文章目录
- CLS时装
- CSOL 工创精英团(设置上传图片的宽高度,提升用户体验)
- (1)设置上传图片的宽高度
- CSO歌手 奈奈(背景音乐DOM写入、小说分页切换、自定义滚动)
- (1)背景音乐DOM写入
- (2)小说分页切换
- (3)自定义滚动
- 自定义弹窗
- CSO立即预约(鼠标滚动事件)
- (1)视频切换效果
- (2)animation 动画延迟
- (3)闪动的心
- (4)上下闪动
- CLS职场精英 精致日常
- 不规则导航
- 短信验证码
- CLS时装选项卡 梦幻星光
CLS时装

https://cls.tiancity.com/event/2020/1230fashion/?v=1609320608540
<div class="layer layer1" id="layer1"><a class="close ic" href="javascript:showDialog.hide(layer1);"></a><div class="pop lp"><a href="javascript:;" class="btn btn1 ic prev"></a><a href="javascript:;" class="btn btn2 ic next"></a><a href="javascript:;" class="btn btnClick btn4 ic active"></a><a href="javascript:;" class="btn btnClick btn5 ic"></a><a href="javascript:;" class="btn btnClick btn6 ic"></a><span class="ic name"></span><div class="pople"><div class="rw p1 lp on"></div><div class="rw p2 lp"></div><div class="rw p3 lp"></div></div><span></span><span></span></div>
</div>
<script type="text/javascript">
$(function(){$('.box .btn').each(function(i){$(this).hover(function(){$(this).addClass("ic").siblings().removeClass("ic");},function(){$(this).removeClass("ic");});$(this).click(function(){$(".pople").addClass("pople"+(i+1)+"")$(".pop span.name").addClass("name"+(i+1)+"")});});$('.btnClick').each(function(i){$(this).click(function(){$(this).addClass("active").siblings().removeClass("active");$('.pople .rw').eq(i).addClass("on").siblings().removeClass("on");});});$('.prev').click(function(){$(".pople .rw.on").prev().addClass("on").siblings().removeClass("on");$(".btnClick.active").prev(".btnClick").addClass("active").siblings().removeClass("active");});$('.next').click(function(){$(".pople .rw.on").next().addClass("on").siblings().removeClass("on");$(".btnClick.active").next(".btnClick").addClass("active").siblings().removeClass("active");});$('.layer .close').click(function(){$(".pople").attr('class','pople');$(".pop span.name").attr('class','ic name');$(".btnClick").eq(0).addClass("active").siblings(".btnClick").removeClass("active")$(".pople .rw").eq(0).addClass("on").siblings().removeClass("on")});$('.text a').each(function(i){$(this).find("span").hover(function(){$(this).siblings().show().css({'display':'block'}).parent().siblings().find("i").hide();},function(){$(this).siblings().hide()});});
})
</script>
CSOL 工创精英团(设置上传图片的宽高度,提升用户体验)

(1)设置上传图片的宽高度
//投稿设置图片宽度
setTimeout(function(){$(".works_list li img").each(function(i){var img = $(this);var realWidth;var realHeight;$("<img/>").attr("src", $(img).attr("src")).load(function() {realWidth = this.width;realHeight = this.height;//打印图片真实宽高度//console.log(realWidth,realHeight);//设置 当 (宽大于高) 或者 (宽度减去高度小于100)设置宽高度if( realWidth < realHeight || (realWidth - realHeight) < 100 ){$(img).css({'width':'auto','height':'100%'});}else{$(img).css({'width':'100%','height':'auto'});}});});setTimeout(function(){$(".manual_literature .works_list li img").each(function(i){//获取图片修改后的浏览器宽度高度 设置居中显示var _width= $(this).height();if( _width < 243 ){var _top = (243-_width)/2$(this).css({'position':'relative','top':_top});}});},10)
},10)
CSO歌手 奈奈(背景音乐DOM写入、小说分页切换、自定义滚动)
https://csol.tiancity.com/homepage/event/2020/07/cs200723sing/

(1)背景音乐DOM写入
//背景音乐DOM写入
$("body").append('<div class="audio"><audio loop="loop" id="bgMusic" src="https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs200723special/video/music.mp3"></audio></div>');
var bgMusic = document.getElementById("bgMusic");
$(".music_btn").on('click', function() {var _this = $(this);var _thisSpan = $(".vd1 .video_content")if (_thisSpan.hasClass("autoRotate")) {bgMusic.pause();$(".vd1 .video_content").removeClass("autoRotate")$(".play_bar").removeClass("playing3");//alert(1);} else {bgMusic.play();$(".vd1 .video_content").addClass("autoRotate")$(".play_bar").addClass("playing3");};
