UI设计网站合集
- 1.UI Garage
- 2.4db
- 3.Straightline
- 4.Hover StatesWeb
- 5.UpLabs
- 6.NavNav
- 7.One Page Love
- 8.BestWebGallery
- 9.Httpster
- 10.Bestfolios
- 11.SiteInspire
- 12.81-web
- 13.fff
- 14.One Page Mania
- 15. UI Movement
- 16.Reeoo
- 17.Call To Idea
- 18.Land-Book
- 19.SiteSee
- 20.Muuuuu
- 21. UX Movement
- 22. Media Queri
- 23. Brutalist Websites
- 24.IO 3000
- 25.学UI网
- 26.UI中国
- 27. Uimaker
- 28.SooUI
- 29.优设网
- 30.Mobbin
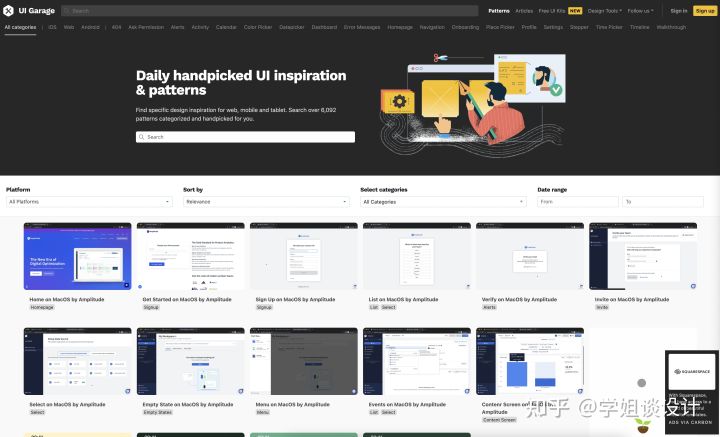
1.UI Garage
传送门:https://uigarage.net/
UI设计灵感炸裂之地,每日精心挑选UI灵感和模式,可以从平台、排序方式、类别、日期等分类筛选出想要的UI作品。

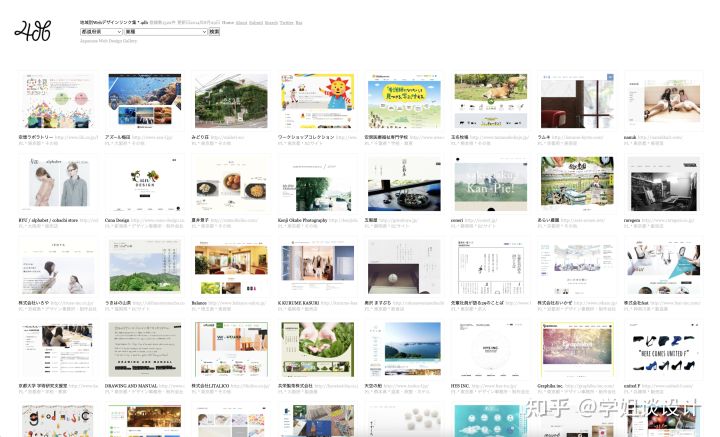
2.4db
传送门:http://4db.cc/
日本各地区精美和风网站搜集。

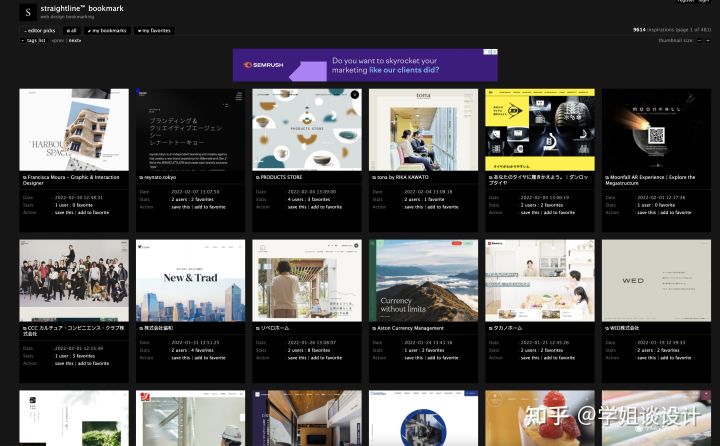
3.Straightline
传送门:http://bm.straightline.jp/
日本优美网页设计欣赏。

