【学习总结】Apsara Clouder云计算技能认证:网站建设:简单动态网站搭建
- 网站搭建的类型
- 网站的主要分类
- 静态网站
- 动态网站
- 动态网站的实现方式
- 动态网站搭建涉及的内容:
- 动态网站的常见实现方式
- 搭建网站运行环境
- 云上搭建WordPress网站
- 云上搭建WordPress网站的关键步骤
- 部署与安装WordPress网站程序
- 安装Apache HTTP服务
- 下载和安装MySQL数据库
- 安装PHP语言环境
- 安装部署WordPress
- 云上WordPress网站的管理
- WordPress网站的主题管理
- WordPress网站的插件管理
- 云上WordPress网站的优化
- WordPress网站的优化
- WordPress网站的优化-微博功能
- WordPress网站的优化-CNZZ统计
- WordPress网站的优化-视频嵌入
- 云上快速搭建WordPress网站(实验)
- 实验概述
- 实验目标
- 学前建议
- WordPress网站的优化-视频嵌入
- 云上快速搭建WordPress网站(实验)
- 实验概述
- 实验目标
- 学前建议
- END、思维导图:
【学习总结】Apsara Clouder云计算技能认证:网站建设:简单动态网站搭建
网站搭建的类型
网站的主要分类
静态网站
概念:
是指由HTML代码格式页面组成的网站,所有的内容包含在网页文件中。
主要用到的技术:
- HTML标记语言
- CSS样式表
- JavaScript脚本语言
静态网站的特性:
- 减轻服务器的负担
- 静态网站的内容相对稳定,有利于搜索引擎优化SEO,Baidu、Google都会优先录静态页面,不仅被收录的快还收录的全
- 加快页面打开速度,无需连接数据库,页面打开速度较动态页面有明显提高
- 静态网站没有数据库支持,在网站制作方面工作量大
动态网站
概念:
除了要设计网页外,还要通过数据库和编程序来进行架构的网站
主要用到的技术:
- HTML标记语言
- CSS样式表
- JavaScript脚本语言
- 服务器端脚本语言
- 数据库
动态网站的特性:
- 动态网站以数据库技术为基础,可以大大降低网站维护的工作量
- 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在戈调查、用户管理、订单管理等
- 动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时报务器才返回一个完整的网页
动态网站的实现方式
动态网站搭建涉及的内容:
- 操作系统
- Windows
- Linux
- Web服务器
- IIS
- Apache
- Nginx
- 数据库工具
- SQLServer
- MySQL
- Oracle
- 开发语言
- ASP
- JSP
- PHP
动态网站的常见实现方式
方式一:
Windows + IIS + SQLServer + ASP

方式二:
Linux + Apache + MySQL + PHP

方式三:
Linux + Nginx + MySQL + PHP

搭建网站运行环境
云上搭建WordPress网站
-
传统搭建方式

-
云上搭建方式

云上搭建WordPress网站的关键步骤
-
创建云服务器ECS :地域、可用区、硬件配置、操作系统等
-
安装和配置开发环境: web服务器、数据库等
-
部署WordPress网站︰下载安装包、安装和配置WordPress等
示例:
通过LAMP的方式在云上快速搭建WordPress网站

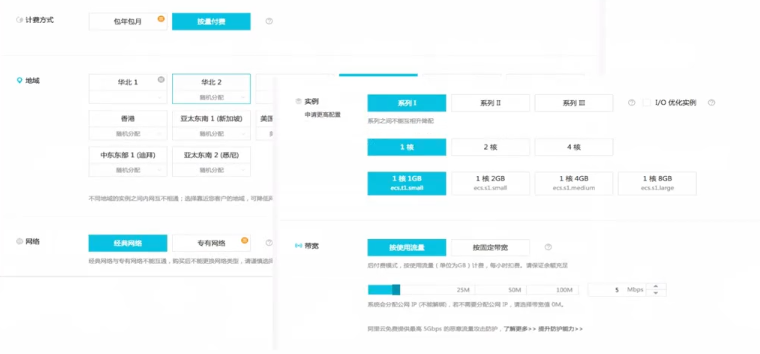
步骤一:创建ECS实例

步骤二:安装和配置开发环境

部署WordPress网站:

部署与安装WordPress网站程序
安装Apache HTTP服务
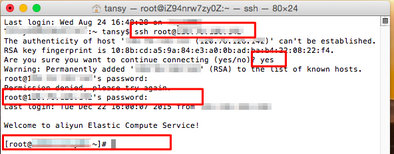
1.首先,通过本地软件远程访问Linux系统,也就是登录到LAMP基础环境的ECS 实例。点击左侧导航栏处的实验资源,获取本实验ECS实例的弹性IP,用户和密码等登录信息。
说明:远程登录到Linux操作系统的具体操作步骤,请参考帮助文档。

-
登陆到Linux ECS之后,执行如下命令,先修改YUM源,然后下载并安装 Apache HTTP 服务。
YUM源更新:
(1) 运行以下命令编辑CentOS-Base.repo文件
vim /etc/yum.repos.d/CentOS-Base.repo键盘输入ggdG,删除文件中原有内容,然后按 i 进入编辑模式,输入以下文本
[base] name=CentOS-6.10 enabled=1 failovermethod=priority baseurl=http://mirrors.cloud.aliyuncs.com/centos-vault/6.10/os/$basearch/ gpgcheck=1 gpgkey=http://mirrors.cloud.aliyuncs.com/centos-vault/RPM-GPG-KEY-CentOS-6[updates] name=CentOS-6.10 enabled=1 failovermethod=priority baseurl=http://mirrors.cloud.aliyuncs.com/centos-vault/6.10/updates/$basearch/ gpgcheck=1 gpgkey=http://mirrors.cloud.aliyuncs.com/centos-vault/RPM-GPG-KEY-CentOS-6[extras] name=CentOS-6.10 enabled=1 failovermethod=priority baseurl=http://mirrors.cloud.aliyuncs.com/centos-vault/6.10/extras/$basearch/ gpgcheck=1 gpgkey=http://mirrors.cloud.aliyuncs.com/centos-vault/RPM-GPG-KEY-CentOS-6编辑完成后,按 Esc 键,并输入:wq保存退出文件。
(2)运行以下命令编辑epel.repo 文件
vim /etc/yum.repos.d/epel.repo键盘输入ggdG,删除文件中原有内容,然后按 i 进入编辑模式,输入以下文本
[epel] name=Extra Packages for Enterprise Linux 6 - $basearch enabled=1 failovermethod=priority baseurl=http://mirrors.cloud.aliyuncs.com/epel-archive/6/$basearch gpgcheck=0 gpgkey=http://mirrors.cloud.aliyuncs.com/epel-archive/RPM-GPG-KEY-EPEL-6编辑完成后,按 Esc 键,并输入:wq保存退出文件
说明:本实验中所有运行命令,均可点击左侧导航栏处的 附件下载 ,下载附件 云上快速搭建WordPress网站.txt.zip 。
[epel] name=Extra Packages for Enterprise Linux 6 - $basearch enabled=1 failovermethod=priority baseurl=http://mirrors.cloud.aliyuncs.com/epel-archive/6/$basearch gpgcheck=0 gpgkey=http://mirrors.cloud.aliyuncs.com/epel-archive/RPM-GPG-KEY-EPEL-6编辑完成后,按 Esc 键,并输入:wq保存退出文件
说明:本实验中所有运行命令,均可点击左侧导航栏处的 附件下载 ,下载附件 云上快速搭建WordPress网站.txt.zip 。
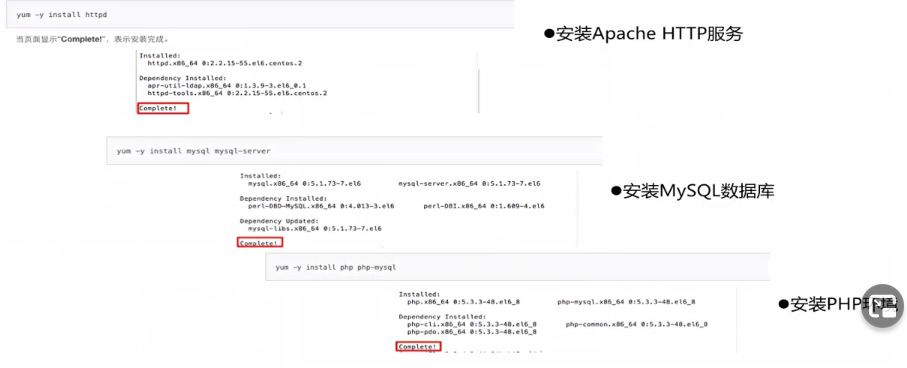
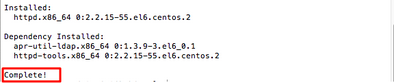
yum -y install httpd当页面显示 Complete! ,表示安装完成。