});
(2)小说分页切换

$('.prev').click(function(){$(".layer1 ul li.on").prev().addClass("on").siblings().removeClass("on");
});
$('.next').click(function(){$(".layer1 ul li.on").next().addClass("on").siblings().removeClass("on");
});
(3)自定义滚动

<script src="https://img1.tiancitycdn.com/project1/csol/event/2017/07/cs170720map/js/marquee.js"></script>
<style type="text/css">
.original {width: 978px;margin: 0 auto;position: relative;top: 0;left: 0;margin-top: 480px;height: 230px;}
.original .original-box{width:100%;position:relative;}
.original .marquee{width:100%;height:100%;overflow:hidden;margin:0 auto;position:relative;z-index:10}
.original .marquee ul{width:100%;height:100%;}
.original .marquee ul li{float:left;width: 326px;height: 230px;position: relative;left: 0px;overflow:hidden;}
.original .marquee ul li i{display:block;width: 290px;height: 165px;background: url(https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs200723special/images/marquee_bg.png) no-repeat;margin:0 auto;}
.original .marquee ul li a { display: block; overflow: hidden; width: 110px; height: 39px; line-height: 33px; text-align: center; background: url(https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs200723special/images/yellow_btn_bg.png) no-repeat center top; position: relative; color: #f00; margin: 25px auto; font-size: 16px; }
.original .marquee ul li a:hover{transform: scale(1.1);}
.original .goL, .original .goR {font-size: 0;position: absolute;width: 55px;height: 55px;margin-top: -47px;z-index: 11;top: 98px;background: url(https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs200723special/images/marquue_btn.png) no-repeat center top;}
.original .goL{left: -60px;background-position:left top;}
.original .goR{right: -60px;background-position:right top;}</style><div class="original"><div class="original-box"><a href="javascript:void(0);" class="goL"><</a><a href="javascript:void(0);" class="goR">></a><div class="marquee"><ul></ul></div></div>
</div>
<script type="text/javascript">
$(function(){var queenList = "";var num=11;//添加的滚动元素的个数var bpx=291;//每次滚动一格的距离for (var i = 0; i < num; i++) {queenList += '<li class="'+i+'"><i></i><a href="https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs200723special/images/bag/'+(i+1)+'.png" target="_blank" class="btn btn1">下载</a></li>'}$(".marquee ul").append(queenList);$('.marquee').kxbdSuperMarquee({distance: 326,btnGo: {left: '.goR',right: '.goL'},direction: 'left'});$('.original .marquee ul li').each(function(i) {var b = i - numif (i < num) {$('.original .marquee ul li').eq(i).find('i').css({'background-position-x': i * -bpx})}if (i > num) {$('.original .marquee ul li').eq(i).find('i').css({'background-position-x': b * -bpx})}});
})
</script>
自定义弹窗

<a href="javascript:swal('已结束')" class="btn btn1">全新传奇级武器即将上线</a>
<script type="text/javascript" src="https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs0709default/js/sweet.js"></script>
<link rel="stylesheet" type="text/css" href="https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs0709default/css/sweet.css">
CSO立即预约(鼠标滚动事件)
https://evt05.tiancity.com/csol/51338/home/index.php

页面base.js代码
<script type="text/javascript" src="https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs0710act/js/base.js?v=1"></script>
