


1.环境要求:
- 开发工具及版本:Sublime3
- 开发使用的技术:CSS+HTML+JS
2.准备工作:
- 创建必须的文件和文件夹
- 打开Sublime
- 在index页面引用js和css
3.详细设计(代码后面给出)
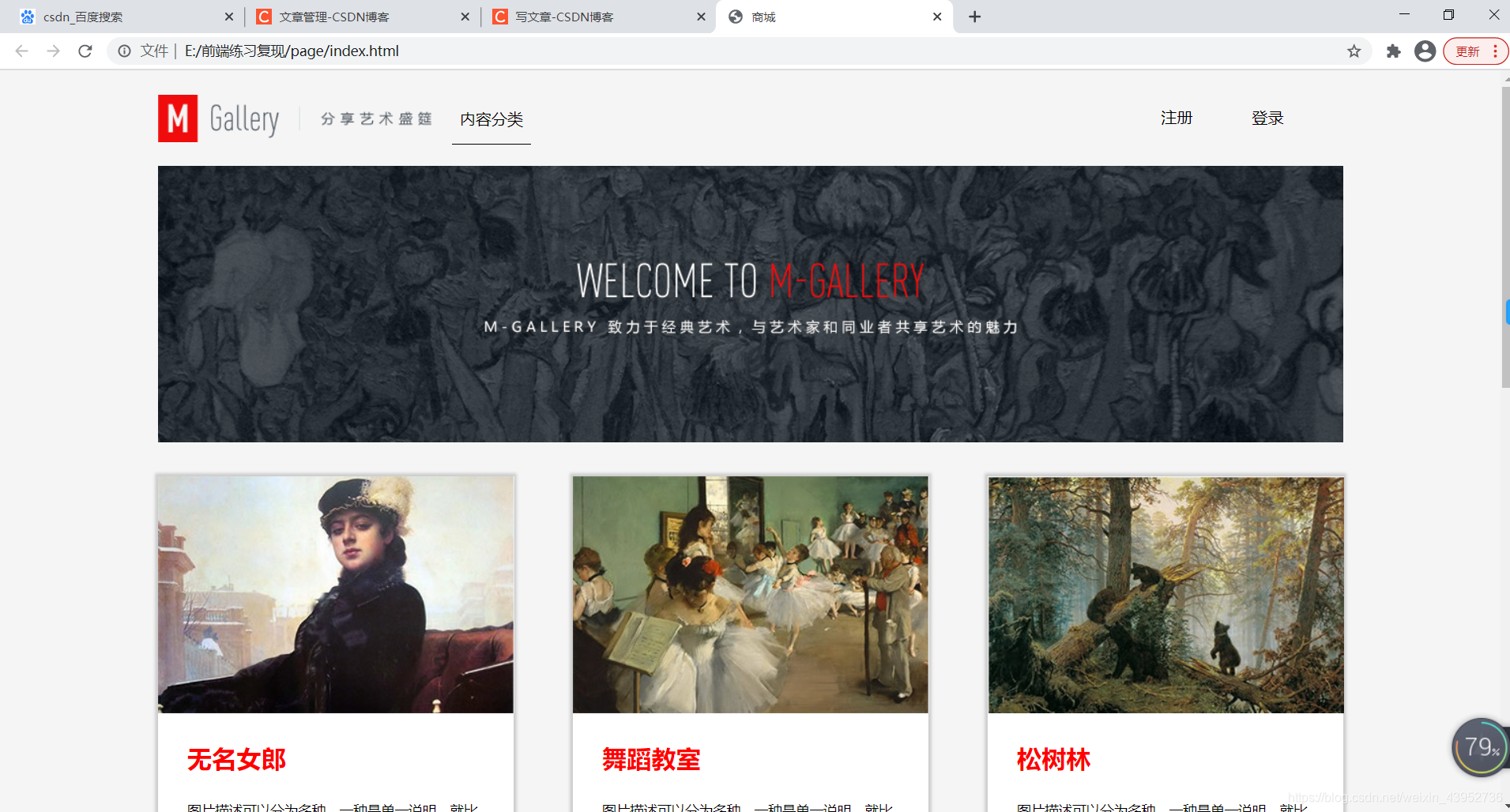
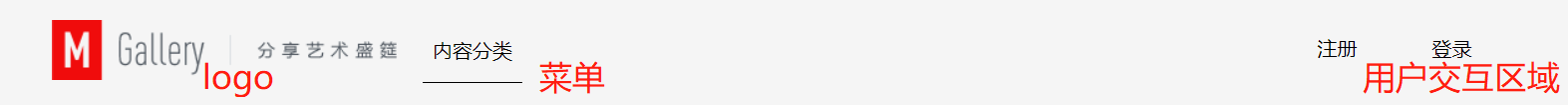
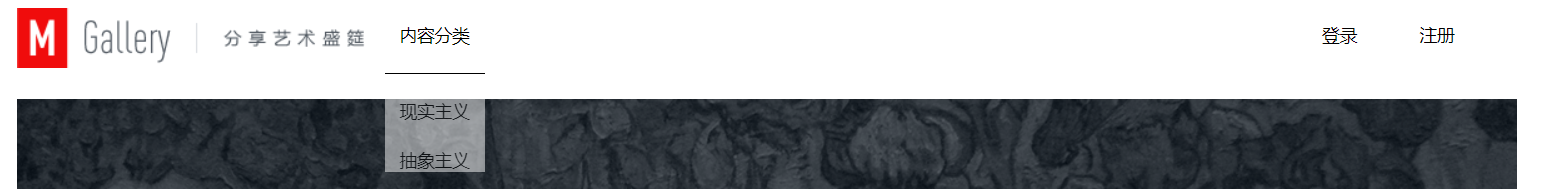
3.1页眉设计

实现思路:
①制作左上方logo,注意上边距和左边距的距离。
②制作菜单:注意菜单的位置、间距、打开效果。
③右侧的用户交互区:注意右边距的位置、水平位置。
④页眉区的尺寸和距离,可以参照下方的banner区域的大小来设定。
实现细节:
- 如何去掉列表前的小圆点?如何设置 li 的位置。
答:list-style:none;
对 li 设置外边距(margin)和内边距(padding)都可以调整它的位置。
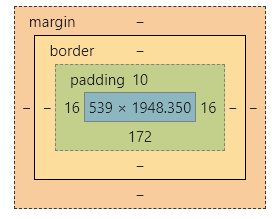
如图盒子模型所示,中间的即为内容,内容和边框之间有一个内边距,就是padding,边框外面可以设置外边距,就是margin。

- 把注册和登录写成 li ,它们是垂直显示的,如何让他们边水平?
同样对 li 设置浮动即可。
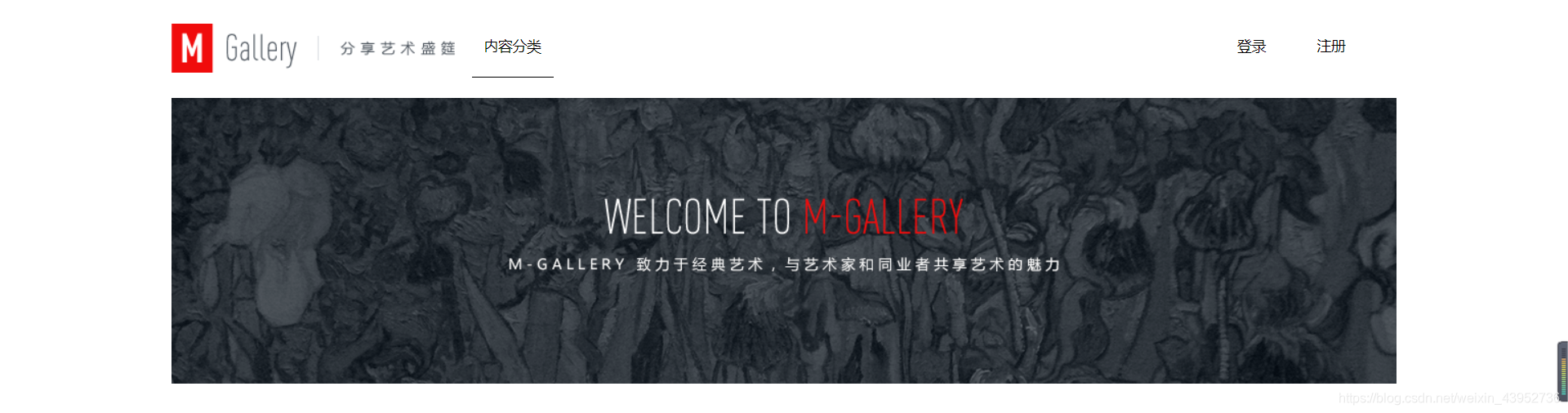
3.2 banner区域制作。

实现细节:
-
页面的整体宽度可以参照banner区的大小进行设定,如图图片宽度为1200px,即可将页眉区宽度也设置为1200px。
-
图片移动后左右距离不一致怎么办?