-
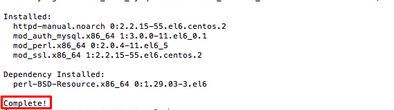
执行如下命令,安装 apache 的扩展文件。
yum -y install httpd-manual mod_ssl mod_perl mod_auth_mysql
当页面显示 Complete! ,表示安装完成。
-
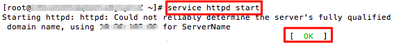
执行如下命令,启动 apache http 服务。
service httpd start
-
执行如下命令,设置开机自动启动 apache http 服务。
chkconfig httpd on
-
打开本地浏览器,并访问 实验资源 提供的 ECS实例的 弹性IP ,可以查看到 Apache 的测试页面。证明 Apache HTTP 服务部署启动成功。

下载和安装MySQL数据库
-
执行如下命令,下载并安徽在哪个MySQL数据库:
yum -y install mysql mysql-server当页面显示 Complete! ,表示安装完成。

-
执行如下命令,启动 MySQL 数据库。当页面显示 Starting mysqld [OK] ,表示MySQL已启动。
service mysqld start
-
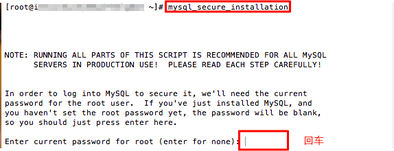
执行如下命令,修改 MySQL 数据库 root 用户的密码,并提高 MySQL 数据库的安全性。
mysql_secure_installation默认密码为空,所以提示 Enter current password for root (enter for none) 时,输入 回车(enter) 就可以。

提示 Set root password? [Y/n] ,输入 y 。输入新的密码,例如: 123123 。
注意:
1.输入的密码不会显示出来。为了便于演示,我们设置的密码很简单,在真实的生产环境中一定要设置复杂度高的密码,以免被暴力破解。
2.设置 MySQL 根密码仅是保护数据库的最基本措施。在构建或安装数据库驱动的应用程序时,用户通常可以为该应用程序创建数据库服务用户,并避免使用根账户执行除数据库管理以外的操作。

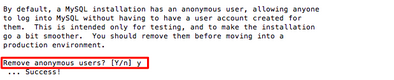
输入 y ,删除匿名用户账户。

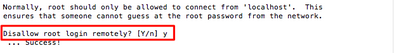
输入 y ,禁止远程root登录。

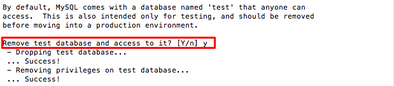
输入 y ,删除测试数据库。

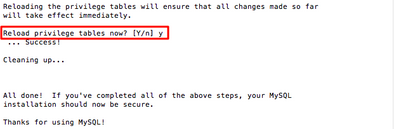
输入 y ,重新加载权限表并保存您的更改。

-
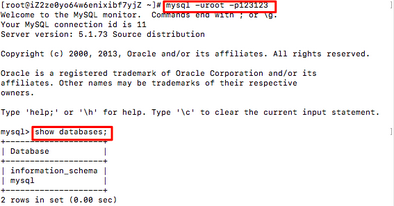
输入如下命令,进入 MySQL 数据库;然后,查看root账号下的数据库信息。
注意:show databases; 中的 ;分号不能忘记 。
mysql -uroot -p123123 show databases;
-
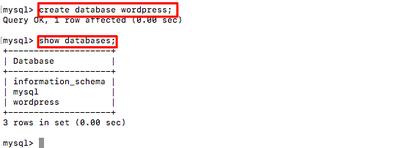
输入以下命令,创建数据库 wordpress ;然后,再次验证数据库信息,可以看到刚才创建新增的数据库 wordpress 。说明 MySQL中成功创建一个新的数据库wordpress。
create database wordpress; show databases;
-
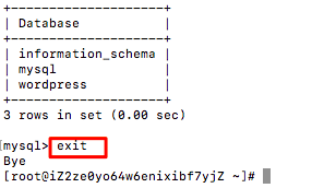
输入 exit ,点击回车退出数据库。