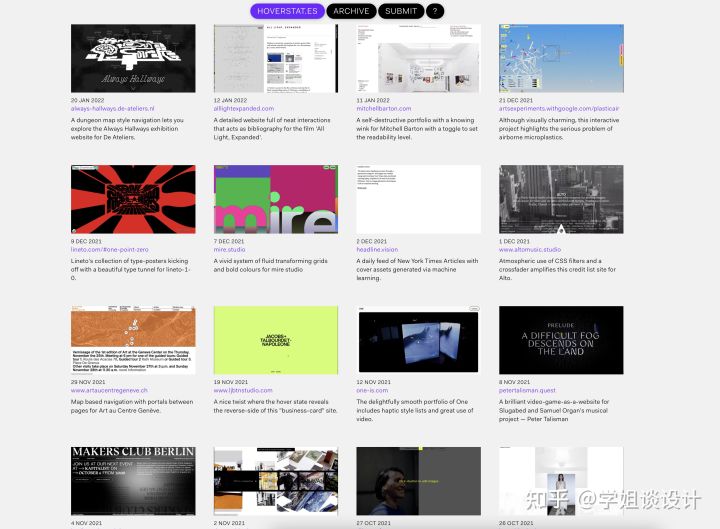
4.Hover StatesWeb
传送门:https://hoverstat.es/
交互动画设计欣赏,是一个以新颖有趣的方式尝试设计、交互性和内容的网站。

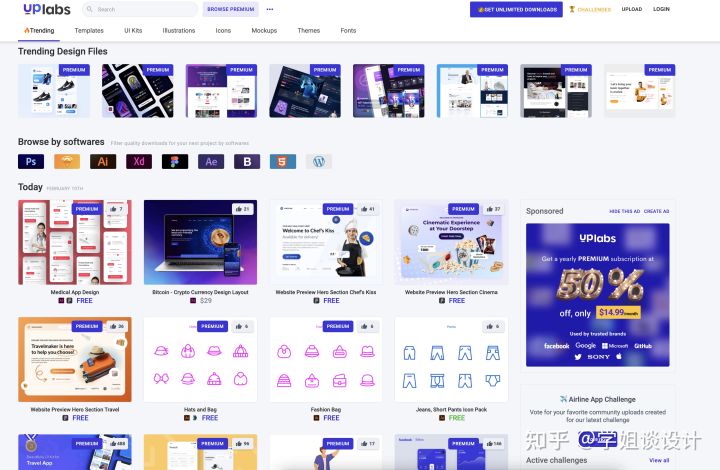
5.UpLabs
传送门:https://www.uplabs.com/
一个为设计师、创意机构和开发商寻找高质量设计资源的网站。

