网站后台需要添加富文本编辑器,偶然的机会发现了百度的UEditor,经过一番配置(我使用的环境是struts2+hibernate+spring),终于是成功了,下面来记录一下配置的过程:
step1:首先去UEditor官网下载UEditor,我下载的1.4.3.3版本的.
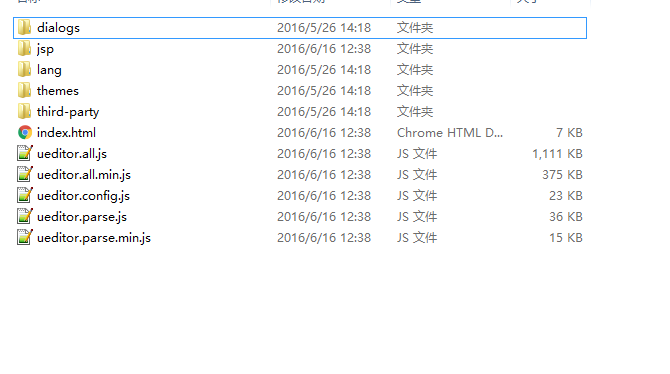
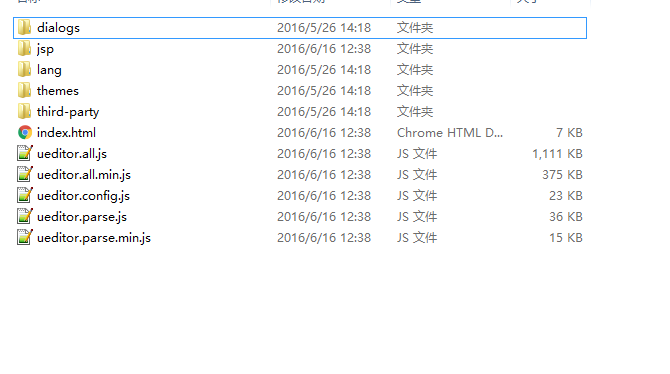
step2:解压下载得到的UEditor,里面的目录结构如下图

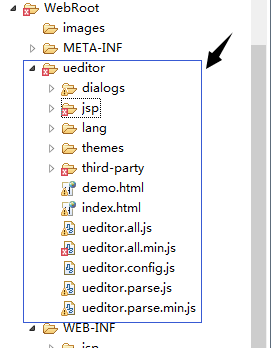
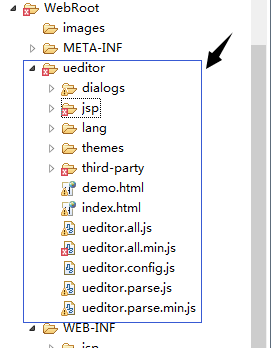
将这整个目录拷贝进工程里面(我将它改名成为ueditor):

step3:使用UEditor,新建一个demo.html
<!DOCTYPE html>
<html><head><title>demo.html</title><meta name="keywords" content="keyword1,keyword2,keyword3"><meta name="description" content="this is my page"><meta name="content-type" content="text/html; charset=UTF-8"><meta charset="utf-8"><script type="text/javascript" src="ueditor.config.js"></script><script type="text/javascript" src="ueditor.all.js"></script></head><body><script id="container" name="content" type="text/plain">这里写你的初始化内容</script><script type="text/javascript">var ue = UE.getEditor('container');</script></body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