-
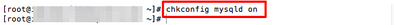
最后,输入如下命令,设置开机自动启动MySQL服务。
chkconfig mysqld on
安装PHP语言环境
1.执行如下命令,安装 php 以及 php 支持 MySQL 的 php-mysql 软件包。
yum -y install php php-mysql
出现 Complete! 说明安装成功。

-
执行如下命令,安装 php 常用扩展包。
yum -y install gd php-gd gd-devel php-xml php-common php-mbstring php-ldap php-pear php-xmlrpc php-imap
-
执行如下命令,重启 Apache 服务。
service httpd restart
注意:必须重启,此步很重要。
-
最后,执行如下命令,创建一个 php 页面,测试 PHP 环境。
echo "<?php phpinfo(); ?>" > /var/www/html/phpinfo.php
-
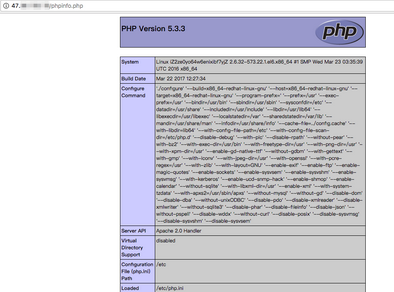
返回浏览器,并在新建页面中,访问 http://xxx.xxx.xx.x/phpinfo.php ,其中 xxx.xxx.xx.x 表示 实验资源 中的 ECS实例 弹性IP ,可以查看到如下 PHP 信息页面:

安装部署WordPress
-
在已搭建好的 LAMP 环境中,安装部署 WordPress 。
-
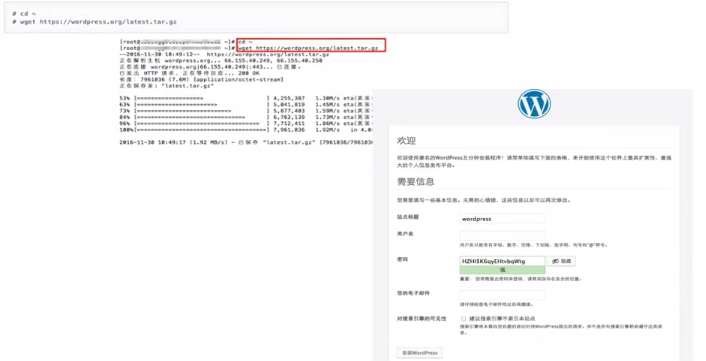
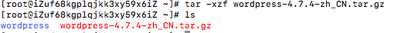
实验提供的实例中已经下载 WordPress 安装包 ,执行如下命令,解压安装包;然后查看当前有哪些文件或文件夹。
说明:如需下载中文版WordPress安装包,请点击链接 https://cn.wordpress.org/,这个是WordPress中文官网,可以找到最新的版本并下载安装;
tar -xzf wordpress-4.7.4-zh_CN.tar.gz ls
-
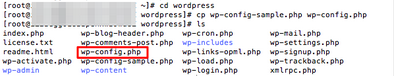
创建和修改 WordPress 配置文件
1)备份 WordPress 配置文件,并将原有的示例配置文件样本保留。
cd wordpress cp wp-config-sample.php wp-config.php
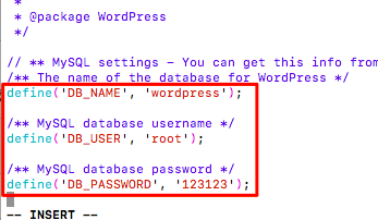
2)进入 wp-config.php 的编辑页面:
vim wp-config.php3) 按键盘 i ,进入编辑状态,修改配置文件的数据库信息:
修改 DB_NAME 的参数值 database_name_here 为之前创建的数据库 wordpress:
define('DB_NAME', 'wordpress');修改 DB_USER 的参数值 username_here 为 root :
define('DB_USER', 'root');修改 DB_PASSWORD 的参数值 password_here 为 123123 :
define('DB_PASSWORD', '123123');
4)修改完毕后,点击 esc ,退出编辑状态,然后输入 :wq ,保存修改信息并退出配置文件。
-
输入以下命令,移动 wordpress 到 Apache 服务根目录。
1)在 Apache 的根目录 /var/www/html 下,创建一个 wp-blog 文件夹。
mkdir /var/www/html/wp-blog2)然后,将 wordpress 迁移到这个新建文件夹中。
mv * /var/www/html/wp-blog/ -
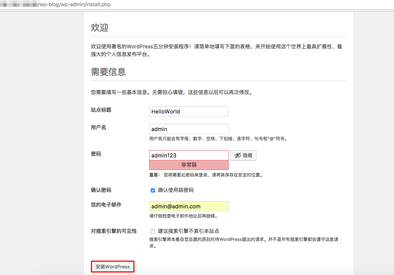
完成如上配置后,返回浏览器,并访问 http://xxx.xxx.xx.x/wp-blog/wp-admin/install.php ,其中 xxx.xxx.xx.x 为 ECS 实例的 弹性IP ,填写如下信息,完成后,点击页面底部的 安装WordPress ,开始安装 WordPress 。
-
站点标题: 输入站点名称,例如: HelloWorld
-
用户名: 输入管理员的用户名,例如: admin
-
密码:输入管理员的访问密码,例如: admin123
-
确认密码:由于密码设置过于简单,提示 非常弱 , 勾选 **确认使用弱密码 ;**在真实的使用中,请使用复杂的管理密码
-
你的电子邮件:email地址,建议为真实有效的地址。若没有,可以填写虚拟 email 地址,但将无法接收信息,例如: admin@admin.com

