火星积雪
摘要:火星积雪 这个是目前正在开发的一个项目,主要目的是为了提供一个快捷的集成应用的,这么一个小应用中心!
项目框架
- angular5 angular-cli 新手开发难度在于上手时容易放弃
- node.js 做后台服务器 很快 适合前端
- mysql 数据库
- nginx 代理
开发过程中的心得
这些技术中心我比较熟悉的 也就是angular 和 node了,开发起来还算比较顺利。但是在第一次上线后,发现自己的网页打开后,加载的速度需要100秒,当时第一感觉就是,我是不是应该换框架!最终在网络上摸索出来一系列的解决方案,得到了 现在只要1.8秒就可以完成加载任务(这一系列的解决方案我会在整理好后再告诉大家)。经过大神帮我做并发测试确实还算可以!
目录结构
angular 前端 项目结构吧!
├─karma.conf.js
├─package-lock.json
├─package.json
├─protractor.conf.js
├─proxy.config.json
├─README.md
├─tsconfig.json
├─tslint.json
├─src
| ├─favicon.ico
| ├─index.html
| ├─main.ts
| ├─polyfills.ts
| ├─styles.css
| ├─test.ts
| ├─tsconfig.app.json
| ├─tsconfig.spec.json
| ├─typings.d.ts
| ├─utils
| ├─environments
| ├─assets
| | ├─js
| | ├─images
| | ├─data
| ├─app
| | ├─app-routing.module.ts
| | ├─app.component.css
| | ├─app.component.html
| | ├─app.component.spec.ts
| | ├─app.component.ts
| | ├─app.module.ts
| | ├─providers
| | | ├─http
| | ├─page
| | | ├─user
| | | ├─tools
| | | ├─newlist
| | | ├─new-detail
| | | ├─make-form
| | | ├─log-in
| | | ├─home
| | | | ├─news
| | | ├─community
| | | ├─activate
| | ├─interfaces
| | ├─component
| | | ├─swiper
| | | ├─nav-top
| | | ├─left-nav
├─e2e
| ├─app.e2e-spec.ts
| ├─app.po.ts
| └tsconfig.e2e.json
├─dist
这个是后端的项目结构
├─.gitignore
├─msserve.js
├─package.json
├─README.md
├─testserve.js
├─timer.js
├─token.js
├─user
| └user.js
├─page
| ├─activate.html
| └activateerror.html
├─mysql
| ├─admin.js
| ├─config.js
| ├─mysqlForm.js
| └mysqlFun.js
├─modules
| ├─checkEmailCode.js
| ├─email.js
| ├─errorData.js
| ├─headerTokenCheck.js
| ├─msserve.js
| ├─newScreenName.js
| ├─newTokenConfi.js
| └sendtest.js
├─chart
| └chart.js
我想说
这个项目因为还没有完全开发好,所以代码不便于给大家学习,因为我的主要目的是提供一个小的平台,里面汇集一些大家可以使用的工具,所以在一些代码编写上还没有来得及去规范。所以在后面代码优化好了,一定会开放出来交流学习!
当然如果你发现有一些的功能,可以借鉴去解决你的问题,也可以在下方留言,我可以提供一些思路给你!还有你有想看某一个功能如何实现的,我可以将代码发出来提供参考交流!
后面会有更好的东西给大家的!
