单页网站SEO是一个相对特别的优化工作,它更多的应用于在线商品快速交易行业,单页网站其实往往更多的应用在SEM竞价推广,而不是SEO。
SEO单页排名技术:指的是依赖于一个单独的页面,对目标关键词进行优化,通常对内容营销策略的要求极高,大都以高转化率为宗旨,但却与电商SEO有着必然的区别。

那么,SEO单页推广的弱势有哪些呢?
①无法利用站内锚文本提升关键词排名。
②置换友情链接难度增加。
③高跳出率是无法杜绝的。
那么,SEO单页优化的优点有哪些呢?
①减省过多的开发费用,能够更方便地进行管理。
②提升用户体验:做一个单页移动优化的网页,要比做网站快捷的多,尤其是MIP的配置。
③十分容易传播与分享,尤其适用于社交媒体营销。
④集中好处的内容,常常形成高转化率。
那么,单页网站SEO优化,该怎么做呢?
1、根据行业,制作最简易的SEO单页模板,注意:精简代码。
2、优化页面加载速度:尤其是对页面图片的优化,单页网站通常图片量大,且长。
3、更透彻的研究你的关键词:单页网站并不可以经过更多的长尾关键词页面获得流量,因而整个页面的关键词发掘与架构,是十分紧要的,你可以参照以下内容:
①合理把握关键词密度,注意上下文的语义逻辑。
②选取相宜的核心关键词,并不需要过多的搜索量,相对竞争度较小的长尾关键词是必要的。
③依照文章布局,分别将核心关键词、长尾关键词,添加在从上到下的段落中。
4、细致化你的内容:单页网站,内容是最关键的要素,它直接影响你的转化率,针对你的产品类型与服务类型,合理的根据段落格式进行分配,并目注重各个标签的使用,它包括:
①<div>标签的使用
利用层标签,将不同段落进行有效的隔离,让搜索引擎看起来,似乎每个段落都有其独特的意义。
②多个H1标签
有些SEO人员看了可能有点迷糊,什么?一个独立的页面,怎么可以有多个H1标签呢,这个是SEO优化的大忌。
这算起来是我的一个策略吧,多个H标签,分布在<div>段落里,包含核心关键词与长尾关键词。它就像搜索引擎模拟多个页面的存在,并且强调H1包含关键词的重要意义,有叠加的效果。
③< strong>标签的合理分布
利用< strong>标签,包括最紧要的核心关键词,并且确保其独特性。而多个页面的H1标签的关键词,就没有必要用这个重申标签了。
5、链接建设
这是一个两部的内容包括:外链建设与内链建设。
①外链建设:利用高质量相关性的链接对目标关键词进行链接。
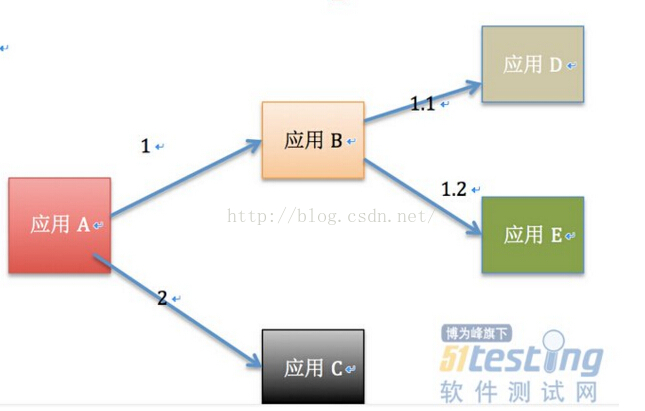
②内链建设,也就是内部锚文本,也就是在单页上给核心关键词,加上超链接,这个只需要加上核心关键词就足够。
下面给出单页面内链建设的秘籍:
代码如下:
<div id="pat01”>
< a href=”#part-01”>核心关键词</ a>
总结:单页网站SEO,是一个技术含量相对较高的SEO策略,如果不是非要做的话,不推荐大家使用SEO单页去营销推广。







![CTF_Crypto_Url编码[BUUCTF网站]](https://img-blog.csdnimg.cn/919f686b28f24604a0d4ac08aa26ed50.png)