我们在使用WebApi对外提供简单Api的时候,有时候往往需要同步提供一些简单的静态页面给用户,例如OAuth认证服务,提供一个授权界面等。如果我们单独架设网站,将会导致调用我们自己的接口出现跨域访问,出现IE8及以下浏览器不兼容的情况。那么WebApi接口平台如何在提供Api服务的同时提供静态页面给用户访问呢,请继续往下看
实现功能:
WebApi接口平台如何在提供Api服务的同时提供静态页面给用户访问
一、实现WebApi平台
请参照我的历史文章
-
WebApi多版本管控和插件式开发(一)——WebApi服务搭建
-
WebApi多版本管控和插件式开发(二)——WebApi多版本管控
-
WebApi多版本管控和插件式开发(三)——WebApi插件式开发
-
附上源码:https://download.csdn.net/download/xy596356456/12864960
二、实现静态网站托管
1.添加Microsoft.Owin.StaticFiles引用
使用Nuget引入以下包
Microsoft.Owin.StaticFiles
以上有依赖项,同步引入
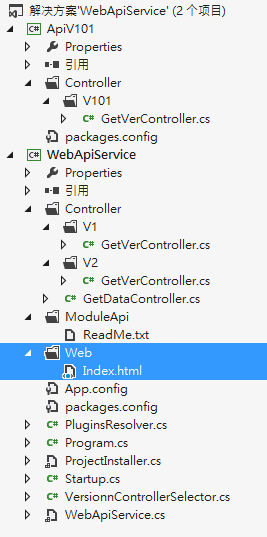
2.向项目添加静态网站
您可以将您的静态网站直接放入到接口平台根目录新建的一个文件夹中
我这里在项目根目录创建了一个文件夹Web

并在文件夹中创建了一个Index.html的文件,文件内容为
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head><meta charset="utf-8" /><title></title>
</head>
<body><h1>Hello World!</h1>
</body>
</html>模拟一个静态的网站
注意:所有静态资源文件都要 右键->属性 设置 复制到输出目录 为 始终复制 保证静态资源能生成到输出目录中
3.修改启动类
直接贴代码
using Microsoft.Owin;
using Microsoft.Owin.FileSystems;
using Microsoft.Owin.StaticFiles;
using Owin;
using System.Web.Http;
using System.Web.Http.Dispatcher;[assembly: OwinStartup(typeof(WebApiService.Startup))]namespace WebApiService
{public class Startup{public void Configuration(IAppBuilder app){// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888var config = new HttpConfiguration();config.Routes.MapHttpRoute(name: "DefaultApi",routeTemplate: "api/{controller}/{id}",defaults: new { id = RouteParameter.Optional });config.Services.Replace(typeof(IAssembliesResolver), new PluginsResolver());//此处是插件式开发的 配置,在此时还未实现先注释config.Services.Replace(typeof(IHttpControllerSelector), new VersionnControllerSelector(config));//此处是多版本管控的配置,在此时还未实现先注释var physicalFileSystem = new PhysicalFileSystem(@".\Web"); //静态网站根目录var options = new FileServerOptions{EnableDefaultFiles = true,FileSystem = physicalFileSystem};options.StaticFileOptions.FileSystem = physicalFileSystem;options.StaticFileOptions.ServeUnknownFileTypes = true;options.DefaultFilesOptions.DefaultFileNames = new[] { "Index.html" }; //默认页面(填写与静态网站根目录的相对路径)app.UseFileServer(options);app.UseWebApi(config);}}
}
现在就可以了,我们启动项目
直接访问:http://127.0.0.1:8088
我们看见了大大的Hello World!页面成功显示
访问API:http://127.0.0.1:8088/Api/GetData
也可以正常请求到数据