$(function(){//背景音乐DOM写入$("body").append('<div class="audio"><audio loop="loop" id="bgMusic" src="https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs0710act/audio/audio.mp3"></audio></div>');var bgMusic=document.getElementById("bgMusic");$(".main3 .video_btn").on('click',function(){var _this=$(this);var _thisSpan = $(this).find("span");if(_thisSpan.hasClass("zhuan")){bgMusic.pause();$(".main3 .video_btn span").removeClass("zhuan");$(".main3 .video_btn i").removeClass("on");}else{bgMusic.play();_thisSpan.addClass("zhuan");$(".main3 .video_btn i").addClass("on");};})//音乐动画那块function music(){var dTime = window.setInterval(() =>{var _i = $('.main3 .video_btn i')var imgWidth = _i.width();if( imgWidth < 1045 ){imgWidth = imgWidth+1;_i.css({'width': imgWidth });//console.log(imgWidth);}else if( imgWidth = 1045 ){_i.css({'width': 0 });}else{clearInterval(dTime)}},1)}$('#appointment').after('<div class="layer" id="video_pop" style="width:800px;"><a class="close" href="javascript:showDialog.hide();" style="background: url(https://image.tiancity.com/player/images/close_btn.jpg) no-repeat;width: 48px;height: 48px;right: -48px;display: block;position: absolute;top: 0;"></a><video id="header-video" style="width:100%;" src="https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs0710act/css/vi.mp4" autoplay="autoplay" loop="loop" muted controls="true"></video></div>')$(".container.main1").append("<a href=\'javascript:showDialog.show(video_pop);\' class=\'video_btn1\'></a>");$(".logo").addClass("animated fadeInDown")$(".theme").addClass("animated slideInDown")$(".nav").addClass("animated slideInUp")$(".nav .btn1").addClass("animated slideInLeft")$(".nav .btn2").addClass("animated zoomIn")$(".nav .btn3").addClass("animated slideInRight")$('.nav a').each(function(i){$(this).click(function(){if( i == 0 ){$(".bg .bg2").slideDown().siblings().slideUp()$(".main2").slideDown().siblings().slideUp()animate_text()}if( i == 2 ){$(".bg .bg3").slideDown().siblings().slideUp()$(".main3").slideDown().siblings().slideUp()animate_text()}});});$('.return_btn').click(function(){$(".container .return_btn").removeClass("fadeOutLeft").addClass("animated fadeOutLeft")$(".bg .bg1").slideDown().siblings(".bg2,.bg3").slideUp()$(".main1").slideDown().siblings(".main2,.main3").slideUp()});function animate_text(){$(".container .return_btn").addClass("animated fadeInDown").removeClass("fadeOutLeft")//$(".main3 .video_btn").addClass("animated pulse")$(".theme_text .animate_left").addClass("animated fadeInLeftBig")$(".theme_text .animate_right").addClass("animated fadeInRightBig")}//滚动事件 开始var scrollFunc = function (e) {e = e || window.event;if (e.wheelDelta) { //判断浏览器IE,谷歌滑轮事件if (e.wheelDelta > 0) { //当滑轮向上滚动时//alert('上滚')$(".container .return_btn").removeClass("fadeOutLeft").addClass("animated fadeOutLeft")$(".bg .bg1").slideDown().siblings(".bg2,.bg3").slideUp()$(".main1").slideDown().siblings(".main2,.main3").slideUp()}if (e.wheelDelta < 0) { //当滑轮向下滚动时
// alert('下滚')}} else if (e.detail) { //Firefox滑轮事件if (e.detail > 0) { //当滑轮向下滚动时
// alert('下滚')}if (e.detail < 0) { //当滑轮向上滚动时
// alert('上滚')}}}/*IE、Opera注册事件*/if (document.attachEvent) {document.attachEvent('onmousewheel', scrollFunc);}//Firefox使用addEventListener添加滚轮事件if (document.addEventListener) { //firefoxdocument.addEventListener('DOMMouseScroll', scrollFunc, false);}//Safari与Chrome属于同一类型window.onmousewheel = document.onmousewheel = scrollFunc;//滚动事件 结束//----- IE7~IE8提示 ---------------------------var lessThenIE8 = function() {var UA = navigator.userAgent,isIE = UA.indexOf('MSIE') > -1,v = isIE ? /\d+/.exec(UA.split(';')[1]) : 'no ie';return v < 9;}();if (lessThenIE8) {alert("请升级浏览器至ie8以上 或 使用火狐,谷歌浏览器!");}//----- IE9提示 ---------------------------if(navigator.appName == "Microsoft Internet Explorer"&&parseInt(navigator.appVersion.split(";")[1].replace(/[ ]/g, "").replace("MSIE",""))<=9){alert("您的浏览器版本过低,请升级浏览器至ie9以上 或 使用火狐,谷歌浏览器!");}