6.NavNav
传送门:http://navnav.co/
优秀导航菜单设计,CSS演示。

7.One Page Love
传送门:https://onepagelove.com/
超赞单页面网站设计大赏。

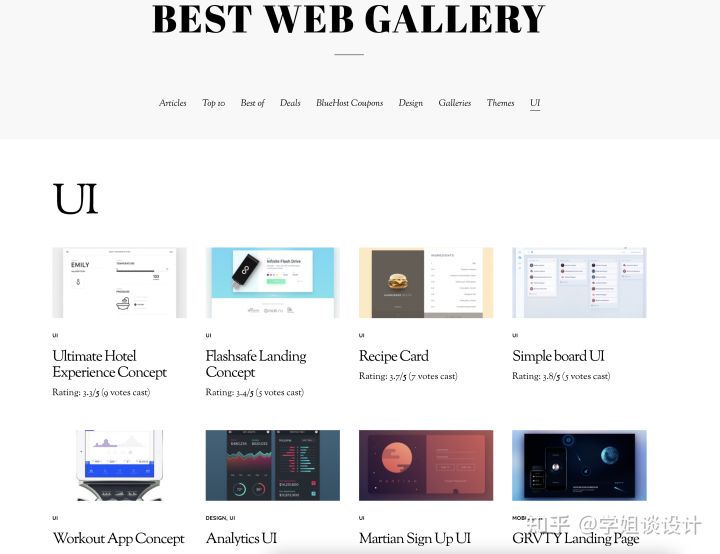
8.BestWebGallery
传送门:http://bestwebgallery.com/
优秀网页设计网站搜罗。

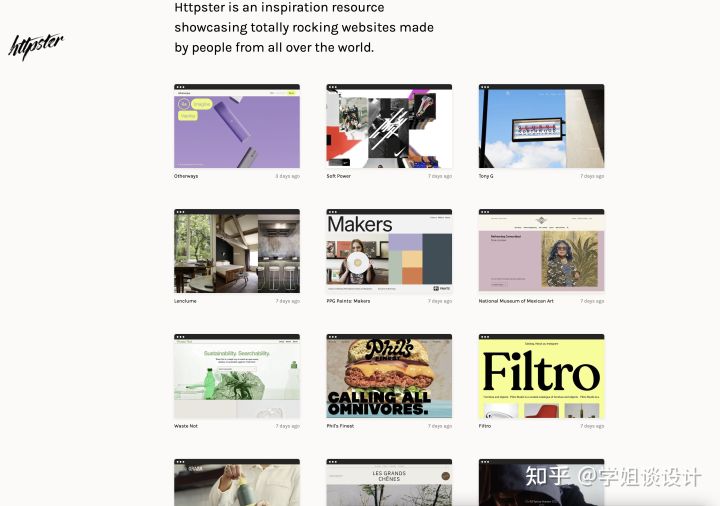
9.Httpster
传送门:https://httpster.net/2017/sep/
甄选最新最酷的网页设计趋势。

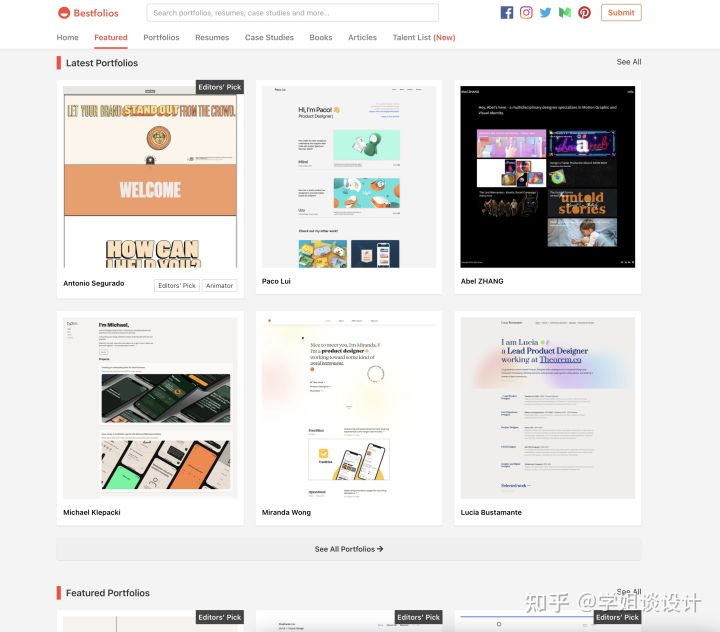
10.Bestfolios
传送门:http://bestfolios.com/portfolios
精选产品、交互、平面与动效设计,拥有 1087 个来自 UI/UX 设计师、平面设计师和动画设计师的最佳作品集、200 份简历和更多设计灵感的画廊。

