一、概述(列举利用域名对接自己的博客)
本篇博客具有较高的实用性,如果你有足够耐心阅读并操作下去的话,你一定能获得意外的收获。如果你有耐心访问www.007svip.cn或者007svip.cn的话,你会发现进入的是我的博客首页。我的博客是CSDN你会发现要比https://blog.csdn.net/weixin_43292457好记的多。
需要用的东西:
1.(Github),首先你要注册一github账号。注册官网
2.购买一个域名。
二、Github Pages的使用
(1)登录账号(登录和注册都在点击后页面的右侧)
 (2)新建仓库
(2)新建仓库 这里只要注意一个地方,就是仓库的名称,必须是你的用户名+ github.io,
这里只要注意一个地方,就是仓库的名称,必须是你的用户名+ github.io,
 (3)更新内容
(3)更新内容
有了仓库以后,你就可以去随意的更新内容了,如果你对html熟悉,你可以随便写个页面提交上去。
命令行进入硬盘上任意一个文件夹,然后执行一下命令
git clone https://github.com/liu/liu.github.io.git #这里注意,这里的liu指的是你的用户名与仓库的名字
执行后会出现下边这个文件夹
 然后编写一下index.html文件,并把网页文件放入.io文件夹里。
然后编写一下index.html文件,并把网页文件放入.io文件夹里。
<!DOCTYPE html>
<html>
<script>window.location.href="https://blog.csdn.net/weixin_43292457";
</script><body>
</body></html>
(4)提交内容
首先命令行进入你的liu.github.io(进入这个文件夹按SHIFT不动并右击,点击在此打开命令行工具)这个目录,然后依次执行。如果你没有GIT,可以参考GIT的安装教程(点击进入安装教程)
git add .
git commit -m “注释”
git push
然后输入你的用户名,密码即可。
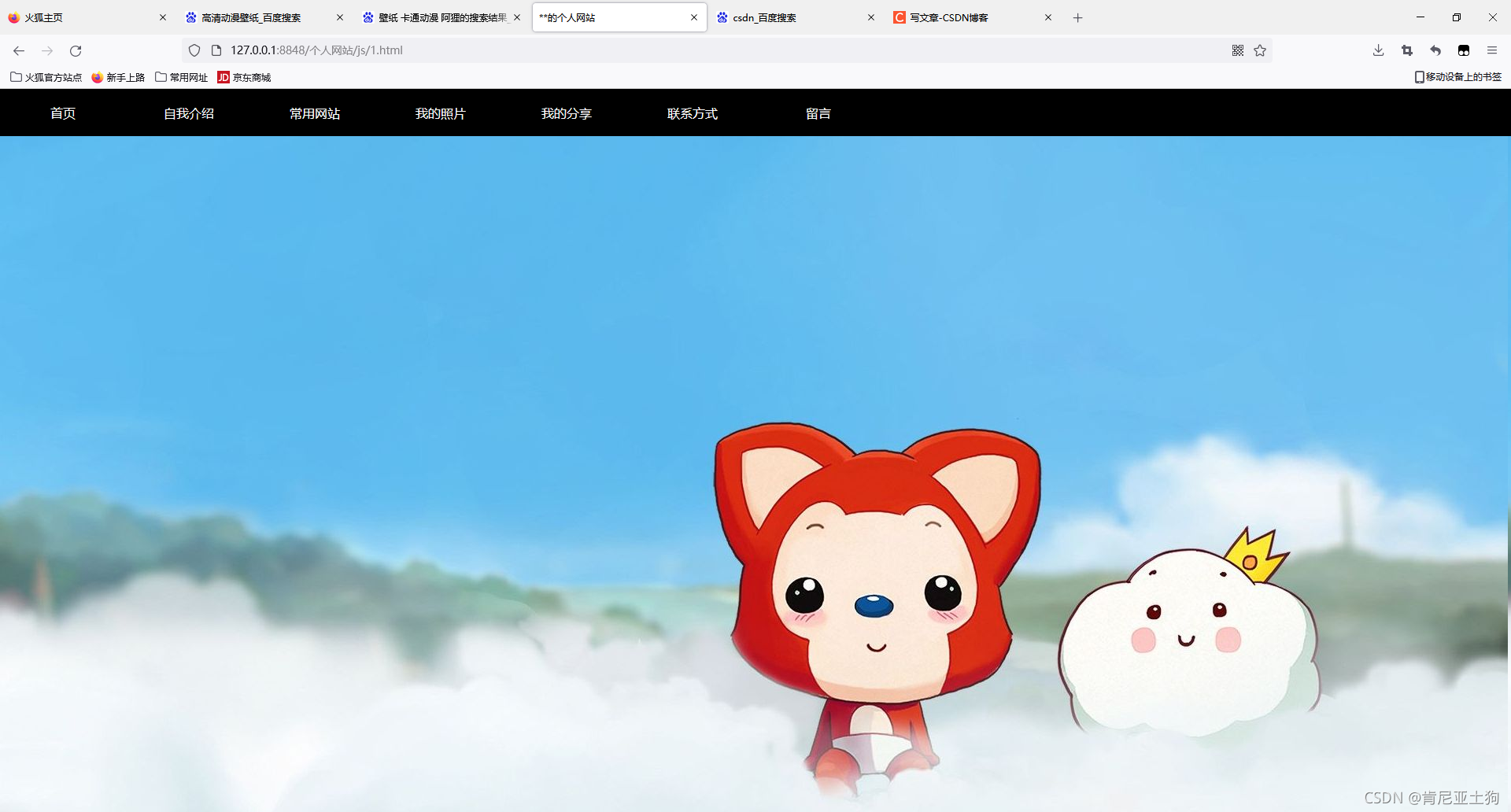
更新成功之后,那就要恭喜你了,你的个人站点搭建成功了.在网页中输入http://hongyangandroid.github.io(你的仓库名),就可以成功进入到你的博客主页了。到此,并没有结束,因为先前只是搭建一个仓库而已,并没有把你的域名与之绑定。下面就开始介绍域名的解析与绑定。
三、域名与博客对接
(1)域名的购买与解析
首先你要有个域名,那么就要去申请域名了,这里我们可以通过万网申请:https://wanwang.aliyun.com/ 查找你想申请域名,如果可以买,购买就可以了。
域名购买完成后,进入域名管理界面
添加记录

