在学习过程中,我们想要将自己的作品发布到网上,创建个人网站,以下是个人网站搭建的简单介绍。
(建议建站前,了解常用linux指令)
步骤:1.注册域名
2.开通云服务器
3.搭建网站环境
4.发布网站内容
5.域名解析
6.完成ICP备案
(本次仅介绍静态网站的搭建,动态网站后续文章详细介绍)
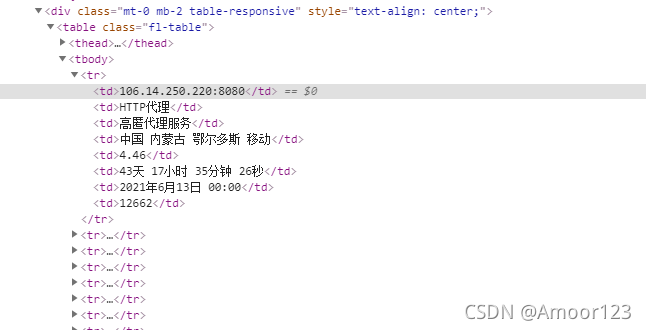
1.注册域名
a) 打开阿里云网站首页 https://www.aliyun.com/
b) 打开产品页面下的域名注册页面
c) 查询自己喜欢的域名(.top、.xyz 相对便宜,适合个人学习使用)
d) 加入清单并购买(需实名验证)
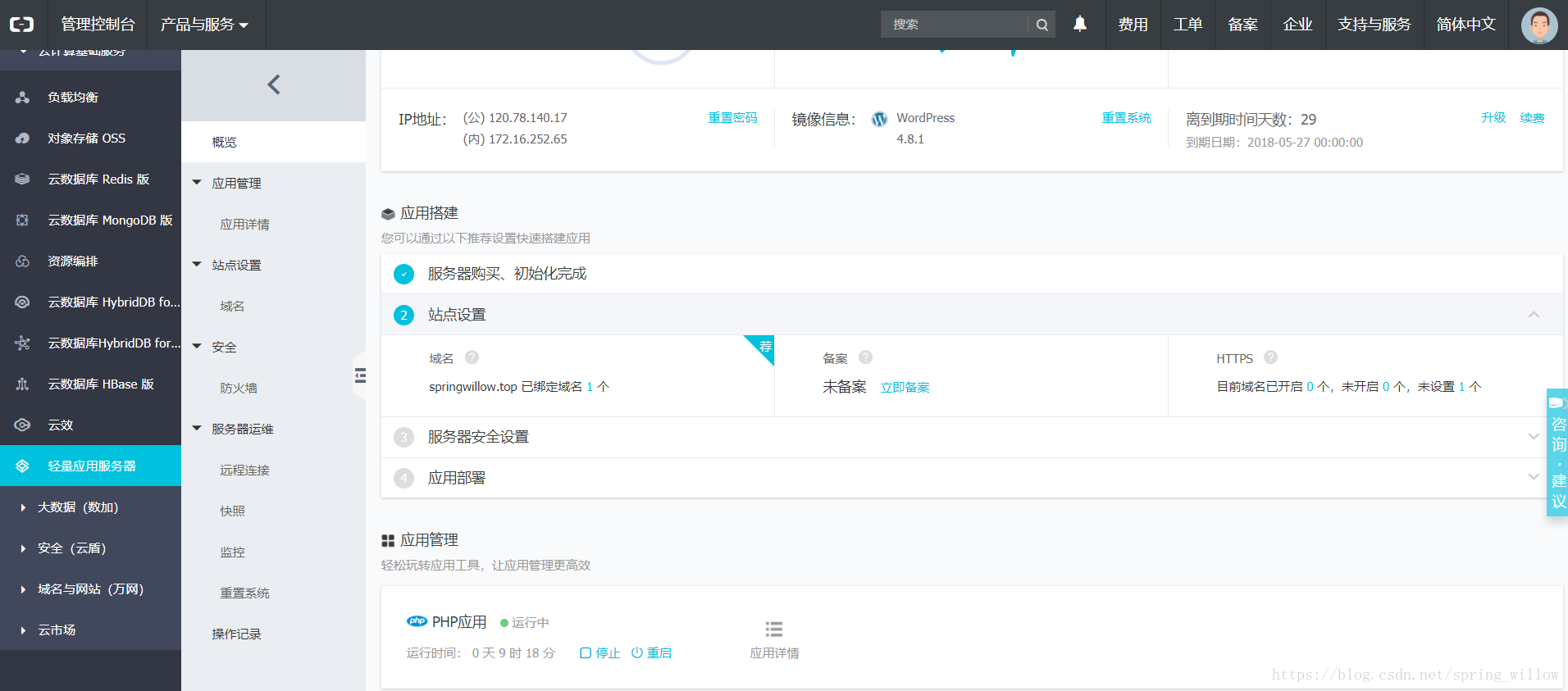
2.开通云服务器
方式一:阿里云网站购买(选择适合自己的云服务器版本,按步骤依次完成购买)
方式二:(个人尝试免费获取)
a)下载阿里云APP
b)进入app => 下方"控制台" => "云服务器ECS" => "[惠]云服务器免费用半年,速领"
=> 个人免费套餐领取(每天十点开抢) => 开通自己需要的云服务器实例
注: 本文章选用CentOs系统,且注意记录设置的管理员(Root)用户密码
3)搭建网站环境(简单的静态网站环境)
a)用我们本地电脑连接新购买的云服务器,通过远程连接工具Xshell(同类其他ssh工具均可)工具
注:由于选用linux做服务器,故需了解简单的linux指令,及Xshell工具的下载地址,附于链接
http://blog.csdn.net/u013225178/article/details/79283204
打开Xshell5 => 输入公网IP => 输入管理员名称(如 root)及密码 => 完成远程连接
b)安装Apache
在Xshell客户端中输入指令