答:可以设置margin:25px auto;
margin有两种设定方法,margin:上 右 下 左;或者margin:上下 左右;
margin:25px auto;就是上下为25px, 左右自动。也称为响应式布局,随页面宽度的变化而变化。 -
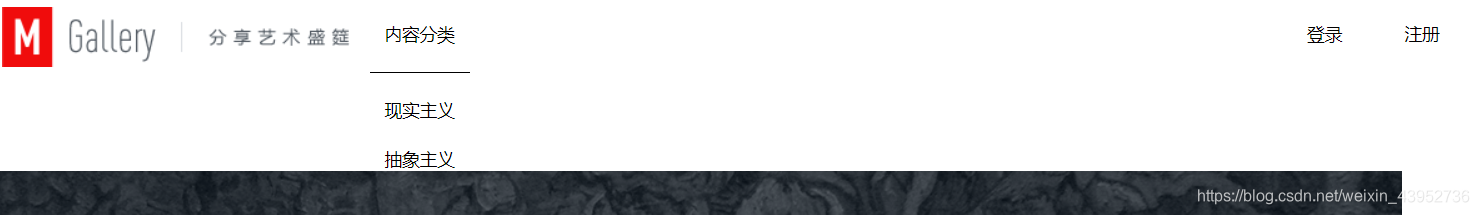
当点击菜单时,把图片挤下去了怎么办?


答:可以将子菜单的定位设置为绝对定位,position:absolute;
- 子菜单的字显示在图片上不清晰怎么办?