下边是教你添加的方法
 根据上表,填写两条主机记录其实就可以了:
根据上表,填写两条主机记录其实就可以了:
主机记录:www
主机记录:@
(2)新建CNAME文件
在你刚才保存index.html同级目录下创建CNAME文件(注意全大写,没有后缀)

文件内容如下(就是你解析的域名)

然后执行:git add . , git commit -m “注释”,git push,然后输入你的用户名,密码即可,如果忘记命令,可以往前翻。
更新成功之后,检查下,确定成功了,就可以通过你的域名访问了(如果一时间进不去可以刷新或等待一会时间就可以了)
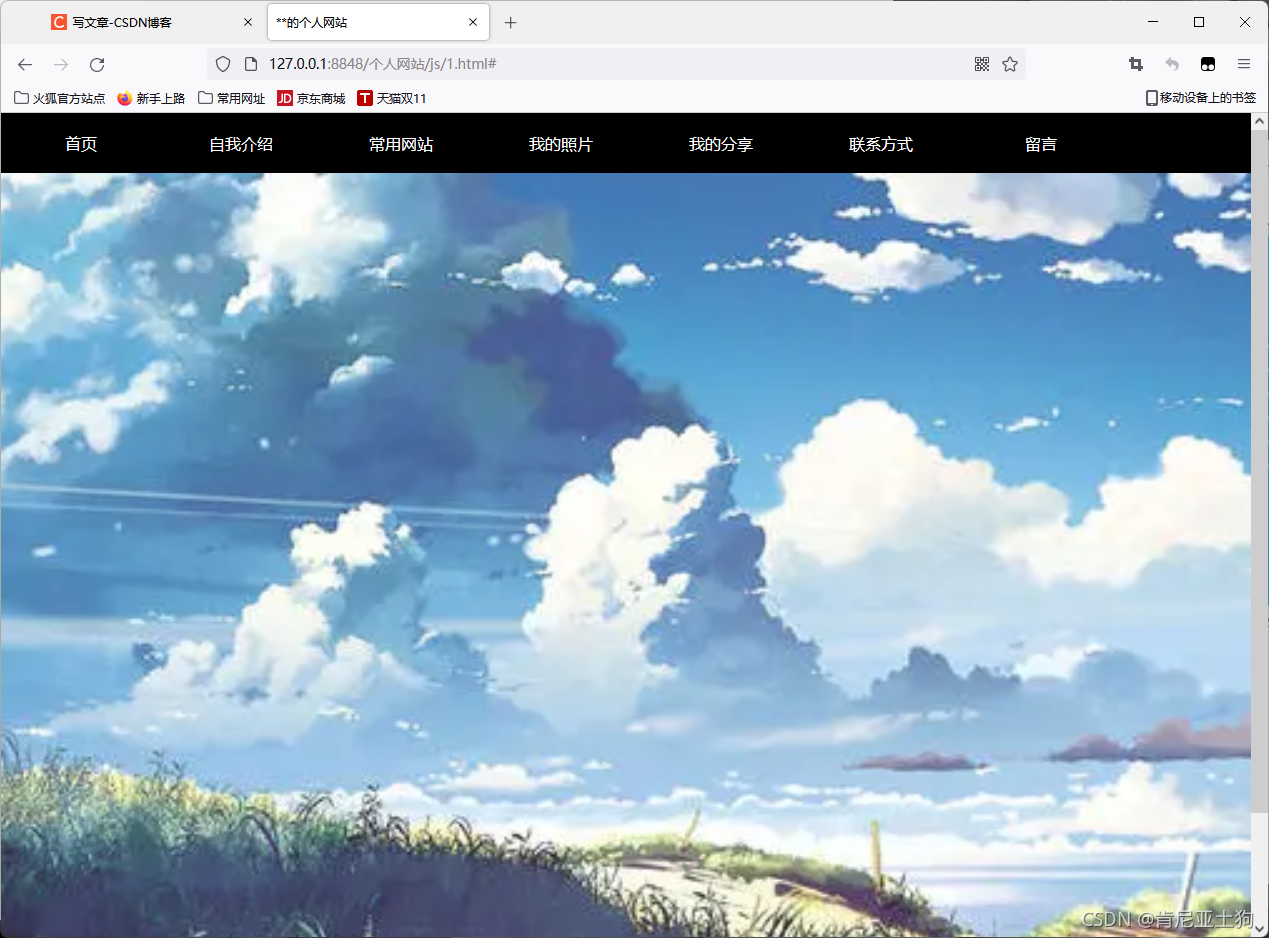
以上就是我用github pages搭建的个人站点,如何你想搭建自己的网站,只需要把你的网站代码上传到你的仓库就好了,这里只是列举的是博客。