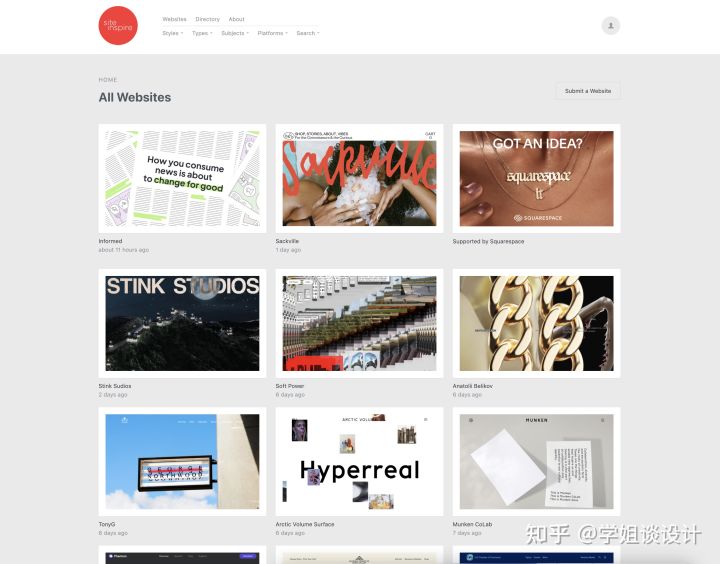
11.SiteInspire
传送门:https://www.siteinspire.com/
小众而独具美感的网站,展示了最好的网络和交互设计。

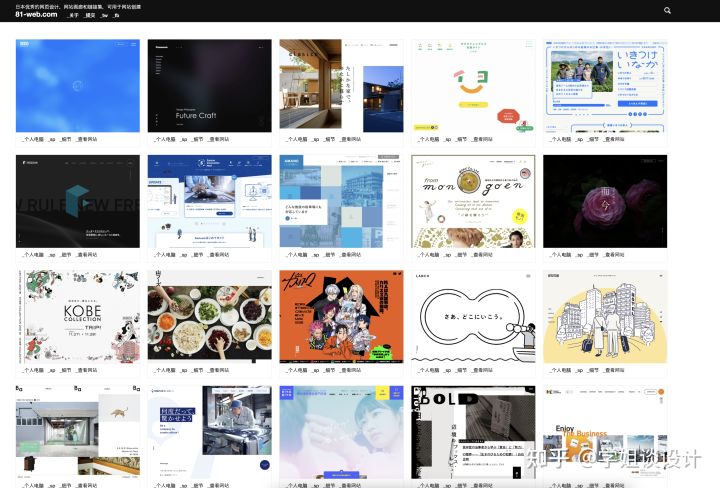
12.81-web
传送门:http://81-web.com/
日本优秀网站设计中的绝妙创意,有着日本优秀的网页设计、网站画廊和链接集,可用于网站创建。

13.fff
传送门:http://fff.cmiscm.com/#!/main
超有意思的UI交互体验,最喜欢里面的抓羊,摸鱼必备

14.One Page Mania
传送门:https://www.onepagemania.com/
是一个展示高质量单页网站设计灵感书签集,可以按类别或标签浏览以找到一页网站灵感。