提示安装成功,点击 登录 。

-
-
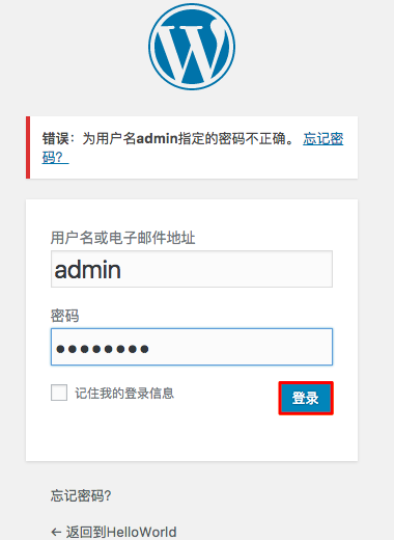
输入上一步配置的 用户名 ,如:admin;密码 ,如:admin123 ,然后点击 登录 。

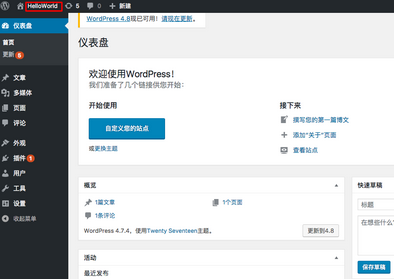
就可以进入安装好的 WordPress 网站的管理页面,后续所有 WordPress 网站的管理和优化都是在此页面中进行操作的。下图红框中 HelloWorld 表示我们设置的 站点标题 。

-
至此,完成 Wordpress 的基础安装和部署,在地址栏中,访问 http://xxx.xxx.xx.x/wp-blog/ ,就可以进入如下页面。xxx.xxx.xx.x 表示 实验资源 提供的 ECS实例的 弹性IP 。

云上WordPress网站的管理
WordPress网站的主题管理
- WordPress提供众多的主题和丰富的插件支持
- WordPress支持 在线搜索和在线上传主题文件两种主题安徽在哪个方式
WordPress网站的插件管理
- 众多的WordPress插件使得WordPress的功能得到了较大的扩展
云上WordPress网站的优化
WordPress网站的优化
通过增加以下功能来优化WordPress网站
- 微博功能
- 在WordPress王赞增加微博元素,提升网站的互动性
- CNZZ统计
- 在WordPress网站增加CNZZ站长统计功能,了解网页的访问情况
- 视频嵌入
- 将第三方的视频资源快速嵌入到WordPress网站。丰富网站的内容
WordPress网站的优化-微博功能
通过微博的博客挂件工具将微博的相关元素添加到WordPress网站

WordPress网站的优化-CNZZ统计
通过友盟的CNZZ数据专家服务 将站长统计功能添加到WordPress网站

-
借助 CNZZ 平台观察 WordPress 网站一天有多少 IP 访问,那些 IP 都是从哪个页面进入到自己网站的等内容。
-
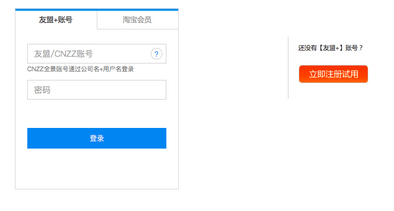
点击链接 https://web.umeng.com/main.php?c=user&a=login 进行注册、登录。
注意:您也可以直接百度 CNZZ 搜索,然后注册、登录。如果您已经有该平台的账号,请直接登录。

