全局样式为全站公用,为页面样式基础,页面中必须包含。
结构:layout.css
页面结构类型复杂,并且公用类型较多时使用。多用在首页级页面和产品类页面中。
私有:style.css
独立页面所使用的样式文件,页面中必须包含。
模块 module.css
产品类页面应用,将可复用类模块进行剥离后,可与其它样式配合使用。
主题 themes.css
实现换肤功能时应用。
补丁 mend.css
基于以上样式进行的私有化修补。
模块 module.css
基本共用 base.css
布局,版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
CSS命名规范
内容:content/containe
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
XHTML文件中id的命名
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center (2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary (3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
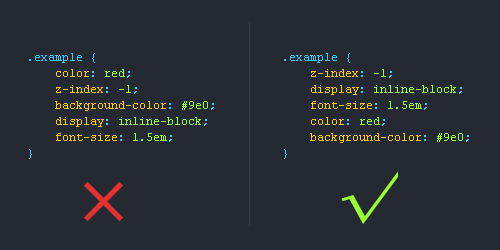
CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
<img src="https://pic2.zhimg.com/5a67fa4dab92c018abfd97e4ab286ac9_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic2.zhimg.com/5a67fa4dab92c018abfd97e4ab286ac9_r.jpg">
CSS书写规范使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。
<img src="https://pic3.zhimg.com/2166c1fb168908a5858998eab2d309aa_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic3.zhimg.com/2166c1fb168908a5858998eab2d309aa_r.jpg">
去掉小数点前的“0”
<img src="https://pic1.zhimg.com/ea65b1c1c00c792866a670e9d66161a8_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic1.zhimg.com/ea65b1c1c00c792866a670e9d66161a8_r.jpg">
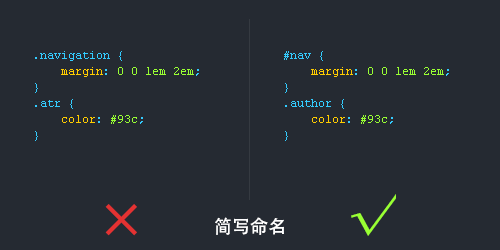
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!
<img src="https://pic3.zhimg.com/53ddaefb44a6a8ce5b54de9f15466fca_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic3.zhimg.com/53ddaefb44a6a8ce5b54de9f15466fca_r.jpg">
16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。
<img src="https://pic3.zhimg.com/46bf23e08a7195ec7091217bb5c667d6_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic3.zhimg.com/46bf23e08a7195ec7091217bb5c667d6_r.jpg">
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
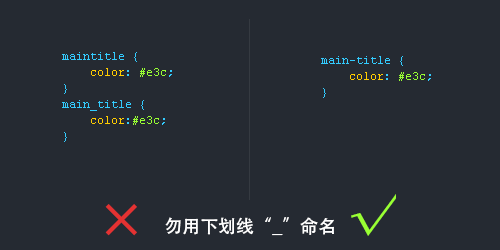
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)
<img src="https://pic2.zhimg.com/45dddce1b5295a7c09f2380900dce8d1_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic2.zhimg.com/45dddce1b5295a7c09f2380900dce8d1_r.jpg">
不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。
<img src="https://pic4.zhimg.com/951bee68367f559a1fd37db3d242e59f_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/951bee68367f559a1fd37db3d242e59f_r.jpg">
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。
<img src="https://pic4.zhimg.com/d81807b01ec5d710debe3f0b4191ae2f_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/d81807b01ec5d710debe3f0b4191ae2f_r.jpg">
作者:词晖
链接:http://www.zhihu.com/question/19586885/answer/48933504
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
作者:F2Eest
链接:http://www.zhihu.com/question/19586885/answer/12480097
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。