15. UI Movement
传送门:https://uimovement.com/
优质移动App UI动效展示

16.Reeoo
传送门:http://reeoo.com/
网页设计灵感及酷站分享,可根据颜色进行分类筛选。

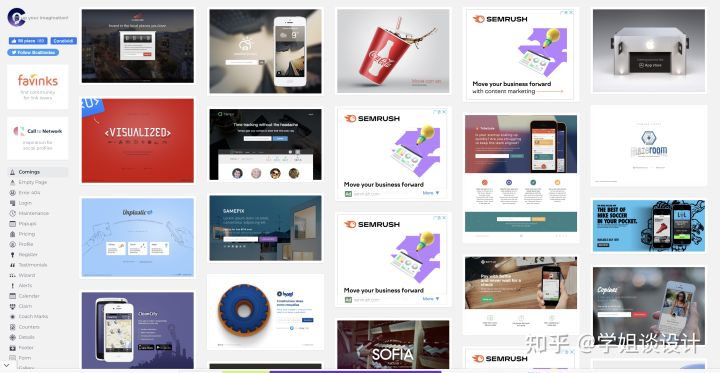
17.Call To Idea
传送门:http://www.calltoidea.com/
Calltoidea 是一个供设计师根据需求寻找合适灵感的平台,各类UI设计元素 ,点亮想象。

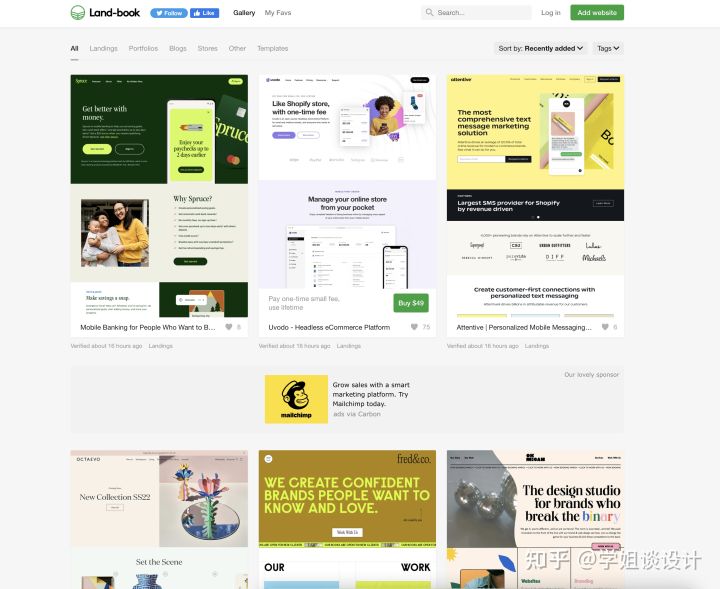
18.Land-Book
传送门:https://land-book.com/
只收录全球最佳设计网站,类似网页设计灵感画廊。

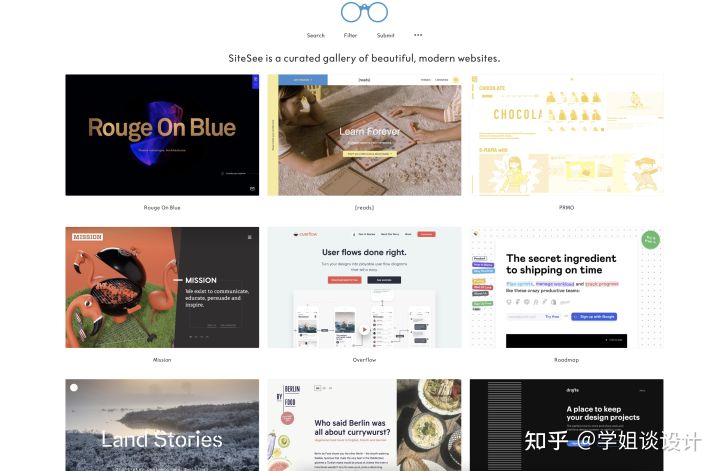
19.SiteSee
传送门:https://sitesee.co/
现代美好设计风格网站集合,是一个精心挑选的精美现代网站画廊。