-
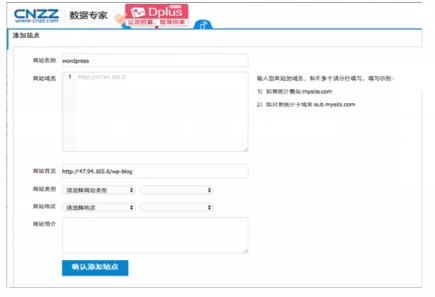
登录 CNZZ 数据统计专家网站后,填写以下信息,完成后点击 确认添加站点 。
网站名称:自定义
网站域名:实验资源 提供的 弹性IP
网站首页:http://xxx.xxx.xx/wp-blog/wp-admin/ (xxx.xxx.xx 表示 实验资源 提供的 弹性IP);
网站类型 和 网站地区:根据实际情况可自行选择
网站简介:自定义

-
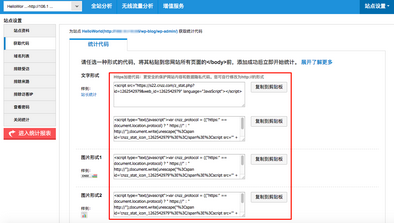
复制红框内任意一种形式的代码。

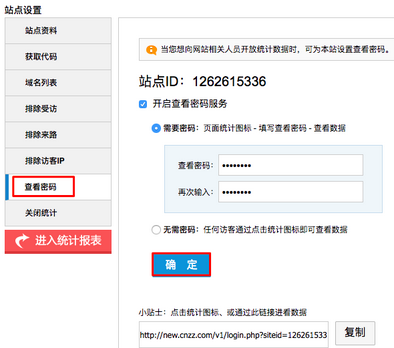
点击左侧导航栏处的 查看密码 ,勾选 开启查看密码服务 ,然后输入 查看密码 。完成后点击 确定 。
注意:此处 查看密码 不是指 CNZZ 平台的 登录密码 ,需要用户再次设置。您也可以勾选 无需密码 ,不设置查看密码。

-
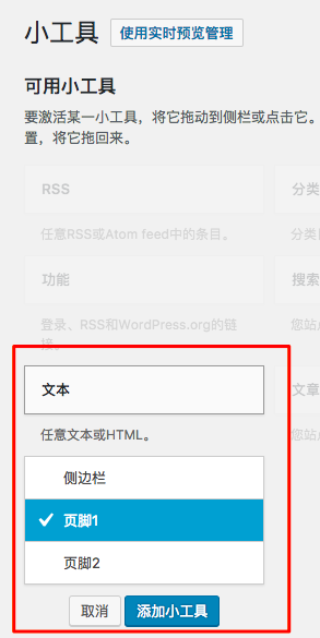
切换回 WordPress 网站的主页面,点击 外观 ,并选择子菜单下的 小工具 。

在右侧展开的 小工具 选项中,点击 文本 ,然后点击 页脚1(或 页脚2) ,完成后点击 添加小工具 。

-
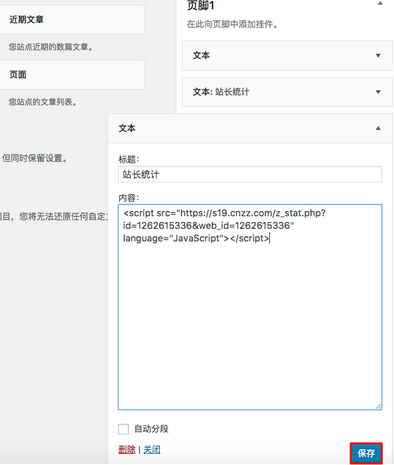
弹框 标题 部分输入 站长统计 , 内容 框中粘贴刚才在 CNZZ 平台复制的代码。完成后点击 保存 。

点击如下图中的红框部分,可将弹框收拢或展开。

-
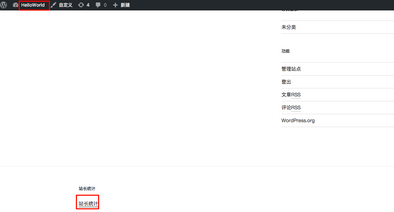
点击左上角处的站点标题 HelloWorld ,页面下方看到我们添加的页脚标题,点击 站长统计。