答:可以给li文字设置透明效果,opacity:0.5;再对ul设置个背景色即可。

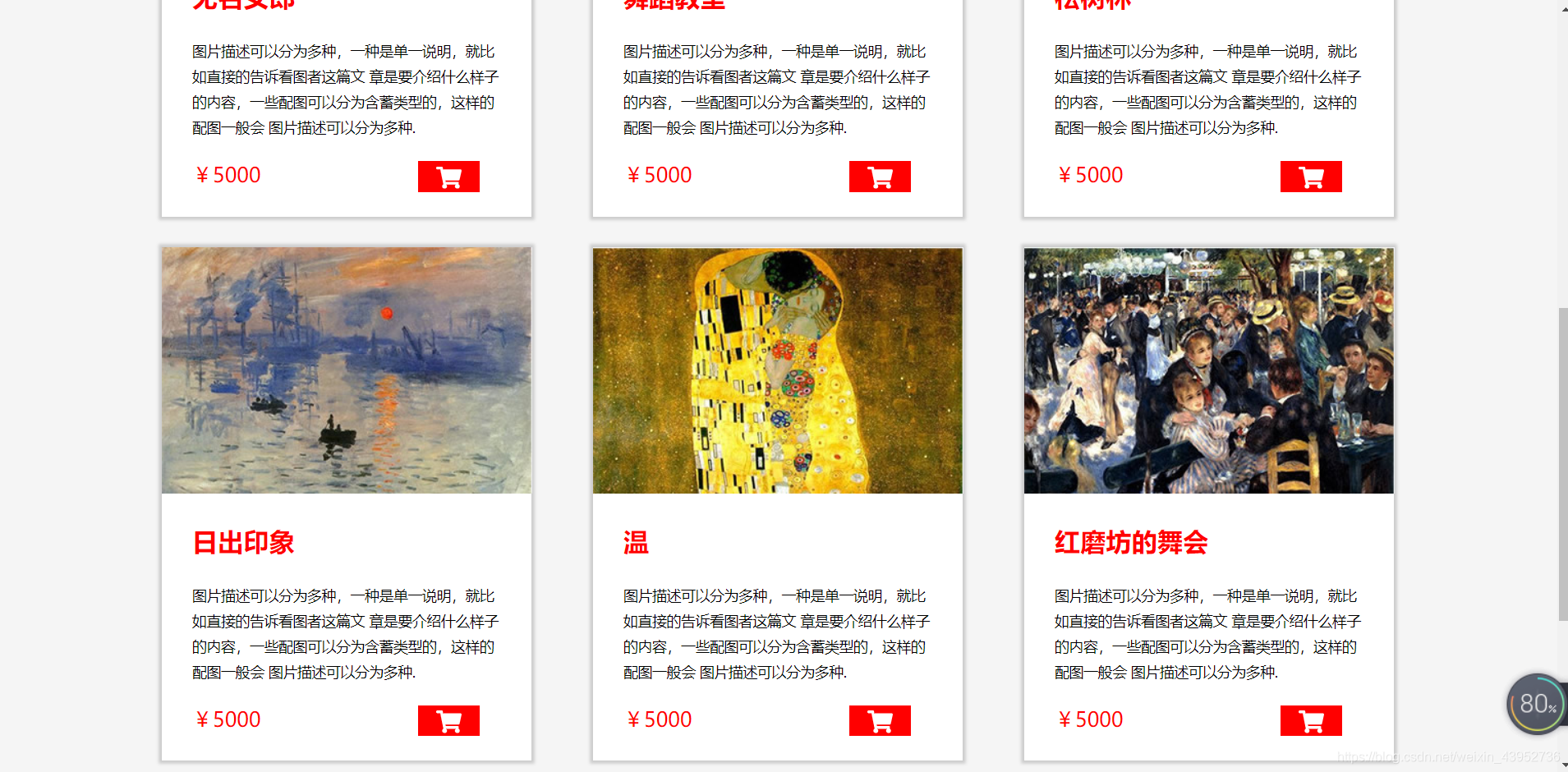
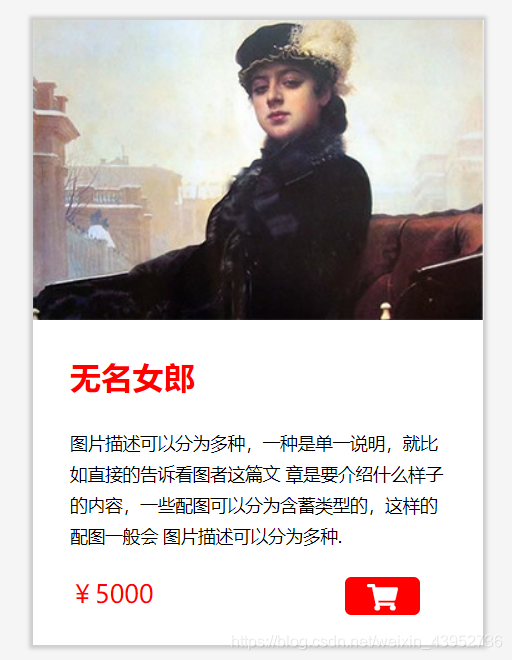
3.3 商品展示区
分析每个商品的构成要素:如图有商品图片、名称、简介、价格、购物车、独立边框、底纹等。
实现细节:
-
如何实现商品的整体排布?
答:可以使用 ul 实现。 -
对于商品名称和简介相对于图片的位置的处理,可能在图片下面或右边?
