【学习总结】Apsara Clouder云计算技能认证:网站建设:部署与发布
- 建站的基本步骤
- 用户访问网站的过程
- 建设一个网站的基本步骤
- 注册域名
- 域名的分类
- 域名注册的的操作步骤
- 开通云服务器
- 开通云服务器
- 管理云服务器
- 操作过程
- 关键配置
- SSH首次登录确认
- 输入用户名和密码
- 登录成功后的效果
- 搭建网站环境
- 搭建网站环境
- 发布网站内容
- 发布方式
- 操作过程:
- 配置图示:
- SFTP首次连接
- 网站发布图示
- 域名解析
- 域名解析
- 完成ICP备案
- 备案前准备
- 服务号申请
- 登录备案平台
- 验证备案类型
- 产品验证
- 填写主体信息
- 填写网站信息
- 上传证件材料
- 真实性核验单填写和上传
- 等待初审
- 当面核验
- 通管局申请
Apsara Clouder云计算技能认证:网站建设:部署与发布
写在前面:
Hello,各位码友,你们好。本文介绍了我在阿里云上学习Apsara Clouder云计算技能认证:网站建设:部署与发布课程的知识的一个总结。希望对您有所帮助,点个关注不迷路,感谢您的支持,谢谢!
建站的基本步骤
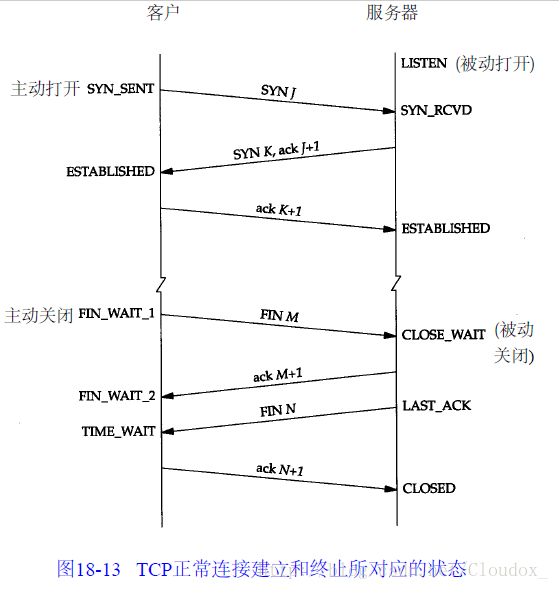
用户访问网站的过程
- 在浏览器(IE、Chrome、FireFox等)上输入域名,如: http://www.aliyun.com 。
- 浏览器自动调用DNS(域名服务)将域名解析为IP地址。
- 浏览器通过IP地址找到网站的服务器。
- 服务器返回网页至浏览器。
- 浏览器:客户端设备自带
- 域名:为了更好记忆
- IP地址:用于定位服务器
- 云服务器:存储网站内容
建设一个网站的基本步骤
- 申请一个独立的域名,如: aliyun.com、myweb.xin
- 申请一台云服务器ECS,存储和运行网站的内容,包括:HTML、图片、PHP在服务器上安装网站环境,如:Apache
- 发布网站内容至云服务器
- 将第1步注册的域解析至云服务器的外网IP地址
- 进行ICP备案,获得“通行证”。如︰京ICP备14057750号-3
- 注域名:门牌
- 开通ECS:存储+计算
- 搭环境:内装修
- 发布:办入住
- 域名解析:贴门牌
- ICP备案:办牌照
注册域名
域名的分类
- 英文域名: abc.com、12306.cn、taobao.net
- 中文域名︰阿里.中国、阿里.cn、阿里.com、阿里.网络
- 新顶级域名: test.xin、test.vip、test.win、test.集团

域名注册的的操作步骤
- 所有者
- 姓名
- 地址
- 证件
- 电话
- 查询状态
- Yes
- No
- 提交注册
- 域名
- 期限
- 付费
- 实名认证
- 证件
开通云服务器
开通云服务器
- 计费方式
- 按量
- 包月
- 规格
- CPU
- 内存
- 操作系统
- Windows
- Linux
- 存储空间
- 硬盘
- 公网带宽
- 峰值
- 固定
- 管理密码
- 密码
管理云服务器

Putty的下载地址:
Putty的下载地址,点击这里
操作过程
- 下载
- 启动
- 配置服务器账号
- 远程管理
配置时用到的关键信息:
- ECS的公网IP地址
- ECS的管理员账号(root)
- ECS的管理密码(开通时自行设置)
关键配置

SSH首次登录确认

输入用户名和密码

登录成功后的效果

搭建网站环境
搭建网站环境
安装Apache:
#yum -y install httpd
添加linux用户&设置密码:
#adduser -d /var/www/html siteadmin# passwd siteadmin
修改目录权限:
#chown -Rf siteadmin.siteadmin /var/www/html
启动Apache:
#service httpd start
发布网站内容
发布方式

