写在最前
一直想建立一个自己的网站,无奈本人是个没有恒心和耐心的人,现在终于决定动手试一下了,结果发现查到的教程不是太简单了,就是啰嗦到我不想读下去,所以我决定弄好了自己写一篇。嘻嘻,建网站的目的不是为了装逼,我就是单纯的想建一个(说得太假了,我差点就信了),该文只针对小白,那些高大上的东西我还没学会呢~
我以前一直以为需要自己编程,这个实在太麻烦,一直望而却步,后来决定麻烦就麻烦吧,总要付出一些才会有回报,,结果发现我真是想太多了(或者是我太out了),人家大佬早就把现成的模板弄好了,既然有现成的就先试试用吧~
第一步:购买域名
域名简称DN,与IP地址相对应,我们平时经常使用到,如baidu.com,google.com等(加上www.就不是域名了),咱们的前辈们不知道有多少人通过域名发家致富的呢,好的域名甚至能卖到几千万,有特点容易记忆的域名现在很难能注册到了,不然就是价钱非常贵。所以呢,我就花了5块钱注册了一个.top的域名,感觉自己真是棒棒哒~
- 购买地址:我是在阿里云上面买的,腾讯云、百度云等等都有卖的,百度一下一堆一堆的。。。
第二步:购买空间
这个空间其实就是存储程序并将网站发布到互联网上的云服务器or虚拟主机(云服务器和虚拟主机有什么区别呢?)。自建服务器花费很大,通常个人网站不会选择这种方案,,说白了就是那个很贵的大铁箱子,总不能天天开着它吧。
- 购买地址:我是在阿里云买的,因为在搞活动,腾讯云也挺便宜的,学生都是十块钱一个月,而且还赠送域名。这价钱我完全接受,没有我想象中的那么恐怖。
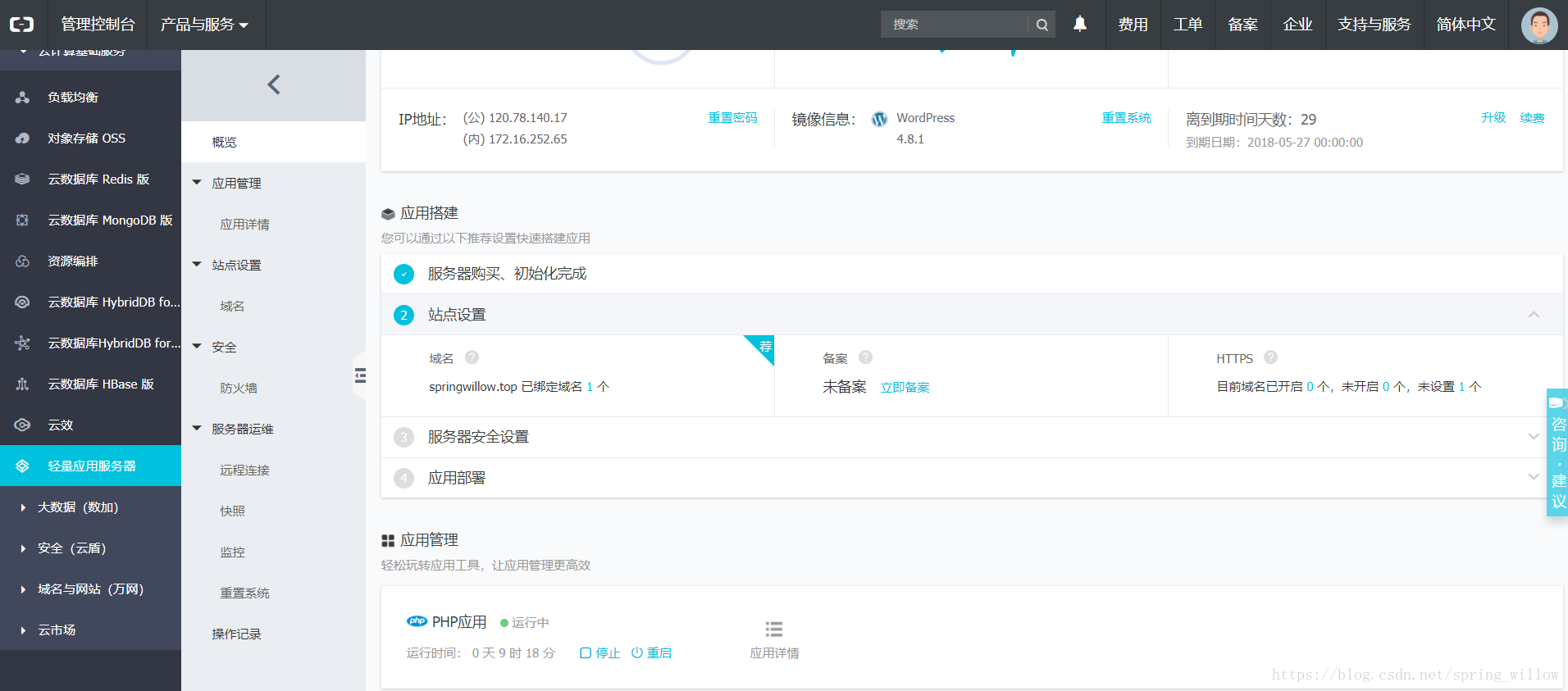
- 如果购买的是阿里云的轻量应用服务器,则相当于服务器提前已经装好了一个网站,例如购买时如果选择wordpress,如下图,则当我绑定好域名后,直接就有了一个现成的wordpress博客可以使用了,,哇,觉得自己真是棒棒的~真不要脸,是阿里棒棒的。。。
第三步:域名备案
这是个让人吐血的一步,尤其对于没有耐心的像我这样的,,步骤阿里云写的实在太详细了,想不会都难;如果在腾讯云买的主机,就去腾讯云那里进行备案,无论哪里备案的过程都一样的麻烦:实名认证->填写备案信息->填写网站信息->上传身份信息->拍照->提交管局->电话确认,时间大概十多天,我们可以先不管这个,接着下一步。。。