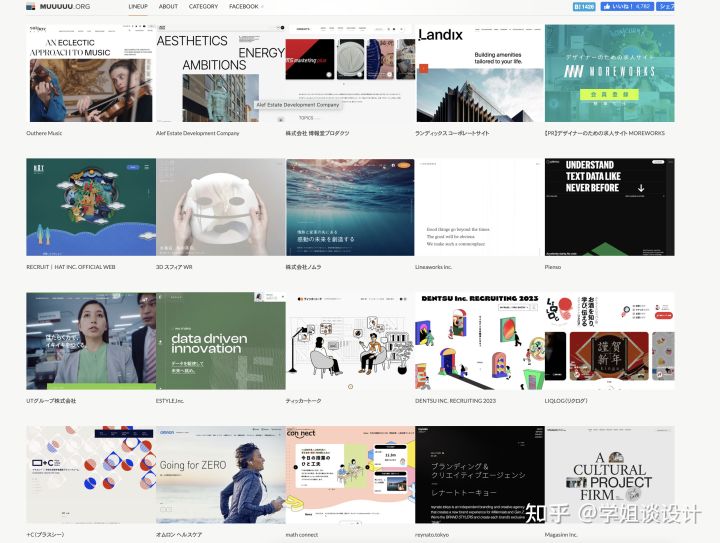
20.Muuuuu
传送门:http://muuuuu.org/
日本优秀设计网页画廊。

21. UX Movement
传送门:http://uxmovement.com/
发表国外UI/UX 设计类文章,是一份独立的出版物,推荐技巧、技术和最佳实践来改善应用程序、网站和界面的用户体验。

22. Media Queri
传送门:https://mediaqueri.es/
响应式网页设计灵感网站,是一种使用流体网格、灵活图像和媒体查询来逐步增强网页以适应不同查看环境的做法。

23. Brutalist Websites
传送门:http://brutalistwebsites.com/
野兽派风格网页设计合集。

24.IO 3000
传送门:http://io3000.com/
是一个网页设计画廊网站,面向参与网页设计的人。

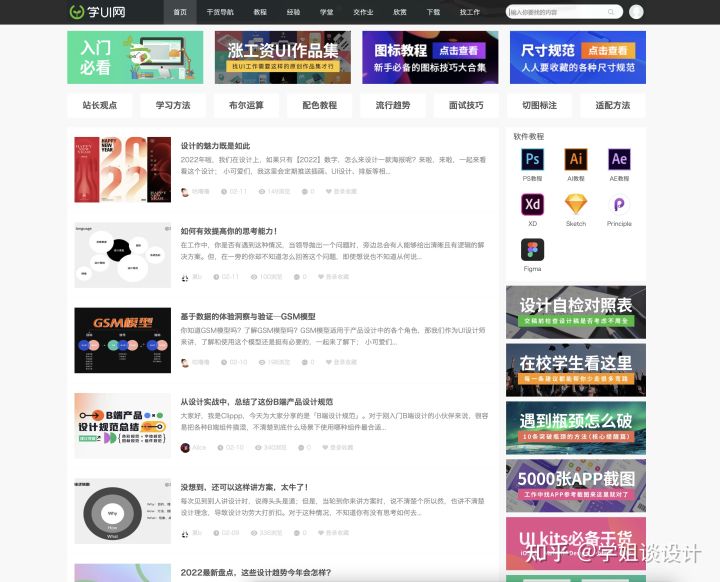
25.学UI网
传送门:https://www.xueui.cn/
这是一个发布高质量UI设计教程和分享设计经验的免费UI学习平台。

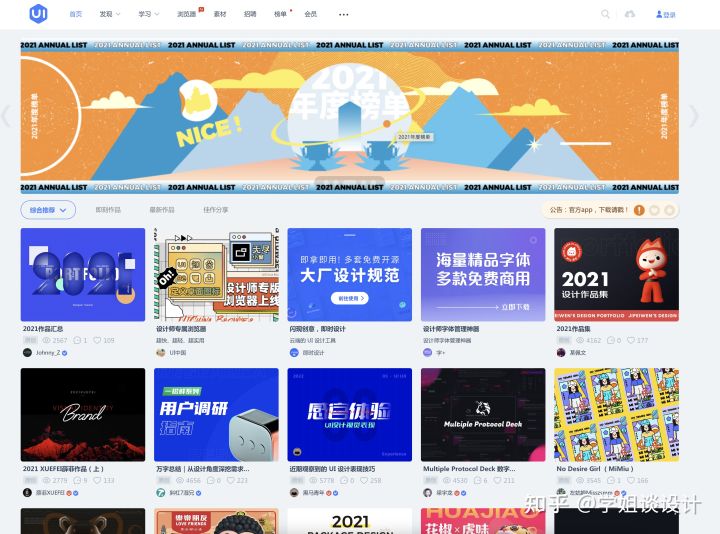
26.UI中国
传送门:https://www.ui.cn/
界面设计垂直社区、中国人气最高的图形界面交互设计平台。以图标设计交流分享为核心,逐渐发展成为耳熟能详的用户界面交流,主推设计师作品。