})
(1)视频切换效果

<script src="https://image.tiancity.com/others/Scripts/jquery-1.7.2.min.js"></script>
<style type="text/css">*{box-shadow:0px 0px 0px 1px #fff;}
.video_live{width: 960px;height: 538px;overflow:hidden;}
.video_live .vc{position: absolute;top: 0;left:0;margin-left:0px;width: 960px;height: 538px;overflow:hidden;display:none;}
.video_live .vc.on {z-index: 9999;display:block;}
.video_live .vc embed{width:100%;height:100%;}
.video_btn_23 {position: relative;top: 10px;}
.video_btn_23 a { width: 232px; height: 43px; float: left; background: #03A9F4; margin-right: 10px; font-size: 30px; text-align: center; color: #fff; }
.video_btn_23 a.on { background: #fff; color: #000; }
</style>
<div class="video_live"><div class="vc" id="video-container1"></div><div class="vc" id="video-container2"></div><div class="vc" id="video-container3"></div><div class="vc" id="video-container4"></div>
</div>
<div class="video_btn_23"><a href="javascript:levia1.Load('video-container1');" class="btn btn1">视频1</a><a href="javascript:levia2.Load('video-container2');" class="btn btn1">视频2</a><a href="javascript:levia3.Load('video-container3');" class="btn btn1">视频3</a><a href="javascript:levia4.Load('video-container4');" class="btn btn1">视频4</a>
</div>
<script type="text/javascript" src="https://img1.tiancitycdn.com/cls/utils/common/Yplayer/Yplayer.js"></script>
<script type="text/javascript">
$(function(){levia1.Load('video-container1')$(".video_btn_23 .btn").each(function(i){$(".video_live .vc").eq(0).addClass("on")$(".video_btn_23 .btn").eq(0).addClass("on")$(this).click(function(){$(".video_live .vc").eq(i).addClass("on").siblings().removeClass("on");$(this).addClass("on").siblings().removeClass("on");});});
})
//手书
var levia1=new Yplayer({"url":"https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs200723special/video/shoushu.flv","width":600,"height":328,"auto":1,"showbar":3,"showtime":1,"repeat":1});
//沙话
var levia2=new Yplayer({"url":"https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs200723special/video/shahua.flv","width":600,"height":328,"auto":1,"showbar":3,"showtime":1,"repeat":1});
//发布会
var levia3=new Yplayer({"url":"https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs200723special/video/fabuhui.flv","width":600,"height":328,"auto":1,"showbar":3,"showtime":1,"repeat":1});
//玩家采访
var levia4=new Yplayer({"url":"https://img1.tiancitycdn.com/project1/csol/event/2020/07/cs200723special/video/chenpin.flv","width":600,"height":328,"auto":1,"showbar":3,"showtime":1,"repeat":1});
</script>
(2)animation 动画延迟

.return_btn {animation-delay: 0.9s;-moz-animation-delay: 0.9s;-webkit-animation-delay: 0.9s;
}
.nav a.btn1, .nav a.btn3 {animation-delay: 0.9s;-moz-animation-delay: 0.9s;-webkit-animation-delay: 0.9s;
}
.section .container .logo {animation-delay: 1.7s;-moz-animation-delay: 1.7s;-webkit-animation-delay: 1.7s;
}
.theme .theme4 {animation-delay: 1.3s;-moz-animation-delay: 1.3s;-webkit-animation-delay: 1.3s;
}(3)闪动的心
.btn2 {-webkit-animation:circlebig 0.7s infinite ease-in alternate;-moz-animation:circlebig 0.7s infinite ease-in alternate;-ms-animation:circlebig 0.7s infinite ease-in alternate; -o-animation:circlebig 0.7s infinite ease-in alternate;animation:circlebig 0.7s infinite ease-in alternate;}
@-webkit-keyframes circlebig{0%{-webkit-transform:scale(.93);opacity:.9}
100%{-webkit-transform:scale(1);opacity:1}
}
@-moz-keyframes circlebig{0%{-moz-transform:scale(.93);opacity:.9}
100%{-moz-transform:scale(1);opacity:1}
}