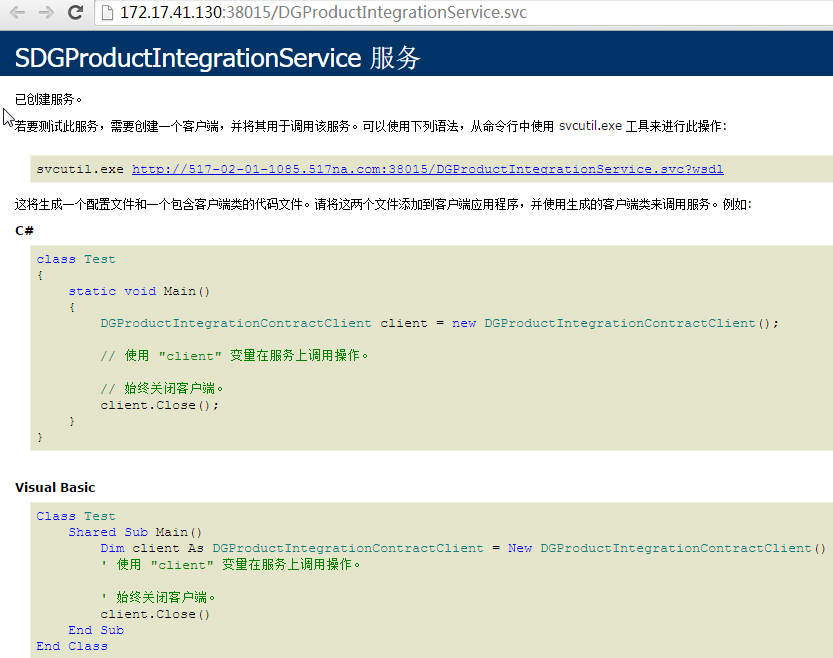
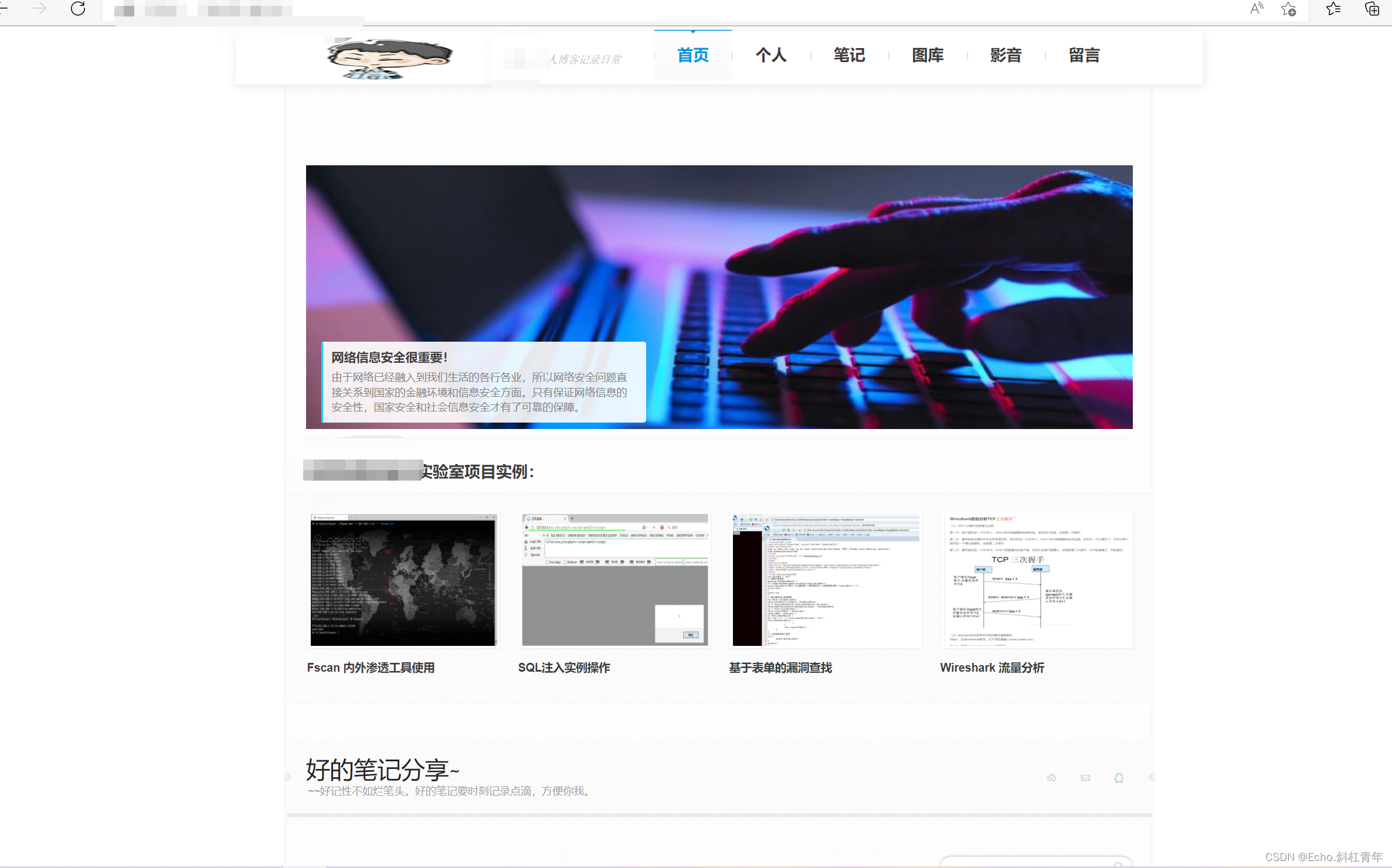
展示
入口地址
好了我要去写代码了!