答:该网站是在图片的下边,为了方便改动,我们把这部分单独放在一个div里,有改变则用div。 -
购物车图片在该背景中,居中的实现也可使用 text-align: center;

设置为圆角矩形 border-radius: 5px;

-
商品展示的边框阴影效果实现:
box-shadow:0 0 3px 3px #ccc
参数依次为:水平、垂直、模糊距离(渐变效果)、阴影尺寸、颜色。

-
如上图,通过给整体设置一个背景色,使得商品的白色背景色更为突出。
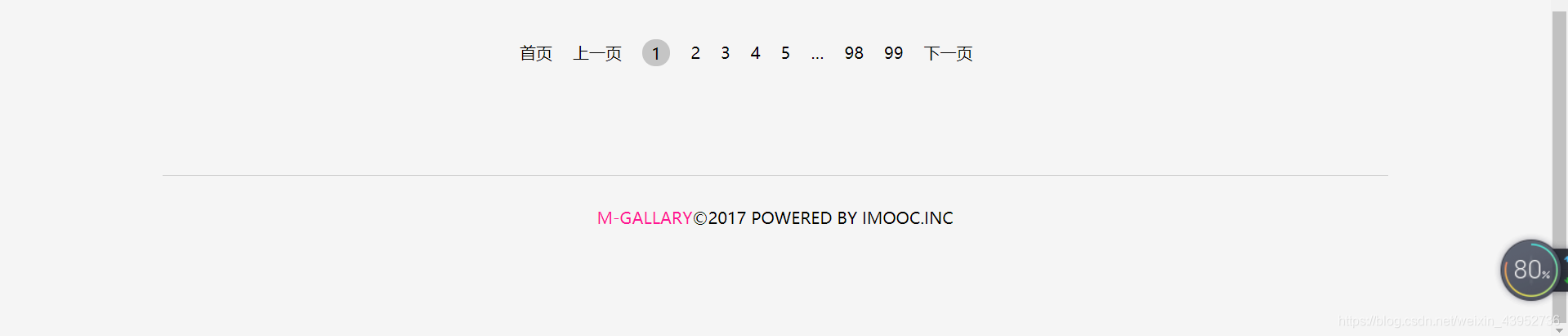
3.4 翻页和页脚区设计较为简单参考详细代码
在最后页脚使用了span标签,该标签为行级元素。而div是块级元素。
<span>M-GALLARY</span>©2017 POWERED BY IMOOC.INC
图片资源:
链接:https://pan.baidu.com/s/1SZEeJ4LzZVeumb0Ym4h6LQ
提取码:rhsi
index.html
<!DOCTYPE html>
<html>
<head><title>商城</title><script type="text/javascript" src="js/index.js"></script><link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body><div class="header"><div class="logo"><img src="image/logo.png"></div><div class="menu" onclick="showMenu()" onmouseleave="showMenu1()"><div class="menu_title"><a href="###">内容分类</a></div><ul id="title"><li>现实主义</li><li>抽象主义</li></ul></div><div class=auth><ul><li> <a href="#">注册</a></li><li> <a href="#">登录</a></li></ul></div></div><div class="content"><div class="banner"><img src="image/welcome.png"></div><div class="img-content"><ul><li><img src="image/wumingnvlang.jpg" class="img-li"><div class="info"><h3>无名女郎</h3><p>图片描述可以分为多种,一种是单一说明,就比如直接的告诉看图者这篇文 章是要介绍什么样子的内容,一些配图可以分为含蓄类型的,这样的配图一般会 图片描述可以分为多种.</p><div class="img-btn"><div class="price">¥5000</div><a href="#"><div class="btn"><img src="image/cart.svg"></div></a></div></div></li><li><img src="image/wudaojiaoshi.jpg" class="img-li"><div class="info"><h3>舞蹈教室</h3><p>图片描述可以分为多种,一种是单一说明,就比如直接的告诉看图者这篇文 章是要介绍什么样子的内容,一些配图可以分为含蓄类型的,这样的配图一般会 图片描述可以分为多种.</p><div class="img-btn"><div class="price">¥5000</div><a href="#"><div class="btn"><img src="image/cart.svg"></div></a></div></div></li><li><img src="image/songshulinzhicheng.jpg" class="img-li"><div class="info"><h3>松树林</h3><p>图片描述可以分为多种,一种是单一说明,就比如直接的告诉看图者这篇文 章是要介绍什么样子的内容,一些配图可以分为含蓄类型的,这样的配图一般会 图片描述可以分为多种.</p><div class="img-btn"><div class="price">¥5000</div><a href="#"><div class="btn"><img src="image/cart.svg"></div></a></div></div></li><li><img src="image/richuyinxing.jpg" class="img-li"><div class="info"><h3>日出印象</h3><p>图片描述可以分为多种,一种是单一说明,就比如直接的告诉看图者这篇文 章是要介绍什么样子的内容,一些配图可以分为含蓄类型的,这样的配图一般会 图片描述可以分为多种.</p><div class="img-btn"><div class="price">¥5000</div><a href="#"><div class="btn"><img src="image/cart.svg"></div></a></div></div></li><li><img src="image/wen.jpg" class="img-li"><div class="info"><h3>温</h3><p>图片描述可以分为多种,一种是单一说明,就比如直接的告诉看图者这篇文 章是要介绍什么样子的内容,一些配图可以分为含蓄类型的,这样的配图一般会 图片描述可以分为多种.</p><div class="img-btn"><div class="price">¥5000</div><a href="#"><div class="btn"><img src="image/cart.svg"></div></a></div></div></li><li><img src="image/hongmofangde wuhui.jpg" class="img-li"><div class="info"><h3>红磨坊的舞会</h3><p>图片描述可以分为多种,一种是单一说明,就比如直接的告诉看图者这篇文 章是要介绍什么样子的内容,一些配图可以分为含蓄类型的,这样的配图一般会 图片描述可以分为多种.</p><div class="img-btn"><div class="price">¥5000</div><a href="#"><div class="btn"><img src="image/cart.svg"></div></a></div></div></li></ul></div><div class="page-nav"><ul><li><a href="#">首页</a></li><li><a href="#">上一页</a></li><li><span class="first-page">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#">…</a></li><li><a href="#">98</a></li><li><a href="#">99</a></li><li><a href="#">下一页</a></li><li><a href="#">尾页</a></li></ul></div></div><div class="footer"><p><span>M-GALLARY</span>©2017 POWERED BY IMOOC.INC</p></div>