@-ms-keyframes circlebig{0%{-ms-transform:scale(.93);opacity:.9}
100%{-ms-transform:scale(1);opacity:1}
}
@-o-keyframes circlebig{0%{-o-transform:scale(.93);opacity:.9}
100%{-o-transform:scale(1);opacity:1}
}
@keyframes circlebig{0%{transform:scale(.93);opacity:.9}
100%{transform:scale(1);opacity:1}
}
(4)上下闪动

.video_btn i.on {-webkit-animation:circlebig2 0.7s infinite ease-in alternate;-moz-animation:circlebig2 0.7s infinite ease-in alternate;-ms-animation:circlebig2 0.7s infinite ease-in alternate; -o-animation:circlebig2 0.7s infinite ease-in alternate;animation:circlebig2 0.7s infinite ease-in alternate;}
@-webkit-keyframes circlebig2{0%{-webkit-transform:scale(1,0.85);opacity:.9}
100%{-webkit-transform:scale(1,1);opacity:1}
}
@-moz-keyframes circlebig2{0%{-moz-transform:scale(1,0.85);opacity:.9}
100%{-moz-transform:scale(1,1);opacity:1}
}
@-ms-keyframes circlebig2{0%{-ms-transform:scale(1,0.85);opacity:.9}
100%{-ms-transform:scale(1,1);opacity:1}
}
@-o-keyframes circlebig2{0%{-o-transform:scale(1,0.85);opacity:.9}
100%{-o-transform:scale(1,1);opacity:1}
}
@keyframes circlebig2{0%{transform:scale(1,0.85);opacity:.9}
100%{transform:scale(1,1);opacity:1}
}
CLS职场精英 精致日常
https://cls.tiancity.com/event/2020/0716fashion/


html
<div class="box1"><div class="btn"><a href="javascript:;" class="bt btn1 on"></a><a href="javascript:;" class="bt btn2"></a><a href="javascript:;" class="bt btn3"></a><a href="javascript:;" class="bt btn4"></a><a href="javascript:;" class="bt btn5"></a><a href="javascript:;" class="bt btn6"></a></div><div class="img"><img src="https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/a1.png" class="img1" width="850" height="1220" border="0" alt=""><img src="https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/a2.png" class="img2" width="1048" height="968" border="0" alt=""><img src="https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/a3.png" class="img3" width="735" height="935" border="0" alt=""><img src="https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/a4.png" class="img4" width="972" height="1014" border="0" alt=""><img src="https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/a5.png" class="img5" width="648" height="960" border="0" alt=""><img src="https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/a6.png" class="img6" width="1009" height="1030" border="0" alt=""></div>
</div>
<div class="box2"><div class="btn"><a href="javascript:;" class="btn btn1 on"></a><a href="javascript:;" class="btn btn2"></a><a href="javascript:;" class="btn btn3"></a></div><div class="img"><img src="https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/pp1.png" class="img1" width="995" height="605" border="0" alt=""><img src="https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/pp2.png" class="img2" width="1059" height="605" border="0" alt=""><img src="https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/pp3.png" class="img3" width="1059" height="605" border="0" alt=""></div>
</div>
css
.box1{height: 1106px;width: 1200px;position: relative;margin: 0 auto;left: -100px;}
.box1 .btn{position: absolute;top: 260px;left: 38px;width: 511px;height: 486px;margin:0 auto;padding-bottom:10px;}
.box1 .btn a{display: block;width: 161px;height: 226px;background:url(https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/btn_bg.png) no-repeat;float: left;position: relative;top:0px;z-index:1;margin: 0 0 20px 8px;}
.box1 .btn a.btn1{background-position:-3px -3px;}
.box1 .btn a.btn2{background-position:-174px 0;}
.box1 .btn a.btn3{background-position:-351px -3px;}
.box1 .btn a.btn4{background-position:0 -256px;}
.box1 .btn a.btn5{background-position:-177px -259px;}
