"><asp:Label ID="Label4" runat="server" Text="请输入新闻内容:"></asp:Label></td><td class="style9"><asp:TextBox ID="TextBox1" runat="server" Height="244px" Width="481px"></asp:TextBox></td></tr><tr><td class="style6"></td><td class="style7"><asp:Button ID="NewsBtn1" runat="server" οnclick="NewsBtn1_Click" Text="确定添加" /></td></tr></table>
<br/> </div></form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;namespace MySecondWeb
{public partial class hwg : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e){}protected void NewBtn_Click(object sender, EventArgs e){if (NewTextBox.Text == "社会新闻"){Response.Write("新闻类型添加成功");}else {Response.Write("添加失败");}}protected void NewsBtn1_Click(object sender, EventArgs e){if (TextBox1.Text == "123456"){Response.Write("新闻内容添加成功");}else{Response.Write("添加失败");}}}
}