</body>
</html>
index.css
*{margin:0px;padding:0px;
}body{background-color:#F5F5F5;
}.header{margin:20px auto;width:1200px;
}.header .logo{float:left;position:relative;
}.header .menu{float:left;position:relative;margin-top: 13px;margin-left:20px;text-align:center;
}.header .menu .menu_title{border-bottom:1px solid black;padding-bottom:15px;width:80px;
}.header .menu .menu_title a{text-decoration: none; /*去掉下划线*/color:black; /*换成黑色*/
}.header .menu ul{display:none;position:absolute;width:80px;opacity:0.5;background-color:white;
}.header .menu ul li{list-style:none;margin-top:20px;
}.header .auth{margin-top:12px;float:right;
}.header .auth ul li{float:left;list-style:none;margin-right: 60px;
}.header .auth ul li a{text-decoration: none;color:black;
}.content{width:1200px;margin:25px auto;
}.content .banner img{margin-top:20px;
}.img-content{width:1260px;
}.img-content ul li{float:left;list-style:none;width:360px;margin-right:60px;margin-top:30px;height:500px;box-shadow:0 0 3px 3px #ccc;background-color:#FFFFFF;
}.img-content .info h3{font-size:25px;color:red;margin:25px auto;
}.info{margin-left:30px;margin-right: 30px;}.img-content .info p{font-size:14px;line-height: 25px;margin-bottom:20px;
}.img-content .info .img-btn .price{font-size:20px;color:red;float:left;
}.img-content .info .img-btn .btn{width:60px;height:30px;background-color:red;text-align: center;float:right;margin-right:20px;border-radius:5px;
}.img-content .info .img-btn .btn img{width:25px;margin-top: 5px;
}.content .page-nav{width:1200px;height:120px;line-height:120px;overflow: hidden;
}.content .page-nav ul{margin:auto;overflow: hidden;width: 500px;
}
.content .page-nav ul li{float:left;margin-right:20px;list-style:none;
}.content .page-nav ul li a{text-decoration:none;color:black;
}.content .page-nav .first-page{border-radius:50%;background-color:#c5c5c5;padding:3px 9px;
}.footer{width:1200px;height:100px;margin:60px auto;border-top:1px solid #ccc;overflow: hidden;
}.footer p{text-align:center;line-height:80px;
}.footer span{color:#ff1493;
}
index.js
var flag=true;function showMenu(){var title = document.getElementById("title");if(flag){title.style.display = "block";flag = false;}else{title.style.display = "none";flag = true;}
}function showMenu1(){var title = document.getElementById("title");title.style.display = "none";flag = true;
}

















![CTF_Crypto_Url编码[BUUCTF网站]](https://img-blog.csdnimg.cn/919f686b28f24604a0d4ac08aa26ed50.png)