.box1 .btn a.btn6{background-position:-348px -256px;}
.box1 .btn a.btn1.on{background-position:-514px -3px;}
.box1 .btn a.btn2.on{background-position:-685px 0;}
.box1 .btn a.btn3.on{background-position:-862px -3px;}
.box1 .btn a.btn4.on{background-position:-511px -256px;}
.box1 .btn a.btn5.on{background-position:-688px -259px;}
.box1 .btn a.btn6.on{background-position:-859px -256px;}
.box1 .img{width: 100%;height: 100%;position:relative;}
.box1 .img img{display: none;position: relative;}
.box1 .img .img1{display:block;left: 400px;}
.box1 .img .img2{left: 512px;top: 39px;}
.box1 .img .img3{left: 483px;top: 104px;}
.box1 .img .img4{left: 261px;top: 17px;}
.box1 .img .img5{left: 563px;top: 62px;}
.box1 .img .img6{left: 336px;top: 39px;}
/*-------------------------------------*/
.box2{height: 816px;width: 1200px;position: relative;margin: 0 auto;left: -100px;}
.box2 .btn{position: absolute;top: 110px;left: -32px;width: 190px;height:229px;margin:0 auto;}
.box2 .btn a{display: block;width: 139px;height: 57px;background:url(https://img1.tiancitycdn.com/cls/event/2020/0716fashion/images/botton.png) no-repeat;float: left;position: relative;top:0px;z-index:1;margin-bottom: 30px;}
.box2 .btn a.btn1{background-position:-36px -10px;}
.box2 .btn a.btn2{background-position:-10px -96px;left: -70px;}
.box2 .btn a.btn3{background-position:-43px -170px;}
.box2 .btn a.btn1.on{background-position:-226px -10px;}
.box2 .btn a.btn2.on{background-position:-200px -96px;}
.box2 .btn a.btn3.on{background-position:-233px -170px;}
.box2 .img img{display:none;position: absolute;top: 110px; left: 60px;}
.box2 .img .img1{display:block;}
var page = 4;
$(function(){$('.box1 .btn a').each(function(i){$(this).hover(function(){$(this).addClass("on").siblings().removeClass("on")$('.box1 .img img').eq(i).show().siblings().hide()});});$('.box2 .btn a').each(function(i){$(this).hover(function(){$(this).addClass("on").siblings().removeClass("on")$('.box2 .img img').eq(i).show().siblings().hide()});});
})
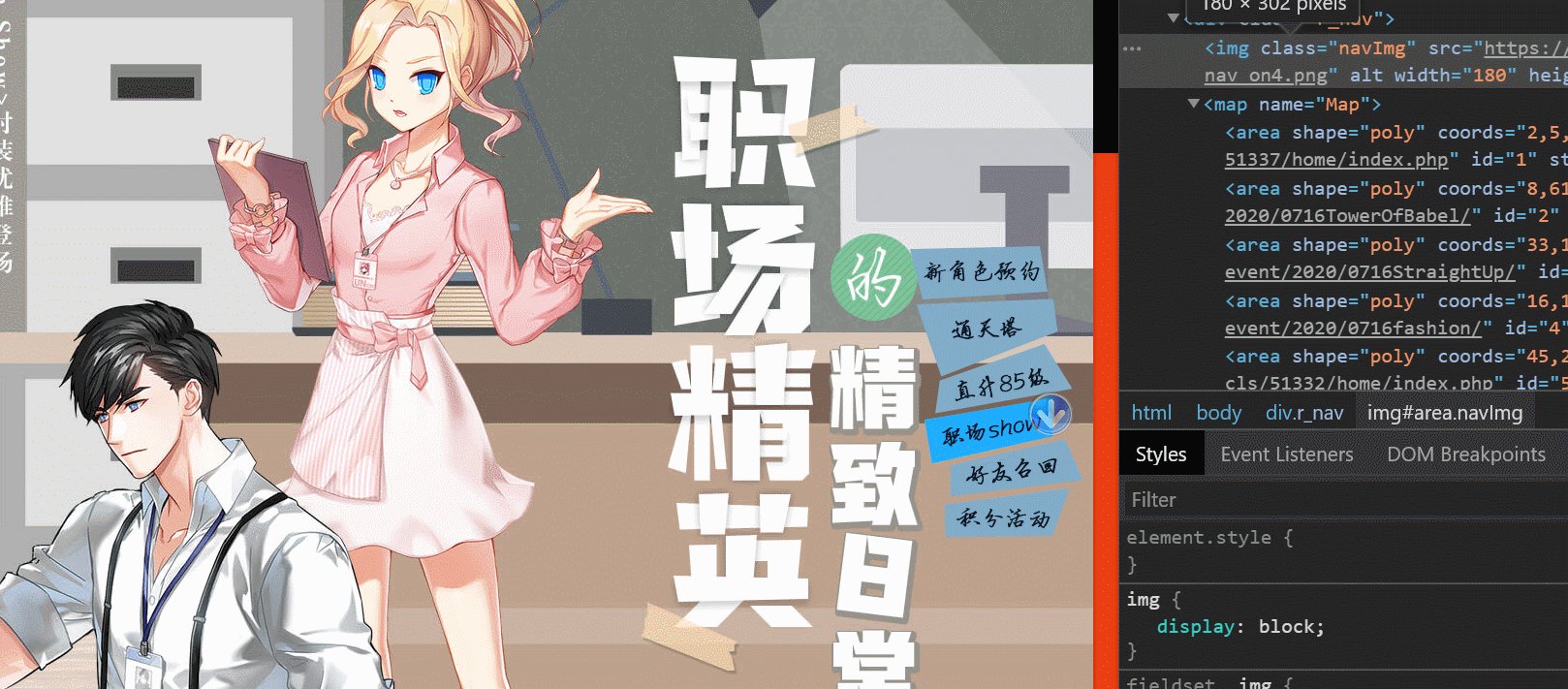
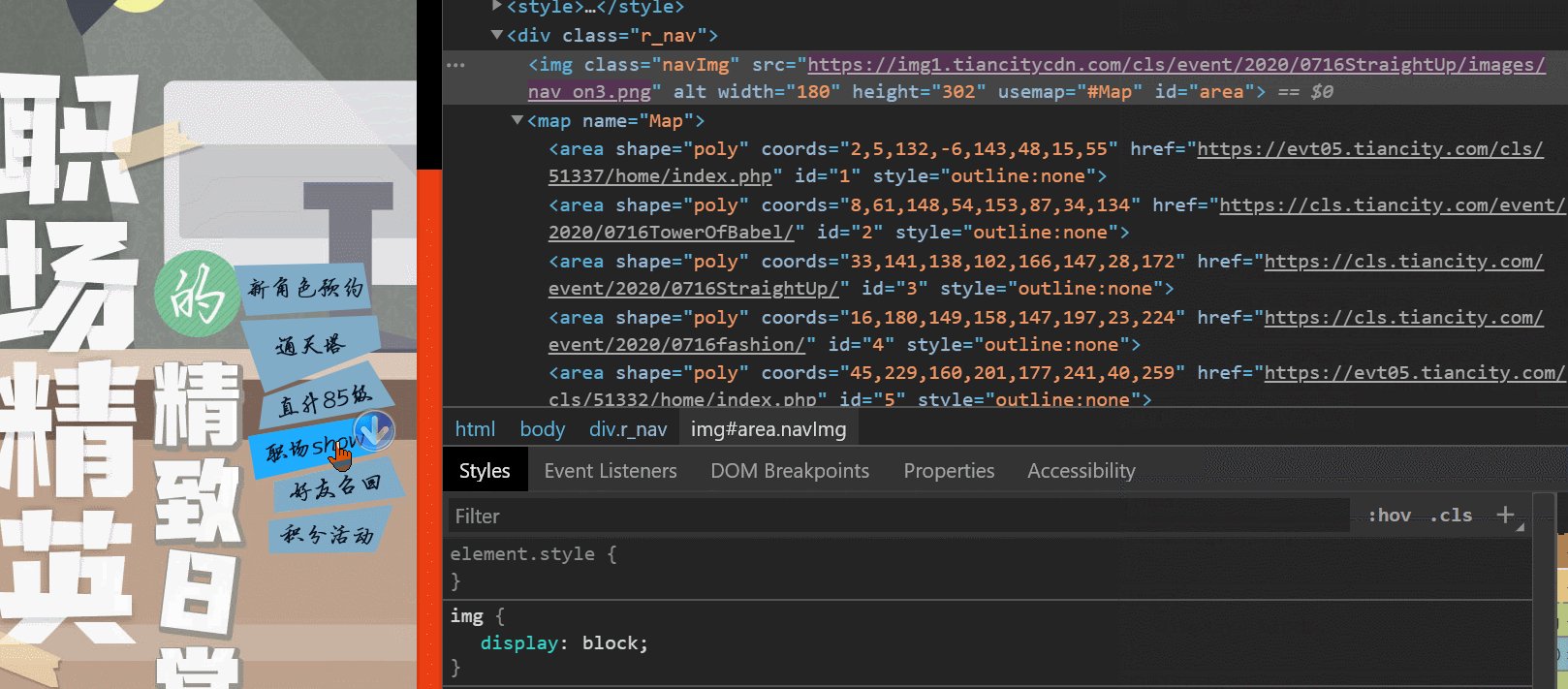
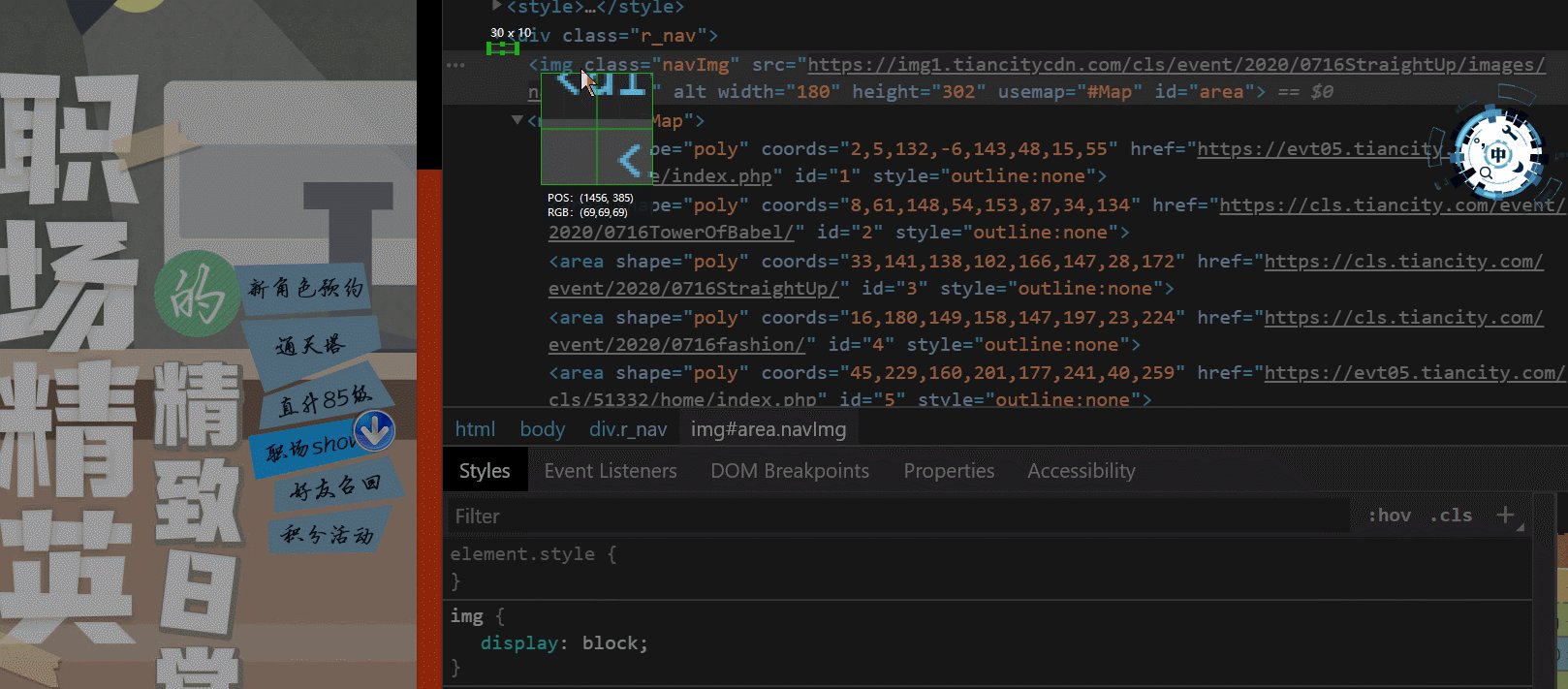
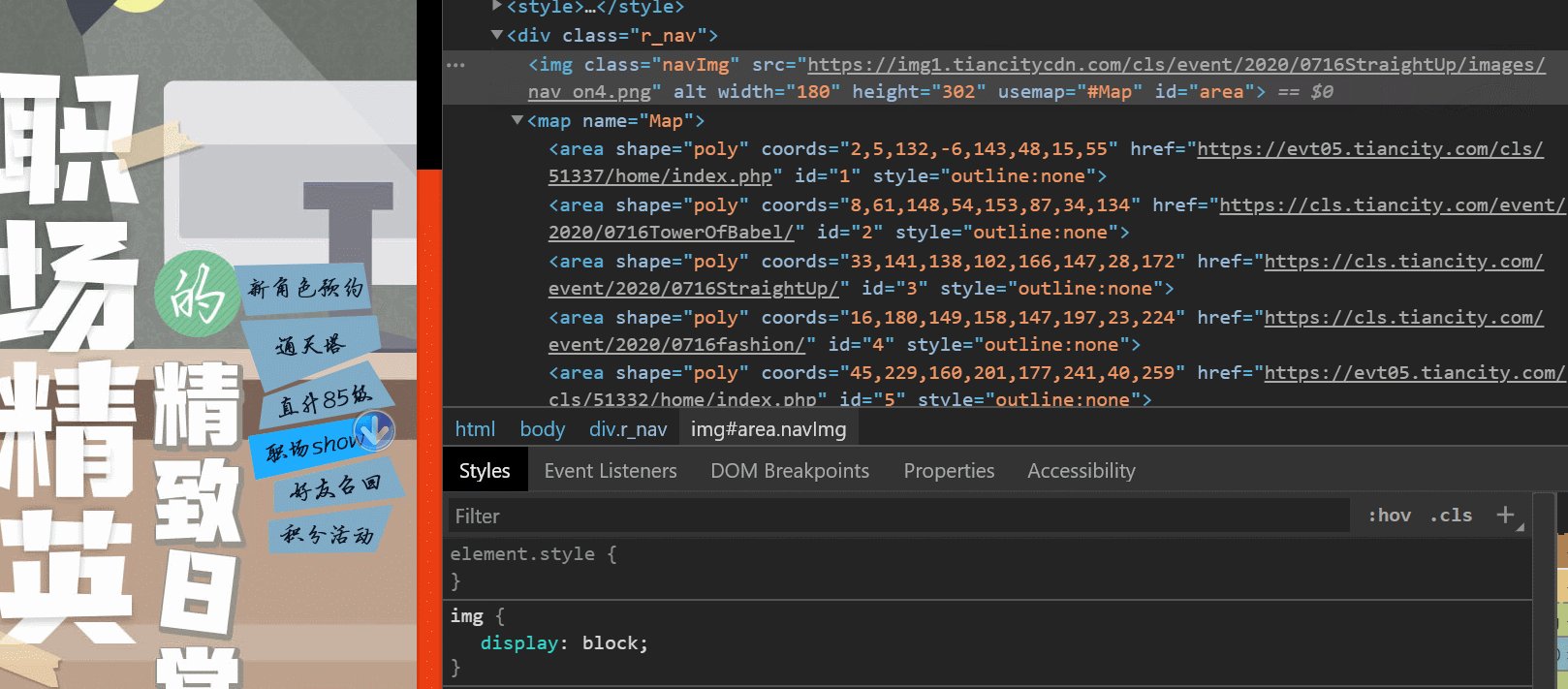
不规则导航
GIF录制编辑工具【蓝奏云下载】
GIF录制编辑工具(GifCam) v6.0中文绿色版
gif录制软件54个软件

https://img1.tiancitycdn.com/cls/event/2020/0716StraightUp/js/r_nav.js?v=1595057758742
document.write('<style>.r_nav{position:fixed; z-index:1000; right:10px; top:50%; margin-top:-150px; width:180px;}</style>'
+'<div class="r_nav">'+'<img class="navImg" src="https://img1.tiancitycdn.com/cls/event/2020/0716StraightUp/images/nav_on0.png" alt="" width="180" height="302" usemap="#Map" id="area" />'+'<map name="Map">'+'<area shape="poly" coords="2,5,132,-6,143,48,15,55" href="https://evt05.tiancity.com/cls/51337/home/index.php" id="1" style="outline:none">'+'<area shape="poly" coords="8,61,148,54,153,87,34,134" href="https://cls.tiancity.com/event/2020/0716TowerOfBabel/" id="2" style="outline:none">'+'<area shape="poly" coords="33,141,138,102,166,147,28,172" href="https://cls.tiancity.com/event/2020/0716StraightUp/" id="3" style="outline:none">'+'<area shape="poly" coords="16,180,149,158,147,197,23,224" href="https://cls.tiancity.com/event/2020/0716fashion/" id="4" style="outline:none">'+'<area shape="poly" coords="45,229,160,201,177,241,40,259" href="https://evt05.tiancity.com/cls/51332/home/index.php" id="5" style="outline:none">'+'<area shape="poly" coords="38,267,163,252,146,300,39,298" href="https://evt05.tiancity.com/cls/51334/home/index.php" id="6" style="outline:none">'+'</map>'