在里面引入两个js文件:
<script type="text/javascript" src="ueditor.config.js"></script><script type="text/javascript" src="ueditor.all.js"></script>
这个是要接入富文本编辑器需要引入的两个文件
<script id="container" name="content" type="text/plain">这里写你的初始化内容</script>
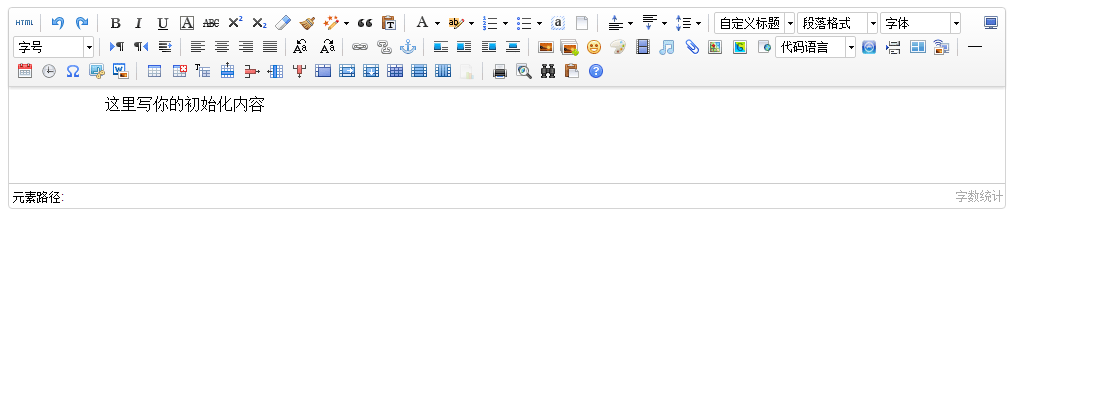
这个脚本是加载富文本编辑器,接下来就是创建富文本编辑器的实例了,创建之后就能看到富文本编辑器的页面:
<script type="text/javascript">var ue = UE.getEditor('container');</script>
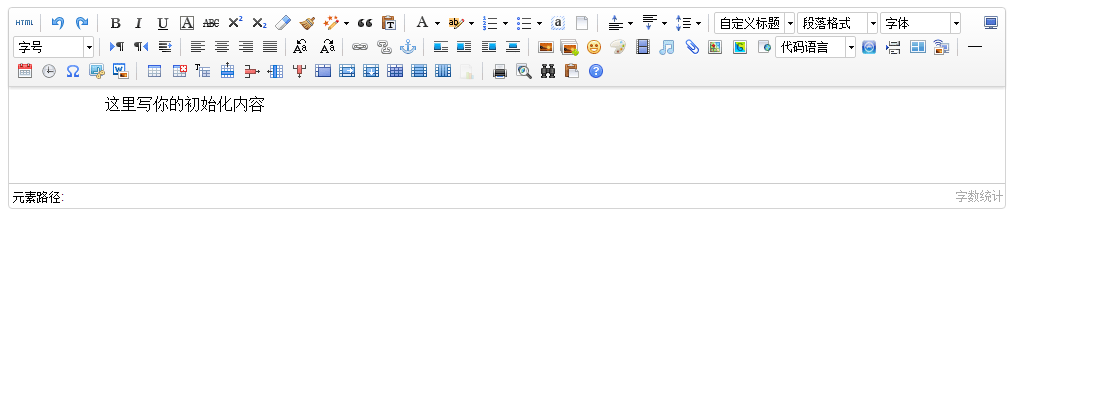
下面就是创建富文本编辑器之后的页面:

好了,简单的使用富文本编辑器就成功,接下来要配置文件上传的功能,
因为富文本上传文件需要后台的支持:
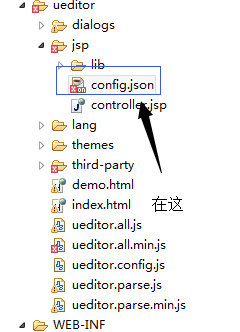
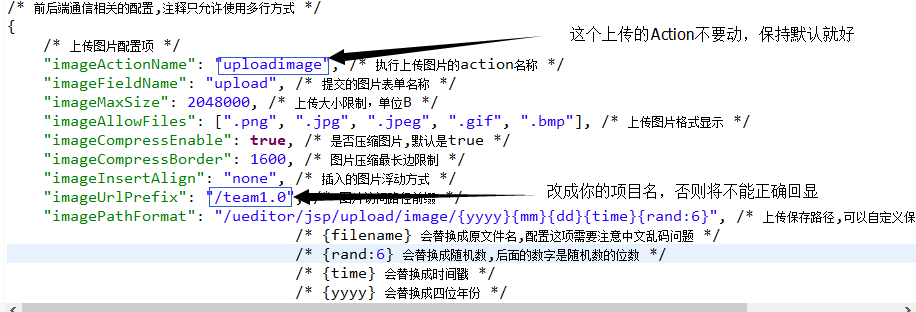
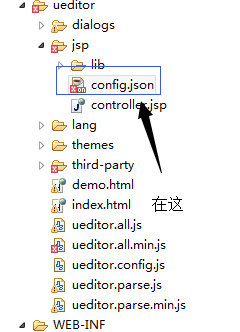
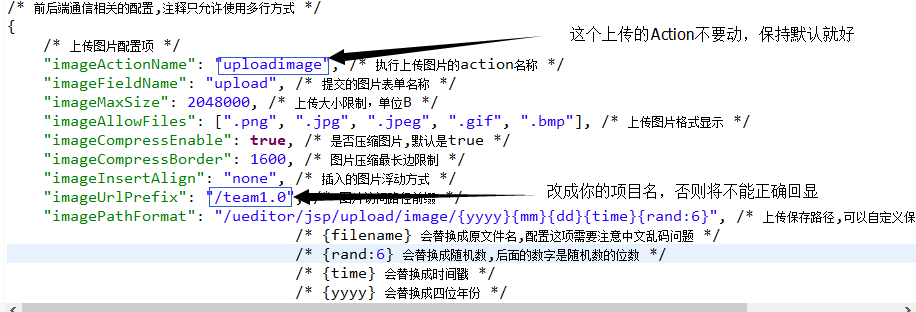
step4:配置图片上传,先找到文件夹里面的config.json文件,我的文件在这
然后看配置: ,配置完成之后还有一步最重要,那就是修改配置过滤器,不然无法上传,因为文件上传会被struts2自身的拦截,那么ueditor里面自带的接收文件上传功能将收不到文件内容。
,配置完成之后还有一步最重要,那就是修改配置过滤器,不然无法上传,因为文件上传会被struts2自身的拦截,那么ueditor里面自带的接收文件上传功能将收不到文件内容。