PS.在国内域名不备案将无法访问,尽管有一些人没有备案也可以用?后期可能会出问题?
- 简单的说:去主机服务提供商那里提交材料进行域名备案,如下图所示:
第四步:域名解析
域名解析是把域名指向网站空间IP,让人们通过注册的域名可以方便地访问到网站的一种服务。域名的解析工作由DNS服务器完成,DNS把便于人们记忆的主机域名映射为计算机易于识别的IP地址。
- 解析步骤①:登陆管理控制台->域名->域名解析,如下图所示:
解析步骤②:选择解析设置->添加解析(红色箭头所示)->记录类型选择A记录解析,主机记录填写@或www(或者两个都设置一下),记录值为虚拟主机服务商分配的IP地址,如下图所示:
备注:也可以点击新手引导,这个更方便,我是后来才发现这个的,如下图所示:
问:你知道记录值填什么吗?反正我是不知道。。。
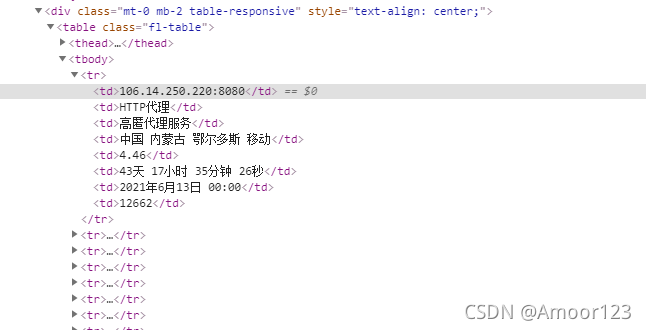
答:申请备案的时候,你可能注意到了,上面有一个外网IP,大概就是这个了!通过搜索栏搜索就可以查找到。。。如下图所示
第五步:绑定域名
域名解析完成后,还需要将域名和服务器或者是虚拟主机绑定在一起,然后才可以通过域名实现正常访问,但是这步骤的前提是域名已经备案成功了。
- 绑定地址①:云虚拟主机域名绑定
- 绑定地址②:轻量应用服务器域名绑定
第六步:使用wordpress建站
不需要自己编码,直接使用网上开源的模板,现在比较主流的就是wordpress,它的主题数量高达成千上万,全球有一半以上的网站使用它创建的。
- 下载地址:wordpress China简体中文,下载安装包解压,里面有非常不详细的安装和使用教程。
- 点这里:推荐使用阿里云的非常详细的教程。。。
说明:
如果你像我一样误打误撞买了个轻量应用服务器,只需要进入站点完成配置即可了:登陆管理控制台->轻量应用服务器->wordpress->完成剩余的站点设置
备注:视频教程链接
wordpress官网的教程看不懂也可以跟着视频来,不过有点老旧,内容包括后期我们会需要的主题啊、美工啊、设计啊等等让我们的网站变得独一无二的东东。。。