+'</div>');$(function(){var $nowId=nullvar onLoadSrc="https://img1.tiancitycdn.com/cls/event/2020/0716StraightUp/images/"var $mapPic = $(".r_nav .navImg");$mapPic.attr("src",onLoadSrc+"nav_on"+page+".png");$('.r_nav area').hover(function(e){$nowId=$(this).attr("id");$mapPic.attr("src",onLoadSrc+"nav_on"+$nowId+".png");},function(){$mapPic.attr("src",onLoadSrc+"nav_on"+page+".png");});
});调用方法:
<script src="https://img1.tiancitycdn.com/cls/event/2020/0716StraightUp/js/r_nav.js?v=1"></script>
var page = 4;
短信验证码

HTML
<div class="layer luck" id="luck"><a href="javascript:showDialog.hide()" class="close merge"></a><h1>生化5预约抽奖</h1><div class="form"><p>手机号:</p><input type="text" /></div><button>提交</button><p class="note">※成功预约的玩家不仅能参与抽奖,还将在开播2小时前收到 <br />小C的短信提醒哦!</p><div class="verification"><ul><li><input type="text" value="1" maxlength="1" /></li><li><input type="text" value="1" maxlength="1" /></li><li><input type="text" value="1" maxlength="1" /></li><li><input type="text" value="1" maxlength="1" /></li></ul></div>
</div>
CSS
.luck{width:516px;height: 402px;background: url(../images/layer_bg.jpg) no-repeat;position: relative;}
.luck .close { width: 30px; height: 30px; display: block; background: url(../images/close.png) no-repeat; position: absolute; top: 10px; right: 10px; z-index: 9999; }
.luck h1{font-size: 20px;color:#2B3D4B;padding:46px 0 38px;text-align: center;font-weight: 900;}
.luck .form{width:418px;height: 34px;overflow: hidden;margin: 0 auto;}
.luck .form p{float:left;width: 20%;line-height: 34px;height: 34px;font-size: 20px;}
.luck .form input {width: 70%;line-height: 34px;height: 34px;background: #fff;padding: 0 10px;float: left;border: none;font-size: 20px;text-align: center;font-family: fantasy;letter-spacing: 6px;}
.luck button{width:110px;height:32px;line-height:32px;text-align:center;background: #2D3F53;color: #fff;border:none;margin: 30px auto 0;display: block;font-weight: 900;font-size: 13px;}
.luck .note{padding:30px 0;text-align: left;width: 80%;margin: 0 auto;overflow: hidden;}
.luck .verification{width:420px;height:48px;margin: 0 auto;}
.luck .verification ul{width:100%;overflow:hidden;}
.luck .verification ul li{float:left;margin-right: 2%;width: 23%;height: 48px;background: #fff;}
.luck .verification ul li input{display:block;border:none;text-align:center;font-weight:bold;width: 100%;height: 48px;line-height: 48px;font-size: 25px;font-family: fantasy;}CLS时装选项卡 梦幻星光


CSS
.bt{position: absolute;top: 1000px;width: 1137px;height: 738px;left: 50%;margin-left: -570px;z-index: 2;}
.bt .btn {position: absolute;top: 30px;left: 50%;margin-left: 484px;z-index: 2;overflow: hidden;width: 150px;}
.bt .btn a{display: block;width:134px;height: 70px;background-position-x:-135px;float: left;margin-right: 38px;margin-bottom: 20px;}
.bt .img{position:relative;top: 0px;}
.bt .img img{display: none;margin: 40px 0 0 120px;margin: 40px 0 0 140px;}
/*box1*/
.box1{height: 1556px;width: auto;position: absolute;left: 50%;margin-left: -583px;top: 1460px;}
.box1 .btn { position: absolute; top: 0; left: 138px; width: 858px; height: 113px; }
.box1 .btn a{display: block;width: 113px;height: 113px;background:url(images/btn.png) no-repeat;background-position-y:-145px;float: left;position: relative;top:0px;z-index:1;margin-left: 30px;}
.box1 .btn a.on {background-position-y: -11px !important;}
.box1 .img { width: 1586px; height: auto; position: absolute; left: 234px; margin-top: 212px; top: 0; }
.box1 .img img{display: none;}
.box1 .toggle{width: 1167px;overflow:hidden;position: absolute;top: 630px;left: 0;z-index:9999;}
.box1 .toggle span{width:54px;height:54px;background:url(images/btn_banner.png) no-repeat;display:block;cursor: pointer;}