FileZilla的下载地址:
[FileZilla的下载地址,点击这里](http:llecsdownload.oss-cn-hangzhou.aliyuncs.com/ssh/FileZilla 3.9.0.1 win32)
操作过程:
- 下载
- 启动
- 配置服务器账号
- 文件上传
配置时用到的关键信息:
- ECS的公网IP地址
- ECS的SFTP账号(aiteadmin)
- ECS的SFTP密码
配置图示:

SFTP首次连接

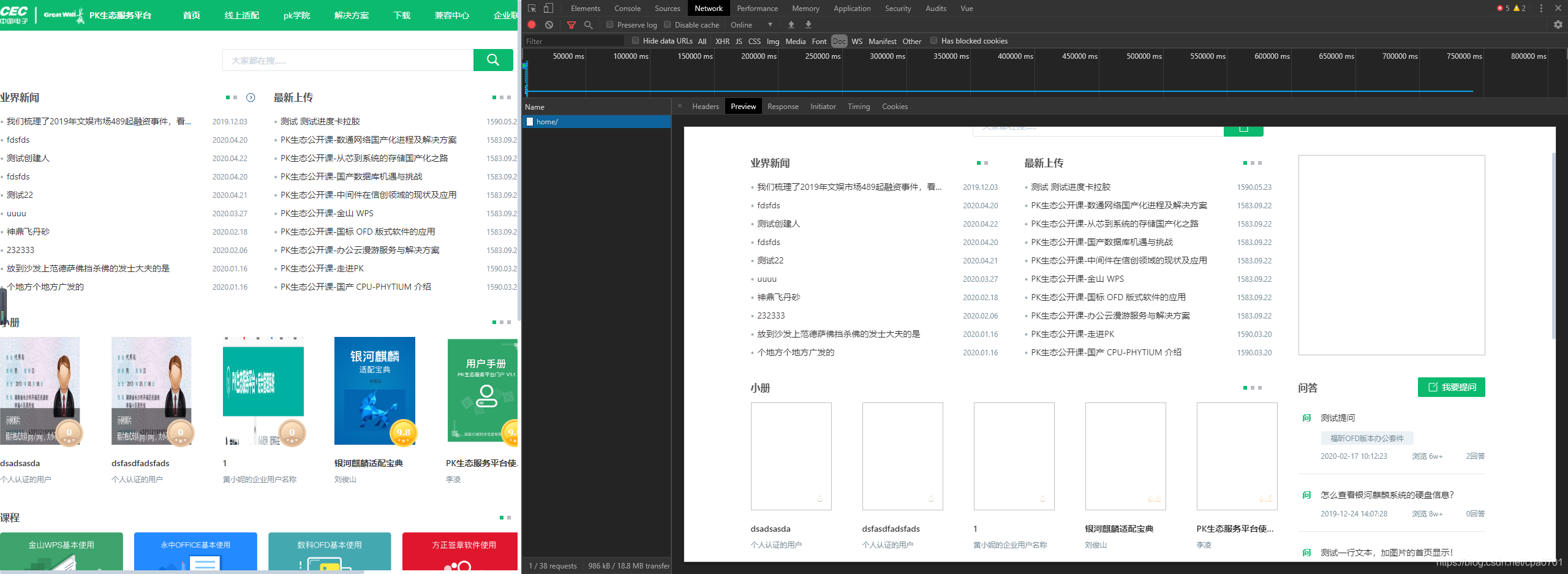
网站发布图示

域名解析
域名解析
-
IP地址
-
域名
-
云解析
-
A记录
域名<——>IP

完成ICP备案
备案前准备
-
证件
- 个人备案:身份证正反面扫描件
- 企业备案:注册证件原件扫描件、备案负责人身份证正反面扫描件
-
备案服务号
阿里云管理控制台,在线申请
服务号申请
-
登录管理控制台,选择右上角导航栏中的备案-备案服务号申请

-
选择需要申请服务号的ECS,点击后面的申请按钮并确定

- 服务号申请成功

登录备案平台
备案平台地址:
备案平台地址,点击这里
通过您的会员账户来进行登录

验证备案类型
首次备案时,系统自动帮您判断备案类型,引导输入必要的信息。

产品验证
第二步是产品验证,产品类型选择“阿里云”,输入备案服务号,点击验证。

填写主体信息
第三步,填写主体信息包括:主办单位信息和主体负责人信息,有即时提示

填写网站信息
第四步,填写网站信息,按照实际情况录入

上传证件材料
第五步,上传对应的证件资料,所有证件需提供原件扫描或拍照件(彩色版);

真实性核验单填写和上传

等待初审
阿里云初审。1个工作日,请保持电话畅通
如需变更信息,可在线撤销申请,修改后再次提交

当面核验
第七步,当面核验拍照,在线申请幕布快递,指定背景拍照后上传,免费且包邮!部分地区已支持APP刷脸核验

通管局申请
最后一步,由属地通信管理局进行终核。

附一张导图:

希望有所帮助!!!











![ASP.NET网站版本自动更新程序及代码[转]](http://image31.360doc.com/DownloadImg/2011/06/2514/13343446_4.gif)