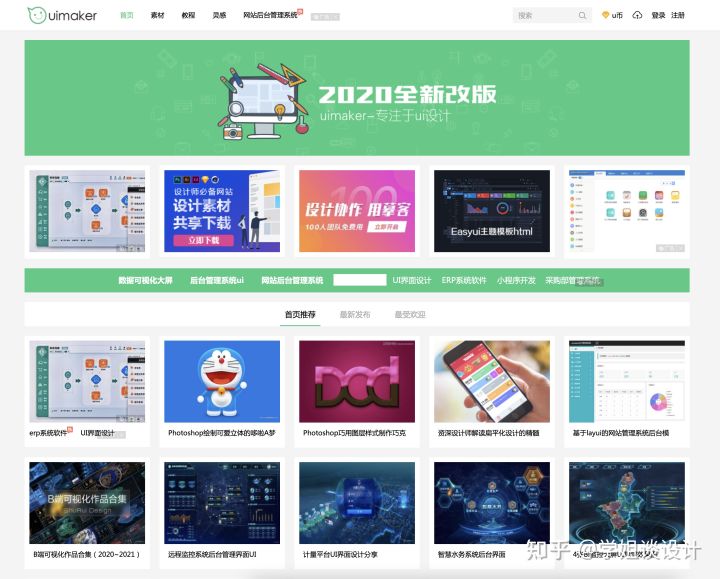
27. Uimaker
传送门:http://www.uimaker.com/
专注于UI界面设计,提供UI设计欣赏、软件界面设计欣赏。

28.SooUI
传送门:http://www.sooui.com/
为设计师提供有价值的参考,打造国内优质的UI作品交易、售卖和学习等的网站。

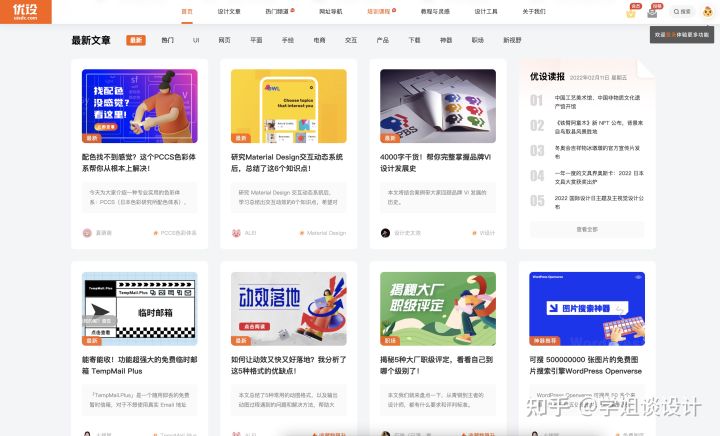
29.优设网
传送门:https://www.uisdc.com/
是国内极具人气的设计师学习平台,一直专注于设计师的学习成长交流,为设计师提供高水准的行业设计讲座和领先的设计资讯分享。

30.Mobbin
传送门:https://mobbin.design/browse/ios/apps
世界上最大的移动应用程序设计参考的网站,包含了50000多个可搜索的移动应用屏幕截图库,可帮助我们的设计师节省数小时的UI和UX研究。