-
输入 查看密码 后点击 查看数据 。

-
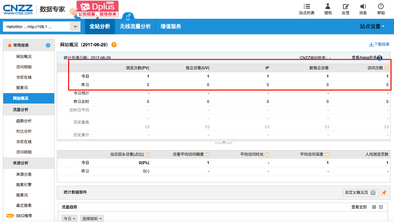
看到如下统计结果。

-
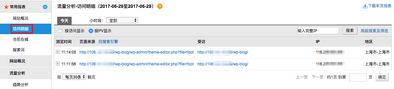
点击左侧的 访问明细 ,查看当前两次访问的 IP 来源。

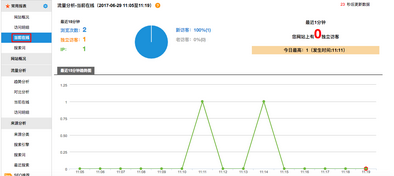
点击 当前在线 ,查看访问流量分析

-
执行以下步骤,取消通过 CNZZ 对 WordPress 网站的访问量等数据的统计操作。
1)点击 站点设置 ,下拉菜单中点击 统计设置 ;
2)左侧导航栏处选择 关闭统计 ;
3)点击 删除站点 ,并在弹框中输入 登录密码 。

至此,WordPress 网站使用 CNZZ 平台统计 IP 访问的数据介绍完毕。
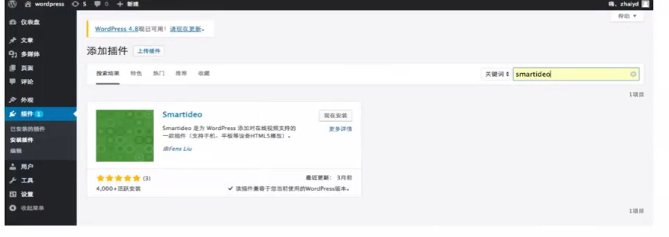
WordPress网站的优化-视频嵌入
通过插件Smartideo将第三方的视频资源快速嵌入到WordPress网站

云上快速搭建WordPress网站(实验)
实验概述
本实验开始后,平台提供一台基础环境的CentOS 6.564位的ECS (云服务器)实例。我们将会在这台服务器上搭建和部署LAMP环境,然后安装WordPress网站,最后向大家展示如何在WordPress网站使用微博挂件和网站统计平台CNZZ。

实验目标
完成此实验后,可以掌握的能力有:
- Apache服务器的安装和部署
- MySQL数据库的安装
- PHP语言环境的安装和部署
- 安装WordPress网站
- 在WordPress网站使用网站分析平台CNZZ
学前建议
- 了解Linux基本命令
- 了解基本的网站搭建知识
置** ;
2)左侧导航栏处选择 **关闭统计** ;3)点击 **删除站点** ,并在弹框中输入 **登录密码** 。[外链图片转存中...(img-l4vEp1z1-1612442930159)]至此,WordPress 网站使用 CNZZ 平台统计 IP 访问的数据介绍完毕。
WordPress网站的优化-视频嵌入
通过插件Smartideo将第三方的视频资源快速嵌入到WordPress网站
[外链图片转存中…(img-FdEV57Ar-1612442930159)]
云上快速搭建WordPress网站(实验)
实验概述
本实验开始后,平台提供一台基础环境的CentOS 6.564位的ECS (云服务器)实例。我们将会在这台服务器上搭建和部署LAMP环境,然后安装WordPress网站,最后向大家展示如何在WordPress网站使用微博挂件和网站统计平台CNZZ。
[外链图片转存中…(img-kFTUZ15K-1612442930160)]
实验目标
完成此实验后,可以掌握的能力有:
- Apache服务器的安装和部署
- MySQL数据库的安装
- PHP语言环境的安装和部署
- 安装WordPress网站
- 在WordPress网站使用网站分析平台CNZZ
学前建议
- 了解Linux基本命令
- 了解基本的网站搭建知识
END、思维导图:

希望有所帮助!!!










![ASP.NET网站版本自动更新程序及代码[转]](http://image31.360doc.com/DownloadImg/2011/06/2514/13343446_4.gif)