yum -y install httpdc)启动Apache
service httpd start4)发布网站内容
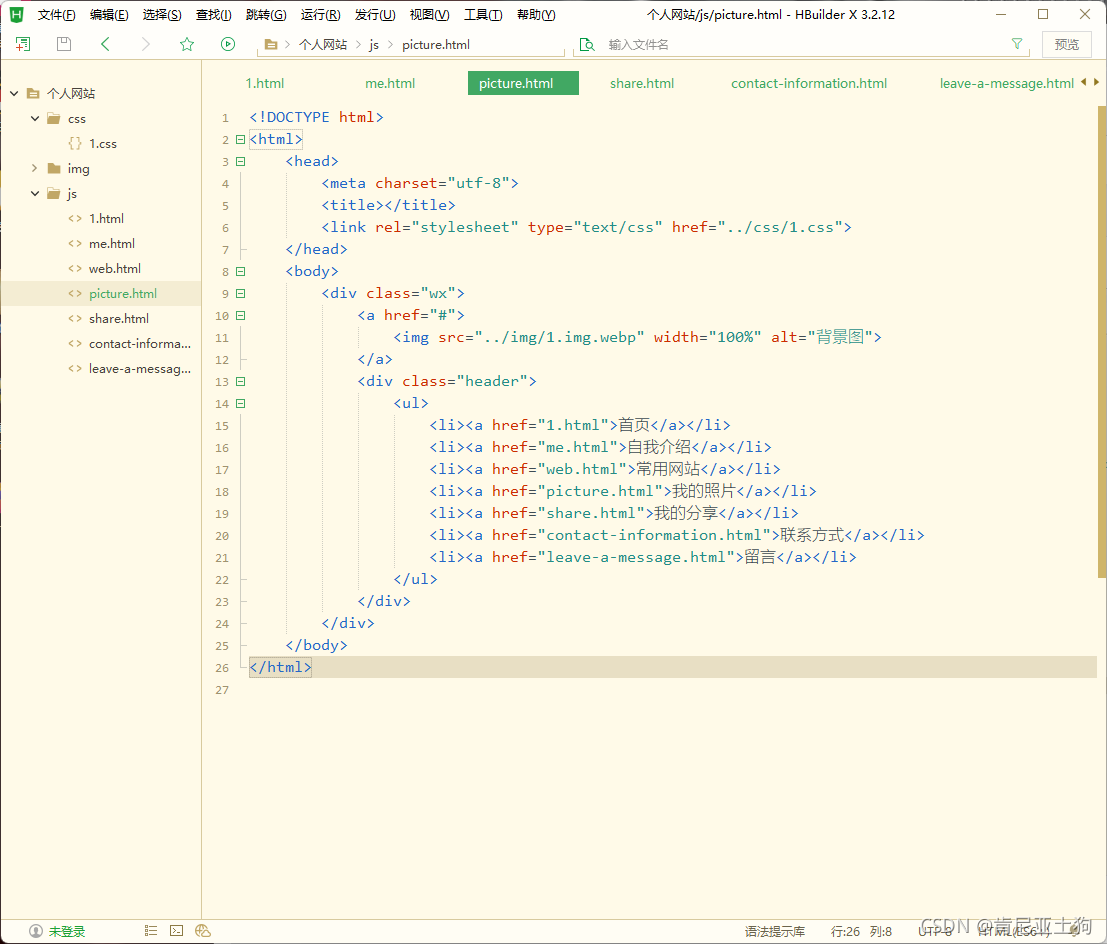
a)新建HTML页面 index.html(无一例外的hello world ...)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Abin</title>
</head>
<body>My first web html...<br>Hello world, I am lilingbin...
</body>
</html>b)将本地的静态页面上传到云服务器
推荐使用Xftp5工具(连接步骤如ssh工具)
将index.html页面上传到linux服务器下的 /var/www/http 目录下
注:由于是解析静态页面,故无需重启Apache
c)打开浏览器,输入公网IP,即可访问网站
5.域名解析
通过以上步骤,我们已经可以通过IP地址访问到我们的静态网站了,但为了使访问更加方便,我们需要将域名与IP地址进行绑定。
a)打开阿里云网站,控制台的域名管理页面
具体的域名解析工作,我们可以交给阿里云专业的解析系统,我们要做的是
配置域名与IP的绑定,即A记录
b)点击我们购买的域名 => 添加解析
记录类型:A
主机记录:www
记录值:101.132.139.49(公网IP)
6.完成ICP备案
在完成域名解析工作后,还不能通过域名访问网站
在国内,需要对域名进行备案(国外服务器不需要)
备案工作,可在阿里云网站通过自主提交备案信息
备案需要提交自己的身份证正反照,网站备案信息个人签字(需打印后签字,拍照上传)
备案需通过阿里的内部审核和工信部审核,需要一段时间
完成备案后,即可通过域名访问到自己的静态网站!!!