.box1 .toggle span.prev{background-position:left top;float: left;}
.box1 .toggle span.next{background-position:right top;float: right;}
/*box2*/
.box2{top: 2906px;}
.box2 .btn a {display: block;width: 113px;height: 58px;background: url(images/tab_btn.png);float: left;margin-right: 38px;margin-bottom: 20px;background-position-x: -143px;}
.box2 .btn a.on {background-position-x: -10px;}
THML
<div class="box box1" data-num="6" data-p="x" data-animate="a-fadeinB" data-s="hover" data-imgUrl="images/p"><div class="toggle"><span class="prev"></span><span class="next"></span></div>
</div>
<div class="box box2 bt" data-num="3" data-position-y="-100" data-p="y" data-animate="a-bounceinR" data-s="click" data-imgUrl="images/pp"></div>
JS
<script type="text/javascript">
$(function() {tabbox(".box", ".box1");//选项卡一$('.box1 .btn a').each(function(i){$('.box1 .btn a').eq(i).css("background-position-x", i * -156-10);$(this).hover(function(){$(".box1 .img img").eq(i).addClass("on a-fadeinB").siblings().removeClass("on a-fadeinB")});});$(".box1 .img img").eq(0).addClass("on");$('.prev').click(function(){$(".box1 .img img.on").prev().addClass("on a-fadeinB").show().siblings().removeClass("on a-fadeinB").hide();$(".box1 .btn a.on").prev().addClass("on").siblings().removeClass("on");});$('.next').click(function(){$(".box1 .img img.on").next().addClass("on a-fadeinB").show().siblings().removeClass("on a-fadeinB").hide();$(".box1 .btn a.on").next().addClass("on").siblings().removeClass("on");});//选项卡二$('.box2 .btn a').each(function(i){if( i==0 ){$('.box2 .btn a').eq(0).css("background-position-y", -10)}if( i==1 ){$('.box2 .btn a').eq(1).css("background-position-y", -86)}if( i==2 ){$('.box2 .btn a').eq(2).css("background-position-y", -159)}});})
function tabbox( i , c ){var box1 = $(c),btn = box1.find('.btn a'),img = box1.find('.img img'),num1 = box1.attr('data-num');var box = $(i);box.each(function(index,evet){var num = $(evet).attr('data-num');var box2 = $(evet)console.log("img个数"+num+""+box2+"");name(num,box2);});box.each(function(index,evet){var bt = $(evet).find('a');var positionX = $(evet).attr('data-position-x');var positionY = $(evet).attr('data-position-y');var dp = $(evet).attr('data-p');var dn = $(evet).attr('data-animate');var ds = $(evet).attr('data-s');if( dp == "x" ){ m(bt,positionX,0,dn,ds) } m(bt,positionY,1,dn,ds);if( index == 0 ){m(bt,positionX,0,dn,ds)}if( index == 1 ){m(bt,positionX,0,dn)}});box.each(function(index,evet){var data_imgUrl=box.eq(index).attr('data-imgUrl');var img1 = box.eq(index).find(".img").find("img")addH(img1,data_imgUrl)if( index>0 ){addH(img1,'',data_imgUrl)}});function name(n,name) {var btnArr= '', imgArr= '';for(var i = 1; i <= n ; i ++ ){btnArr += '<a href="javascript:;" class="top'+i+'"></a>'imgArr += '<img src="" />'}name.append('<div class="btn">'+btnArr+'</div><div class="img">'+imgArr+'</div>')}function addH(img,imgUrl,imgUrl2){img.each(function(index){if( index < 9 ){img.eq(index).attr('src',''+imgUrl+''+(index+1)+'.png');}else{img.eq(index).attr('src',''+imgUrl+''+(index+1)+'.png');}if( imgUrl == "" ){img.eq(index).attr('src',''+imgUrl2+''+(index+1)+'.png');}})}function m( b , p , j , c , s ){b.each(function(i){b.eq(0).addClass("on");b.parent().siblings(".img").find('img').eq(0).show()if( j == 0 ){b.eq(i).css( "background-position-x" , i*p );}if( j ==1 ){b.eq(i).css( "background-position-y" , i*p );}$(this).on( s ,function(){b.stop(true).eq(i).addClass('on').siblings().removeClass('on');b.parent().siblings(".img").find('img').stop(true).eq(i).show(0).addClass(c).siblings().hide(0).removeClass(c);})})}
}
</script>