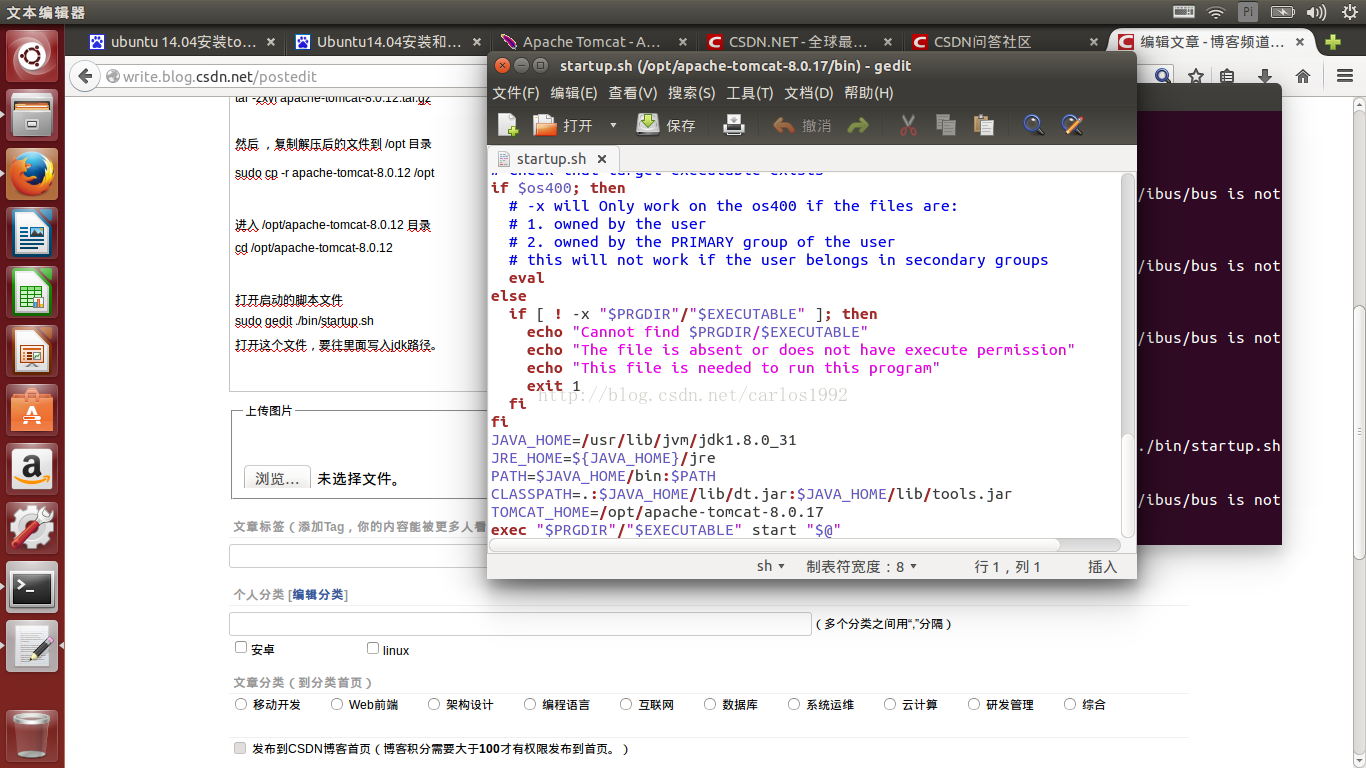
step5:继承struts的核心过滤器,并重写:
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter这个过滤器的是struts2的核心过滤器,如果要使用struts2必须要在web.xml里面配置这个过滤器,我们继承它,这样我们自己写的过滤器既有它的功能,也有我们自己想要的功能:
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{@Overridepublic void doFilter(ServletRequest req, ServletResponse resp,FilterChain chain) throws IOException, ServletException {HttpServletRequest request = (HttpServletRequest)req;String url = request.getRequestURI();System.out.println(url);if( url.contains("/ueditor/jsp")) {chain.doFilter(req, resp);} else {super.doFilter(req, resp, chain);}}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
还有web.xml里面的配置:
<filter><filter-name>struts2</filter-name><filter-class>cn.yiyituan.util.MyStrutsFilter</filter-class></filter><filter-mapping><filter-name>struts2</filter-name><url-pattern>/*</url-pattern></filter-mapping>
好了,至此上传图片的功能配置好了,我们来看看效果: